《如何画好架构图》读后感
原文地址:https://mp.weixin.qq.com/s/v7y6zW8JJZ-r4c7E6TDhQA
1 架构图
架构图就是用图形的方式表达出系统不同元素之间的关系的一种形式。
元素可以有不同的粒度,如系统级别、组件级别、类级别等。
2 以终为始
文中提到:“不要为了画一个物理视图去画物理视图,为了画一个逻辑视图去画逻辑视图”。
这点深有体会,实际工作中,我们有技术方案模板,很多人做技术方案的时候,不考虑项目的规模。
有些项目规模小不需要每个图都画,不需要画的太复杂;有些人只是按照模板画图,并不清楚为什么要画这些图。
因此我们画图之前要清楚为什么要画这些图,其实如何更好的表达清楚自己的意思才是最终目的。
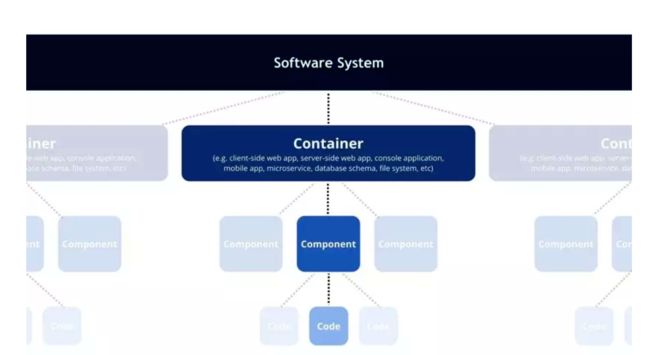
3 C4 软件架构可视化模型的逻辑
C4 软件架构可视化模型的主要逻辑:
(1)从整体到局部,从宏观到具体(符合人类认知规律)
(2)每种图有特定的受众,针对特定的层级视角(具体文中已经给出来了)
4 思考
4.1 为什么不是 C3 或者 C5?
是不是突然感觉像是面试中问:“为什么 HTTP 三次握手为什么是三次而不是两次?” 这种感觉?
我在想,其最主要的原因于作者对用多少层可以清晰地表达架构进行了思考和取舍。
C4 架构模型通过四种层级,从宏观到微观,从抽象到具体,已经可以足够表达出架构的思想。
三层表达的不够全面,五层太过繁琐,四层刚刚好。
4.2 C4 模型作图的痛点是啥?
C4 软件架构可视化模型比传统的 UML 更简洁,有自己很成熟的逻辑。
自己前一段时间也看过,也尝试画过。在画组件视图时,如果组件过多时,组件方框的排列非常耗时。
自己的思考:
(1)是否可以借鉴 PlantUML 那种[编码式作图],作图效率会更高
(2)或者是否可以支持类似neo4j 控制台这种图显示工具,更动态伸缩式图形展示,展示效果会更好。比如我只关心某一个控制器相关的组件,可以隐藏其他组件或者只高亮当前组件相关的其他组件。
意外收获
写完文章查阅官网居然发现了支持 C4 模型的 plantuml 拓展
https://github.com/plantuml-stdlib/C4-PlantUML
还推荐了其他工具
https://c4model.com/#Tooling
在这里突然想提到【先猜想后验证】的思想,有时候我们学习某种技术之前,可以先猜想它可能是怎么做的,核心逻辑应该是什么,然后再去验证是不是这样的。
如果有相似之处,自己也会有些欣喜,能够多一些学习技术的乐趣;如果完全不一样,就可以比较优劣,能够印象更深刻。
5 熟能生巧
了解 C4 模型的核心思想之后,还要多加练习,熟能生巧。
6 举一反三
(1)是不是还可以从C 4 的不同层次之间抽象出一个层次,从而形成自己的 C5 C6 架构模型?(纯粹瞎歪歪)
(2)我们在其他场景下,是不是可以可以借鉴 C4 模型的思想,来简化一些步骤?
(3)文中提到画架构图常见的误区,如为什么用方框,实现和虚线以及颜色的含义是什么,单个图形的局限性等,给的了 C4 软件架构可视化模型的方案。
文章最后说:“画之前想好:画图给谁看,看什么,怎么样不解释就看懂”。
同样地,网上有很多 DDD 图形也存在一些问题。
由于 DDD 中概念很多,单纯通过图形或者颜色区分,尤其在图形很大时非常容易混淆。
如《DDD 的最短学习路径》 GitChat 的配图
看着挺棒。
或许对于作者来说,已经画了很多次,自己可以快速分辨出不同颜色的含义。
为了让大家能够理解不同颜色的含义,“贴心”地在顶部提供了图例。
但对于读者来说,依然需要反复核对图例来区分不同颜色的含义。
那么为什么不能像图中红色部分“<实体>”那样,将领域服务、领域能力、值对象直接标注在方框内呢?
有人可能会说,都写挺麻烦的啊。
但是作图的目的不就是让读者能更快速而又准确地理解你要表达的意思吗?
而且对于作图工具来说,同样类型的元素,我们完全可以通过复制粘贴的方式,并不是每个相同的元素都要重复敲一次 title。