介绍
FCC: 全称为freeCodeCamp,是一个非盈利性的、面向全世界的编程练习网站。这次的算法题来源于FCC的中级算法题。
FCC中级算法篇共分为(上)、(中)、(下)三篇。每篇各介绍7道算法题。每道算法题都会介绍相应的思路和详细的解答过程。
目录
- 1. Sum All Numbers in a Range
- 2. Diff Two Arrays
- 3. Roman Numberal Converter
- 4. Where art thou
- 5. Search and Replace
- 6. Pig Latin
- 7. DNA Pairing
1. Sum All Numbers in a Range
We'll pass you an array of two numbers. Return the sum of those two numbers and all numbers between them.
The lowest number will not always come first.
Here are some helpful links:
- Math.max()
- Math.min()
- Array.prototype.reduce()
方法 1
由题意可知,只需将最小值赋予i,最大值赋予len,然后再迭代相加即可得到答案。
function sumAll(arr) {
let sum = 0;
for (let i = Math.min(arr[0], arr[1]), len = Math.max(arr[0], arr[1]); i <= len; i++) {
sum += i;
}
return sum;
}
方法 2
利用数学的等差公式直接解答。
Sn = n * (a1 + an) / 2
function sumAll(arr) {
return (arr[0] + arr[1]) * (Math.abs(arr[1] - arr[0]) + 1) / 2;
}
2. Diff Two Arrays
Compare two arrays and return a new array with any items only found in one of the two given arrays, but not both. In other words, return the symmetric difference of the two arrays.
Here are some helpful links:
- Comparison Operators
- Array.prototype.slice()
- Array.prototype.filter()
- Array.prototype.indexOf()
- Array.prototype.concat()
这里用到了filter()、indexOf()和concat()两个方法。
其中,filter()方法是一个过滤器,其会对调用filter()方法的数组的每一个值调用一次回调函数,利用其中回调函数返回值为true的值创建一个新数组。
indexOf()方法接受一个参数,在数组中查找并返回该参数的下标,如果没找到,则返回-1。
concat()方法用于合并数组。
思路
利用
indexOf()方法判断数组中的值是否存在于另一个数组。利用
filter()方法对数组中的每一个值调用回调函数进行判断,回调函数里使用了indexOf()方法。利用
concat()方法将两个过滤后的数组合并为一个新数组。
function diffArray(arr1, arr2) {
return arr1.filter((val) => {
return arr2.indexOf(val) === -1; // 对arr1数组进行过滤,去掉在arr2数组中存在的值
}).concat(arr2.filter((val) => { // 对arr2数组进行过滤,然后合并两个数组
return arr1.indexOf(val) === -1;
}));
}
3. Roman Numberal Converter
Convert the given number into a roman numeral.
All roman numerals answers should be provided in upper-case.
Here are some helpful links:
- Roman Numerals
- Array.prototype.splice()
- Array.prototype.indexOf()
- Array.prototype.join()
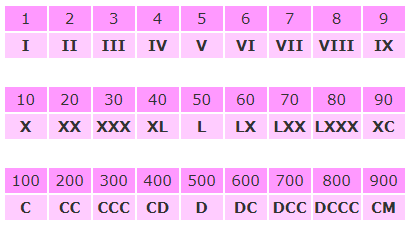
由帮助栏的Roman Numerals可知,罗马数字有三个特征:
- 某些数由特殊的符号来表示
同一个符号不应在一行内连续出现4次及以上,例如IIII
-
如果一个数出现在特定的数的符号之前则减,之后则加
- 例如:IV = V - I = 5 - 1 = 4
- 例如:VI = V + I = 5 + 1 = 6
- 例如:3999 = 3000 + 900 + 90 + 9 = MMM + CM + XC + IX
思路
创建两个数组,分别用来存储
有特殊符号的数字和与之对应的罗马数字。由第三个特性可知,用
待转换的数字减去比之小的数字中的最大的数字,重复此过程,直到待转换的数字为0,即可得到对应的罗马数字。
function convertToRoman(num) {
// 创建两个数组,分别存储数字和与之对应的罗马数字
const numArr = [1, 4, 5, 9, 10, 40, 50, 90, 100, 400, 500, 900, 1000];
const romArr = ['I', 'IV', 'V', 'IX', 'X', 'XL', 'L', 'XC', 'C', 'CD', 'D', 'CM', 'M'];
let str = '';
let i = numArr.length - 1;
while (i >= 0) {
// 当待转换数字比 i 下标数字大时,重复该过程
while (num >= numArr[i]) {
num -= numArr[i]; // 减小数字
str += romArr[i]; // 增加减小数字对应的罗马数字
}
i--;
}
return str;
}
4. Where art thou
Make a function that looks through an array of objects (first argument) and returns an array of all objects that have matching property and value pairs (second argument). Each property and value pair of the source object has to be present in the object from the collection if it is to be included in the returned array.
For example, if the first argument is [{ first: "Romeo", last: "Montague" }, { first: "Mercutio", last: null }, { first: "Tybalt", last: "Capulet" }], and the second argument is { last: "Capulet" }, then you must return the third object from the array (the first argument), because it contains the property and its value, that was passed on as the second argument.
Here are some helpful links:
- Global Object
- Object.prototype.hasOwnProperty()
- Object.keys()
hasOwnProperty()方法判断调用该方法的对象是否有检测的属性。
keys()方法返回参数对象的可枚举属性的字符串数组。
思路
利用
hasOwnProperty()判断是否有指定的属性。利用
===判断对象的值是否相等。利用
filter()方法过滤数组。
function whatIsInAName(collection, source) {
// 取得source的属性
let keys = Object.keys(source);
return collection.filter((val) => {
// 遍历source的属性数组,如果collection不存在该属性或对应的属性的值不一致,则返回fasle
for (let i in keys) {
if (!val.hasOwnProperty(keys[i]) || val[keys[i]] !== source[keys[i]]) {
return false;
}
}
return true;
});
}
5. Search and Replace
Perform a search and replace on the sentence using the arguments provided and return the new sentence.
First argument is the sentence to perform the search and replace on.
Second argument is the word that you will be replacing (before).
Third argument is what you will be replacing the second argument with (after).
NOTE: Preserve the case of the original word when you are replacing it. For example if you mean to replace the word "Book" with the word "dog", it should be replaced as "Dog"
Here are some helpful links:
- Array.prototype.splice()
- String.prototype.replace()
- Array.prototype.join()
replace()方法用于替换字符串文本并返回一个替换完成后的新字符串。
slice()方法用于提取字符串的一部分,并返回提取的部分。如果没有第二个参数来指定结束位置,则一直取到字符串末尾。
思路
判断要替换的文本的首字母是否是大写,如果是,则把替换用的文本的首字母也变为大写。
利用
replace()方法替换文本。
function myReplace(str, before, after) {
// 判断要替换的文本的首字母是否是大写
if (before[0] === before[0].toUpperCase()) {
after = after[0].toUpperCase() + after.slice(1);
}
return str.replace(before, after);
}
6. Pig Latin
Translate the provided string to pig latin.
Pig Latin takes the first consonant (or consonant cluster) of an English word, moves it to the end of the word and suffixes an "ay".
If a word begins with a vowel you just add "way" to the end.
Input strings are guaranteed to be English words in all lowercase.
Here are some helpful links:
- Array.prototype.indexOf()
- Array.prototype.push()
- Array.prototype.join()
- String.prototype.substr()
- String.prototype.split()
元音字母共有5个:a、e、i、o、u。
split()方法接受一个参数作为分隔符,然后把字符串分割为一个数组。如果只想取得字符串的值而不改变字符串,可以使用[]来取值。
substr()方法返回一个由指定位置开始,长度为指定个数的字符串,如果没有指定提取字符的个数,则一直取到字符串末尾。
思路
利用
indexOf()方法判断字符串中第一个元音字母的下标index。如果
index等于0,说明字符串以元音字母开头,直接在末尾加上way。如果不相等,则重组字符串,并在末尾加上ay。
function translatePigLatin(str) {
const arr = ['a', 'e', 'i', 'o', 'u'];
let index = 0;
for (let i in str) {
if (arr.indexOf(str[i]) > -1) {
index = i;
break;
}
}
// 隐式类型转换
return index == 0 ? str + 'way' : str.slice(index) + str.substr(0, index) + 'ay';
}
7. DNA Pairing
The DNA strand is missing the pairing element. Take each character, get its pair, and return the results as a 2d array.
Base pairs are a pair of AT and CG. Match the missing element to the provided character.
Return the provided character as the first element in each array.
For example, for the input GCG, return [["G", "C"], ["C","G"],["G", "C"]]
The character and its pair are paired up in an array, and all the arrays are grouped into one encapsulating array.
Here are some helpful links:
- Array.prototype.push()
- String.prototype.split()
DNA碱基配对即A对T、C对G。
map()方法创建一个新数组,其元素为回调函数返回的值。
思路
创建两个数组,分别存储['A', 'T', 'C', 'G']和['T', 'A', 'G', 'C']。
利用
split()方法分割数组为单个字符数组。利用
map()方法对单个字符数组中的每个元素调用回调函数。
function pairElement(str) {
const arr1 = ['A', 'T', 'C', 'G'];
const arr2 = ['T', 'A', 'G', 'C'];
return str.split('').map((val)=>{
return [val, arr2[arr1.indexOf(val)]];
});
}