WSS页面定制系列(1)--如何启用表单页面的编辑模式
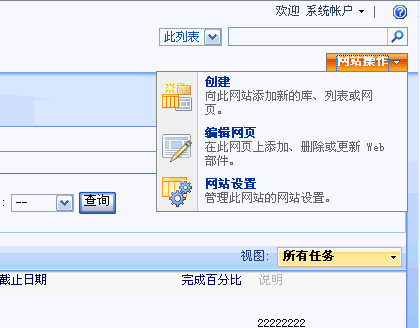
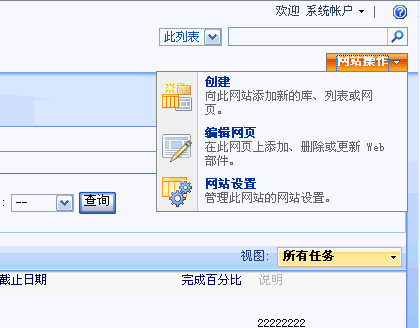
wss的大多数页面右上角的“站点操作”菜单都有一个编辑网页菜单项,用这个菜单项,可以启用当前页面的设计模式,修改或添加webpart。

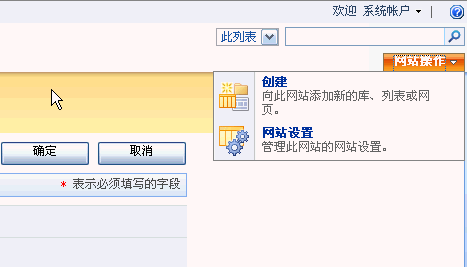
但是奇怪的是,所有的表单页面(用来新建,编辑,查看列表项的页面)都不支持页面的设计。

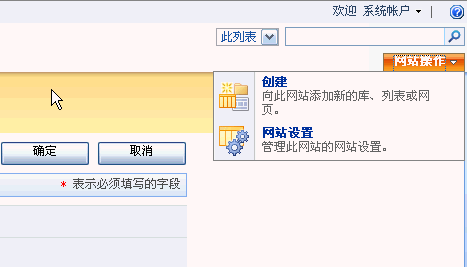
我们可以看到,表单页面的“编辑网页”菜单项是没有的?
查找skd,发现了这么一句:
见鬼了,只说不支持,但是没说为什么不支持。
客户的需求多变,有的时候我们就需要在这些页面上加点什么东西,怎么办呢?
我们可以用SharePointDesigner。用SPD打开要修改的页面,就可以操作了,包括添加webpart。
但是,一定要记住,你可以做任何操作,但是一定不要删除那个ListFormWebPart ,如果删除它,你修改的页面就“崩溃”了。
哦,可能是这个原因吧,所以wss不支持用户直接在页面上编辑这些表单页面的webpart,如果用户不小心删除了ListFormWebPart,岂不是回天无术。
危险啊,这篇文章好像不应该继续写下去了~
但是本着探讨技术的目的,还是继续吧,而且毕竟,编辑页面普通用户一般是不会去做的。
用SPD是可以编辑了,那还有什么方法,可以让页面上直接出现那个“编辑网页”菜单,这样子,我们就不需要每次做一点操作都需要借助SPD这位老兄了,SPD这个兄弟的业务模式有点奇怪:你每次借助它改了一个页面,它都会把那个页面“留下”,留到数据库里,产生unghost效果。数据库里的页面运行效率会比原始的页面低那么一点。
用refelector研究了一下form页面的基类:Microsoft.SharePoint.WebPartPages.WebPartPage,没有发现什么有价值的地方。
继续研究那个菜单控件类:Microsoft.SharePoint.WebControls.SiteActions,哈哈,发现了一点门路:
 protected
override
void
CreateChildControls()
protected
override
void
CreateChildControls()
 {
{
 base.CreateChildControls();
base.CreateChildControls();
 base.MenuTemplateControl.LargeIconMode = true;
base.MenuTemplateControl.LargeIconMode = true;
 base.MenuControl.HoverCellActiveCssClass = "ms-siteactionsmenuhover";
base.MenuControl.HoverCellActiveCssClass = "ms-siteactionsmenuhover";
 base.MenuControl.HoverCellInActiveCssClass = "";
base.MenuControl.HoverCellInActiveCssClass = "";
 base.MenuControl.ArrowImageUrl = "/_layouts/images/whitearrow.gif";
base.MenuControl.ArrowImageUrl = "/_layouts/images/whitearrow.gif";
 MenuItemTemplate menuItem = base.GetMenuItem("MenuItem_EditPage");
MenuItemTemplate menuItem = base.GetMenuItem("MenuItem_EditPage");
 if (menuItem != null)
if (menuItem != null)
 {
{
 while (!this.ShowEditPageMenuItem)
while (!this.ShowEditPageMenuItem)
 {
{
 menuItem.Visible = false;
menuItem.Visible = false;
 break;
break;
 }
}
 }
}
 base.MenuControl.ID = "SiteActionsMenu";
base.MenuControl.ID = "SiteActionsMenu";
 base.MenuControl.UseShortId = true;
base.MenuControl.UseShortId = true;
 }
}


 SiteActions加载的时候会
获取ID为MenuItem_EditPage的菜单项,按照条件设置它是否显示。
SiteActions加载的时候会
获取ID为MenuItem_EditPage的菜单项,按照条件设置它是否显示。
郁闷的是, ShowEditPageMenuItem的代码反编译不出,为什么要隐藏还是不得而知啊。
但是没关系,我们只要让这段代码“找不到” “编辑网页” 菜单项就可以了。
还是要让spd兄弟帮下忙,打开当前站点的母板页,找到这一处代码:
 <
SharePoint:MenuItemTemplate
runat
="server"
id
="MenuItem_EditPage"
<
SharePoint:MenuItemTemplate
runat
="server"
id
="MenuItem_EditPage"
 Text
="<%$Resources:wss,siteactions_editpage%>"
Text
="<%$Resources:wss,siteactions_editpage%>"
 Description
="<%$Resources:wss,siteactions_editpagedescription%>"
Description
="<%$Resources:wss,siteactions_editpagedescription%>"
 ImageUrl
="/_layouts/images/ActionsEditPage.gif"
ImageUrl
="/_layouts/images/ActionsEditPage.gif"
 MenuGroupId
="100"
MenuGroupId
="100"
 Sequence
="200"
Sequence
="200"
 ClientOnClickNavigateUrl
="javascript:MSOLayout_ChangeLayoutMode(false);"
ClientOnClickNavigateUrl
="javascript:MSOLayout_ChangeLayoutMode(false);"
/>
把
id
="MenuItem_EditPage"随便改成其他的名字就可以了。
 <
SharePoint:MenuItemTemplate
runat
="server"
id
="MenuItem_EditPage2"
<
SharePoint:MenuItemTemplate
runat
="server"
id
="MenuItem_EditPage2"
 Text
="<%$Resources:wss,siteactions_editpage%>"
Text
="<%$Resources:wss,siteactions_editpage%>"
 Description
="<%$Resources:wss,siteactions_editpagedescription%>"
Description
="<%$Resources:wss,siteactions_editpagedescription%>"
 ImageUrl
="/_layouts/images/ActionsEditPage.gif"
ImageUrl
="/_layouts/images/ActionsEditPage.gif"
 MenuGroupId
="100"
MenuGroupId
="100"
 Sequence
="200"
Sequence
="200"
 ClientOnClickNavigateUrl
="javascript:MSOLayout_ChangeLayoutMode(false);"
ClientOnClickNavigateUrl
="javascript:MSOLayout_ChangeLayoutMode(false);"
 />
/>
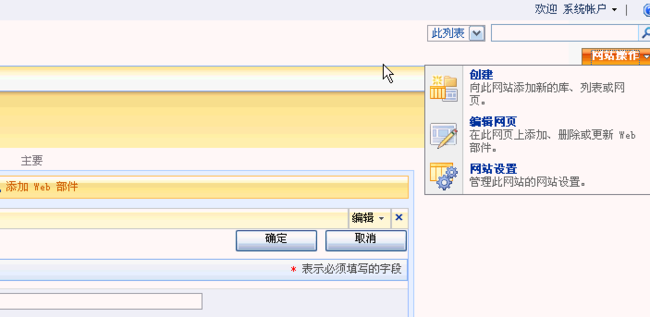
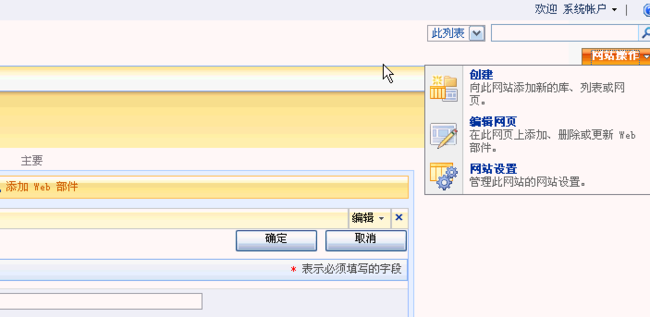
ok,现在看所有的form页面:

以后,我们再也不用麻烦SPD兄弟来修改form页面了。
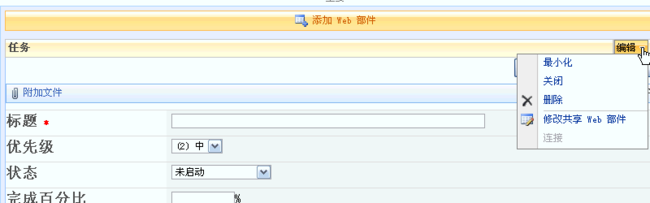
最后在提醒一下:千万不要删了ListFormWebPart(就是我们看到的那个编辑控件),实在是需要它“隐退”的时候,如果你用SPD修改页面,
可以设置相应的WebPartZone的Vsibile属性为false,如果你在页面上设计,可以把ListFormWebPart“关闭”。
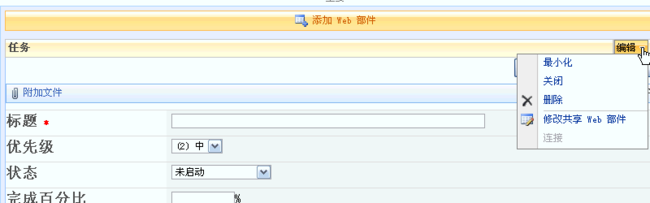
看下图,选“关闭”,不要选“删除”,也不要去点那个叉叉!

后记:
后来发现了一个更简单的方法,只要在要启用编辑模式的页面URL上附加一个参数即可: &DisplayMode=Design
类似:
http://jyserver:81/Lists/WF2/DispForm.aspx?ID=1&Source=http%3A%2F%2Fjyserver%3A81%2FLists%2FWF2%2FAllItems%2Easpx &DisplayMode=Design

但是奇怪的是,所有的表单页面(用来新建,编辑,查看列表项的页面)都不支持页面的设计。

我们可以看到,表单页面的“编辑网页”菜单项是没有的?
查找skd,发现了这么一句:
Although you can add Web Parts to the Display, Edit, and New forms for list items (DispForm.aspx, EditForm.aspx, and NewForm.aspx), doing so is not recommended or supported in Windows SharePoint Services. Adding Web Parts to list view pages (AllItems.aspx) is supported.
不支持???见鬼了,只说不支持,但是没说为什么不支持。
客户的需求多变,有的时候我们就需要在这些页面上加点什么东西,怎么办呢?
我们可以用SharePointDesigner。用SPD打开要修改的页面,就可以操作了,包括添加webpart。
但是,一定要记住,你可以做任何操作,但是一定不要删除那个ListFormWebPart ,如果删除它,你修改的页面就“崩溃”了。
哦,可能是这个原因吧,所以wss不支持用户直接在页面上编辑这些表单页面的webpart,如果用户不小心删除了ListFormWebPart,岂不是回天无术。
危险啊,这篇文章好像不应该继续写下去了~
但是本着探讨技术的目的,还是继续吧,而且毕竟,编辑页面普通用户一般是不会去做的。
用SPD是可以编辑了,那还有什么方法,可以让页面上直接出现那个“编辑网页”菜单,这样子,我们就不需要每次做一点操作都需要借助SPD这位老兄了,SPD这个兄弟的业务模式有点奇怪:你每次借助它改了一个页面,它都会把那个页面“留下”,留到数据库里,产生unghost效果。数据库里的页面运行效率会比原始的页面低那么一点。
用refelector研究了一下form页面的基类:Microsoft.SharePoint.WebPartPages.WebPartPage,没有发现什么有价值的地方。
继续研究那个菜单控件类:Microsoft.SharePoint.WebControls.SiteActions,哈哈,发现了一点门路:
郁闷的是, ShowEditPageMenuItem的代码反编译不出,为什么要隐藏还是不得而知啊。
但是没关系,我们只要让这段代码“找不到” “编辑网页” 菜单项就可以了。
还是要让spd兄弟帮下忙,打开当前站点的母板页,找到这一处代码:
/>
ok,现在看所有的form页面:

以后,我们再也不用麻烦SPD兄弟来修改form页面了。
最后在提醒一下:千万不要删了ListFormWebPart(就是我们看到的那个编辑控件),实在是需要它“隐退”的时候,如果你用SPD修改页面,
可以设置相应的WebPartZone的Vsibile属性为false,如果你在页面上设计,可以把ListFormWebPart“关闭”。
看下图,选“关闭”,不要选“删除”,也不要去点那个叉叉!

后记:
后来发现了一个更简单的方法,只要在要启用编辑模式的页面URL上附加一个参数即可: &DisplayMode=Design
类似:
http://jyserver:81/Lists/WF2/DispForm.aspx?ID=1&Source=http%3A%2F%2Fjyserver%3A81%2FLists%2FWF2%2FAllItems%2Easpx &DisplayMode=Design