Vue-CLI脚手架的使用(重要,新的开发模式)
Vue-CLI脚手架的使用(重要,新的开发模式)
什么是Vue-CLI?
它是官方推出的快速构建单页应用的脚手架.
0.安装vue-cli的前提是你已经安装了npm.
检查是否安装npm方法:终端输入npm -v(中间有空格)
1.安装全局的脚手架(检查脚手架是什么版本:vue -V,注意这里的V是大写)
最新脚手架版本是3.x,安装方法如下:
cnpm install -g @vue/cli
旧版本是2.9,安装方法如下:
cnpm install -g vue-cli
全局安装,安装一次即可
2.创建一个项目(vuecli3.0的开发教程)
a.创建项目命令:
vue create 项目名
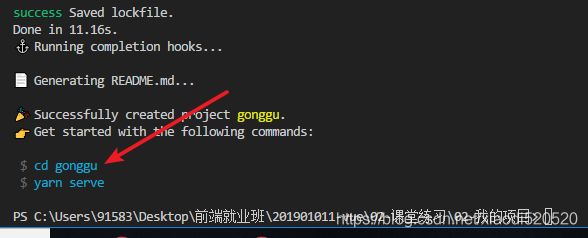
b.进入项目命令:
cd 项目名
c.开启服务命令
npm run serve
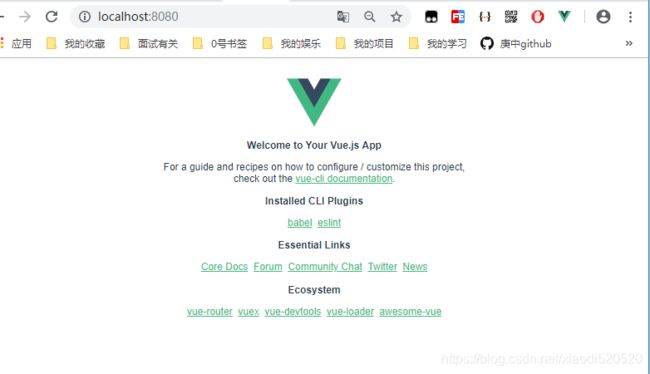
d.打开默认网页:按住ctrl+单击下面任意一个网站即可打开.

以上就是vue-cli3.0版本创建过程,
而vue-cli2.9版本的创建项目过程如下:
1.了解初始化项目:
vue init <template-name> <project-name>
分别解释:
init:表示我要用vue-cli来初始化项目
:表示模板名称,vue-cli官方为我们提供了5种模板,
webpack-一个全面的webpack+vue-loader的模板,功能包括热加载,linting,检测和CSS扩展。
webpack-simple-一个简单webpack+vue-loader的模板,不包含其他功能,让你快速的搭建vue的开发环境。
browserify-一个全面的Browserify+vueify 的模板,功能包括热加载,linting,单元检测。
browserify-simple-一个简单Browserify+vueify的模板,不包含其他功能,让你快速的搭建vue的开发环境。
simple-一个最简单的单页应用模板。
:标识项目名称,这个你可以根据自己的项目来起名字(不要中文,也不要大写)。
在实际开发中,一般我们都会使用webpack这个模板,那我们这里也安装这个模板,所以我们敲如下命令:
2.正式开始我的项目
vue init webpack vueclitest
输入命令后,会询问我们几个简单的选项,我们根据自己的需要进行填写就可以了(建议创建前检查vuecli的版本,因为旧版本很容易被改)。
Project name :项目名称 ,如果不需要更改直接回车就可以了。注意:这里不能使用大写,所以我把名称改成了vueclitest
Project description:项目描述,默认为A Vue.js project,直接回车,不用编写。
Author:作者,如果你有配置git的作者,他会读取。
Install vue-router? 是否安装vue的路由插件,我们这里需要安装,所以选择Y
Use ESLint to lint your code? 是否用ESLint来限制你的代码错误和风格。我们这里不需要输入n,如果你是大型团队开发,最好是进行配置。
setup unit tests with Karma + Mocha? 是否需要安装单元测试工具Karma+Mocha,我们这里不需要,所以输入n。
Setup e2e tests with Nightwatch?是否安装e2e来进行用户行为模拟测试,我们这里不需要,所以输入n。
3.打开项目,根据提示再操作下面三行命令:
cd vueclitest 进入我们的vue项目目录。
npm install 安装我们的项目依赖包,也就是安装package.json里的包,如果你网速不好,你也可以使用cnpm来安装。
npm run dev 开发模式下运行我们的程序。给我们自动构建了开发用的服务器环境和在浏览器中打开,并实时监视我们的代码更改,即时呈现给我们。
实现效果:
4.Vue-cli项目结构讲解
vue-cli脚手架工具就是为我们搭建了开发所需要的环境,为我们省去了很多精力。有必要对这个环境进行熟悉,我们就从项目的结构讲起。
提示,由于版本实时更新和你选择安装的不同(这里列出的是模板为webpack的目录结构),所以你看到的有可能和下边的有所差别。
|-- build // 项目构建(webpack)相关代码
| |-- build.js // 生产环境构建代码
| |-- check-version.js // 检查node、npm等版本
| |-- dev-client.js // 热重载相关
| |-- dev-server.js // 构建本地服务器
| |-- utils.js // 构建工具相关
| |-- webpack.base.conf.js // webpack基础配置
| |-- webpack.dev.conf.js // webpack开发环境配置
| |-- webpack.prod.conf.js // webpack生产环境配置
|-- config // 项目开发环境配置
| |-- dev.env.js // 开发环境变量
| |-- index.js // 项目一些配置变量
| |-- prod.env.js // 生产环境变量
| |-- test.env.js // 测试环境变量
|-- src // 源码目录
| |-- components // vue公共组件
| |-- store // vuex的状态管理
| |-- App.vue // 页面入口文件
| |-- main.js // 程序入口文件,加载各种公共组件
|-- static // 静态文件,比如一些图片,json数据等
| |-- data // 群聊分析得到的数据用于数据可视化
|-- .babelrc // ES6语法编译配置
|-- .editorconfig // 定义代码格式
|-- .gitignore // git上传需要忽略的文件格式
|-- README.md // 项目说明
|-- favicon.ico
|-- index.html // 入口页面
|-- package.json // 项目基本信息
重要文件讲解:
package.json文件是项目根目录下的一个文件,里面定义了项目开发所需要的各种模块以及一些项目配置信息(比如项目名称,版本号,描述,作者等);
里面的dependencies和devDependencies字段,
dependencie:指项目运行时所依赖的模块;
devDependencies:指定了项目开发时所依赖的模块;
在命令行中运行npm install命令,会自动安装dependencies和devDempendencies字段中的模块。
package.json还有很多相关配置,如果你想全面了解,可以专门去百度学习一下。
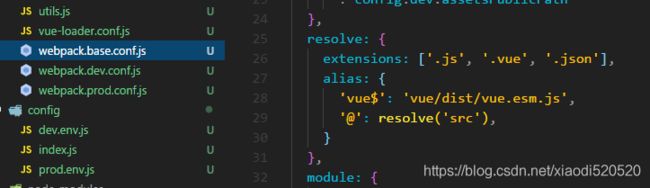
build/webpack.base.confg.js解读:
...
...
module.export = {
// 编译入口文件
entry: {},
// 编译输出路径
output: {},
// 一些解决方案配置
resolve: {},
resolveLoader: {},
module: {
// 各种不同类型文件加载器配置
loaders: {
...
...
// js文件用babel转码
{
test: /\.js$/,
loader: 'babel',
include: projectRoot,
// 哪些文件不需要转码
exclude: /node_modules/
},
...
...
}
},
// vue文件一些相关配置
vue: {}
}
webpack.base.confg.js这个文件包含了很多webpack的知识.重点:

里面解释:extensions是自动补全扩展名,@等价于/src这个目录,vue$,代码会自动到’vue/dist/vue.common.js’中寻找.
主目录.babelrc解读:
Babel解释器的配置文件,存放在根目录下。Babel是一个转码器,项目里需要用它将ES6代码转为ES5代码。如果你想了解更多,可以查看babel的知识。
里面详情:
{
//设定转码规则
"presets": [
["env", { "modules": false }],
"stage-2"
],
//转码用的插件
"plugins": ["transform-runtime"],
"comments": false,
//对BABEL_ENV或者NODE_ENV指定的不同的环境变量,进行不同的编译操作
"env": {
"test": {
"presets": ["env", "stage-2"],
"plugins": [ "istanbul" ]
}
}
}
.editorconfig
该文件定义项目的编码规范,编译器的行为会与.editorconfig文件中定义的一致,并且其优先级比编译器自身的设置要高,这在多人合作开发项目时十分有用而且必要。
root = true
[*] // 对所有文件应用下面的规则
charset = utf-8 // 编码规则用utf-8
indent_style = space // 缩进用空格
indent_size = 2 // 缩进数量为2个空格
end_of_line = lf // 换行符格式
insert_final_newline = true // 是否在文件的最后插入一个空行
trim_trailing_whitespace = true // 是否删除行尾的空格
main.js文件解读:是整个项目的入口文件,在src文件夹下.
import Vue from 'vue'
import App from './App'
import router from './router'//引入一个路由router对象
Vue.config.productionTip = false //生产环境提示,这里设置成了false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '从代码中我们可以看到这里引入了App.vue的组件和模板,它是通过import App from './App’这句代码引入的.
打开App.vue文件我们发现:
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view/>
div>
template>
<script>
export default {
name: 'App'
}
script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
style>
App.vue文件解读:
标签包裹的内容:这是模板的HTMLDom结构,里边引入了一张图片和标签,标签说明使用了路由机制。
标签包括的js内容:你可以在这里些一些页面的动态效果和Vue的逻辑代码。 来声明这些css样式只在本模板中起作用。router/index.js 路由文件解读:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
}
]
})
我们可以看到import HelloWorld from "@/components/HelloWorld"这句话,代表文件引入了/components/Hello.vue文件,这个文件就配置了一下路由,当我们访问网站时会给我们显示Hello.vue的内容.
Hello.vue文件解读:
这个文件就是我们在第一节课看到的页面文件了。也是分为template,script,style三个部分,以后我们大部分的工作都是写这些.vue结尾的文件。
vue-cli完结