ExpandableListView 是什么?
官方给出的解释是:A view that shows items in a vertically scrolling two-level list. This differs from the ListView by allowing two levels: groups which can individually be expanded to show its children. The items come from the ExpandableListAdapter associated with this view.
简单翻译一下就是:一种用于垂直滚动展示两级列表的视图,和 ListView 的不同之处就是它可以展示两级列表,分组可以单独展开显示子选项。这些选项的数据是通过 ExpandableListAdapter 关联的。
这个 ExpandableListAdapter 又是什么呢?和 ListView 使用的 BaseAdapter 差不多,都是用来给 View 提供数据、 实例化子布局的。实际使用的时候实现这个接口就可以了。
了解了这么多,我们来亲自实战一下。
1.定义布局文件,指定必要的属性,其他的先不修改。
2.定义要显示的数据
分组的数据是个一维数组,子列表的数据是个二维数组。这个好理解吧,子列表依附于某个分组,本身还有索引,当然要定义成二维的。
public String[] groupStrings = {"西游记", "水浒传", "三国演义", "红楼梦"};
public String[][] childStrings = {
{"唐三藏", "孙悟空", "猪八戒", "沙和尚"},
{"宋江", "林冲", "李逵", "鲁智深"},
{"曹操", "刘备", "孙权", "诸葛亮", "周瑜"},
{"贾宝玉", "林黛玉", "薛宝钗", "王熙凤"}
};
3.定义分组的视图和子选项的视图
这里就用最简单的 TextView,显示文字数据就可以了。
下面是分组的视图,因为分组项左边要显示 Indicator 的缘故,所以这里加上了给 TextView 加上了内边距。子选项的视图也是一个 TextView,比较简单就不贴代码了。
4.自定义适配器
需要继承 BaseExpandableListAdapter 抽象类,重写相关的方法,代码中没贴出来的提供默认实现就好了。
private class MyExpandableListAdapter extends BaseExpandableListAdapter {
@Override
public int getGroupCount() {
return groupStrings.length;
}
@Override
public int getChildrenCount(int i) {
return childStrings[i].length;
}
@Override
public Object getGroup(int i) {
return groupStrings[i];
}
@Override
public Object getChild(int i, int i1) {
return childStrings[i][i1];
}
@Override
public long getGroupId(int i) {
return i;
}
@Override
public long getChildId(int i, int i1) {
return i1;
}
@Override
public boolean hasStableIds() {
return true;
}
@Override
public View getGroupView(int i, boolean b, View view, ViewGroup viewGroup) {
View myview;
if (view == null) {
myview = View.inflate(getApplicationContext(), R.layout.text, null);
} else {
myview = view;
}
TextView tv = myview.findViewById(R.id.label_expand_group);
tv.setText(groupStrings[i]);
return myview;
}
@Override
public View getChildView(int i, int i1, boolean b, View view, ViewGroup viewGroup) {
View myview;
if (view == null) {
myview = View.inflate(getApplicationContext(), R.layout.childtext, null);
} else {
myview = view;
}
TextView tv = myview.findViewById(R.id.tv);
tv.setText(childStrings[i][i1]);
return myview;
}
@Override
public boolean isChildSelectable(int i, int i1) {
return true;
}
}
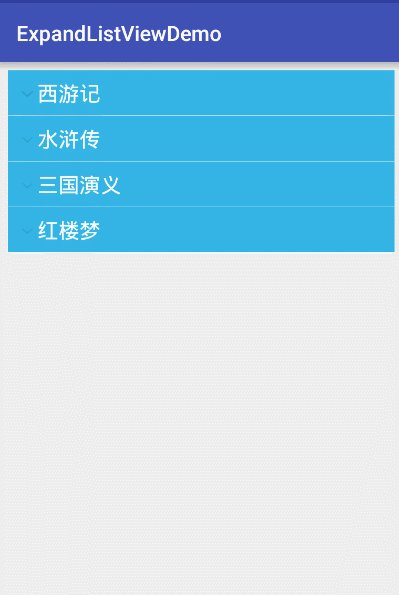
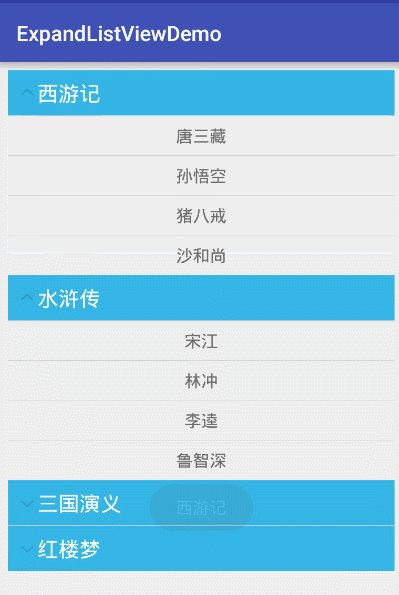
到现在基本上完成了,我们来看一下运行效果~~
ExpandableListView点击事件
对于处理 Item 的点击事件,还是要设置监听器,常用的有这几类:
- setOnChildClickListener
- setOnGroupClickListener
- setOnGroupCollapseListener
- setOnGroupExpandListener
通过方法名我们就能知道各自的用途,它们分别设置单击子选项、单击分组项、分组合并、分组展开的监听器。
// 设置分组项的点击监听事件
expandableListView.setOnGroupClickListener(new ExpandableListView.OnGroupClickListener() {
@Override
public boolean onGroupClick(ExpandableListView expandableListView, View view, int i, long l) {
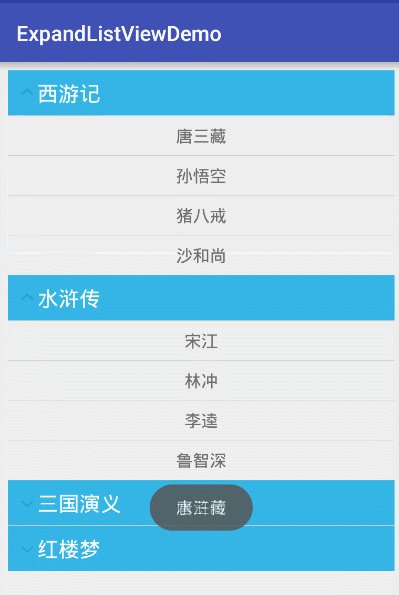
Toast.makeText(getApplicationContext(), groupStrings[i], Toast.LENGTH_SHORT).show();
// 请务必返回 false,否则分组不会展开
return false;
}
// 设置子选项点击监听事件
expandableListView.setOnChildClickListener(new ExpandableListView.OnChildClickListener() {
@Override
public boolean onChildClick(ExpandableListView parent, View v, int groupPosition, int childPosition, long id) {
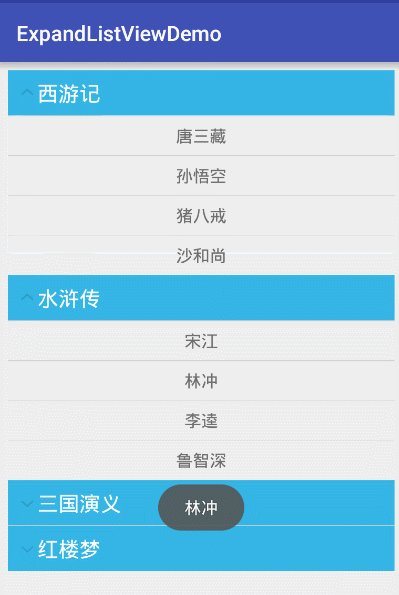
Toast.makeText(getApplicationContext(), childStrings[groupPosition][childPosition], Toast.LENGTHshow();
return true;
}
});