Java学生选课管理系统 MySql_MVC_JAVAfx_可视化
Java 学生选课管理系统
一、需求分析
本数据库的用户主要是学生,通过对用户需求的收集和分析,获得用户对数据库的如下要求。
1.信息需求
- 学生信息:学号,姓名,性别,专业
- 登陆信息:账号,密码
- 课程信息:课程号,课程名,选课人数,选课容量,任课老师
- 选课信息:课程号,学生学号
- 登录信息:账号、密码
2.功能需求
- 系统为学生建立登陆信息,学生进入系统前需要身份验证,用户名、密码输入正确后方可进入系统,账号不存在时用户也可注册账号。
- 在系统中,用户可以在界面中看到本人的基本信息,也可以对课程信息表和个人选课信息表进行查看、以及选课。
- 使用数据库存储读取数据内容
3.系统需求
学生信息管理系统采用的编译环境是IntelliJ IDEA,编程语言是Java,使用用MySQL数据库,有以下功能:
(1)有较好的权限管理。
(2)原始数据修改简单方便,支持多条件修改。
(3)方便的数据查询,支持多条件查询。
(4)Java提供JavaFX包可制作界面视觉效果较好的交互式平台,满足用户审美需求。
二、定义数据库
创建数据库
CREATE DATABASE Couse ON PRIMARY(NAME = Couse,
FILENAME = 'D:\JAVA\courseDesign_2020JAVA' ,
SIZE = 2MB, FILEGROWTH = 10%,FILERROWHT=4MB)
创建数据表
CREATE TABLE user (
id char(25) IDENTITY NOT NULL PRIMARY KEY,
name char(25) NOT NULL ,
sex char(2) CHECK (性别 IN(’男’,’女’)) ,
profess char(30) NULL ,
)
CREATE TABLE subject (
subjectId varchar(20) NOT NULL PRIMARY KEY ,
name varchar(25) NOT NULL ,
Noss int NOT NULL ,
capacity int NULL ,
teacher varchar(25) NULL ,
)
CREATE TABLE PickCouse (
stuId char(25),
couseId char(25) NOT NULL ,
)
CREATE TABLE login (
Id char(25) NOT NULL PRIMARY KEY,
pwd char(25) NOT NULL ,
)
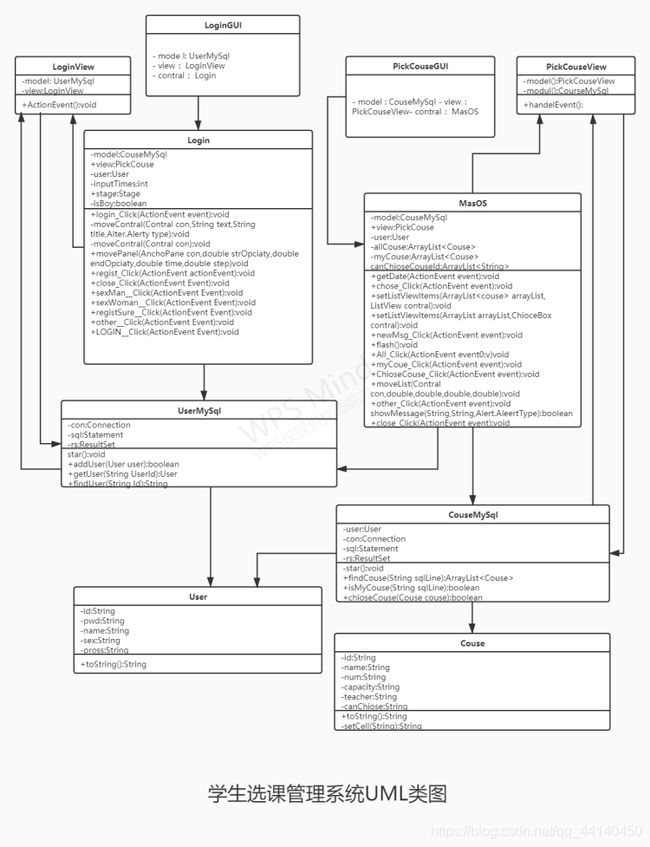
UML类图
三、运行效果展示
1 . 用户登录
2. 用户注册
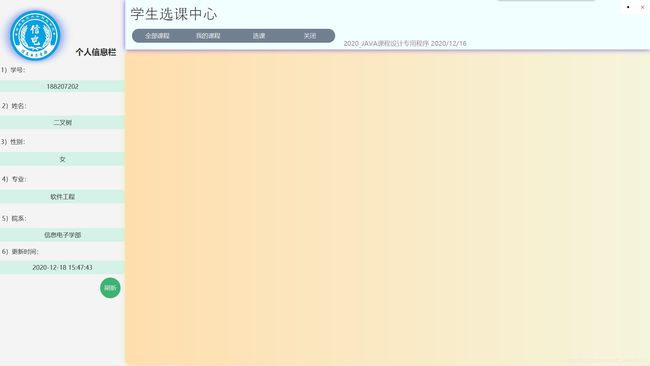
3. 功能主界面
4. 查看全部课程信息
5. 查看个人选课信息
6. 学生选课
7. 登录样板
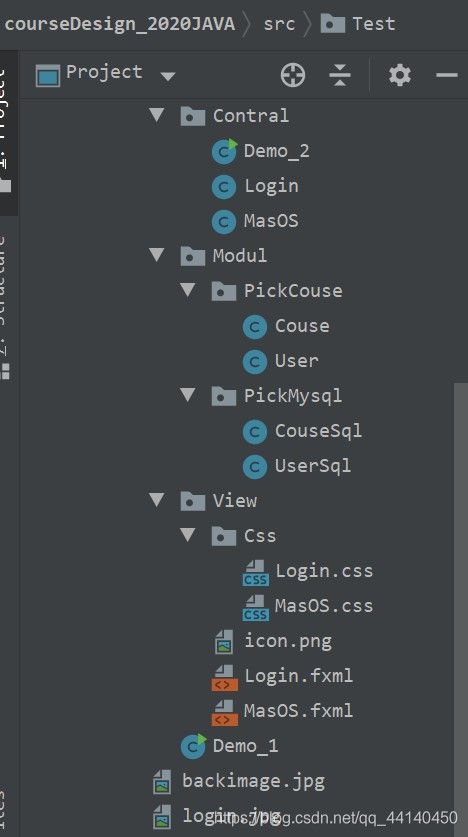
8. 功能实现
四、 开放源代码
1. 学生信息类:
package StuPickCouse_MVC.Modul.PickCouse;
public class User {
String id;
String pwd;
String name;
String sex;
String pross;//专业
public User(String id,String pwd){
this.id=id;
this.pwd=pwd;
}
public User(String id, String name, String sex, String pross) {
this.id = id;
this.name = name;
this.sex = sex;
this.pross = pross;
}
public String getPwd() {
return pwd;
}
public void setPwd(String pwd) {
this.pwd = pwd;
}
public User(){
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
public String getPross() {
return pross;
}
public void setPross(String pross) {
this.pross = pross;
}
@Override
public String toString() {
return "id='" + id + '\'' +", name='" + name + '\'' +", sex='" + sex + '\'' +", pross='" + pross;
}
}
2. 课程信息类:
package StuPickCouse_MVC.Modul.PickCouse;
public class Couse {
String id;
String name;
String num;//选课人数
String capacity;//容量
String teacher;
public void setTab(int tab) {
this.tab = tab;
}
public void setCanChiose(String canChiose) {
this.canChiose = canChiose;
}
int tab=20;
String canChiose;
public String getTeacher() {
return teacher;
}
public Couse(String id, String name, String num, String capacity, String teacher) {
this.id = id;
this.name = name;
this.num = num;
this.capacity = capacity;
this.teacher = teacher;
}
public Couse(String id){
this.id=id;}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getNum() {
return num;
}
public String getCapacity() {
return capacity;
}
public String toString() {
if(NO==null) {
return " "+id+" "+ name+" "+( num + "/" + capacity)+" " + teacher;
}
else
return setCell(String.valueOf(NO))+setCell(id) + setCell(name) + setCell(capacity==null?num:num+ "/" + capacity) +setCell(teacher)+setCell(canChiose);
}
public void setNo(int no) {
this.NO = String.valueOf(no);
}
String setCell(String item){
String type=item;
int len=0;
char[] chars=item.toCharArray();
for (char s:chars){
len=(String.valueOf(s).matches("[\u4e00-\u9fa5]"))?len+4:len+2;
}
for (int i=0;i<tab-len;i++){
type=type+" ";
}
return type;
}
String NO;
public Couse(String NO,String id, String name, String num, String teacher, String canChiose) {
this.id = setCell(id);
this.name = setCell(name);
this.num = setCell(num);
this.teacher = setCell(teacher);
this.canChiose = setCell(canChiose);
this.NO= NO;
}
}
3. 学生数据库操作类:
package StuPickCouse_MVC.Modul.PickMysql;
import StuPickCouse_MVC.Modul.PickCouse.User;
import javax.swing.*;
import java.sql.*;
public class UserSql {
Connection con=null;
Statement sql;
ResultSet rs;
public UserSql(){
}
void star(){
String url="jdbc:mysql://localhost:3306/couse?user=root&password=&useSSL=true&useUnicode=true&characterEncoding=utf-8";
String user="root";
String passKey="";
try {
Class.forName("com.mysql.jdbc.Driver");
con= DriverManager.getConnection(url,user,passKey);
}
catch(SQLException e){
}catch (ClassNotFoundException e) {
e.printStackTrace();
}
}
public boolean addUser(User user) throws Exception {
if(findUser(user.getId()) != null)
return false;
star();
sql = con.createStatement();
String sqlLine="INSERT INTO login VALUES (\""+user.getId()+"\",\""+user.getPwd()+"\")";
sql.executeUpdate(sqlLine);
sqlLine="INSERT INTO User VALUES (\""+user.getId()+"\",\""+user.getName()+"\",\""+user.getSex()+"\",\""+user.getPross()+"\")";
sql.executeUpdate(sqlLine);
con.close();
return true;
}
public User getUser(String id){
User user=new User();
star();
try {
sql=con.createStatement();
} catch (SQLException throwables) {
throwables.printStackTrace();
}
try {
rs=sql.executeQuery("select * from User where id="+id);
while(rs.next()){
user.setId(id);
user.setName(rs.getString(2));
user.setSex(rs.getString(3));
user.setPross(rs.getString(4));
}
rs.close();
} catch (SQLException throwables) {
throwables.printStackTrace();
}
return user;
}
public String findUser(String id){
String user="";
star();
try {
sql=con.createStatement();
} catch (SQLException throwables) {
JOptionPane.showMessageDialog(null,
"数据库无法连接!",
"登录失败",
JOptionPane.ERROR_MESSAGE);
}
try {
rs=sql.executeQuery("select pwd from Login where id="+id);
while(rs.next())
user=rs.getString(1);
rs.close();
} catch (SQLException throwables) {
throwables.printStackTrace();
}
return user.equals("")?null:user;
}
}
4. 课程数据库操作类:
package StuPickCouse_MVC.Modul.PickMysql;
import StuPickCouse_MVC.Modul.PickCouse.Couse;
import StuPickCouse_MVC.Modul.PickCouse.User;
import java.sql.*;
import java.util.ArrayList;
public class CouseSql {
User user;
public CouseSql(User user){
this.user=user;
}
Connection con=null;
Statement sql;
ResultSet rs;
void star(){
String url="jdbc:mysql://localhost:3306/couse?user=root&password=&useSSL=true&useUnicode=true&characterEncoding=utf-8";
String user="root";
String passKey="";
try {
Class.forName("com.mysql.jdbc.Driver");
con= DriverManager.getConnection(url,user,passKey);
}
catch(SQLException e){
System.out.println(e);
}catch (ClassNotFoundException e) {
e.printStackTrace();
}
}
public ArrayList<Couse> findCouse(String sqlLine){
ArrayList<Couse> couses=new ArrayList<>();
star();
try {
sql=con.createStatement();//
} catch (SQLException throwables) {
throwables.printStackTrace();
}
try {
rs = sql.executeQuery(sqlLine);
while (rs.next()) {
couses.add(new Couse(rs.getString(1),
rs.getString(2),
rs.getString(3),
rs.getString(4),
rs.getString(5)
));
}
con.close();
} catch (SQLException throwables) {
throwables.printStackTrace();
}
return couses;
}
public boolean isMyCouse(String sqlLine){
boolean couses=false;
star();
try {
sql=con.createStatement();//
} catch (SQLException throwables) {
throwables.printStackTrace();
}
try {
rs = sql.executeQuery(sqlLine);
while (rs.next())
couses=true;
con.close();
} catch (SQLException throwables) {
throwables.printStackTrace();
}
return couses;
}
public boolean chioseCouse(Couse couse) {
boolean item=false;
star();
try {
sql=con.createStatement();//
} catch (SQLException throwables) {
throwables.printStackTrace();
}
try {
sql.executeUpdate("update Subject set Noss=Noss+1 where subjectId="+couse.getId());
sql.executeUpdate("INSERT INTO PickCouse VALUES ('"+this.user.getId()+"','"+couse.getId()+"')");
con.close();
item=true;
} catch (SQLException throwables) {
throwables.printStackTrace();
}
return item;
}
public void addCouse(String id,String name,int x1,int x2,String tec) throws Exception{
star();
sql=con.createStatement();
sql.executeUpdate("INSERT INTO Subject VALUES (\""+id+"\",\""+name+"\","+x1+","+x2+",\""+tec+"\")");
con.close();
}
}
5. 登录注册操作实现类:
package StuPickCouse_MVC.Contral;
import StuPickCouse_MVC.Modul.PickCouse.User;
import StuPickCouse_MVC.Modul.PickMysql.CouseSql;
import StuPickCouse_MVC.Modul.PickMysql.UserSql;
import javafx.animation.FadeTransition;
import javafx.animation.PathTransition;
import javafx.event.ActionEvent;
import javafx.fxml.FXML;
import javafx.fxml.FXMLLoader;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.scene.control.*;
import javafx.scene.input.MouseEvent;
import javafx.scene.layout.AnchorPane;
import javafx.scene.shape.LineTo;
import javafx.scene.shape.MoveTo;
import javafx.scene.shape.Path;
import javafx.stage.Stage;
import javafx.util.Duration;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.Optional;
public class Login {
@FXML
public TextField registName;
@FXML
public TextField registP;
@FXML
public TextField registId;
@FXML
public Button registSure;
@FXML
public ProgressBar registPro;
@FXML
public PasswordField registPwdAgain;
@FXML
public PasswordField registPwd;
User user;
@FXML
public AnchorPane registPanel;
@FXML
public Button login,other;
@FXML
public Button regist;
@FXML
public PasswordField pwd;
@FXML
public TextField id;
@FXML
public CheckBox man,woman;
@FXML
AnchorPane loginPanel;
int inputTimes=2;
public Stage stage;
public void login_Click(ActionEvent actionEvent) throws IOException {
user= new User();
UserSql userSql=new UserSql();
CouseSql couseSql=new CouseSql(user);
if(id.getText().matches("[0-9]{9}" ) && inputTimes>=0) {
boolean judgeId= (userSql.findUser(id.getText().trim()) == null);
if(pwd.getText().equals("")){
moveCon(login,"密码输入不能为空!","登录失败!", Alert.AlertType.ERROR);
return;
}
if(judgeId) {
if(id.getText().trim().matches("[0-9]{9}")) {
Alert alert = new Alert(Alert.AlertType.ERROR);
alert.setTitle("登录失败");
alert.setHeaderText(null);
alert.setContentText("账号[" + id.getText() + "]不存在!\n 是否注册一个?");
Optional<ButtonType> result = alert.showAndWait();
if (result.get() == ButtonType.OK) {
setRegistPanel(id.getText());
regist_Click(actionEvent);
}
}
else
moveCon(login,"账号[" + id.getText() + "]不存在!","输入错误", Alert.AlertType.ERROR);
}
else if(userSql.findUser(id.getText().trim()).equals(pwd.getText().trim())) {
user=userSql.getUser(id.getText().trim());
Alert alert = new Alert(Alert.AlertType.INFORMATION);
alert.setTitle("提示");
alert.setHeaderText(null);
alert.setContentText("√"+user.getId()+","+user.getName()+",登录成功!");
Optional<ButtonType> result=alert.showAndWait();
if(result.get() == ButtonType.OK) {
FXMLLoader loader = new FXMLLoader(getClass().getResource("../View/MasOS.fxml"));
Parent root = loader.load();
MasOS masOS = loader.getController();
masOS.userName.setText(user.getName());
masOS.userId.setText(user.getId());
masOS.userSex.setText(user.getSex());
masOS.userPre.setText(user.getPross());
masOS.timeNow.setText(String.format(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date())));
masOS.user = user;
stage = Demo_2.primaryStage;
stage.setResizable(false);
stage.setScene(new Scene(root, 1920, 1080));
stage.show();
}
}
else
moveCon(login,"密码输入错误!累计输入"+(3-inputTimes)+"次,剩余输入机会"+(inputTimes--)+"次!","登录失败",Alert.AlertType.ERROR);
}
else//输入不完整!
moveCon(login, ! pwd.getText().matches("[0-9]{9}")? "账号格式不正确!账号为九位数字组成的学号!":"剩余输入机会不足,无法登陆!",
"输入有误",Alert.AlertType.ERROR);
}
void moveCon(Control con,String text,String title,Alert.AlertType type) {
moveCon(con);
Alert alert = new Alert(type);
alert.setTitle(title);
alert.setHeaderText(null);
alert.setContentText(text);
alert.showAndWait();
}
void moveCon(Control con){
Path path = new Path();
double x = con.getScaleX() + con.getWidth() / 2;
double y = con.getScaleY() + con.getHeight() / 2;
path.getElements().add(new MoveTo(x, y));
path.getElements().add(new LineTo(x - 20, y));
path.getElements().add(new LineTo(x + 20, y));
path.getElements().add(new LineTo(x + 20, y));
path.getElements().add(new LineTo(x - 20, y));
path.getElements().add(new LineTo(x - 20, y));
path.getElements().add(new LineTo(x + 20, y));
path.getElements().add(new LineTo(x, y));
PathTransition pathTransition = new PathTransition();
pathTransition.setDuration(Duration.seconds(0.3));
pathTransition.setPath(path);
pathTransition.setNode(con);
pathTransition.setCycleCount(1);
pathTransition.play();
}
public void movePanel(AnchorPane con,double starOpacity,double endOpacity,int time,int playtimes){
FadeTransition ft = new FadeTransition(Duration.millis(time), con);
ft.setFromValue(starOpacity);
ft.setToValue(endOpacity);
ft.setCycleCount(playtimes);//Timeline.INDEFINITE
ft.setAutoReverse(true);
ft.play();
}
void movePanel(AnchorPane con,double starX,double starY,double endX,double endY,double time,double step){
Path path = new Path();
path.getElements().add(new MoveTo(starX,starY));
path.getElements().add(new LineTo(starX,starY+step));
path.getElements().add(new LineTo(endX,endY-step));
path.getElements().add(new LineTo(endX,endY));
PathTransition pathTransition = new PathTransition();
pathTransition.setDuration(Duration.seconds(time));
pathTransition.setPath(path);
pathTransition.setNode(con);
pathTransition.setCycleCount(1);
pathTransition.play();
}
public void regist_Click(ActionEvent actionEvent) {
if(registPanel.isVisible()){
movePanel(registPanel,0.0,1.0,100,5);
}
else {
cleanLoginPanel();
registPanel.setVisible(true);
loginPanel.setVisible(false);
movePanel(registPanel, 256, -770, 256, 391, 0.5, 0);
}
}
public void close_Click(ActionEvent actionEvent) {
Demo_2.primaryStage.close();
}
boolean Isboy=true;
public void sexMan_click(ActionEvent actionEvent) {
if(man.isSelected()) {
Isboy = true;
woman.setSelected(false);
}
}
public void sexWoman_click(ActionEvent actionEvent) {
if (woman.isSelected()) {
Isboy = false;
man.setSelected(false);
}
}
public void registSure_Click(ActionEvent actionEvent) {
if(!registId.getText().trim().matches("[0-9]{9}")){
moveCon(registId,"账号输入不正确!\n tip:账号为你的学号!","提交失败", Alert.AlertType.ERROR);
registId.setText("");
return;
}
if(registName.getText().trim().length()>10||registName.getText().trim().length()<=0){
moveCon(registName,"姓名输入不符合实际!\n tip:请输入您的真实姓名!","提交失败", Alert.AlertType.ERROR);
registName.setText("");
return;
}
if(registP.getText().trim().length()>20||registP.getText().trim().length()<=0){
moveCon(registP,"专业名称输入不符合实际!\n tip:请正确输入您的专业名称!","提交失败", Alert.AlertType.ERROR);
registP.setText("");
return;
}
if(!registPwd.getText().matches("[a-z|A-Z|0-9]+")){
moveCon(registPwd,"密码输入不正确!\n tip:密码格式为字母或数字组合!","提交失败", Alert.AlertType.ERROR);
registP.setText("");
registPwdAgain.setText("");
return;
}
if(!registPwd.getText().equals(registPwdAgain.getText())){
moveCon(registPwdAgain);
moveCon(registPwd,"前后密码输入不正确!\n tip:请重新校准你的密码!","提交失败", Alert.AlertType.ERROR);
registPwd.setText("");
registPwdAgain.setText("");
return;
}
UserSql userSql=new UserSql();
User newUser=new User(registId.getText().trim(), registName.getText().trim(),Isboy?"男":"女", registP.getText().trim());
newUser.setPwd(registPwd.getText());
try {
boolean registSucced=userSql.addUser(newUser);
Alert alert = new Alert(Alert.AlertType.INFORMATION);
alert.setTitle("提示");
alert.setHeaderText(null);
alert.setContentText(registSucced?"√"+newUser.getId()+","+newUser.getName()+",注册成功!\n 去登录?":"注册失败!此账号已存在!");
Optional<ButtonType> result = alert.showAndWait();
if (result.get() == ButtonType.OK&®istSucced) {
setLoginPanel(registId.getText().trim());
LOGIN_Click(actionEvent);
}
} catch (Exception e) {
e.printStackTrace();
}
}
public void other_Click(ActionEvent actionEvent) {
moveCon(other,"没有更多功能,抱歉!","错误", Alert.AlertType.INFORMATION);
}
public void LOGIN_Click(ActionEvent actionEvent) {
if(loginPanel.isVisible()){
movePanel(loginPanel,0.0,1.0,100,5);
}
else {
cleanRegistPanel();
registPanel.setVisible(false);
loginPanel.setVisible(true);
movePanel(loginPanel, 256, -770, 256, 391, 0.5, 0);
}
}
void setLoginPanel(String str){
cleanLoginPanel();
id.setText(str);
}
void cleanLoginPanel(){
id.setText("");
pwd.setText("");
}
void cleanRegistPanel(){
registId.setText("");
registName.setText("");
registP.setText("");
registPwd.setText("");
man.setSelected(true);
woman.setSelected(false);
Isboy=true;
registPwdAgain.setText("");
}
void setRegistPanel(String str){
cleanRegistPanel();
registId.setText(str);
}
public void forgetPwd_Click(MouseEvent mouseEvent) {
}
}
6. 学生选课查看功能实现类
package StuPickCouse_MVC.Contral;
import StuPickCouse_MVC.Modul.PickCouse.Couse;
import StuPickCouse_MVC.Modul.PickCouse.User;
import StuPickCouse_MVC.Modul.PickMysql.CouseSql;
import javafx.animation.PathTransition;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.event.ActionEvent;
import javafx.fxml.FXML;
import javafx.scene.control.*;
import javafx.scene.image.ImageView;
import javafx.scene.layout.Pane;
import javafx.scene.shape.LineTo;
import javafx.scene.shape.MoveTo;
import javafx.scene.shape.Path;
import javafx.util.Duration;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Date;
import java.util.Optional;
public class MasOS{
@FXML
public ImageView image;
@FXML
public Label userName;
@FXML
public Label userId;
@FXML
public Label userSex;
@FXML
public Label userPre;
@FXML
public Label school;
@FXML
public Label timeNow;
@FXML
public ListView couseList;
@FXML
public ChoiceBox waitChose;
@FXML
public Button chose;
@FXML
public Button newMsg;
@FXML
public Button showAll;
@FXML
public Button showMy;
@FXML
public Button chioseCouse;
@FXML
public Label allMsg;
@FXML
public Label chioseLabel;
@FXML
public Pane listbox;
@FXML
public Button closed;
@FXML
public Button heid;
@FXML
public Label msg;
@FXML
public Label stuMsg;
@FXML
public Pane titlePanel;
@FXML
public Label title;
@FXML
public Button el;
User user;
ArrayList<Couse> allCouses, myCouse;
ArrayList<String> canChoseCouseId;
public void getData(ActionEvent event){
userName.setText(user.getName());
userId.setText(user.getId());
userSex.setText(user.getSex());
userPre.setText(user.getPross());
timeNow.setText(String.format(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()) ));
}
public void chose_Click(ActionEvent actionEvent) {
if(waitChose.getValue()==null){
showMessage("错误", "请选择对应课程编号!", Alert.AlertType.ERROR,0);
return;
}
String Couse_id = String.valueOf(waitChose.getValue());
CouseSql couseSql = new CouseSql(user);
ArrayList<Couse> chioseCouse = couseSql.findCouse("select * from Subject where subjectId=" + Couse_id);
if (chioseCouse.size() > 0) {
Couse couse = chioseCouse.get(0);
boolean chiose=false;
if((chiose=showMessage(
"提示","\n(1)你选择了课程编号为: " + Couse_id + " 的课程!\n\n(2)具体信息有:\n [a]课程名称:" +couse.getName()+
"\n [b]授课老师:" +couse.getTeacher()+ "\n [c]班级人数:"+couse.getNum()
, Alert.AlertType.INFORMATION,1))){
couseSql.chioseCouse(couse);
flash();//刷新数据
}
showMessage("提示", chiose?"选课成功!":"已取消!", Alert.AlertType.INFORMATION,0);
}
}
public void setListViewItems(ArrayList<Couse> arrayList, ListView control){
control.setFixedCellSize(60);
CouseSql couseSql=new CouseSql(user);
Couse item=new Couse("序号","课程编号","课程名称","选修情况","教师","选择");
item.setTab(35);
ObservableList<Couse> head= FXCollections.observableArrayList(item);
control.setItems(head);
for (int i=0;i<arrayList.size();i++){
arrayList.get(i).setNo(i+1);
arrayList.get(i).setTab(35);
boolean flage=couseSql.isMyCouse("select * from PickCouse where stuId="+user.getId()+" and couseId="+arrayList.get(i).getId());
boolean flage2=Integer.parseInt( arrayList.get(i).getCapacity() ) >= Integer.parseInt( arrayList.get(i).getNum());
arrayList.get(i).setCanChiose( ! flage && flage2?"可选": flage?"已选":"人员已满");
}
ObservableList<Couse> list= FXCollections.observableArrayList(arrayList);
control.getItems().addAll(list);
}
public void setListViewItems(ArrayList arrayList, ChoiceBox control){
ObservableList<String> list= FXCollections.observableArrayList(arrayList);
control.setItems(list);
}
public void newMsg_Click(ActionEvent actionEvent) {
getData(actionEvent);
}
public void flash(){
CouseSql couseSql=new CouseSql(user);
allCouses=couseSql.findCouse("select * from Subject");
String sqlLine="select * from Subject where subjectId in (select couseId from PickCouse where stuId="+user.getId()+")";
myCouse=couseSql.findCouse(sqlLine);
canChoseCouseId=new ArrayList<>();
for (int i = 0; i < allCouses.size(); i++){
boolean tag= ( !(couseSql.isMyCouse("select * from PickCouse where stuId="+user.getId()+" and couseId="+allCouses.get(i).getId() )
&& Integer.parseInt( allCouses.get(i).getCapacity() )
> Integer.parseInt( allCouses.get(i).getNum() ) ) ) ;
if(tag)
canChoseCouseId.add(allCouses.get(i).getId());
}
setListViewItems(allCouses,couseList);
setListViewItems(canChoseCouseId,waitChose);
}
void setVisable(){
couseList.setVisible(true);
allMsg.setVisible(false);
chose.setVisible(false);
waitChose.setVisible(false);
chioseLabel.setVisible(false);
close=true;
}
public void All_Click(ActionEvent actionEvent) {
flash();
setVisable();
setListViewItems(allCouses,couseList);
allMsg.setText("1、全部课程信息如下表:");
allMsg.setVisible(true);
couseList.setVisible(true);
moveList(couseList,1550.0,400,-950,380);
}
public void myCouse_Click(ActionEvent actionEvent) {
flash();
setVisable();
setListViewItems(myCouse,couseList);
allMsg.setText("1、我选修的课程信息如下表:");
allMsg.setVisible(true);
couseList.setVisible(true);
moveList(couseList,-950.0,1200.0,-950,380);
}
public void ChioseCouse_Click(ActionEvent actionEvent) {
flash();
setVisable();
setListViewItems(canChoseCouseId,waitChose);
setListViewItems(allCouses,couseList);
allMsg.setText("1、全部课程信息如下表:");
allMsg.setVisible(true);
couseList.setVisible(true);
chose.setVisible(true);
waitChose.setVisible(true);
chioseLabel.setVisible(true);
moveList(couseList,1550.0,920.0,-950,380);
}
void moveList(Control con,double starX,double starY,double endX,double endY){
con.setLayoutX(endX==-950?1550.0:0);
Path path = new Path();
path.getElements().add(new MoveTo(starX, starY));
path.getElements().add(new LineTo(endX-50, endY));
path.getElements().add(new LineTo(endX, endY));
PathTransition pathTransition = new PathTransition();
pathTransition.setDuration(Duration.seconds(endX==-950?0.8:1));
pathTransition.setPath(path);
pathTransition.setNode(con);
pathTransition.setCycleCount(1);
pathTransition.play();
}
@FXML
boolean close=false;
public void other_Click(ActionEvent actionEvent) {
if(close) {
moveList(couseList, -950, 380, -950, 1900);
close=true;
setVisable();
}
}
boolean showMessage(String title, String text, Alert.AlertType type,int I){
boolean boo=false;
Alert alert = new Alert(type);
alert.setTitle(title);
alert.setHeaderText(null);
alert.setContentText(text);
if(I==1) {
Optional<ButtonType> result=alert.showAndWait();
alert.setContentText("确认这样选择吗?");
boo=(result.get() == ButtonType.OK);
}
else
alert.showAndWait();
return boo;
}
public void close_Click(ActionEvent actionEvent) {
Demo_2.primaryStage.close();
}
public void heid_Click(ActionEvent actionEvent) {
}
}
7. 登录注册界面设计:
<AnchorPane prefHeight="1080.0" prefWidth="1920.0" stylesheets="@../View/Css/Login.css" xmlns="http://javafx.com/javafx/8.0.91" xmlns:fx="http://javafx.com/fxml/1" fx:controller="StuPickCouse_MVC.Contral.Login">
<children>
<BorderPane layoutY="-14.0" prefHeight="1080.0" prefWidth="1920.0" AnchorPane.bottomAnchor="0.0" AnchorPane.leftAnchor="0.0" AnchorPane.rightAnchor="0.0" AnchorPane.topAnchor="0.0">
<bottom>
<AnchorPane fx:id="min" prefHeight="1081.0" prefWidth="1920.0" BorderPane.alignment="CENTER">
<children>
<AnchorPane fx:id="loginPanel" layoutX="1215.0" layoutY="250.0" prefHeight="780.0" prefWidth="510.0">
<children>
<Label fx:id="label" alignment="CENTER" blendMode="DARKEN" cache="true" layoutX="3.0" mnemonicParsing="true" opacity="0.69" prefHeight="178.0" prefWidth="510.0" text="login" textAlignment="CENTER" AnchorPane.leftAnchor="3.0" AnchorPane.rightAnchor="-3.0" AnchorPane.topAnchor="0.0">
<font>
<Font name="Consolas Bold" size="96.0" />
font>
Label>
<Button fx:id="login" layoutX="140.0" layoutY="533.0" mnemonicParsing="false" onAction="#login_Click" prefHeight="53.0" prefWidth="237.0" text="确 定" />
<PasswordField fx:id="pwd" alignment="CENTER" layoutX="47.0" layoutY="424.0" prefHeight="47.0" prefWidth="414.0" text="" />
<TextField fx:id="id" alignment="CENTER" layoutX="47.0" layoutY="283.0" prefHeight="47.0" prefWidth="422.0" text="" />
<Label layoutX="48.0" layoutY="236.0" prefHeight="24.0" prefWidth="72.0" text="账 号:">
<font>
<Font size="20.0" />
font>
Label>
<Label layoutX="48.0" layoutY="382.0" prefHeight="24.0" prefWidth="72.0" text="密 码:">
<font>
<Font size="20.0" />
font>
Label>
<Label alignment="CENTER" layoutX="64.0" layoutY="347.0" prefHeight="14.0" prefWidth="141.0" text="Tip:账号为对于学号" textFill="#282323cc" underline="true">
<font>
<Font name="Consolas Italic" size="12.0" />
font>
Label>
<Label fx:id="forgetPwd" alignment="CENTER" layoutX="187.0" layoutY="742.0" onDragDetected="#forgetPwd_Click" prefHeight="32.0" prefWidth="144.0" text="找回密码" textAlignment="CENTER" textFill="#130fd0" underline="true" AnchorPane.bottomAnchor="0.0">
<font>
<Font size="19.0" />
font>
Label>
children>
AnchorPane>
<ImageView fitHeight="780.0" fitWidth="960.0" layoutX="70.0" layoutY="250.0" pickOnBounds="true" preserveRatio="true">
<image>
<Image url="@../../login.jpg" />
image>
ImageView>
<Label alignment="CENTER" blendMode="GREEN" layoutX="72.0" layoutY="94.0" mnemonicParsing="true" text="学生选课功能一体化交互式平台" underline="true">
<font>
<Font name="Arial Italic" size="64.0" />
font>
<effect>
<Reflection />
effect>
Label>
<Label alignment="CENTER" layoutX="736.0" layoutY="1042.0" opacity="0.77" prefHeight="23.0" prefWidth="481.0" text="2020_Java课程设计专业程序:学生选课系统">
<font>
<Font size="17.0" />
font>
Label>
<AnchorPane fx:id="registPanel" layoutX="1215.0" layoutY="250.0" prefHeight="780.0" prefWidth="510.0" visible="false">
<children>
<TextField fx:id="registName" layoutX="180.0" layoutY="338.0" prefHeight="36.0" prefWidth="286.0" promptText="你的真实姓名" />
<Label layoutX="92.0" layoutY="348.0" text="姓名" />
<TextField fx:id="registP" layoutX="182.0" layoutY="402.0" prefHeight="36.0" prefWidth="285.0" promptText="你的专业" />
<Label layoutX="92.0" layoutY="408.0" text="专业" />
<Label layoutX="30.0" layoutY="557.0" text="请设置登录密码:" />
<Label layoutX="30.0" layoutY="633.0" text="再次确认密码:" />
<TextField fx:id="registId" layoutX="180.0" layoutY="241.0" prefHeight="36.0" prefWidth="286.0" promptText="学号为9位阿拉伯数字" />
<Label layoutX="89.0" layoutY="297.0" text="性别" />
<Label layoutX="88.0" layoutY="247.0" text="学号" />
<CheckBox id="sex" fx:id="man" layoutX="181.0" layoutY="295.0" mnemonicParsing="false" onAction="#sexMan_click" selected="true" text="男" />
<CheckBox id="sex" fx:id="woman" layoutX="290.0" layoutY="295.0" mnemonicParsing="false" onAction="#sexWoman_click" text="女" />
<Button fx:id="registSure" layoutX="176.0" layoutY="738.0" mnemonicParsing="false" onAction="#registSure_Click" prefHeight="42.0" prefWidth="187.0" text="✔" textAlignment="CENTER" AnchorPane.bottomAnchor="0.0">
<font>
<Font size="20.0" />
font>
Button>
<PasswordField fx:id="registPwdAgain" layoutX="182.0" layoutY="627.0" prefHeight="36.0" prefWidth="287.0" />
<PasswordField fx:id="registPwd" layoutX="182.0" layoutY="551.0" prefHeight="36.0" prefWidth="286.0" />
<Label alignment="CENTER" blendMode="DARKEN" cache="true" layoutX="14.0" layoutY="14.0" mnemonicParsing="true" prefHeight="77.0" prefWidth="279.0" text="用户注册" textAlignment="CENTER" underline="true" wrapText="true" AnchorPane.leftAnchor="0.0" AnchorPane.topAnchor="0.0">
<font>
<Font name="KaiTi" size="61.0" />
font>
<cursor>
<Cursor fx:constant="TEXT" />
cursor>
<effect>
<Reflection />
effect>
Label>
<Separator layoutX="143.0" layoutY="476.0" prefHeight="22.0" prefWidth="381.0" AnchorPane.rightAnchor="0.0" />
<Label layoutX="14.0" layoutY="185.0" text="[1]设置基础信息" AnchorPane.leftAnchor="0.0" />
<Label layoutX="14.0" layoutY="475.0" text="[2]设置登录信息" AnchorPane.leftAnchor="0.0" />
<Separator layoutX="146.0" layoutY="186.0" prefHeight="24.0" prefWidth="378.0" AnchorPane.rightAnchor="0.0" />
children>
AnchorPane>
<Button fx:id="close" layoutX="1788.0" layoutY="400.0" mnemonicParsing="false" onAction="#close_Click" prefHeight="50.0" prefWidth="160.0" text="关 闭" AnchorPane.rightAnchor="0.0" />
<Button fx:id="regist" layoutX="1758.0" layoutY="300.0" mnemonicParsing="false" onAction="#regist_Click" prefHeight="50.0" prefWidth="160.0" text=" 注 册" AnchorPane.rightAnchor="0.0" />
<Button fx:id="LOGIN" layoutX="1215.0" layoutY="250.0" mnemonicParsing="false" onAction="#LOGIN_Click" prefHeight="50.0" prefWidth="160.0" text="登 录" AnchorPane.rightAnchor="0.0" />
<Button fx:id="other" layoutX="1860.0" layoutY="350.0" mnemonicParsing="false" onAction="#other_Click" prefHeight="50.0" prefWidth="160.0" text="关 于" AnchorPane.rightAnchor="0.0">
<font>
<Font size="20.0" />
font>
Button>
children>
AnchorPane>
bottom>
BorderPane>
children>
AnchorPane>
8. 选课查看界面设计:
<AnchorPane prefHeight="1080.0" prefWidth="1920.0" stylesheets="@../View/Css/MasOS.css" xmlns="http://javafx.com/javafx/8.0.91" xmlns:fx="http://javafx.com/fxml/1" fx:controller="StuPickCouse_MVC.Contral.MasOS">
<children>
<Accordion layoutY="8.0" />
<BorderPane layoutX="381.0" layoutY="235.0" prefHeight="200.0" prefWidth="200.0" AnchorPane.bottomAnchor="0.0" AnchorPane.leftAnchor="0.0" AnchorPane.rightAnchor="0.0" AnchorPane.topAnchor="0.0">
<left>
<Pane prefHeight="1080.0" prefWidth="370.0" BorderPane.alignment="CENTER">
<children>
<Button fx:id="newMsg" layoutX="296.0" layoutY="819.0" mnemonicParsing="false" onAction="#newMsg_Click" prefHeight="60.0" prefWidth="60.0" text="刷新" />
<ImageView fx:id="image" fitHeight="150.0" fitWidth="200.0" layoutX="30.0" layoutY="30.0" pickOnBounds="true" preserveRatio="true">
<effect>
<DropShadow color="#4169E1" height="100" radius="20" width="100" />
effect>
<image>
<Image url="@../../backimage.jpg" />
image>
ImageView>
<Label id="msgLabel" fx:id="userName" alignment="CENTER" layoutY="341.0" prefHeight="40.0" prefWidth="370.0" text="Label" />
<Label id="msgLabel" fx:id="userId" alignment="CENTER" layoutY="237.0" prefHeight="35.0" prefWidth="370.0" text="Label" />
<Label id="msgLabel" fx:id="userSex" alignment="CENTER" layoutY="449.0" prefHeight="40.0" prefWidth="370.0" text="Label" />
<Label id="msgLabel" fx:id="userPre" alignment="CENTER" layoutY="560.0" prefHeight="40.0" prefWidth="370.0" text="Label" />
<Label id="msgLabel" fx:id="school" alignment="CENTER" layoutY="673.0" prefHeight="40.0" prefWidth="370.0" text="信息电子学部" />
<Label id="msgLabel" fx:id="timeNow" alignment="CENTER" layoutY="769.0" prefHeight="40.0" prefWidth="370.0" text="Label" />
<Label fx:id="msg" alignment="CENTER" layoutX="207.0" layoutY="127.0" prefHeight="51.0" prefWidth="152.0" text="个人信息栏">
<font>
<Font name="System Bold" size="24.0" />
font>Label>
<Label fx:id="stuMsg" layoutX="2.0" layoutY="194.0" text="1)学号:" />
<Label layoutX="6.0" layoutY="300.0" text="2)姓名:" />
<Label layoutX="2.0" layoutY="406.0" text="3)性别:" />
<Label layoutX="6.0" layoutY="516.0" text="4)专业:" />
<Label layoutX="6.0" layoutY="632.0" text="5)院系:" />
<Label layoutX="6.0" layoutY="730.0" text="6)更新时间:" />
children>
Pane>
left>
<center>
<BorderPane prefHeight="1080.0" prefWidth="1920.0" BorderPane.alignment="CENTER">
<center>
<Pane fx:id="listbox" prefHeight="920.0" prefWidth="1550.0" BorderPane.alignment="CENTER">
<children>
<Label fx:id="allMsg" layoutX="70.0" layoutY="40.0" text="1、全部课程信息如下表所示:" visible="false" />
<ListView fx:id="couseList" layoutX="80.0" layoutY="90.0" prefHeight="725.0" prefWidth="1120.0" visible="false" />
<Button fx:id="chose" layoutX="1010.0" layoutY="35.0" mnemonicParsing="false" onAction="#chose_Click" prefHeight="40.0" prefWidth="140.0" text="确认选择" visible="false" />
<ChoiceBox fx:id="waitChose" layoutX="760.0" layoutY="35.0" prefHeight="40.0" prefWidth="250.0" visible="false" />
<Label fx:id="chioseLabel" layoutX="595.0" layoutY="40.0" prefHeight="24.0" prefWidth="150.0" text="2、可选课程:" visible="false" />
children>
<BorderPane.margin>
<Insets />
BorderPane.margin>
Pane>
center>
<top>
<Pane fx:id="titlePanel" prefHeight="146.0" prefWidth="1537.0" BorderPane.alignment="CENTER">
<children>
<Label fx:id="title" layoutX="14.0" layoutY="4.0" prefHeight="76.0" prefWidth="275.0" text="学生选课中心">
<font>
<Font name="Yu Gothic UI Semilight" size="43.0" />
font>Label>
<Button fx:id="showAll" layoutX="20.0" layoutY="85.0" mnemonicParsing="false" onAction="#All_Click" prefHeight="40.0" prefWidth="150.0" text="全部课程" />
<Button fx:id="showMy" layoutX="170.0" layoutY="85.0" mnemonicParsing="false" onAction="#myCouse_Click" prefHeight="40.0" prefWidth="150.0" text="我的课程" />
<Button fx:id="chioseCouse" layoutX="320.0" layoutY="85.0" mnemonicParsing="false" onAction="#ChioseCouse_Click" prefHeight="40.0" prefWidth="150.0" text="选课" />
<Button fx:id="el" layoutX="470.0" layoutY="85.0" mnemonicParsing="false" onAction="#other_Click" prefHeight="40.0" prefWidth="150.0" text="关闭" />
<Label alignment="CENTER" layoutX="627.0" layoutY="115.0" prefHeight="25.0" prefWidth="399.0" text="2020_JAVA课程设计专用程序 2020/12/16" textFill="#a18a8a">
<font>
<Font name="System Italic" size="19.0" />
font>
Label>
<Button fx:id="closed" layoutX="1507.0" mnemonicParsing="false" onAction="#close_Click" text="×">
<font>
<Font size="20.0" />
font>
Button>
<Button fx:id="heid" layoutX="1464.0" mnemonicParsing="false" onAction="#heid_Click" prefHeight="41.0" prefWidth="43.0" text="•">
<font>
<Font size="20.0" />
font>
Button>
children>
Pane>
top>
BorderPane>
center>
BorderPane>
children>
AnchorPane>
9. 登录界面CSS渲染:
#min{
-fx-background-color: linear-gradient(to left,#00fffc,#fff600);
}
#loginPanel{
-fx-background-color:#FAFAD2;
-fx-border-radius:10;
-fx-background-radius:10;
}
#registPanel{
-fx-background-color:#FAFAD2;
-fx-border-radius:10;
-fx-background-radius:10;
}
#label{
}
#login{
-fx-background-radius: 25;
-fx-border-radius: 25;
-fx-background-color: linear-gradient(to right, #00fffc , #fff600 );
-fx-text-alignment: center;
-fx-text-fill: #fff;
-fx-font-weight: bolder;
}
#login:hover{
-fx-font-size: 20px;
-fx-cursor: hand;
-fx-effect: innershadow( three-pass-box , rgba(0,0,0,1) , 6, 0.5, 0 , 2 );
}
#close{
-fx-background-radius:25 0 0 25;
-fx-border-radius: 25 0 0 25;
-fx-background-color: #CD5C5C;
-fx-text-alignment: center;
-fx-text-fill: #fff;
}
#close:hover{
-fx-font-size: 20px;
-fx-cursor: hand;
-fx-effect:dropshadow(three-pass-box, #FF4500,15.0,0.1,0,0);
}
#other{
-fx-text-fill:#fff;
-fx-background-radius:25 0 0 25;
-fx-border-radius: 25 0 0 25;
-fx-background-color: #1a83e1;
-fx-background-position: 20 12;
-fx-background-size: 15px;
-fx-background-repeat: no-repeat;
-fx-background-insets: 100%;
}
#other:hover{
-fx-background-color:#7B68EE;
-fx-effect:dropshadow(three-pass-box, #7B68EE,15.0,0.1,0,0);
}
#regist{
-fx-text-fill:#fff;
-fx-background-radius:25 0 0 25;
-fx-border-radius: 25 0 0 25;
-fx-background-color: #1a83e1;
-fx-background-position: 20 12;
-fx-background-size: 15px;
-fx-background-repeat: no-repeat;
-fx-background-insets: 100%;
}
#regist:hover{
-fx-background-color:#7B68EE;
-fx-effect:dropshadow(three-pass-box, #7B68EE,15.0,0.1,0,0);
}
#LOGIN{
-fx-text-fill:#fff;
-fx-background-radius:25 0 0 25;
-fx-border-radius: 25 0 0 25;
-fx-background-color: #1a83e1;
-fx-background-position: 20 12;
-fx-background-size: 15px;
-fx-background-repeat: no-repeat;
-fx-background-insets: 100%;
}
#LOGIN:hover{
-fx-cursor: hand;
-fx-background-color:#7B68EE;
-fx-effect:dropshadow(three-pass-box, #7B68EE,15.0,0.1,0,0);
}
#regist:selected{
-fx-font-size: 16px;
}
#id{
-fx-background-radius: 25;
-fx-border-radius: 25;
}
#id:hover{
-fx-color : #1a83e1;
-fx-effect: innershadow( three-pass-box , #fff600 , 10, 0.2 , 0 , 0 );
}
#id:selected{
-fx-color : #1a83e1;
}
#pwd{
-fx-background-radius: 25;
-fx-border-radius: 25;
}
#pwd:hover{
-fx-color : #1a83e1;
-fx-effect: innershadow( three-pass-box , #00fffc , 10, 0.2 , 0 , 0 );
}
#pwd:selected{
-fx-background-color : #FF0000;
}
#registSure{
-fx-text-fill:#fff;
-fx-background-radius:0 0 0 0;
-fx-border-radius: 0 0 0 0;
-fx-background-color: #1a83e1;
}
#registSure:hover{
-fx-text-fill:#fff;
-fx-effect: dropshadow( three-pass-box , #1a83e1 , 10, 0.5 , 0 , 0 );
}
10. 选课查看界面渲染:
#showAll{
-fx-background-radius: 20 0 0 20;
-fx-border-radius: 20 0 0 20;
-fx-text-fill: #fff;
-fx-background-color: #708090;
}
#showAll:hover{
-fx-background-color: #7B68EE;
-fx-effect:dropshadow(three-pass-box, #7B68EE,20.0,0.5,0,0);
}
#showMy{
-fx-background-radius: 0;
-fx-border-radius: 0;
-fx-text-fill: #fff;
-fx-background-color: #708090;
}
#showMy:hover{
-fx-background-color: #7B68EE;
-fx-effect:dropshadow(three-pass-box, #7B68EE,20.0,0.2,0,0);
}
#chioseCouse{
-fx-background-radius: 0;
-fx-border-radius: 0;
-fx-text-fill: #fff;
-fx-background-color: #708090;
}
#chioseCouse:hover{
-fx-background-color: #7B68EE;
-fx-effect:dropshadow(three-pass-box, #7B68EE,20.0,0.2,0,0);
}
#el{
-fx-background-radius: 0 20 20 0;
-fx-border-radius: 0 20 20 0;
-fx-text-fill: #fff;
-fx-background-color: #708090;
}
#el:hover{
-fx-background-color: #F08080;
-fx-effect:dropshadow(three-pass-box, #F08080,20.0,0.2,0,0);
}
.list-cell{
-fx-text-fill: #292e34;
-fx-background-color: #F5F5DC;
-fx-background-radius: 10;
-fx-border-radius: 10;
}
#couseList{
-fx-background-color: #F5F5DC;
-fx-background-radius: 10;
-fx-border-radius: 10;
-fx-effect: dropshadow(three-pass-box, #8FBC8F,20.0,0.5,0,0);
}
.list-cell:hover{
-fx-text-fill: #fff;
-fx-background-color:#3CB371;
-fx-background-radius: 10;
-fx-border-radius: 10;
-fx-effect: dropshadow(three-pass-box, #3CB371,20.0,0.2,0,0);
}
#newMsg{
-fx-text-fill: #fff;
-fx-background-color:#3CB371;
-fx-background-radius: 100;
-fx-border-radius: 100;
}
#newMsg:hover{
-fx-effect:dropshadow(three-pass-box, #1E90FF,30.0,0.1,0,0);
-fx-background-color: #4682B4;
}
#waitChose{
-fx-background-color: #708090;
-fx-mark-color: #CD5C5C;
-fx-text-fill: #fff;
-fx-background-radius: 20 0 0 0;
-fx-border-radius: 20 0 0 0;
}
#waitChose:hover{
-fx-background-color: #F08080;
-fx-mark-color: #708090;
-fx-text-fill: #fff;
-fx-effect:dropshadow(three-pass-box, #F08080,20.0,0.1,0,0);
}
#waitChose .context-menu{
-fx-min-width: 250px;
-fx-background-color: #FFFAFA;
-fx-background-radius: 0 0 20 20;
-fx-border-radius: 0 0 20 20;
}
#waitChose .menu-item:focused{
-fx-background-color: #3CB371;
-fx-text-fill: #fff;
-fx-effect:dropshadow(three-pass-box, #3CB371,20.0,0.1,0,0);
}
#chose{
-fx-background-color: #708090;
-fx-background-radius: 0 20 0 0;
-fx-border-radius: 0 20 0 0;
}
#chose:hover{
-fx-background-color: #7B68EE;
-fx-effect:dropshadow(three-pass-box, #7B68EE,20.0,0.1,0,0);
-fx-text-fill: #fff;
}
#titlePanel{
-fx-background-color: #F0FFFF;
-fx-effect: dropshadow(three-pass-box, #7B68EE,20.0,0.1,0,0);
}
#listbox{
-fx-background-radius: 20;
-fx-border-radius: 20;
-fx-background-color: linear-gradient(to left, #F5F5DC , #FFDEAD);
-fx-effect: dropshadow(three-pass-box, #EEE8AA,20.0,0.1,0,0);
}
#msgLabel{
-fx-background-color: #D4F2E7;
}
#msgLabel:hover{
-fx-background-color: #B0E0E6;
-fx-effect:dropshadow(three-pass-box, #B0E0E6,20.0,0.5,0,0);
-fx-font-size: 25px;
}
#allMsg{
-fx-background-color: #B0E0E6;
-fx-effect:dropshadow(three-pass-box, #B0E0E6,20.0,0.5,0,0);
}
#chioseLabel{
-fx-background-color: #B0E0E6;
-fx-effect:dropshadow(three-pass-box, #B0E0E6,20.0,0.5,0,0);
}
#closed{
-fx-background-color: #fff;
-fx-text-fill: #CD5C5C;
-fx-background-radius:0;
-fx-border-radius: 0;
}
#closed:hover{
-fx-background-color: #CD5C5C;
-fx-text-fill: #fff;
-fx-effect:dropshadow(three-pass-box, #CD5C5C,5.0,0.5,0,0);
}
#heid{
-fx-background-color: #fff;
-fx-text-fill: #000;
-fx-background-radius: 0;
-fx-border-radius: 0;
}
#heid:hover{
-fx-background-color: #B0C4DE;
-fx-text-fill: #000;
-fx-effect:dropshadow(three-pass-box, #B0C4DE,5.0,0.5,0,0);
}
11. 程序入口:
package StuPickCouse_MVC.Contral;
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.stage.StageStyle;
public class Demo_2 extends Application {
public static void main(String[] args) {
launch(args);
}
public static Stage primaryStage;
double X=0,Y=0;
@Override
public void start(Stage s) throws Exception{
primaryStage=new Stage();
// Parent root = FXMLLoader.load(getClass().getResource());
FXMLLoader loader=new FXMLLoader(getClass().getResource("../View/Login.fxml"));
Parent root =loader.load();
primaryStage.setScene(new Scene(root, 500, 600));
primaryStage.setTitle("");
primaryStage.setResizable(false);
primaryStage.initStyle(StageStyle.UNDECORATED);
Demo_2.primaryStage.setMaximized(true);
Login Loginos=loader.getController();
primaryStage.show();
root.setOnMousePressed(event -> {
X=event.getX();Y=event.getY(); });
root.setOnMouseDragged(event -> {
primaryStage.setX(event.getScreenX()-X);
primaryStage.setY(event.getScreenY()-Y);
});
}
}