Python爬虫开发与项目实战(2)
文章目录
- 第二章 Web前端基础
-
- 2.1 W3C标准
-
- 2.1.1 HTML
-
- HTML的基本结构
- 文档设置标记
-
- 格式标记包括:
- 文本标记包括:
- 图像标记
- 超链接的的使用
- 表格
- 2.1.2 CSS
-
- CSS的使用方式
- 颜色属性
- 字体属性
- 背景属性
- 文本属性
- 列表
- 实例
- 2.1.3 JavaScript
-
- JavaScript的基本用法
- JavaScript的基本语法
- 数据类型和变量
- 运算符和操作符
- 条件判断
- 循环
- 函数
- 2.1.4 XPath
-
- XPath节点
- XPath语法
- XPath轴
- XPath运算符
- 2.1.5 JSON
- 2.2 HTTP标准
-
- 2.2.1 HTTP请求过程
- 2.2.2 HTTP状态码含义
- 2.2.3 HTTP头部信息
- 2.2.4 Cookie状态管理
- 2.2.5 HTTP请求方式
第二章 Web前端基础
2.1 W3C标准
- W3C,即万维网联盟,是Web技术领域有最具权威和影响力的国际中立性技术标准机构
- 网页主要由三部分组成:结构(structure)、表现(presentation)和行为(behavior)
- 对应的标准也分为三方面:
- 结构化标准语言主要包括XHTML和XML
- 表现标准语言主要包括CSS
- 行为标准主要包括对象模型(如W3C DOM)、ECMAScript等
2.1.1 HTML
- HTML不是编程语言,是一种表示网页信息的符号标记语言
- Web浏览器的作用是读取HTML文档,并以网页的形式显示出他们
- HTML语言的特点包括:
- 可以设置文本的格式,比如标题、字号、文本颜色、段落等
- 可以创建列表
- 可以插入图像和媒体
- 可以建立表格
- 超链接,可以使用鼠标点击超链接来实现页面之间的跳转
HTML的基本结构
-
<html> 内容 html>HTML文档由包裹,这是HTML文档的文档标记也称为HTML开始标记。这对标记分别位于网页的最前端和最后端,分别表示网页的开始和结束
-
<head> 内容 head>HTML文件头标记,也称为HTML头信息开始标记。用来包含文件的基本信息,比如网页的标题、关键字。
在
内可以放、、等标记 在
标记内的内容不会在浏览器中显示 -
<title>内容title>HTML文件标题标记,显示在浏览器窗口的左上边
-
是网页的主体部分,在此标记之间可以包含、、<body> 内容 body>
、
等标记 之间的内容组成了我们看见的网页 -
<meta>内容meta>页面的元信息。提供有关页面的元信息,比如这很对搜索引擎和更新频度的描述和关键词
注意meta标记必须放在head元素里面
文档设置标记
格式标记包括:
-
:强制换行标记。将之后的内容显示在下一行 -
:换段落标记。由于多个空格和回车在HTML中等效于一个空格,所以要用
来实现换段落。
段落中也可以包括
段落
-
:居中对齐标记。让段落或者文字相对于父标记居中显示 -
:预格式化标记。保留预先编排好的格式,常用来定义计算机源代码。和
进行对比。
- :列表项目标记。每一个列表使用一个
- 标记,可用在有序列表(
- )和无序列表(
- )中
-
- :无序列表标记
-
- :有序列表标记。可以显示特定的一些顺序。
- 默认type属性值“A”表示大写字母“A,B,C”等
- 属性值“1”表示阿拉伯数字
- 属性值“a”表示小写字母“a, b, c”等
- 属性值”I“表示大写罗马数字I、II、III、IV等
- 属性值”i“表示小写罗马数字i、ii、iii、iv等
-
- :定义型列表。对列表条目进行简短说明
-
:水平分割线标记。可以用作段落之间的分割线 - :分区显示标记,也称为层标记。可以用于将表格式化,与
相似,可以多层嵌套使用
样例:
<html> <head> <title>Python爬虫开发与项目实战title> <meta charset="UTF-8"> head> <body> 文档设置标记<br> <p>这是段落。p> <p>这是段落。p> <p>这是段落。p> <hr> <center>居中标记1center> <center>居中标记2center> <hr> <pre> [00:00](music) [00:28]你我皆凡人,生在人世间; [00:35]终日奔波苦,一刻不得闲; [00:43]既然不是仙,难免有杂念; pre> <hr> <p> [00:00](music) [00:28]你我皆凡人,生在人世间; [00:35]终日奔波苦,一刻不得闲; [00:43]既然不是仙,难免有杂念; p> <hr> <br> <ul> <li>Coffeeli> <li>Milkli> ul> <ol type="A"> <li>Coffeeli> <li>Milkli> ol> <dl> <dt>计算机dt> <dd>用来计算的仪器 ... ...dd> <dt>显示器dt> <dd>以视觉方式显示信息的装置 ... ...dd> dl> <div > <h3>这是标题h3> <p>这是段落。p> div> body> html>文本标记包括:
-
:标题标记。总共有6个级别, 最大,
最小
-
:字体设置标记。用来设置字体的格式,一般有三个常用属性:
- size(字体大小),如:
- color(字体颜色),如:
- face(字体),如:
-
:粗字体标记
-
:斜字体标记
-
:文字下标字体标记
-
:文字上标字体标记
-
:打印机字体标记
-
:引用方式的字体,通常是斜体
-
:表示强调,通常显示为斜体
-
:表示强调,通常显示为粗体
-
:小型字体标记,可以显示小一号字体
-
:大型字体标记,可以显示大一号字体
-
:下划线字体标记
-
样例:
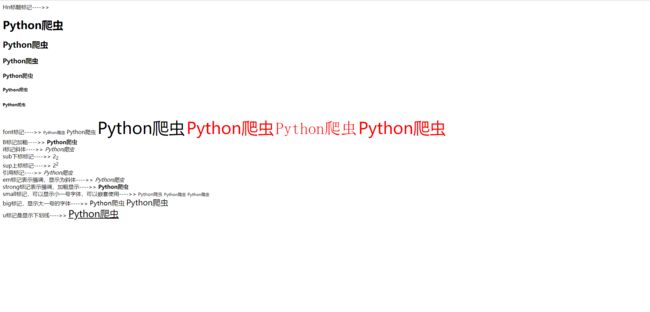
<html> <head> <title>Python爬虫开发与项目实战title> <meta charset="UTF-8"> head> <body> Hn标题标记---->> <br> <h1>Python爬虫h1> <h2>Python爬虫h2> <h3>Python爬虫h3> <h4>Python爬虫h4> <h5>Python爬虫h5> <h6>Python爬虫h6> font标记---->> <font size="1">Python爬虫font> <font size="3">Python爬虫font> <font size="7">Python爬虫font> <font size="7" color="red" face="微软雅黑">Python爬虫font> <font size="7" color="red" face="宋体">Python爬虫font> <font size="7" color="red" face="新细明体">Python爬虫font> <br> B标记加粗---->> <b>Python爬虫b> <br> i标记斜体---->> <i>Python爬虫i> <br> sub下标标记---->> 2<sub>2sub> <br> sup上标标记---->> 2<sup>2sup> <br> 引用标记---->> <cite>Python爬虫cite> <br> em标记表示强调,显示为斜体---->> <em>Python爬虫em> <br> strong标记表示强调,加粗显示---->> <strong>Python爬虫strong> <br> small标记,可以显示小一号字体,可以嵌套使用---->> <small>Python爬虫small> <small><small>Python爬虫small>small> <small><small><small>Python爬虫small>small>small> <br> big标记,显示大一号的字体---->> <big>Python爬虫big> <big><big>Python爬虫big>big> <br> u标记是显示下划线---->> <big><big><big><u>Python爬虫u>big>big>big> <br> body> html>
图像标记
-
称为图像标记,使用方式为:
<img src="路径/文件名.图片格式" width="属性值" height="属性值" border="属性值" alt="属性值">- src属性用来指定要加载的图片的路径、名称以及格式
- width属性用来指定图片的宽度,单位为px、em、cm、mm
- height属性用来指定图片的高度,单位为px、em、cm、mm
- border属性用来指定图片的边框宽度,单位为px、em、cm、mm
- alt属性有两个作用:
- 如果图像没有下载或者加载失败,会用文字来代替图像显示
- 搜索引擎可以通过这个属性的文字来抓取图片
-
例如博客园首页图片的img标记:
<img src="/images/logo_small.gif" alt="博客园Logo" width="142" height="55">
超链接的的使用
-
链接的引用使用的是标记,使用方式为:
<a href="链接地址" target=“打开方式” name=“页面锚点名称”>链接文字或者图片a>- href属性值是链接的地址。可以是一个网页,也可以是一个视频、图片、音乐等。
- target属性用来定义超链接的打开方式
- 属性值为_blank时,作用是在一个新的窗口中打开链接
- 属性值为_self(默认值)时,作用是在当前窗口中打开链接
- 属性值为_parent时,作用是在父窗口中打开页面
- 属性值为_top时,在顶层窗口中打开文件
- name属性用来指定页面的锚点名称
表格
-
表格的基本结构包括
、
、 、 、 等标记 标记有以下常见属性
- width:表示表格的宽度。它的值可以是宽度(px),也可以是父级元素的百分比(%)
- height:表示表格的高度。它的值可以是宽度(px),也可以是父级元素的百分比(%)
- border:表示外边框的宽度
- align:用来表示表格的显示位置。left是左对齐,center是居中,right是右对齐
- cellspacing:单元格之间的间距。默认是2px,单位为像素
- cellpadding:单元格内容与单元格边框的显示距离,单位为像素
- frame:用来控制表格边框最外层的四条线框
- void:无边框
- above:仅有顶部边框
- below:仅有底部边框
- hsides:仅有顶部边框和底部边框
- lhs:仅有左侧边框
- rhs:仅有右侧边框
- vsides:仅有左右侧边框
- border:包含全部4个边框
- rules:控制是否显示及如何显示单元格之间的分割线
- none:无分割线
- all:所有分割线
- rows:仅有行分割线
- cols:仅有列分割线
- groups:仅在行组和列组之间有分割线
标记用于在表格张红使用标题 属性的位置位于 属性之后,
表格行之前 标记中align属性可以取top、bottom、left、right四个值,分别表示标题显示在上、下、左、右 标记用来定义表格的行,对于每一个表格行,都是由一对 … 标记表示,每一个标记内可以嵌套多个 或 标记 标记的常见属性包括: - bgcolor:设置背景颜色。格式为bgcolor=“颜色值”
- valign:用来设置垂直对齐方式。格式为valign=“值”
- bottom:靠顶端对齐
- top:靠底部对齐
- middle:居中对齐
- align:用来设置水平方向对齐方式。格式为align=“值”
- left:左对齐
- right:右对齐
- center:居中对齐
和 都是单元格的标记,必须嵌套在 标记内,成对出现 是表头标记,通常位于首行或首列,其中的文字默认会被加粗,而 不会 是数据标记,表示该单元格的具体数据 和 的常用数据是一致的,如下: - bgcolor:设置单元格背景
- align:设置单元格水平对齐方式
- vlign:设置单元格垂直对齐方式
- width:设置单元格宽度
- height:设置单元格高度
- rowspan:设置单元格所占行数
- colspan:设置单元格所占列数
样例:
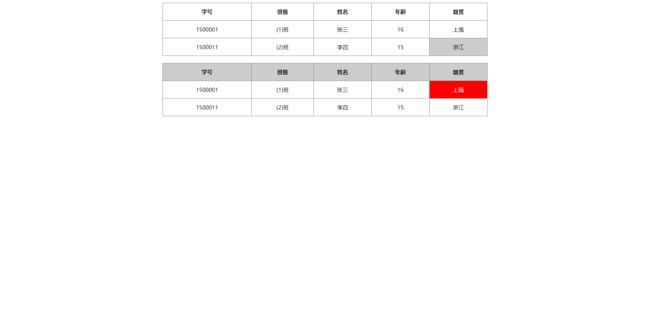
<html> <head> <title>学生信息表title> <meta charset="UTF-8"> head> <body> <table width="960" align="center" border="1" rules="all" cellpadding="15"> <tr> <th>学号th> <th>班级th> <th>姓名th> <th>年龄th> <th>籍贯th> tr> <tr align="center"> <td>1500001td> <td>(1)班td> <td>张三td> <td>16td> <td>上海td> tr> <tr align="center"> <td>1500011td> <td>(2)班td> <td>李四td> <td>15td> <td bgcolor="#ccc">浙江td> tr> table> <br/> <table width="960" align="center" border="1" rules="all" cellpadding="15"> <tr bgcolor="#ccc"> <th>学号th> <th>班级th> <th>姓名th> <th>年龄th> <th>籍贯th> tr> <tr align="center"> <td>1500001td> <td>(1)班td> <td>张三td> <td>16td> <td bgcolor="red"><font color="white">上海font>td> tr> <tr align="center"> <td>1500011td> <td>(2)班td> <td>李四td> <td>15td> <td>浙江td> tr> table> body> html>2.1.2 CSS
CSS的使用方式
-
CSS指层叠样式表(Cascading Style Sheets),用来定义如何显示HTML元素,一般和HTML配合使用
-
CSS样式表的目的是为了解决内容与表现分离的问题,即同一个HTML文档也能有多种表现方式
-
在HTML中使用CSS的方式有:
-
内联样式表:CSS代码直接写在现有的HTML标记中,直接使用style属性改变样式
"background-color:green; margin:0; padding:0;"> -
嵌入式样式表:CSS样式代码直接写在标记之间,一般情况下嵌入式CSS样式写在
之间 -
外部样式表:CSS代码写在一个单独的外部文件中,以.css为扩展名,在
内使用标记将CSS样式文件链接到HTML文件内"StyleSheet" type="text/css" href="style.css">
-
-
CSS规则由两个主要的部分构成
-
选择器:通常是需要改变样式的HTML元素
-
一条或多条声明:每条声明由一个属性和一个值组成。属性是希望设置的样式属性,每个属性有一个值,属性和值由冒号分开
-
h1{ color:blue;font-size:12px}- 将h1标记中的颜色设置为蓝色,字体大小为12px
- h1:选择器
- color和font-size:属性
- blue和12px:属性值
-
-
根据选择器的定义方式,可以将样式表的定义分成三种方式:
-
HTML标记定义:如果想修改
…
的样式,可以定义CSS:p{属性:属性值} -
ID选择器定义:可以为标有特定ID的HTML元素指定特定的样式。HTML元素以ID属性来设置ID选择器,CSS中ID选择器以#来定义,如:
/* 将HTML中ID为word的元素设置为居中,颜色为红色 */ #word{ text-align:center;color:red;} -
class选择器定义:用于描述一组元素的样式,可以在多个元素中使用。HTML元素以class属性来设置class选择器,CSS中以一个点“.”号显示,如:
/* 将所有拥有center类的HTML元素设为居中 */ .center{ text-align:center;} /* 对所有p元素使用class="center",让该元素的文本居中 */ p.center{ text-align:center;}
-
颜色属性
- 颜色属性用color来定义文本的颜色,可以使用以下方式:
- 颜色名称:color:green
- 十六进制:color:#ff6600
- 简写十六进制:color:#f60
- RGB方式:color:rgb(255, 255, 255)
- RGBA方式:color:rgba(255, 255, 255, 1)
字体属性
- 可以使用字体属性定义文本形式:
- font-size定义字体大小。如:font-size:14px
- font-family定义字体。字体之间可以使用“,”隔开,以确保当字体不存在时直接使用下一个字体。如:font-family:微软雅黑, serif
- font-weight定义字体加粗。取值有使用名称和数字的两种方式
- normal(默认值)、bold(粗)、bolder(更粗)、lighter(更细)
- 100、200、300~900(400=normal,700=bold)
背景属性
可以使用背景属性定义背景的颜色、图片、重复和位置
-
background-color:定义背景的颜色,用法参考颜色属性
-
background-image:定义背景图片,如background-image:url(图片路径)或取值为none表示不使用图片
-
background-repeat:定义背景重复方式
- repeat:表示整体重复平铺
- repeat-x:只在水平方向平铺
- repeat-y:只在垂直方向平铺
- no-repeat:不重复
-
background-position:定义背景位置。在横向可取值left、center、right;在纵向可取值top、center、bottom
-
简写方式可以简化背景属性的书写,格式为background: 背景颜色 图片url 重复 位置,如:
background:#f60 url(images/bg.jpg) no-repeat top center
文本属性
- 可以用文本属性设置行高、缩进和字符间距
- text-align:设置文本对齐方式,取值为left、center、right
- line-height:设置文本行高,取值可以取具体数值,也可以取基于字体大小的百分比行高
- text-indent:首行缩进,如text-indent:50px
- letter-spacing:设置字符间距,默认为normal(字符间没有额外空间);可以设置具体的数值(可以为负),如letter-spacing:3px;可以取inherit,从父元素继承letter-spacing的值
列表
-
使用CSS对列表进行设置:
-
list-style-type:指明列表项标记的类型
-
none:无标记
-
disc / circle:实心圆/空心圆
-
square:实心方块
-
decimal / decimal-leading-zero:数字标记/0开头的数字标记
-
lower-roman / upper-roman:小写/大写 罗马数字
-
lower-alpha / upper-alpha:小写/大写 英文字母
-
如:
/* 将class选择器为a的ul标记设置为空心圆标记 */ ul.a{ list-style-type: circle;}
-
-
list-style-position:致命列表项中标记的位置
- inside:列表项标记放在文本以内,且环绕文本根据标记对齐
- outside(默认):保持标记位于文本的左侧,列表项标记放置在文本以外,且环绕文本不根据标记对齐
- inherit:从父元素继承list-style-position的值
-
list-style-imgae:设置图像列表标记
-
URL:图像的路径
-
none:默认无图形被显示
-
inherit:从父元素继承list-style-image的值
-
如:
/* 给ul标记前面的标记设置为image.gif图片 */ ul{ list-style-image:url('image.gif');}
-
-
实例
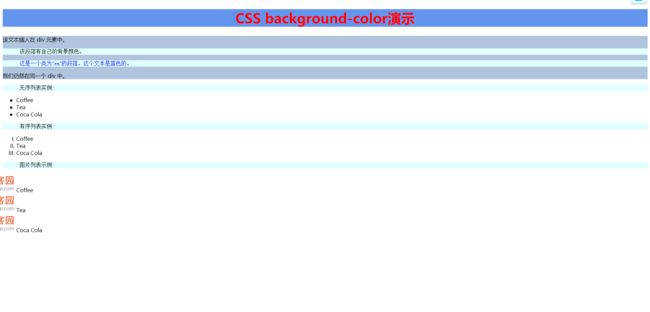
<html> <head> <meta charset="utf-8"> <title>Python爬虫开发title> <style> h1 { background-color:#6495ed;/*--背景颜色--*/ color:red;/* 字体颜色 */ text-align:center;/* 文本居中 */ font-size:40px;/* 字体大小*/ } p { background-color:#e0ffff; text-indent:50px;/* 首行缩进 */ font-family:"Times New Roman", Times, serif;/* 设置字体 */ } p.ex { color:rgb(0,0,255);} div { background-color:#b0c4de; } ul.a { list-style-type:square;} ol.b { list-style-type:upper-roman;} ul.c{ list-style-image:url('http://www.cnblogs.com/images/logo_small.gif');} style> head> <body> <h1>CSS background-color演示h1> <div> 该文本插入在 div 元素中。 <p>该段落有自己的背景颜色。p> <p class="ex">这是一个类为"ex"的段落。这个文本是蓝色的。p> 我们仍然在同一个 div 中。 div> <p>无序列表实例:p> <ul class="a"> <li>Coffeeli> <li>Teali> <li>Coca Colali> ul> <p>有序列表实例:p> <ol class="b"> <li>Coffeeli> <li>Teali> <li>Coca Colali> ol> <p>图片列表示例p> <ul class="c"> <li>Coffeeli> <li>Teali> <li>Coca Colali> ul> body> html>2.1.3 JavaScript
JavaScript的基本用法
-
JavaScript是一种轻量级的脚本语言,由浏览器进行解释执行,可以插入在HTML页面中
-
使用JavaScript有两种做法:
-
直接插入代码:在标记中编写代码,可以直接嵌在网页的任何地方,不过通常放在
中。如:<html> <head> <script type='text/javascript'> alert('Hello, world'); script> head> <body> python爬虫 body> html> -
外部引用js文件:把JavaScript代码放到一个单独的.js文件,然后再HTML中通过
的方式来引入js文件。如:<html> <head>你可能感兴趣的:(学习笔记)
-