- C# &Unity 唐老狮 No.8 模拟面试题
咩咩-哈基米版
C#&&Unity面试题与算法合集c#unity开发语言
本文章不作任何商业用途仅作学习与交流安利唐老狮与其他老师合作的网站,内有大量免费资源和优质付费资源,我入门就是看唐老师的课程打好坚实的基础非常非常重要:全部-游习堂-唐老狮创立的游戏开发在线学习平台-PoweredByEduSoho如果你发现了文章内特殊的字体格式,那是AI补充的知识,我发现原网站下面有答案,我将会把答案以不同样式穿插在回答之中目录C#1.如果我们想为Unity中的Transfor
- 2025-01-22 Unity Editor 1 —— MenuItem 入门
蔗理苦
UnityEditor学习unity游戏引擎guiimguiunityeditor
文章目录1Editor文件夹2MenuItem3使用示例3.1打开网址3.2打开文件夹3.3MenuToggle3.4Menu代码复用3.5MenuItem激活与失活4代码示例1Editor文件夹Editor文件夹是Unity中的特殊文件夹,Unity中所有编辑器相关的脚本都需要放置在其中,其相关的命名空间为UnityEditor。使用命名空间UnityEditor的脚本最终不能被Unity打包,
- Unity数据持久化之PlayerPrefs
FAREWELL00075
unity游戏引擎c#
一、什么是数据持久化大家都玩过游戏吧,大家玩完游戏之后肯定希望自己的游戏数据得以保存。那么就需要用到数据持久化,数据并不仅仅只是在内存中,更要存储在硬盘上,才能保证游戏数据不丢失。在Unity中,数据持久化是指在游戏运行结束后,某些数据(如玩家的游戏进度、设置、或统计信息)能够被保存下来,并在下次启动游戏时仍然可用。数据持久化是游戏开发中的常见需求,用于确保玩家的游戏体验不会因为退出游戏而丢失重要
- LangChain 发布政策详解
VYSAHF
langchain人工智能深度学习python
技术背景介绍LangChain是一个用于构建和部署大型语言模型(LLM)应用的生态系统。它由多个组件包组成,例如langchain-core、langchain、langchain-community、langgraph和langserve等。随着应用需求的快速变化,LangChain的开发与发布策略也相应调整,以便更好地服务于用户社区。核心原理解析LangChain生态系统采用语义版本控制(Se
- Unity游戏引擎
喜欢星期五
游戏引擎unity
在数字创意的世界里,Unity引擎以其强大的功能和灵活性,已经成为无数开发者心中构建梦想游戏的首选工具。今天,我们就来深入探讨Unity的奥秘,解锁它如何帮助我们实现那些令人惊叹的游戏项目。unity博文的概要:1.入门教程和资源分享初学者指南:这类博文为刚接触Unity的新手提供入门指导,介绍Unity界面布局、基本操作和简单的游戏开发流程。资源推荐:分享对开发者非常有帮助的Unity插件、模型
- unity3d————Mathf.Lerp() 函数详解
无敌最俊朗@
Unity四部曲之基础篇unityc#学习开发语言游戏引擎
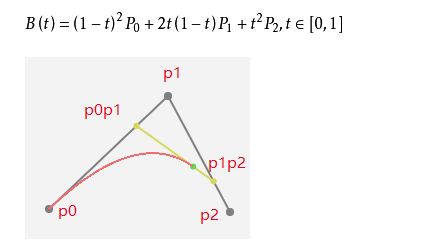
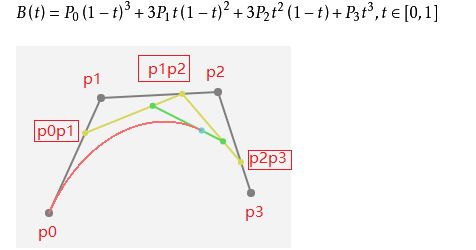
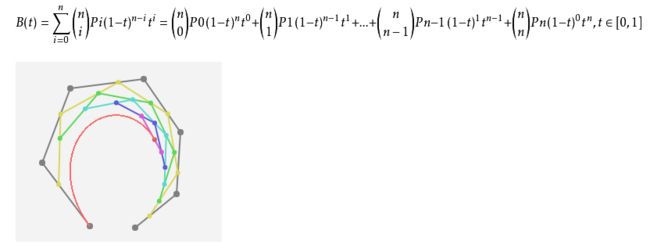
Mathf.Lerp()是Unity中的一个非常有用的数学函数。它的名字来自于“LinearInterpolation”的缩写,意思是“线性插值”。想象一下,你有两个点,一个点叫A,另一个点叫B。现在,你想在A和B之间找到一个新的点,这个点不是随便找的,而是根据一定的比例来确定的。这个比例我们称之为t,t的范围是从0到1。当t=0时,新点就是A点。当t=1时,新点就是B点。当t在0和1之间时,新点
- 使用docker安装elk
吴传逞
dockerelk运维
配置要求:一台Linux服务器,内存不少于2g,centos7以上系统1.安装docker安装教程:CentOSDocker安装|菜鸟教程分以下几个步骤(我只写我使用过的方式):curl-fsSLhttps://get.docker.com|bash-sdocker--mirrorAliyun安装DockerEngine-Communityyuminstall-yyum-utils\device-
- centos安装mysql报错:mysql-community-client-plugins-8.0、o Presto metadata available for mysql80-community
其实她不懂
centosmysqllinux
执行sudoyum-yinstallmysql-community-server命令刚开始报错mysql-community-client-plugins-8.0.40-1.el7.x86_64.rpm的公钥尚未安装失败的软件包是:mysql-community-client-plugins-8.0.40-1.el7.x86_64GPG密钥配置为:file:///etc/pki/rpm-gpg/R
- 安装mysql和mysql workbench
caihuayuan4
面试题汇总与解析springsqljava大数据课程设计
@[toc]安装mysql和mysqlworkbench安装mysql进入官网https://dev.mysql.com/downloads/mysql/在这里插入图片描述找到自己需要的mysqlinstallerx64或x32进入下载页,开始下载,下载后得到mysql-installer-community-8.0.23.0.msi在这里插入图片描述选择Nothanks,juststartmyd
- unity快速进入Project窗口文件夹
legroft
unity
因为项目文件结构日渐复杂,unity的Project窗口操作又不是很人性化,所以我需要一个快速进入Project窗口中文件夹的功能publicclassEditorProjectToolWindow:BaseOdinEditorWindow{[Serializable]publicclassCollect{publicstringname;publicstringpath;}publicstati
- 2.langchain中的prompt模板 (FewShotPromptTemplate)
ZHOU_CAMP
langchain实践langchainprompt
本教程将介绍如何使用LangChain库中的PromptTemplate和FewShotPromptTemplate来构建和运行提示(prompt),并通过示例数据展示其应用。安装依赖首先,确保你已经安装了langchain和相关依赖:pipinstalllangchainlangchain_corelangchain_chromalangchain_community1.创建PromptTemp
- ESP-IDF架构浅析
V.Code1024
ESP-IDFarm开发c语言架构
1.ESP-IDF的架构概述ESP-IDF是一个为ESP32芯片设计的全面开发框架。其核心组成部分包括:硬件抽象层(HAL):ESP-IDF为ESP32芯片提供了硬件抽象层,用于与底层硬件的交互(如GPIO、PWM、SPI、I2C、UART等外设的控制)。驱动(Drivers):用于操作各种硬件接口和外设的代码。中间件(Middleware):如网络栈、文件系统、图形库等功能。FreeRTOS内核
- FairyGUI 投影 图片,文本,组件
王王王渣渣
UnityFairyGUI投影图片Unity
FairyGUI中,文本控件自带了投影的功能,我们可以在设置中设置投影的偏移以及颜色。但是我们的UI同学想给图片等也添加投影的效果,就无从实现了。然后就丢给我们程序帮忙解决=。=需求可以给组件,图片等添加投影,文字投影需要可以设置透明度(目前不行)。思路首先自己莫得水平去改FairyGUIEditor编辑器,那就得从unity那下手。如何让unity知道哪些组件我们是想设置投影的,并且获得投影的相
- 【Unity Shaders】Reflecting Your World —— Unity3D中的遮罩反射(Masking Reflections)
妈妈说女孩子要自立自强
UnityShadersUnityShaders
本系列主要参考《UnityShadersandEffectsCookbook》一书(感谢原书作者),同时会加上一点个人理解或拓展。这里是本书所有的插图。这里是本书所需的代码和资源(当然你也可以从官网下载)。==========================================分割线==========================================写在前面有时候,我们
- 【Unity Shaders】Reflecting Your World —— Unity3D中的法线贴图和反射
妈妈说女孩子要自立自强
UnityShadersUnityShaders
本系列主要参考《UnityShadersandEffectsCookbook》一书(感谢原书作者),同时会加上一点个人理解或拓展。这里是本书所有的插图。这里是本书所需的代码和资源(当然你也可以从官网下载)。==========================================分割线==========================================写在前面有很多情况你
- 【Unity Shaders】Reflecting Your World —— 在Unity3D中创建Cubemaps
妈妈说女孩子要自立自强
UnityShadersUnityShaders图形Shader游戏unityunity3d
本系列主要参考《UnityShadersandEffectsCookbook》一书(感谢原书作者),同时会加上一点个人理解或拓展。这里是本书所有的插图。这里是本书所需的代码和资源(当然你也可以从官网下载)。==========================================分割线==========================================写在前面为了在Sha
- Unity Job系统详解原理和基础应用处理大量物体位置
废嘉在线抓狂.
Unity
概述该脚本使用UnityJobSystem和BurstCompiler高效管理大量剑对象的位移计算与坐标更新。通过双缓冲技术实现无锁并行计算,适用于需要高性能批量处理Transform的场景。核心类SwordManager成员变量变量名类型说明swordPrefabGameObject剑对象预制体_deltaPositionsNativeArray每帧位移增量数据(临时内存分配)_position
- Unity入门学习笔记(Day01)
Alika-snowr
unity学习unity学习笔记
一.认识unity工作面板1.1.projectwindow(项目面板)显示当前项目中的所有文件和目录,包含了项目里面所有的资源文件1.2.consolewindow(输出面板)显示当前游戏开发中生成的警告错误1.3.hierarchywindow(层次面板)也称为场景面板,显示当前的场景中所有游戏游戏对象,并显示父子级关系;我们说开发的游戏是由一个一个的场景组成的(类型与拍戏的场次场景)游戏物体
- Pika 技术浅析(二):文本编码
爱研究的小牛
AIGC—视频AIGC—预处理AIGC—自然语言处理人工智能算法AIGC深度学习数据预处理
在Pika的视频生成过程中,文本编码是至关重要的一步,它将用户输入的自然语言文本转换为机器可以理解的向量表示。这一步骤不仅影响生成视频的质量,还决定了视频与文本描述的匹配度。1.基本原理1.1文本编码的目的文本编码的目的是将自然语言文本转换为机器可以理解的向量表示。这些向量需要捕捉文本的语义信息和语法结构,以便在后续的视频生成过程中,模型能够根据这些向量生成与文本描述高度匹配的视频内容。1.2Tr
- 手写tomcat+servlet,浅析原理
小新的蜡笔不见了
Tomcattomactservlet
手写tomcat+servlet,浅析原理概念逻辑手写实现便于管理我就在资源文件夹新建property.properties文件,可以设置端口新建servlet之前可定要先定义Request和Response新建Myservlet,在这之前写一个servlet吧,毕竟有些方法每次都要用需要用到的工具类重头戏回顾最近回头看了servlet,写了一个简易版的tomcat+servlet。代码都上传到了
- 使用 Unity 为 Meta Quest 3 开发混合现实体验
Unity官方开发者社区
unitymr游戏引擎
混合现实能让用户在现实里与数字内容互动,借助空间计算实现、先进的传感器和追踪技术使得设备能够精确映射现实环境。混合现实同样能增强人类感知、介入周围环境的方式,提供真正的变革型和沉浸式用户体验。为MetaQuest制作令人着迷的跨平台沉浸体验现在有了新的途径。本文将详细介绍MetaOpenXR软件包实验版,这套由OpenXR和UnityARFoundation驱动的工具可用于MetaQuest3、M
- Unity ECS 101 教程
邵瑗跃Free
UnityECS101教程ECS_101ThisrepositorycontainsanintroductiontoUnity'snewEntityComponentSystem.Thepurposeofthisistohelpdevelopersunderstandthisparadigm,andwhyitisimportanttocreateperformantgamesinUnity.项目地
- Unity:物体指定初速度、方向移动方法
TWO857
Unity基础unity游戏引擎
在Unity中,可以通过给物体施加一个方向力或直接设置物体的速度来让物体以指定的初速度移动。图片实例(方法1):1、使用Rigidbody.AddForce如果想让物体在物理模拟下移动,可以使用Rigidbody.AddForce方法。这个方法会给物体施加一个力,使其按照指定的方向和速度移动。usingUnityEngine;publicclassMoveObject:MonoBehaviour{
- DeepSeek 接入 Unity
小纯洁w
unity游戏引擎
DeepSeek可以接入Unity并帮助开发。以下是一些关于如何在Unity中集成DeepSeek的详细信息:申请APIKey要在Unity中使用DeepSeek,首先需要申请一个APIKey。申请地址为:https://platform.deepseek.com/api_keys。成功申请Key后,要在本地妥善保存,因为DeepSeek后台只能查看Key的列表和token余额等信息,完整的Key
- Unity 基础知识总结(持续更新中...)
程序猿多布
unity游戏引擎
引擎基础Unity有哪几个主要窗口?Scene窗口用于场景搭建和UI界面拼接Game窗口游戏运行预览Hierarchy窗口查看和调整场景对象层级结构Project窗口游戏工程资源Inspector创建属性查看器,属性设置、脚本组件挂载Unity提供了几种光源,分别是什么一共有四种DirectionalLight平行光PointLight点光源SpotLight聚光灯AreaLight区域光Imag
- 【Unity】记一次打包微信小程序的坑
iCan_qi
unity微信小程序游戏引擎
前言之前一直在忙开发开发,最近几天闲下来打算满足一下我爸想玩FC小蜜蜂的愿望,本来是可以直接在手机模拟器上玩的,但是他老人家肯定不太会用手机模拟器,就打算用Unity做一个微信小程序版的给他玩玩,本次开发总计花费3天半,在打包的地方遇到了不少的坑,这里重点讲讲。坑Unity打包到微信小游戏用微信开发者工具打开后,UI贴图很不对劲,感觉比例不对且非常的糊,但是选择真机调试之后却没毛病,原因是Unit
- Unity “菜单栏”&&“快捷键”详解
妙·缘
Unity3Dunity游戏
目录Unity3D菜单栏及快捷键详解File菜单Edit菜单Assets菜单GameObject菜单Component菜单Window菜单Help菜单其他快捷键Unity3D菜单栏及快捷键详解File菜单File菜单主要用于打开和保存场景项目,同时也可以创建场景,具体功能及快捷键如下表所示。命令功能快捷键NewScene(新建场景)创建一个新的场景Ctrl+NOpenScene(打开场景)打开一个
- Unity3D 光栅化 vs 光线追踪:技术详解
Thomas_YXQ
开发语言系统架构Unity3Dunity
前言在实时渲染领域,Unity3D提供了两种主要的渲染技术:光栅化和光线追踪。两者各有优劣,适用于不同的场景和需求。本文将深入探讨这两种技术的原理、优缺点,并通过代码示例展示如何在Unity3D中实现它们。对惹,这里有一个游戏开发交流小组,大家可以点击进来一起交流一下开发经验呀!一、光栅化(Rasterization)1.1原理光栅化是实时渲染中最常用的技术。它的核心思想是将3D场景中的几何体投影
- Unity3D 布料模拟(Cloth Simulation)详解
Thomas_YXQ
数码相机Unity3D职场和发展游戏开发Unity
1.引言布料模拟是计算机图形学中的一个重要领域,广泛应用于游戏开发、电影特效、虚拟现实等领域。Unity3D提供了内置的布料模拟系统,开发者可以轻松地在游戏中实现逼真的布料效果。本文将详细介绍Unity3D中的布料模拟技术,并通过代码示例展示如何实现一个简单的布料模拟。对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!2.Unity3D布料模拟概述Unity3D的布料模
- Unity3D 图形渲染(Graphics & Rendering)详解
Thomas_YXQ
图形渲染unityUnity3DShader开发语言Unity
前言Unity3D是一款广泛使用的游戏引擎,其图形渲染系统是开发者创建高质量视觉效果的核心。本文将深入探讨Unity3D的图形渲染管线、渲染技术、以及如何通过代码实现自定义渲染效果。对惹,这里有一个游戏开发交流小组,大家可以点击进来一起交流一下开发经验呀!1.Unity3D渲染管线概述Unity3D的渲染管线负责将3D场景转换为2D图像,最终显示在屏幕上。Unity支持多种渲染管线,包括:内置渲染
- mondb入手
木zi_鸣
mongodb
windows 启动mongodb 编写bat文件,
mongod --dbpath D:\software\MongoDBDATA
mongod --help 查询各种配置
配置在mongob
打开批处理,即可启动,27017原生端口,shell操作监控端口 扩展28017,web端操作端口
启动配置文件配置,
数据更灵活
- 大型高并发高负载网站的系统架构
bijian1013
高并发负载均衡
扩展Web应用程序
一.概念
简单的来说,如果一个系统可扩展,那么你可以通过扩展来提供系统的性能。这代表着系统能够容纳更高的负载、更大的数据集,并且系统是可维护的。扩展和语言、某项具体的技术都是无关的。扩展可以分为两种:
1.
- DISPLAY变量和xhost(原创)
czmmiao
display
DISPLAY
在Linux/Unix类操作系统上, DISPLAY用来设置将图形显示到何处. 直接登陆图形界面或者登陆命令行界面后使用startx启动图形, DISPLAY环境变量将自动设置为:0:0, 此时可以打开终端, 输出图形程序的名称(比如xclock)来启动程序, 图形将显示在本地窗口上, 在终端上输入printenv查看当前环境变量, 输出结果中有如下内容:DISPLAY=:0.0
- 获取B/S客户端IP
周凡杨
java编程jspWeb浏览器
最近想写个B/S架构的聊天系统,因为以前做过C/S架构的QQ聊天系统,所以对于Socket通信编程只是一个巩固。对于C/S架构的聊天系统,由于存在客户端Java应用,所以直接在代码中获取客户端的IP,应用的方法为:
String ip = InetAddress.getLocalHost().getHostAddress();
然而对于WEB
- 浅谈类和对象
朱辉辉33
编程
类是对一类事物的总称,对象是描述一个物体的特征,类是对象的抽象。简单来说,类是抽象的,不占用内存,对象是具体的,
占用存储空间。
类是由属性和方法构成的,基本格式是public class 类名{
//定义属性
private/public 数据类型 属性名;
//定义方法
publ
- android activity与viewpager+fragment的生命周期问题
肆无忌惮_
viewpager
有一个Activity里面是ViewPager,ViewPager里面放了两个Fragment。
第一次进入这个Activity。开启了服务,并在onResume方法中绑定服务后,对Service进行了一定的初始化,其中调用了Fragment中的一个属性。
super.onResume();
bindService(intent, conn, BIND_AUTO_CREATE);
- base64Encode对图片进行编码
843977358
base64图片encoder
/**
* 对图片进行base64encoder编码
*
* @author mrZhang
* @param path
* @return
*/
public static String encodeImage(String path) {
BASE64Encoder encoder = null;
byte[] b = null;
I
- Request Header简介
aigo
servlet
当一个客户端(通常是浏览器)向Web服务器发送一个请求是,它要发送一个请求的命令行,一般是GET或POST命令,当发送POST命令时,它还必须向服务器发送一个叫“Content-Length”的请求头(Request Header) 用以指明请求数据的长度,除了Content-Length之外,它还可以向服务器发送其它一些Headers,如:
- HttpClient4.3 创建SSL协议的HttpClient对象
alleni123
httpclient爬虫ssl
public class HttpClientUtils
{
public static CloseableHttpClient createSSLClientDefault(CookieStore cookies){
SSLContext sslContext=null;
try
{
sslContext=new SSLContextBuilder().l
- java取反 -右移-左移-无符号右移的探讨
百合不是茶
位运算符 位移
取反:
在二进制中第一位,1表示符数,0表示正数
byte a = -1;
原码:10000001
反码:11111110
补码:11111111
//异或: 00000000
byte b = -2;
原码:10000010
反码:11111101
补码:11111110
//异或: 00000001
- java多线程join的作用与用法
bijian1013
java多线程
对于JAVA的join,JDK 是这样说的:join public final void join (long millis )throws InterruptedException Waits at most millis milliseconds for this thread to die. A timeout of 0 means t
- Java发送http请求(get 与post方法请求)
bijian1013
javaspring
PostRequest.java
package com.bijian.study;
import java.io.BufferedReader;
import java.io.DataOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURL
- 【Struts2二】struts.xml中package下的action配置项默认值
bit1129
struts.xml
在第一部份,定义了struts.xml文件,如下所示:
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts
- 【Kafka十三】Kafka Simple Consumer
bit1129
simple
代码中关于Host和Port是割裂开的,这会导致单机环境下的伪分布式Kafka集群环境下,这个例子没法运行。
实际情况是需要将host和port绑定到一起,
package kafka.examples.lowlevel;
import kafka.api.FetchRequest;
import kafka.api.FetchRequestBuilder;
impo
- nodejs学习api
ronin47
nodejs api
NodeJS基础 什么是NodeJS
JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。
每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了docum
- java-64.寻找第N个丑数
bylijinnan
java
public class UglyNumber {
/**
* 64.查找第N个丑数
具体思路可参考 [url] http://zhedahht.blog.163.com/blog/static/2541117420094245366965/[/url]
*
题目:我们把只包含因子
2、3和5的数称作丑数(Ugly Number)。例如6、8都是丑数,但14
- 二维数组(矩阵)对角线输出
bylijinnan
二维数组
/**
二维数组 对角线输出 两个方向
例如对于数组:
{ 1, 2, 3, 4 },
{ 5, 6, 7, 8 },
{ 9, 10, 11, 12 },
{ 13, 14, 15, 16 },
slash方向输出:
1
5 2
9 6 3
13 10 7 4
14 11 8
15 12
16
backslash输出:
4
3
- [JWFD开源工作流设计]工作流跳跃模式开发关键点(今日更新)
comsci
工作流
既然是做开源软件的,我们的宗旨就是给大家分享设计和代码,那么现在我就用很简单扼要的语言来透露这个跳跃模式的设计原理
大家如果用过JWFD的ARC-自动运行控制器,或者看过代码,应该知道在ARC算法模块中有一个函数叫做SAN(),这个函数就是ARC的核心控制器,要实现跳跃模式,在SAN函数中一定要对LN链表数据结构进行操作,首先写一段代码,把
- redis常见使用
cuityang
redis常见使用
redis 通常被认为是一个数据结构服务器,主要是因为其有着丰富的数据结构 strings、map、 list、sets、 sorted sets
引入jar包 jedis-2.1.0.jar (本文下方提供下载)
package redistest;
import redis.clients.jedis.Jedis;
public class Listtest
- 配置多个redis
dalan_123
redis
配置多个redis客户端
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi=&quo
- attrib命令
dcj3sjt126com
attr
attrib指令用于修改文件的属性.文件的常见属性有:只读.存档.隐藏和系统.
只读属性是指文件只可以做读的操作.不能对文件进行写的操作.就是文件的写保护.
存档属性是用来标记文件改动的.即在上一次备份后文件有所改动.一些备份软件在备份的时候会只去备份带有存档属性的文件.
- Yii使用公共函数
dcj3sjt126com
yii
在网站项目中,没必要把公用的函数写成一个工具类,有时候面向过程其实更方便。 在入口文件index.php里添加 require_once('protected/function.php'); 即可对其引用,成为公用的函数集合。 function.php如下:
<?php /** * This is the shortcut to D
- linux 系统资源的查看(free、uname、uptime、netstat)
eksliang
netstatlinux unamelinux uptimelinux free
linux 系统资源的查看
转载请出自出处:http://eksliang.iteye.com/blog/2167081
http://eksliang.iteye.com 一、free查看内存的使用情况
语法如下:
free [-b][-k][-m][-g] [-t]
参数含义
-b:直接输入free时,显示的单位是kb我们可以使用b(bytes),m
- JAVA的位操作符
greemranqq
位运算JAVA位移<<>>>
最近几种进制,加上各种位操作符,发现都比较模糊,不能完全掌握,这里就再熟悉熟悉。
1.按位操作符 :
按位操作符是用来操作基本数据类型中的单个bit,即二进制位,会对两个参数执行布尔代数运算,获得结果。
与(&)运算:
1&1 = 1, 1&0 = 0, 0&0 &
- Web前段学习网站
ihuning
Web
Web前段学习网站
菜鸟学习:http://www.w3cschool.cc/
JQuery中文网:http://www.jquerycn.cn/
内存溢出:http://outofmemory.cn/#csdn.blog
http://www.icoolxue.com/
http://www.jikexue
- 强强联合:FluxBB 作者加盟 Flarum
justjavac
r
原文:FluxBB Joins Forces With Flarum作者:Toby Zerner译文:强强联合:FluxBB 作者加盟 Flarum译者:justjavac
FluxBB 是一个快速、轻量级论坛软件,它的开发者是一名德国的 PHP 天才 Franz Liedke。FluxBB 的下一个版本(2.0)将被完全重写,并已经开发了一段时间。FluxBB 看起来非常有前途的,
- java统计在线人数(session存储信息的)
macroli
javaWeb
这篇日志是我写的第三次了 前两次都发布失败!郁闷极了!
由于在web开发中常常用到这一部分所以在此记录一下,呵呵,就到备忘录了!
我对于登录信息时使用session存储的,所以我这里是通过实现HttpSessionAttributeListener这个接口完成的。
1、实现接口类,在web.xml文件中配置监听类,从而可以使该类完成其工作。
public class Ses
- bootstrp carousel初体验 快速构建图片播放
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
img{
border: 1px solid white;
box-shadow: 2px 2px 12px #333;
_width: expression(this.width > 600 ? "600px" : this.width + "px");
_height: expression(this.width &
- SparkSQL读取HBase数据,通过自定义外部数据源
superlxw1234
sparksparksqlsparksql读取hbasesparksql外部数据源
关键字:SparkSQL读取HBase、SparkSQL自定义外部数据源
前面文章介绍了SparSQL通过Hive操作HBase表。
SparkSQL从1.2开始支持自定义外部数据源(External DataSource),这样就可以通过API接口来实现自己的外部数据源。这里基于Spark1.4.0,简单介绍SparkSQL自定义外部数据源,访
- Spring Boot 1.3.0.M1发布
wiselyman
spring boot
Spring Boot 1.3.0.M1于6.12日发布,现在可以从Spring milestone repository下载。这个版本是基于Spring Framework 4.2.0.RC1,并在Spring Boot 1.2之上提供了大量的新特性improvements and new features。主要包含以下:
1.提供一个新的sprin