前一久在使用ionic2开发,但是对打开速度和加载速度有些不满意,虽然知道ionic3使用懒加载,但也是这几天才真正的全面升级到ionic3。
这是我的版本信息。。PS:我使用的ionic CLI是之前装的,现在新装ionic开发环境的话,许多命令已经改变,其中的Ionic Framework Version 就表示ionic框架的版本。
废话不多说,再来张图:
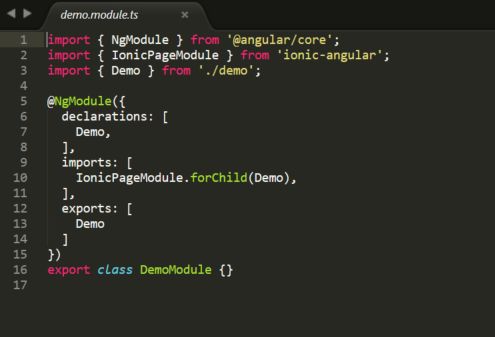
主要说一下demo.module.ts这个文件,这是ionic3懒加载的基础,如同ionic2/3的app.module.ts,它是进行组件注入,调用的文件,app.module.ts是整个项目一开始最先调用的部分,而demo.module.ts则是 调用时再加载。
使用命令ionic g page demo 创建的页面中的demo.ts文件并不能直接用于懒加载:
要使用@IonicPage()修饰过后的:
import { Component } from '@angular/core';
import { IonicPage, NavController, NavParams } from 'ionic-angular';
/**
* Generated class for the Demo page.
*
* See http://ionicframework.com/docs/components/#navigation for more info
* on Ionic pages and navigation.
*/
@IonicPage() //这里加入修饰后,ionic在编译时就会单独将这个组件编译成一个js文件,即脱离main.js
@Component({
selector: 'page-demo',
templateUrl: 'demo.html',
})
export class Demo {
constructor(public navCtrl: NavController, public navParams: NavParams) {
}
ionViewDidLoad() {
console.log('ionViewDidLoad Demo');
}
}
这是大家要进行懒加载前的第一步。
接下来看看
:
注释:
import { NgModule } from '@angular/core';
import { IonicPageModule } from 'ionic-angular';
import { Demo } from './demo';
@NgModule({
declarations: [
Demo,
],
imports: [
IonicPageModule.forChild(Demo), //看到forChild就可以大胆猜测,为子页面,这里我也是突然想到,就索性把它看作一个“作用域”吧!!
],
exports: [
Demo
]
})
export class DemoModule {}
我在引用一个自定义组件时,老是报错,然后试了许多方法,开始是以为页面先于组件加载,导致无法识别,但把自定义组件从app.module.ts里引入还是报错;后来发现,在app.module.ts中引入,那么可以使用的范围则是AppModule,貌似子页面并没有继承AppModule里的东西。有了这个思路,就在demo.module.ts中引入自定义组件,果然没有报错!!
所以ionic3的懒加载就是子页面的东西是独立于其他的,包括引入的各类module,都是各管各的。
那么接下来再说一下关于如何调用~~
调用的话,只用在需要的地方使用字符串的形式即可:
this.navCtrl.push('Demo').present();
官网上是这么写的,但用过navCtrl.push()的开发者应该知道,这个方法是弹出一个在父页面上的页面,非父页面的东西,无法遮盖(不知道这个表述有没有问题)但我想使用modalCtrl.create()直接弹出一个新页面,但modalCtrl.create()不认字符串,所以我采用如下方法:
import { Component} from '@angular/core';
import { ModalController, AlertController, MenuController } from 'ionic-angular';
...
@Component({
selector: 'page-xxx',
templateUrl: 'xxx.html'
})
export class XXX{
Demo:any = 'Demo';//这里的字符串必须要和deom.ts里的一致
constructor(...public: modalCtrl:ModalController,...){......}
openDemoPage(){
this.modalCtrl.create(this.Demo).present();
}
}
这样就可以直接弹出一个全新的懒加载页面了~~~~
写在最后:
可能cnpm会少一些东西,如果无法实现,使用npm试试~~~
小白卖弄,如有错误,欢迎指正-