着色器分析
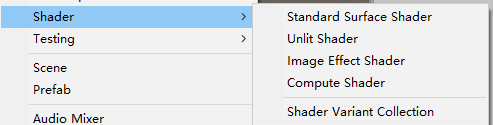
首先看一下create shader时,unity的几种着色器
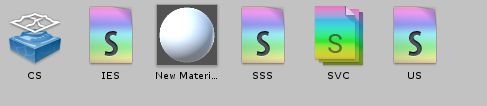
前三个都可以直接拖到material上,图标也相同。
查了一下发现
Standard surface shader会产生一个包含了标准光照模型(使用了unity5中新添加的基于物理的渲染方法)的表面着色器模板(为我们提供了典型的表面着色器的实现方法)
Unlit shader则会产生一个不包含关照(但包含雾效)的基本的顶点/片元着色器
Image effect shader则为我们实现各种屏幕后处理效果提供了一个基本的模板
Compute shader会产生一种特殊的shader文件,这类shader目的是利用GPU的并行性来进行一些与常规渲染流水线无关的计算。
ShaderVariantCollection是Unity在5.x后提供的一个着色器预编译的方案,使用它可以轻松的指定需要着色器变体,在需要的时候加载、解析、编译等一条龙服务。 其实就是一个着色器资源列表,是一个由通道类型+着色器关键字组合的列表
似懂非懂……看一下代码吧
Standard surface shader
Shader "Custom/1" {
Properties {
_Color ("Color", Color) = (1,1,1,1)
_MainTex ("Albedo (RGB)", 2D) = "white" {}
_Glossiness ("Smoothness", Range(0,1)) = 0.5
_Metallic ("Metallic", Range(0,1)) = 0.0
}
SubShader {
Tags { "RenderType"="Opaque" }
LOD 200
CGPROGRAM
// Physically based Standard lighting model, and enable shadows on all light types
#pragma surface surf Standard fullforwardshadows
// Use shader model 3.0 target, to get nicer looking lighting
#pragma target 3.0
sampler2D _MainTex;
struct Input {
float2 uv_MainTex;
};
half _Glossiness;
half _Metallic;
fixed4 _Color;
// Add instancing support for this shader. You need to check 'Enable Instancing' on materials that use the shader.
// See https://docs.unity3d.com/Manual/GPUInstancing.html for more information about instancing.
// #pragma instancing_options assumeuniformscaling
UNITY_INSTANCING_CBUFFER_START(Props)
// put more per-instance properties here
UNITY_INSTANCING_CBUFFER_END
void surf (Input IN, inout SurfaceOutputStandard o) {
// Albedo comes from a texture tinted by color
fixed4 c = tex2D (_MainTex, IN.uv_MainTex) * _Color;
o.Albedo = c.rgb;
// Metallic and smoothness come from slider variables
o.Metallic = _Metallic;
o.Smoothness = _Glossiness;
o.Alpha = c.a;
}
ENDCG
}
FallBack "Diffuse"
}
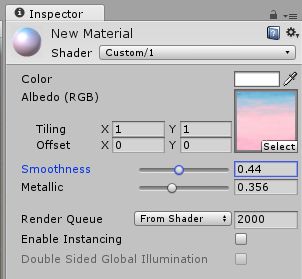
可以看到可以改变的有颜色、贴图、平滑度和金属度(自己定义的float类型)
#pragma surface surf Standard fullforwardshadows看起来这是一个表面着色器
| 着色器名称 | 含义 |
|---|---|
| surface shaders | 指的是表面着色器,据说本质上也是顶点和片段着色器 |
| vertex and fragment shaders | 顶点着色器主要是处理顶点的平移,缩放等位置或者大小相关的函数。片段着色器主要处理的是像素的颜色。 |
| fixed function shaders | 指固定功能着色器 |
代码主体部分可以看到。void surf (Input IN, inout SurfaceOutputStandard o)有这样的一个输入。然后这个着色器把材质和颜色数据简单相乘得到的rgb值作为了o的Albedo(反照率,=diffuse),其他的值就直接赋给了光照模型。
Input是之前定义的结构体(据说是用于计算中的信息传递),SurfaceOutputStandard是标准光照模型,inout指的是可以输入也可以输出
一点疑问:fixed4 c中fixed4这个变量是用rgba来指代思维的数据吗?网上查到的定义是:
fixed:11位低精度浮点数。范围是[-2, 2],精度是1/256。
Unlit shader
Shader "Unlit/US"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
// make fog work
#pragma multi_compile_fog
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
UNITY_FOG_COORDS(1)
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
UNITY_TRANSFER_FOG(o,o.vertex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
// sample the texture
fixed4 col = tex2D(_MainTex, i.uv);
// apply fog
UNITY_APPLY_FOG(i.fogCoord, col);
return col;
}
ENDCG
}
}
}
#pragma vertex vert说明了这是顶点着色器。#pragma fragment frag应该是片段着色器的意思。在Pass中也能看到对应两者的函数。
#pragma multi_compile_fog开启了雾效
float4 vertex : POSITION; ':' 后面的是语义,代表这个变量的意义
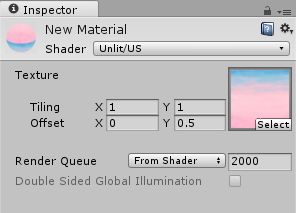
Tiling表示UV坐标的缩放倍数,Offset表示UV坐标的起始位置。
ShaderVariantCollection不能用VS打开,嗯……以后研究
今日参考资料:
【浅墨Unity3D Shader编程】之一 夏威夷篇:游戏场景的创建 & 第一个Shader的书写
yejianyong:unity shader入门指南与总结
Unity3D Shader加载时机和预编译
Unity5中新的Shader