上一篇《仿微信底部Tab栏》中粗略的讲了下底部Tab栏的封装,不少同学在实际运用中发现了一些问题,比如我demo中的title用了actionbar,所以如果新建的Activity的Theme不包含actionbar就回出现空指针;再比如假如底部的Tab对应的并不全都是Fragment,而是一部分Fragment,一部分Activity,就不适用了,但办法总比困难多,这个也是可以解决的;还有一个很常见的需求,就是底部有些Tab可能会有个小红点,之前的Demo并没有把这些问题包含进去,后续有时间再优化,今天来介绍下Google官方的Bottom navigation bars。
首先官方并没有一个叫Bottom navigation bars的控件,但是却出了一套关于Bottom navigation的标准,可见官方并不推荐把APP设计成这个样子。如果你非要设计成底部Tab栏的方式,我们也不横加干涉,我出一套标准,参照我的标准来,但官方不提供控件支持,这大概就是Google的内心独白了。
下面我们看看Bottom navigation bars的设计标准吧。
位置
可以放在底部,也可以放在侧边栏。一般是APP的首页。
Tab个数
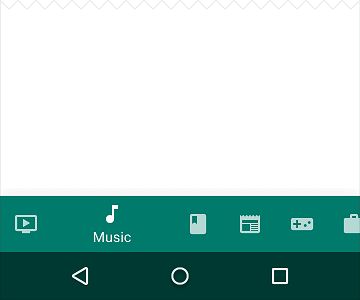
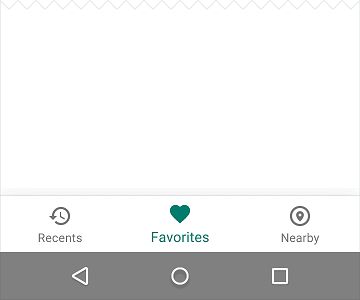
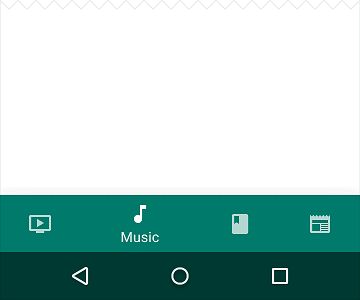
(√)推荐底部可以放置3到5个。
(×)下面这种2个或者6个是不推荐使用的。
Icons and text
When theview is in focus, display that view’s icon and text label
When there are onlythree actions, display both icons and text labels at all times
If there arefour or five actions, display inactive views as icons only
选中的Tab同时显示icon和text。
如果只有三个Tab,无论选中未选中,一直显示icon和文字。
如果有四到五个Tab,选中的Tab显示文字和icon,未选中的Tab只显示icon。
颜色
(√)推荐选中的图标或者文字为APP的主色调,如果Tab栏本身就是彩色,推荐黑色和白色作为图标或者文字。
(×)彩色图标不推荐使用
文字
(√)文字要求言简意赅
(×)这样都是不推荐的
尺寸
Bottom navigation bars的高度推荐为56dp,icon的尺寸为24*24,这种Google一般推荐使用8的倍数。选中tab的字体大小为14sp,未选中为12sp。
以上就是相关的规范,具体的详细内容大家可以看这里,但说了这么多,这么炫酷高颜值的Bottom navigation bars哪里有呢,官方又没有控件,但是github上有啊。
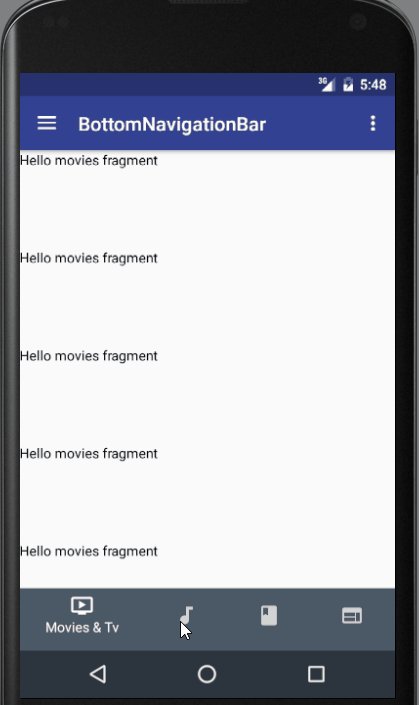
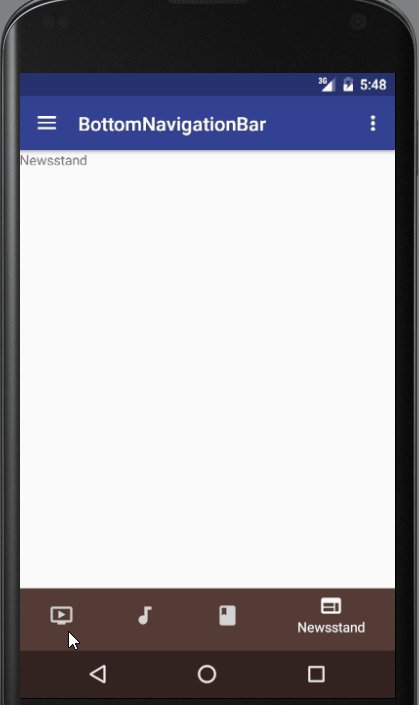
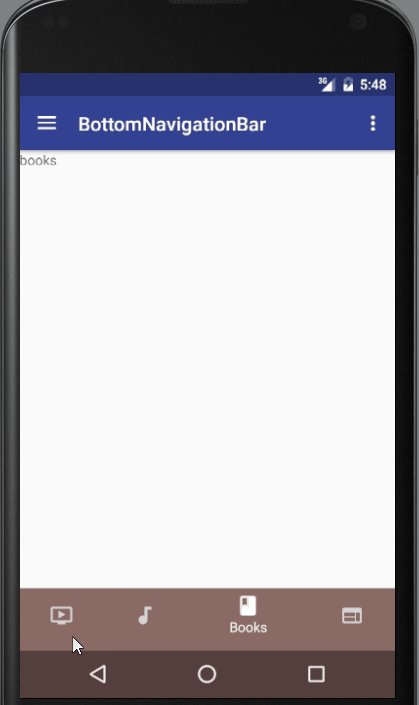
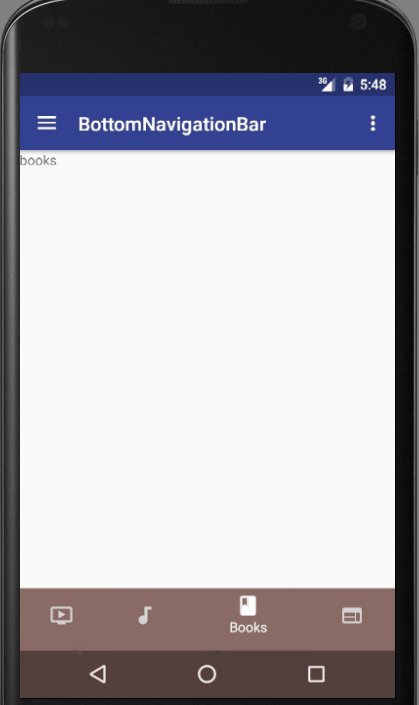
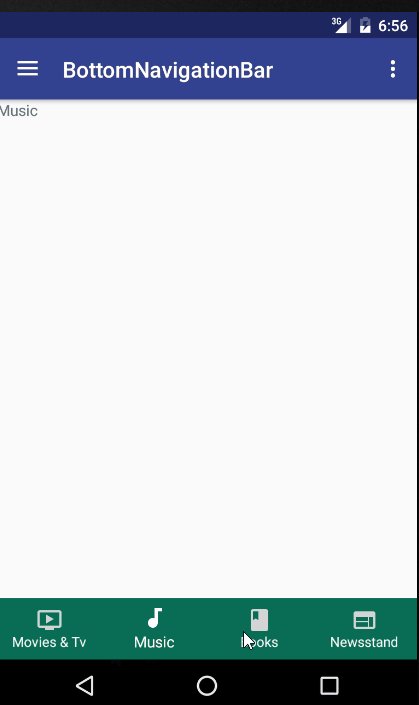
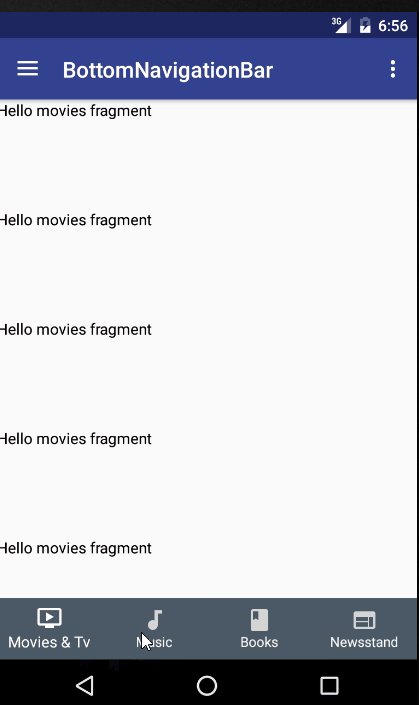
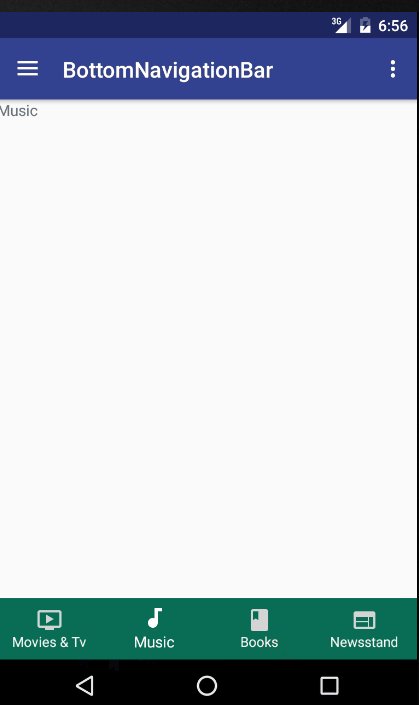
先上几张图,大家随意感受下。
有没有很高颜值,很炫酷。
使用方法也很简单:
Step 1. Add the JitPack repository to your build file Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
Step 2.Add the dependency
dependencies { compile 'com.github.RoyWallace:BottomNavigationBar:v0.1'}
Step 3.use it in your layout xml
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:layout_gravity="bottom"/>
Step 4.add tab and tabSelected listener
bottomLayout = (BottomNavigationBar) findViewById(R.id.bottomLayout);
//params: int icon,String text,int color
bottomLayout.addTab(R.mipmap.ic_local_movies_white_48dp, "Movies & Tv", 0xff4a5965);
bottomLayout.setOnTabListener(new BottomNavigationBar.TabListener() {
@Override
public void onSelected(int position) {
//...
}
});
具体大家可以看这里。。。
本文首发:CSDN,次发:。