『macOS』从零开始,用 VSCode 编写、编译、运行、调试C、C++的环境配置
本人一直使用Xcode编写C和C++的程序,因为Mac上VSCode的环境一直配置不好,要么无法运行要么无法调试。在我终于弄懂了如何配置VSCode环境后,决定分享一下我的操作过程。
如果你的Mac也无法成功用VSCode写c或cpp,或者配置中有一些问题,那这个教程就是为你而来。
备注一下我的电脑情况:Intel 的 MacBook Pro, macOS Catalina 10.15.7
This is just a title 这是一个标题
- clang、lldb等命令行工具的安装
- VSCode的安装
- VSCode的环境配置与基础操作
-
- 手动编译运行一个程序
- 编译运行——coderunner的配置
- 断点调试——tasks.json和launch.json的配置
clang、lldb等命令行工具的安装
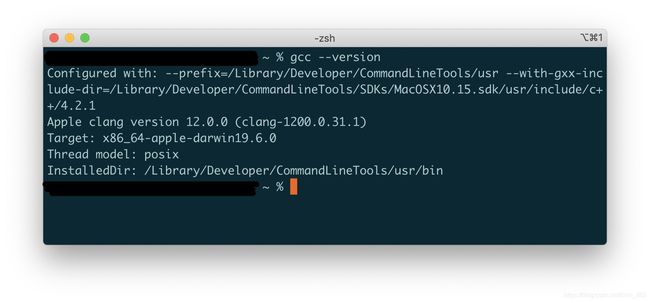
在终端里输入gcc --version、 g++ --version 、lldb --version 看一下是不是装好了gcc、g++(编译器)和lldb(调试器)(备注:windows上是gdb)。

如果出现command not found,说明还没有装好,请去APP store下载Xcode,Xcode带有很多很多的命令行工具,包括上面的这些。
VSCode的安装
官网下载安装visual studio code. 略。
VSCode的环境配置与基础操作
手动编译运行一个程序
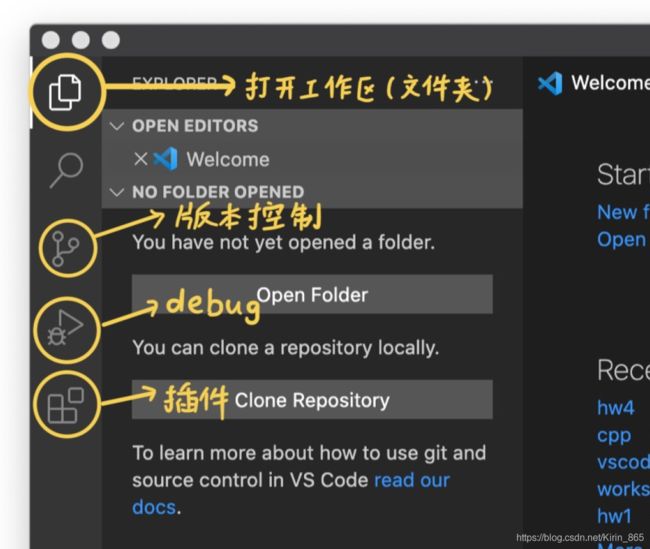
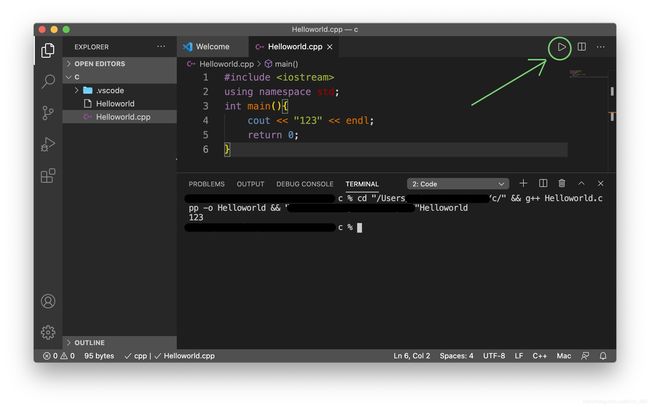
打开vscode,你会看到这样的界面
左边的边栏上,这几个按钮的功能如下:
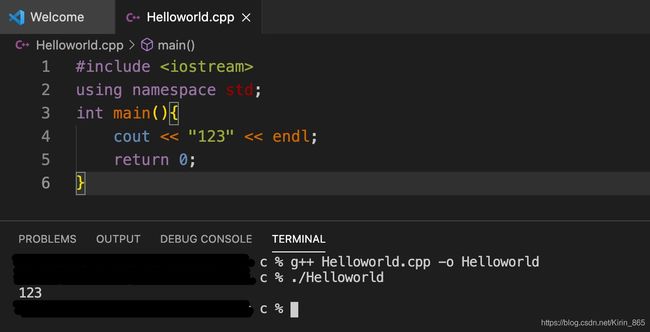
我们随便打开或者新建一个文件夹。这里我在桌面上新建了一个名为「c」的文件夹,里面写了一个hello world。

要编译并运行这个程序,我们可以在下面的终端中(按command+J可打开底栏),输入 g++ Helloworld.cpp -o Helloworld 编译,再输入./Helloworld运行程序。

可以看到这段程序已经成功运行。但是,手输这两句命令是不是太烦了?如何一键运行?我们需要安装一个插件——coderunner.
编译运行——coderunner的配置
下载插件coderunner。这样vscode的右上角会出现运行按钮,点击即可自动编译运行,省去了手输g++ xxx.cpp -o xxx 或g++ xxx.cpp -o xxx -W -Wall -O2 -std=c++17等命令的麻烦。


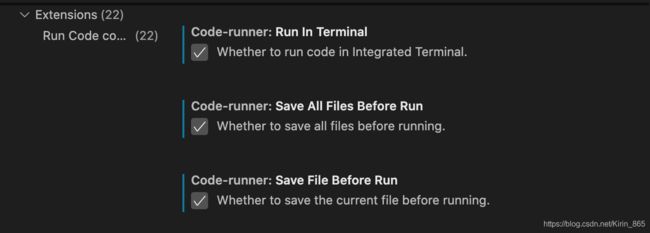
需要注意的是,要在coderunner的设置中把Run in terminal打开(如果不打开,程序运行结果会在’output‘中显示,output是只读的,会导致无法scanf、cin等)。
另外强烈建议把save file before run打开,防止没有先保存再运行导致错误结果。

但是coderunner只能运行,不能调试,打断点没有任何效果。如果要调试的话,我们需要手动配置一些东西,这些“东西”就是下面要说的—— tasks.json和launch.json.
断点调试——tasks.json和launch.json的配置
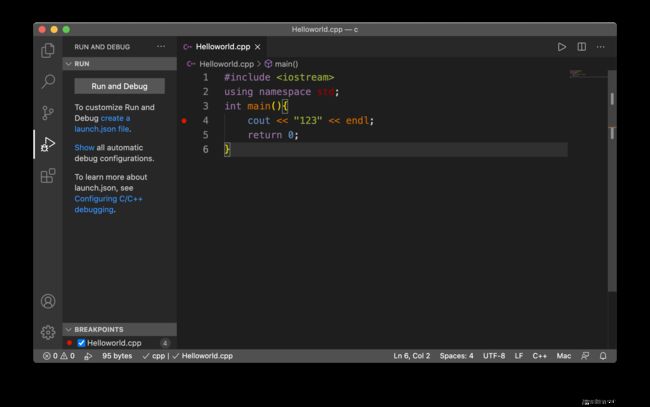
现在,我们给刚才的程序打上断点,然后在左侧边栏中的调试按钮乱点一通,可能会发现始终无法调试。(因为VSCode给的默认配置不太好使)

我们在工作区的.vscode文件夹内(如果没有的话就新建一个),新建两个名为 tasks.json 和 launch.json 的文件。

把下面这些内容复制上去。(有空的时候我会更新详解一下这些配置文件有什么用、为什么要这样写,不过现在,你先不要管这是什么,先复制上去~)
tasks.json
{
"version": "2.0.0",
"tasks": [
{
"label": "g++ compile",
"type": "shell",
"command": "g++",
"args": [
"${file}", // 表示当前文件(绝对路径)
"-o",
"${fileDirname}/${fileBasenameNoExtension}",
"-W", //编译器会输出很多警告,对于新手会有点帮助。如果你不想看到警告,请改为小写w
"-Wall",
"-g", //因为要调试,要加-g,不要让编译器优化“更改”你的代码顺序
"-std=c++17"
],
"group": {
"kind": "build",
"isDefault": true // Defines if this task is the default task in the group.
},
"presentation": {
"echo": true, // 打开可以看到编译的命令,把命令本身输出一次
"reveal": "silent",
"focus": false,
"panel": "shared",
"showReuseMessage": true,
"clear": false // 还是保留之前的task输出信息比较好。所以不清理
},
"options": {
"cwd": "${workspaceFolder}" // 默认就是这个,删掉也没问题
},
"problemMatcher": {
"owner": "cpp",
"fileLocation": "absolute",
"pattern": {
"regexp": "^(.*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
},
{
"label": "Open Terminal.app",
"type": "shell",
"command": "osascript -e 'tell application \"Terminal\"\ndo script \"echo now VS Code is able to open Terminal.app\"\nend tell'",
"problemMatcher": [],
"group": "none"
}
]
}
launch.json
{
"version": "0.2.0",
"configurations": [
{
"type": "lldb", // 调试器,请使用lldb。很多教程这里说的是cppdbg,但我发现mac上cppdbg用不了。
"request": "launch", // debug的类型,launch表示启动,attach表示附加
"name": "cpp debug", // 在VSCode侧边栏Run那里看到的名字(可以随便起)
"preLaunchTask": "g++ compile",
"program": "${fileDirname}/${fileBasenameNoExtension}",
"args": [], // 添加输入参数(argc/argv)
}
]
}
(这里备注:type一定要选lldb,不要用cppdbg!)
保存好这两个json配置文件之后,在vscode左边边栏的“调试”中,应该就能看到cpp debug的字样。

点击那个cpp debug旁边的运行按钮,等着。
在左侧会显示变量的值,如果需要关注某个变量,可以将其添加到’watch‘。可以使用上方的箭头按钮,也可以用快捷键F5(continue)、F11(单步运行)、Shift+F11(单步跳过)等控制调试。
(最近有点忙,有空的话我再详解一下这两个配置文件的含义是什么)
THE END

