- PDF 拆分合并PDFSam:开源免费 多文件合并 + 按页码拆分 本地处理
文哥工具箱1
电脑开源软件软件构建
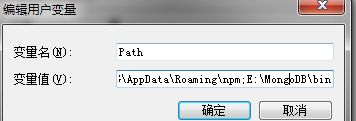
各位打工人和学生党们,你知道吗,处理PDF文件简直是咱们的日常噩梦啊,尤其是遇到要合并好几个文件,或者从中抠几页出来的时候,简直头大如斗!今天给你们安利一个神仙工具,PDFSam,听我的,不好用你回来打我(开玩笑的啦)!这家伙可是开源免费的,完全不用你掏一分钱,软件下载地址安装包它能干嘛呢,可太多了!你想把好几个PDF拧成一股绳?没问题,合并功能分分钟搞定。想把一个大PDF拆成小的?也行!按页码拆
- 瑞幸优惠券在哪里领的?怎么获得瑞幸一折优惠券?
氧惠购物达人
瑞幸咖啡的优惠券,就如同生活中的小确幸,总能带给我们意外的惊喜。那么,这些优惠券究竟在哪里可以领到呢?让我来为你揭晓答案。氧惠APP(带货领导者)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(每天出单带货几十万单)。注册即可享受高补贴+0撸+捡漏等带货新体验。送万元推广大礼包,教你如何1年做到百万团队。首先,最直接的方式
- 一个女孩的反思
可可儿妈
前两天听一个女孩子讲她休学五年以来的心路历程。这原本是一个学业优秀的孩子,但妈妈从小一直以她为先,这个孩子很有自己主见的同时,一贯以来也我行我素,突然有一天受到别人的影响,认为读书无用。这个孩子毫不犹豫的就从学校里面出来了。整整五年时间,这个孩子经历了不断的尝试,也不断的碰壁。最后碰到一个老师,在老师的引领下,认识到自己的问题,然后她做了一个分享。分享的第一点就是,由于妈妈的溺爱,她的自理能力非常
- 计算机网络:(十)虚拟专用网 VPN 和网络地址转换 NAT
珹洺
#计算机网络计算机网络
计算机网络:(十)虚拟专用网VPN和网络地址转换NAT前言一、虚拟专用网VPN1.基础概念与作用2.工作原理3.常见类型4.协议对比二、NAT:网络地址转换1.基础概念与作用2.工作原理与类型3.优缺点与问题4.进阶类型三、VPN与NAT的对比与结合1.核心区别2.结合场景前言前面我们讲解了计算机网络中网络层的相关知识,包括网络层转发分组的过程、网际控制报文协议(ICMP),以及网络层的重要概念和
- Python 网络爬虫 —— 代理服务器
WeiJingYu.
爬虫服务器前端
一、会话(Session)(一)核心逻辑HTTP本身无记忆,每次请求独立。会话(Session)就是为解决这问题,让客户端(浏览器)和服务器“记住”交互状态(比如登录态),常用Cookie实现:服务器发Cookie给客户端存着,下次请求带着,服务器就知道“是同一用户”。(二)创建会话(requests实现)用requests库的Session类,自动维持会话、管理Cookie,代码形式:impor
- Python 中的闭包:原理、应用与实践
小羊苏八
python开发语言
目录前言1.什么是闭包?2.闭包的基本结构3.闭包的应用场景4.闭包的高级特性5.闭包的性能与内存管理6.闭包的实践案例7.总结前言在Python编程中,闭包是一个非常强大且灵活的特性。闭包允许嵌套函数访问外部函数的变量,即使外部函数已经返回。这种特性使得闭包在函数式编程、装饰器、回调函数等场景中非常有用。本文将通过详细的示例和解释,深入探讨Python中的闭包。1.什么是闭包?闭包(Closur
- 放飞梦想
朗月微光
书籍:《少做一点不会死》字数:659每个人都向往自由自在的生活,每个人都想成就梦想,这本书不会交我们做什么,但却可以指引我们简化生活,腾空自己的内在空间,让梦想的心飞翔。001自省内心我们在各种各样的框架里,过着一成不变的生活,就像《装在套子里的人》,被各种负面情绪包裹,兢兢业业的过着别人认可的生活。想让自己的生活发生改变,首先要自省内心,找到心底的渴望,每天都给自己留出一点点自由的时间和空间,想
- 新教育实验到了第五个年头了,我们要注意什么
梧桐雨_
县里践行新教育实验已有4年整了,回想这走过的历程,再看看现在的教育生态,让人感叹:变化太大了。最明显的是书香校园的建设,现在每个学校不管是硬件上的设施,还是软件上读书氛围的浓厚,都比之前有了质的飞跃。很多校长读起来了,老师读起来了,学生家长读起来了。第二点,很多教师被唤醒。在这样的一小县城,整体的生活环境是比较安逸的。所以,教师们整体也不特别积极上进,躺平、职业倦怠的较多。但是,至从引进了新教育实
- 这才是真正的“情绪杀手”
大瑶幸福笔记
看到老公处理情绪的全过程,我才突然醒悟,原来,高手就在身边!昨天,老公跟婆婆打电话,突然暴怒,和老人家在电话里吵起来。这是我跟他结婚到现在都没见过的情况。他怒到拿筷子的手一直在动,脸都抽搐到变形。后来,我得知事情原委后,指责他不应该说话这么大声,更不应该因为这么小的事情跟婆婆吵成这样。他并没有再跟我纠缠这件事,只是几分钟之后,就从餐桌坐回到沙发,他点了根烟,抽了几口,就开始打电话,是打给婆婆的。他
- 我的成长日记1217篇
解忧树洞Y
今天六点钟起来,起来刷牙烧开水喝,今天六点就去散步走路,回来吃肠粉鸡蛋。回来睡了一下,就去上班。晚上朋友请吃串串粉。晚上朋友叫去爬山,我觉得不是很舒服,我说就不去了。她说去吃鸡脚吧!就去拿了鸡脚,顺便拿鸡脚去吃了豆浆,喝了红枣豆浆,味道真不错了,遇到一个讨饭的,我包里有两毛钱给他不要,要一块的,后面豆浆店老板娘看到了,就过来赶他。感恩朋友请我吃豆浆跟鸡脚!然后去超市逛了一下,买了柚子苹果沐浴露,还
- 《木头记》第九回:提亲队伍
王柳世颉_菠萝君
这天一大清早,范家村村口一路人马便锣鼓喧天、鞭炮齐鸣地从扬家沟的方向风尘仆仆而来。队伍当中有很多的大松木箱子,每个松木箱子都被两个仆人用肩膀前一个后一个地挑着,箱子上面还盖着红布。这样的箱子一共有十个,寓意着十全十美,被二十个仆人抬着。加上前前后后的秧歌队伍,总共大概有三四十人的样子,浩浩荡荡地向范家村走去。泥土路上卷起的灰尘漫天飞舞,看不清楚他们的脸。唯独走在最前面的那个男人,范水却能在模模糊糊
- 谁才是你身边最靠谱的人
永杰gg
啥叫靠谱?通俗一点说,靠谱就是说话算话,不欺不骗。啥叫靠谱?专业一点说,靠谱就是为人可靠,值得信赖。啥叫靠谱?私心一点说,靠谱就是不用防备,相处舒服。啥叫靠谱?准确一点说,靠谱就是人品过关,让人安心!那么问题来了,谁才是你身边最靠谱的人?一.靠谱的人为人正直、有原则作家池莉说:靠谱,说起来简单,落下去复杂;听起来像感觉,做起来是原则。靠谱就是为人坦荡,做什么事都经得起推敲;靠谱就是办事妥帖,从不会
- 活好自己,一心助人
灵心_心理咨询_邱玉东
一活好自已学习并受益于“应用心理学”快两年了!两年的学习、改变与“回潮反复”,使我确认一项事实:在我的潜意识里,过去的东西都在!任何时候,只要有类似于过去经历中的人、事、物、场景(比如,家里人同样的态度、类似的做法)出现,储藏在潜意识里面情绪、表情或身体状态,都会转瞬即至!类似这样能唤起潜意识“电影”的事还有许多:同事、邻居、家人,所有熟悉的建筑,熟悉的房子,熟悉的道路,熟悉的路边景观,熟悉的人事
- 日期函数
fengyanlucky
大家好,我是lucky。来自3队超燃战队!图片发自App昨天的打卡日志又被精选啦!感谢3队全体成员的鼓励和支持。当然也感谢自己的付出和努力。虽然一个奖励看似简单,但是却能对这一段以来的辛勤付出给予一个肯定。通过昨天的录制视频发现,真正get一项新技能是多么的兴奋和激动,就想不停的尝试,摸索,录了删,删了再录,希望自己会更加完美一些。但是总会有瑕疵,每天进步一点一厘米!特训营已经要接近尾声了,忽然有
- python-第五课-绘线段、正方形
布口袋_天晴了
1.绘制第一个海龟图形A.课程内容:通过绘制线段和正方形来学习导入海归模块、创建画笔、移动和旋转画笔。通过绘制图形来学习python编程的基本方法。B.知识点(1)导入海龟绘图模块(2)创建画笔(3)向前移动(4)画笔旋转C.用到的基本指令(1)import(2)turtle.Pen()(3)forward()(4)right()海龟绘图(turle)是python内置的一个比较有趣味的模块。使用
- 将HTML+JS+CSS数独游戏包装为安卓App
yivifu
web前端htmljavascriptcssandroidstudio
HTML+JS+CSS制作一个数独游戏-CSDN博客中开发了一个数独游戏,这个数独游戏提供了一次性回退到指定步骤的辅助功能,在解决复杂数独问题时十分有帮助,可作为玩数独游戏的辅助工具,因此,考虑将它改装成安卓App安装在手机上,可以更方便使用。将纯HTML程序包装成安卓App在编码方面根本没有什么难度,真正的难度在于开发环境的配置和程序的编译运行。花了一个多星期,才总算编译成功了。有图有真相,在A
- python爬虫技术——基础知识、实战
南瓜AI
python爬虫scrapy
参考文献:Python爬虫入门(一)(适合初学者)-CSDN博客一、常用爬虫工具包Scrapy语言:Python特点:高效、灵活的爬虫框架,适合大型爬虫项目。BeautifulSoup语言:Python特点:用于解析HTML和XML,简单易用。Selenium语言:Python/Java/C#特点:支持浏览器自动化,适合处理JavaScript渲染的网页。Requests语言:Python特点:简
- 2023-10-14
4287c688c350
中华儿女爱国心在杭州亚运会上,有位中加混血的郑妮娜力获得七项全能冠军,这天正好是国庆节。她的姥姥就是就是新中国第一个打破世界纪录的女运动员——郑凤荣。1957年济南姑娘郑凤荣,冲击世界纪录,周总理来到现场,当时没有发挥好,成绩不理想,赛后周总理送给她一束花,并且握着手鼓励她,你还年轻一定能破世界纪录。27天后,她打破了世界记录。美联社精20岁的姑娘打破世界记录。6亿中国人不会永远落后。给惊鸿一跳,
- 有利没利常在行
清泉青
齐帆齐微课小光看到村里别人养猪一年,赚了十几万,动心了。自己也准备开始干了。跟父亲一商量,把老爹多年的积蓄拿了出来。在自家的菜园里,垒起了院墙,开始盖猪圈。姐夫听说了,过来打败他:今年养猪不一定赚钱。一个行业赚钱周期一般是五年左右。前几年,猪肉开始从十块钱一斤时,你干了,市场价格正是上升期。这几年看人家赚钱了,那是人家坚持的结果。行情稳定快五年了,这个行业开始走下坡儿路了。再干,赚不了钱了。姐夫做
- WordPiece、BPE详解及代码
1.BPE是干什么用的?WordPiece字面理解是把word拆成piece一片一片,其实就是这个意思。WordPiece的一种主要的实现方式叫做BPE(Byte-PairEncoding)双字节编码。“loved”,“loving”,“loves"这三个单词。其实本身的语义都是“爱”的意思,但是如果我们以单词为单位,那它们就算不一样的词,在英语中不同后缀的词非常的多,就会使得词表变的很大,训练速
- 我的前端封装之路
最近有粉丝提问了我一个面试中遇到的问题,他说面试的时候,面试官问我:你在以前的项目中封装过组件吗?或者做过npm公共库吗?遇到过什么问题吗?当时自己突然觉得好像没什么可回答的啊,但面试结束想起来,自己在前端开发工作中貌似又在不停的封装东西。但因为没有提前准备这类问题,所以回答的不是很理想。这篇文章,我说一些我的封装工作历程,希望对大家有帮助吧。目录1那是一个日历组件1.1S1.2T1.3A1.4R
- ASP.NET Core Web API中实现缓存
AitTech
.NetCore缓存.netcorec#后端
在.NET6中,你可以使用几种方式来实现缓存,但最直接的方法之一是使用ResponseCaching中间件或自定义的ActionFilterAttribute(动作过滤器)。1.使用ResponseCaching中间件ASP.NETCore提供了一个内置的ResponseCaching中间件,它可以很容易地配置来缓存HTTP响应。这对于静态内容和一些动态内容(如基于查询参数的响应)非常有用。首先,
- 青梅竹马有点甜(六)
长安雪
“你好。”我若无其事,满脸无辜,作失忆状。他是谁?不认识,第一次见啊。“第一次见面,幸会幸会。”手上的西瓜汁黏黏的,就这么伸出手我也不在乎。对于我的知情不报,他深表感谢。牛皮糖似的粘着我。“我说了不是因为你。你能不能不要自作多情。”我不屑理他。“我跟你不熟。别老跟着我。还有,我们不同级。”当他一而再再而三的尾随我,我双手叉腰。“但是我们顺路啊。”一句话堵的我哑口无言。我哥几次三番旁敲侧击,他软硬不
- maven本地仓库清缓存py脚本
就叫飞六吧
maven缓存spring
清_remote.repositories、以及.lastUpdated缓存文件,避免换仓库or私服的时候一直往旧地方去download从而引起的failtodownlown问题importosimportsysdefdelete_maven_metadata_files(directory):"""递归删除指定目录下的_remote.repositories和.lastUpdated文件:par
- 初学毛笔字学什么?
自由自然自强
初学毛笔字学什么?早上写毛笔字,临王羲之兰亭序,然后临王羲之十七帖,最后临王羲之圣教序。写毛笔字感到很快乐。有时候长时间不写毛笔字感觉生活缺点什么?现在目标明确,自己不适合写颜真卿的颜体,特别不适合写颜真卿的颜勤礼碑。写出来就像墨猪一样。其实,王羲之的毛笔字是最自然状态下的毛笔字,颜体有一点故意而为之的写粗笔画。可惜,自己曾经为了写颜体,浪费了大量的时间和精力。可见,学书法一定要遇到一个好老师才能
- 每日一联(7.15)数载风云皆入酒
乔平_
每日一联(7.15)出句:数载风云皆入酒对句:1.千重景色尽浮花(梦梓)2.三年断柳尽成吟(钦建军)3.半生往事尽如烟(王凤捷)4.千秋烟雨付东流(海纳)5.一场梦境枕黄粱(常醒公)6.几行韵律自成诗(雪歌)7.三苏盛誉冠文坛(烛焰松)8.如今涕泪总衔杯(王占君)9.一朝水月映于池(水灵)10.三生岁月尽成诗(綦宗平)11.一帘花月俱成诗(户向发)12.半生功过自从天(乔平)13.半生翰墨既缘情
- 桔子罐头
茜茜创作
父亲住院没有食欲,做什么都吃不了一点。今天他给我说:他心里发烧能不能吃橘子罐头。我说当然可以吃,你想吃什么就吃什么,只要你想吃。他又问吃了对身体有什么影响没?我说没什么,只要你想吃。难得有父亲想吃的一个东西了。打开罐头瓶久违的橘子香甜沁入心脾。色泽金黄的橘子瓣让人垂眼欲滴。把人引到了八九十年代。记得那个时候,有人生病或者住院,看望病人的礼物就是各种罐头,特别是橘子罐头因色泽口感最受人喜爱。记得小时
- ECMAScript新特性(二)
洲行
Set数据结构Set与Array是十分相似的,不过Set不允许值重复consts=newSet()s.add(1).add(2).add(3).add(4).add(1)//add返回的还是set类型,所以可链式调用console.log(s)//=>Set[1,2,3,4]重复的1会被忽略掉//依然可以使用forEach等数组循环方法s.forEach(i=>console.log(i))//一
- 软考“平替“——工信部信创证书来了!现在考超容易!
PMP项目管理
人工智能系统架构IT信创工信部软考职场和发展
很多IT行业的宝子都知道软考证书的含金量,但是软考高项的难度也不低,不少人都需要二战三战,但是现在“平替”信创证书来了,难度降级,含金量不变!现在考超容易,新证书出台的前面几次考试,宽松到套模板就能拿分!一、什么是信创?信创即信息技术应用创新,其本质是打破西方技术垄断的「数字新基建」,而由工信部教育与考试中心直接颁发的信创证书,已成为衡量数字化人才硬实力的「国标认证」。这也表明,被写入「十四五」规
- 【课程毕业设计】基于数字PID的电加热炉温度控制系统设计
拉布拉斯也头大
毕业课程设计stm32单片机proteus嵌入式硬件pcb工艺
前言电加热炉控制系统属于一阶纯滞后环节,具有大惯性、纯滞后、非线性等特点,导致传统控制方法超调大。调节时间长、控制精度低。本设计采用PID算法进行温度控制,使整个闭环系统所期望的传递函数相当于一个延迟环节和一个惯性环节串联来实现对温度的较为精确的控制。第1章课程设计方案1.1系统组成中体结构电加热炉温度控制系统原理图如下,主要由温度检测电路、A/D转换电路、驱动执行电路、显示电路及按键电路等组成。
- 遍历dom 并且存储(将每一层的DOM元素存在数组中)
换个号韩国红果果
JavaScripthtml
数组从0开始!!
var a=[],i=0;
for(var j=0;j<30;j++){
a[j]=[];//数组里套数组,且第i层存储在第a[i]中
}
function walkDOM(n){
do{
if(n.nodeType!==3)//筛选去除#text类型
a[i].push(n);
//con
- Android+Jquery Mobile学习系列(9)-总结和代码分享
白糖_
JQuery Mobile
目录导航
经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。
个人觉得基于WebView的Jquery Mobile开发有以下优点:
1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。
2、jquerym
- impala参考资料
dayutianfei
impala
记录一些有用的Impala资料
1. 入门资料
>>官网翻译:
http://my.oschina.net/weiqingbin/blog?catalog=423691
2. 实用进阶
>>代码&架构分析:
Impala/Hive现状分析与前景展望:http
- JAVA 静态变量与非静态变量初始化顺序之新解
周凡杨
java静态非静态顺序
今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码:
import java.util.Map;
public class T {
public static T t = new T();
private Map map = new HashMap();
public T(){
System.out.println(&quo
- 跳出iframe返回外层页面
g21121
iframe
在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。
首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码:
<script type="text/javascript">
//<!--
function
- JAVA多线程监听JMS、MQ队列
510888780
java多线程
背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。
对于上面提到的方法2使用一个监听器开启多线
- 第一个SpringMvc例子
布衣凌宇
spring mvc
第一步:导入需要的包;
第二步:配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi=
- 我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer
aijuans
Spring3
PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下
- 通过XSD验证XML
antlove
xmlschemaxsdvalidationSchemaFactory
1. XmlValidation.java
package xml.validation;
import java.io.InputStream;
import javax.xml.XMLConstants;
import javax.xml.transform.stream.StreamSource;
import javax.xml.validation.Schem
- 文本流与字符集
百合不是茶
PrintWrite()的使用字符集名字 别名获取
文本数据的输入输出;
输入;数据流,缓冲流
输出;介绍向文本打印格式化的输出PrintWrite();
package 文本流;
import java.io.FileNotFound
- ibatis模糊查询sqlmap-mapping-**.xml配置
bijian1013
ibatis
正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示:
<resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO">
<res
- java jvm常用命令工具——jdb命令(The Java Debugger)
bijian1013
javajvmjdb
用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。
现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI
- 【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解
bit1129
controller
在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea
- cxf wsdl2java生成代码super出错,构造函数不匹配
bitray
super
由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改:
我们原来的代码
wsdl2java com.test.xxx -client http://.....
修改后的代
- 动态页面正文部分中文乱码排障一例
ronin47
公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上
- java-54- 调整数组顺序使奇数位于偶数前面
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
import ljn.help.Helper;
public class OddBeforeEven {
/**
* Q 54 调整数组顺序使奇数位于偶数前面
* 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半
- 从100PV到1亿级PV网站架构演变
cfyme
网站架构
一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的
架构师不是一天练成的。
1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM
- [宇宙时代]宇宙时代的GIS是什么?
comsci
Gis
我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的
宇宙是一个高维时空
- 详解create database命令
czmmiao
database
完整命令
CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m
- 几句不中听却不得不认可的话
datageek
1、人丑就该多读书。
2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。
3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。
4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。
5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。
6
- 1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误
dcj3sjt126com
PHP
原文地址:http://www.kafka0102.com/2010/08/281.html
因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/
- xcode6 Auto layout and size classes
dcj3sjt126com
ios
官方GUI
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html
iOS中使用自动布局(一)
http://www.cocoachina.com/ind
- 通过PreparedStatement批量执行sql语句【sql语句相同,值不同】
梦见x光
sql事务批量执行
比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢?
public void addCustomerByCommit(Connection conn , List<Customer> customerList)
{
String sql = "inseret into customer(id
- 程序员必知必会----linux常用命令之十【系统相关】
hanqunfeng
Linux常用命令
一.linux快捷键
Ctrl+C : 终止当前命令
Ctrl+S : 暂停屏幕输出
Ctrl+Q : 恢复屏幕输出
Ctrl+U : 删除当前行光标前的所有字符
Ctrl+Z : 挂起当前正在执行的进程
Ctrl+L : 清除终端屏幕,相当于clear
二.终端命令
clear : 清除终端屏幕
reset : 重置视窗,当屏幕编码混乱时使用
time com
- NGINX
IXHONG
nginx
pcre 编译安装 nginx
conf/vhost/test.conf
upstream admin {
server 127.0.0.1:8080;
}
server {
listen 80;
&
- 设计模式--工厂模式
kerryg
设计模式
工厂方式模式分为三种:
1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。
2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。
3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,
- Spring InitializingBean/init-method和DisposableBean/destroy-method
mx_xiehd
javaspringbeanxml
1.initializingBean/init-method
实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。
通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要
- 解决Centos下vim粘贴内容格式混乱问题
qindongliang1922
centosvim
有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,
- netty大并发请求问题
tianzhihehe
netty
多线程并发使用同一个channel
java.nio.BufferOverflowException: null
at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea]
at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea]
- Hadoop NameNode单点问题解决方案之一 AvatarNode
wyz2009107220
NameNode
我们遇到的情况
Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。
我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。
经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod