大家好,我是IT修真院深圳分院第4期学员梁耀,一枚正直纯洁善良的web程序员。
今天给大家分享:
【css-task12】开发过程中应该遵守哪些编码规范和class命名规范?
Web小课堂【深圳第328期】
分享人:梁耀
1.背景介绍
团队开发过程中,如果编码不规范,很容易造成出现bug之后难以维护等问题,所以一个具有普适性的编码规范具有很重要的意义.
黄金原则:不管有多少人共同参与同一项目,一定要确保每一行代码都像是同一个人编写的。
2.知识剖析
HTML规范
一.DOCTYPE的声明
每个HTML开头使用!doctype来启用标准模式声明,在此建议使用HTML5的声明模式
二.字符集和编码字符
在每个页面的中设置字符集,一般都是使用"UTF-8"
三.语法
使用四个空格的缩进
在属性上使用双引号
不要忽略可选的关闭标签
四.引入css样式以及js脚本需要采用外链的形式引入css样式/js脚本,方便管理和修改。
五.正确的标签嵌套除了固定的嵌套规则(如ul包含li,ol包含li等),一般遵循以下规则:
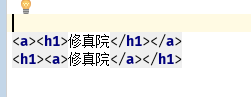
1.块级元素与块级元素平级、内联元素与内联元素平级
(a是内联元素,h1是块级元素)
2.块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素
3.有几个特殊的块级元素只能包含内联元素,不能再包含块级元素h1~h6、p、dt
4.块级元素不能放在标签p里面5.li标签可以包含div标签,因为li和div标签都是装在内容的容器。
六.属性顺序HTML属性应该按照特定的顺序出现保证可读性
1.class
2.id、name
.3.data-*
4.src,for,tpye,href等
5.title,alt
6.role,aria-*
七.逻辑顺序
尽量让自己的网站按照先后的顺序
如先写页头——页体——页脚
css命名规范
一.声明顺序
1.positioning 定位(position/clear/float/)
因为可使一个元素脱离文档流,覆盖盒模型相关的样式
Box model盒模型(width/margin/padding)
Typographic 排版
Visual 外观(color/background)
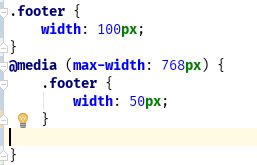
2.媒体查询
尽量将媒体查询的位置靠近他们的相关的规则。不要把他们放在一个独立 文件当中,也不要写在最底下,以免容易忘记
3.class的命名
不但要自己能看懂代码,也要别人能轻松读懂自己的代码
规则命名中,一律采用小写加中划线的方式,不允许使用大写字母或 _
命名避免使用中文拼音,应该采用更简明有语义的英文单词进行组合
命名注意缩写,但是不能盲目缩写,具体请参见常用的CSS命名规则
不允许通过1、2、3等序号进行命名
避免class与id重名
id用于标识模块或页面的某一个父容器区域,名称必须唯一,不要随意新建id
-class用于标识某一个类型的对象,命名必须言简意赅。
尽可能提高代码模块的复用,样式尽量用组合的方式
4.属性简写
坚持限制属性取值简写的使用,过度使用属性简写往往会导致更混乱的代码。 常见的属性简写滥用包括:
padding,margin,font,background等
2.知识剖析
三.class的命名
不但要自己能看懂代码,也要别人能轻松读懂自己的代码。
规则命名中,一律采用小写加中划线的方式,不允许使用大写字母或_
命名避免使用中文拼音,应该采用更简明有语义的英文单词进行组合+
不允许通过1、2、3等序号进行命名;避免class与id重名
class用于标识某一个类型的对象,命名必须言简意赅
尽可能提高代码模块的复用,样式尽量用组合的方式
规则名称中不应该包含颜色(red/blue)、定位(left/right)等与具体显示效果相关的信息。 应该用意义命名,而不是样式显示结果命名
四.属性简写
坚持限制属性取值简写的使用,过度使用属性简写往往会导致更混乱的代码。 常见的属性简写滥用包括:
padding,margin,font,background等
3.常见问题:
class命名有什么常用的方式?
4.解决方案
1.原子类命名
这个关键在于拼凑组合.ft{folat:right;}
2.模块命名
按照职能划分命名规则
nav模块,可以命名为nav-tittle、nav-left
3.BEM命名
BEM的优点是独一无二 ,不用担心自己的样式被覆盖
缺点就是class名太长了,修改更新不方便
5.编码实战
6.扩展思考
在实际写代码的时候到底该如何选择命名方式?
可以记住常见的class关键词,在此基础上特殊化class
也可以参考github上的热门项目
7.参考文献
参考一:https://www.tuicool.com/articles/yqUjea
参考二:https://www.douban.com/note/499976405/?type=like
8.课后讨论
常用的class关键词有哪些?
开发过程中应该遵守哪些编码规范和class命名规范?
今天的分享就到这里啦,欢迎大家点赞、转发、留言、拍砖~
------------------------------------------------------------------------------------------------------------------------
技能树.IT修真院
“我们相信人人都可以成为一个工程师,现在开始,找个师兄,带你入门,掌控自己学习的节奏,学习的路上不再迷茫”。
这里是技能树.IT修真院,成千上万的师兄在这里找到了自己的学习路线,学习透明化,成长可见化,师兄1对1免费指导。快来与我一起学习吧 !