JenKins+Gitlab+Httpd实现CI/CD持续集成/持续交付(使用docker容器完成部署)
目录
1.环境准备
2.整体思路
3.部署Gitlab服务器
4.部署Jenkins
5.部署Httpd服务器
1.环境准备
前言:
1)一台Linux系统,我在这次案例中使用Centos7.5,读者可根据自己的系统调整命令。
2)本实验步骤非常多,第一次部署大概需要1-2个小时,请按照我描述的操作进行实验,不要玩骚操作。
3)本实验全程使用docker容器实验,将会涉及大量的端口更改,所以需要保证宿主机(真机)环境干净,最好关闭一切不必要服务(如http,nginx等)。
要求:
1)Linux系统
2)联网
3)配置好yum源
4)安装好docker容器
2.整体思路
这里一共5个部分,我们从程序员说起。
1)程序员写好代码,发布到gitlab,每一次提交项目算一个版本
2)gitlab服务器存储程序员写好的项目,并且实现对版本的控制
3)Jenkins拉取gitlab的项目到本地,拉取到本地后将项目构建到应用服务器,Jenkins服务器是整个持续交付的核心,当运维人员做好了部署后,他将自动化的向gitlab拉取项目并构建到应用服务器上,对于使用者来说,只需要点一点鼠标就可以完成版本的上线或更新。
4)应用服务器是对外提供的下载网址
5)客户端在应用服务器上下载最新版本的项目
3.部署Gitlab服务器
1)使用docker安装Gitlab
使用docker搜索gitlab获取镜像,这里推荐使用docker.io/gitlab/gitlab-ce
如果喜欢使用汉字的可以安装docker.io/twang2218/gitlab-ce-zh
docker search gitlab
docker pull docker.io/gitlab/gitlab-ce
2)修改真机端口
为了防止真机端口冲突,我们需要将真机上的ssh端口,httpd端口,https端口做修改
修改ssh端口:
重启sshd服务后建议重连,如果使用xshell一定要记得加上端口,ssh root@ip:端口
vim /etc/ssh/sshd_config
Port 2022 #找到配置文件中的Port一行修改成2022
systemctl start sshd
删除httpd服务:
yum remove httpd
3)创建宿主机目录
mkdir -p /srv/gitlab/config /srv/gitlab/logs /srv/gitlab/data
4) 运行Gitlab容器
docker run
-d \ ①
--name gitlab \ ②
-p 8443:443 -p 8099:80 -p 2202:22 \ ③
-v /srv/gitlab/config:/etc/gitlab \ ④
-v /srv/gitlab/logs:/var/log/gitlab \
-v /srv/gitlab/data:/var/opt/gilab \
docker.io/gitlab/gitlab-ce ⑤
| ① | (可选)gitlab/gitlab-ce 在后台运行容器(即“分离”模式)并输出容器ID。如果您不指定此选项, 则在终端窗口中输出正在运行的此容器的Docker日志。 |
| ③ | 映射(例如“发布”)gitlab/gitlab-ce 容器的端口80到主机上的端口8099。 第一个数字代表主机上的端口,而最后一个代表容器的端口。因此,如果您为此选项指定 -p 49000:8080 ,您将通过端口49000访问主机上的gitlab。 |
| ④ | (可选,但强烈建议)映射在容器中的`/etc/gitlab` 目录到具有名字 gitlab 的volume。 如果这个卷不存在,那么这个 docker run 命令会自动为你创建卷。 如果您希望每次重新启动gitlab(通过此 docker run ... 命令)时保持gitlab状态,则此选项是必需的 。 如果你没有指定这个选项,那么在每次重新启动后,Jenkins将有效地重置为新的实例。 这里将所有的容器文件关联到宿主机的路径下,保证容器关闭不造成数据丢失。 |
| ⑤ | 你下载的gitlab镜像名 |
注意:
1)如果复制并粘贴上面的命令片段不起作用,请尝试在此处复制并粘贴此无注释版本
2)本地端口80、22、443可能被占用,请使用ss -autnpl 命令查看当前端口,并做相应调整,以防止端口冲突
3)/etc/gitlab,/var/log/gitlab ,/var/opt/gilab是容器路径,在宿主机上创建文件并进行关联映射
4) docker.io/gitlab/gitlab-ce以自己的镜像名为基准
docker run -d --name gitlab -p 443:443 -p 80:80 -p 22:22 \
-v /srv/gitlab/config:/etc/gitlab \
-v /srv/gitlab/logs:/var/log/gitlab \
-v /srv/gitlab/data:/var/opt/gilab \
docker.io/gitlab/gitlab-ce
5)访问Gitlab
在浏览器上输入: http://本机ip
如果输入后没有响应,请等待一会(根据个人服务器的好坏决定,不会超过2分钟),第一次进入后需要修改密码
![]()
使用root登录
![]()
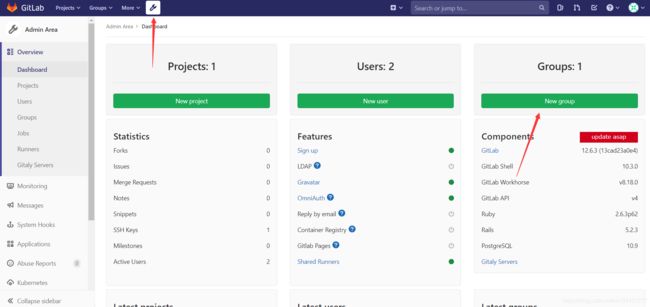
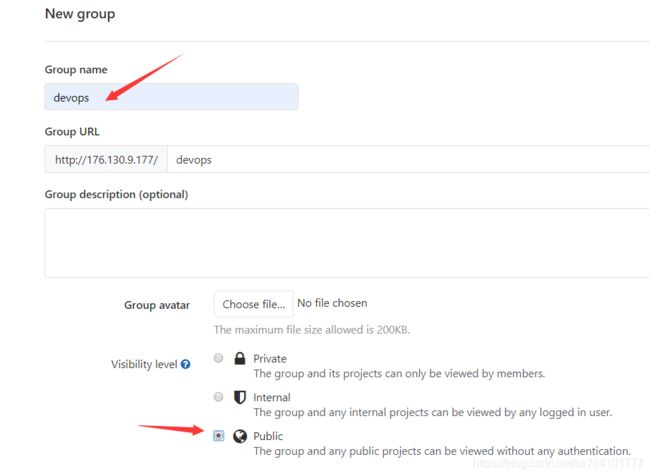
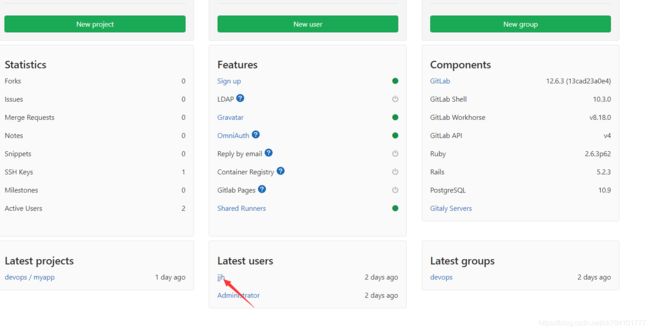
6)创建群组
组名随意,项目选public公开发布
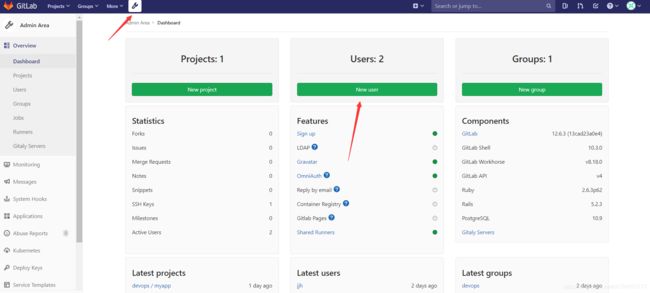
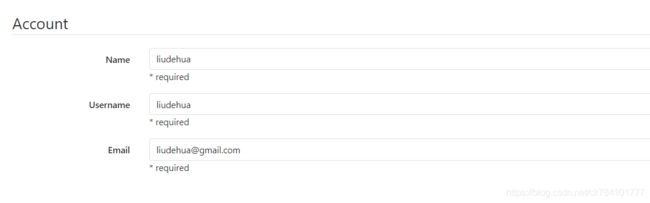
7)创建用户
填这三项即可
创建完后修改密码
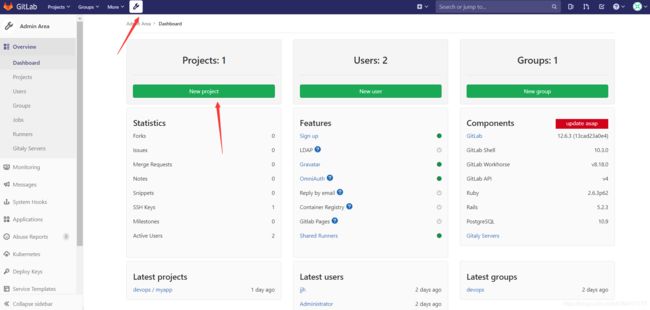
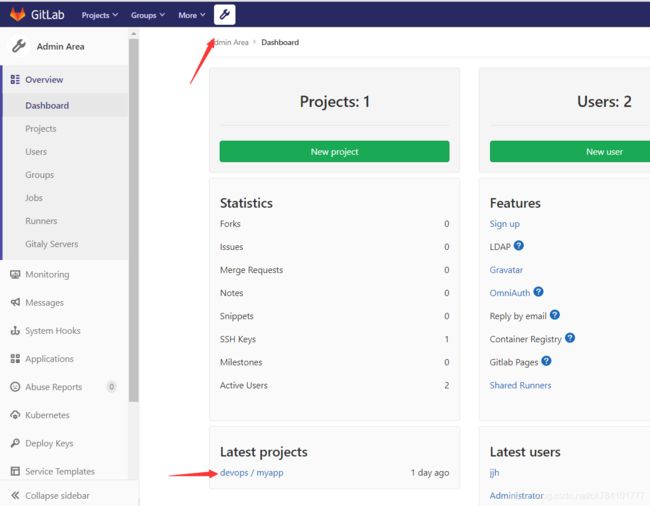
8)创建项目
组名选刚才创建的,项目公开
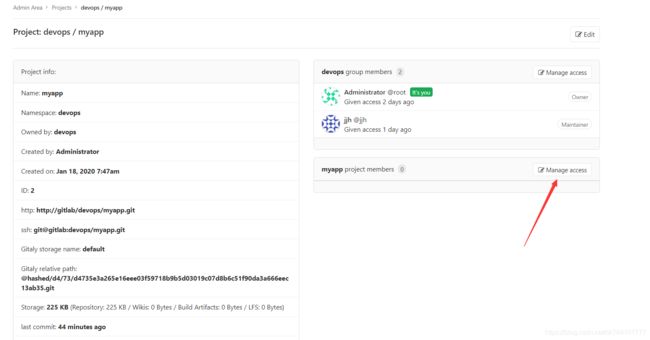
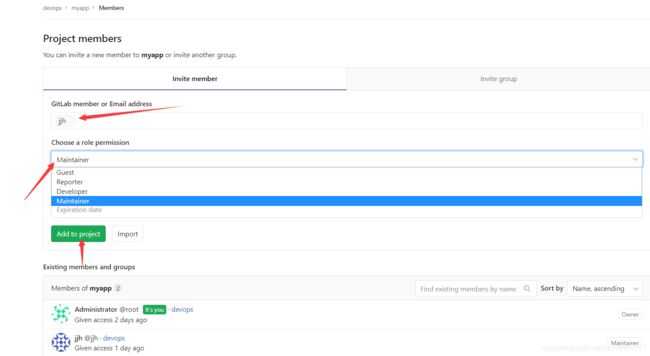
创建之后把刚才创建的用户添加进来,并设置Maintainer权限(中文意思为管理者)
9)使用创建用户登录
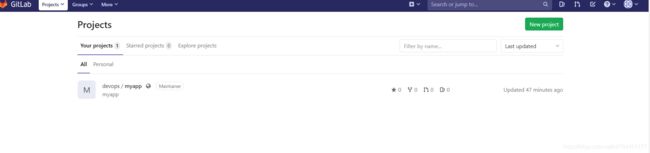
之前修改过密码了,但是第一次登录仍然会要求你再次修改密码,修改密码后登入进去,可以看到自己的如下界面,点击进入自己的项目。
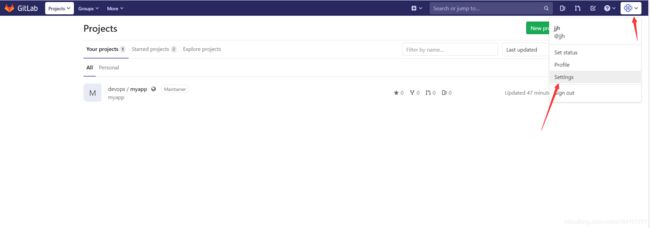
10)配置SSH免密登录
创建秘钥,-C后填你刚才创建用户填的邮箱
ssh-keygen -o -t rsa -b 4096 -C "[email protected]"
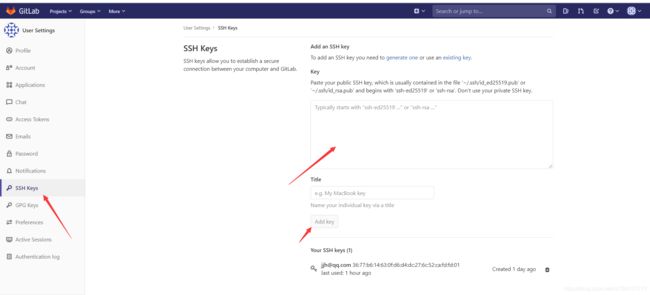
cat /root/.ssh/id_rsa.pub
将刚才复制的公钥填进去
11)Linux系统上传文件
现在我们需要创建一个项目,接下来的操作在Linux系统上进行
步骤依次为:
①创建文件夹
②git仓库初始化
③创建文件并提交到仓库
④配置远程仓库地址
⑤上传文件以及版本
$ mkdir myapp
$ cd myapp
$ git init
$ echo 'first test : hello!' > index.html
$ git add .
$ git commit -m 'new'
#填自己的ip
$ git remote add origin [email protected]:devops/myapp.git
$ git push -u origin --all
$ git tag v1.0
$ git push --tags
做到这里我们GitLab部署就Ok了,接下来是Jenkins的部署
4.部署Jenkins
更加详细的Jenkins安装请看这篇文章【https://blog.csdn.net/ck784101777/article/details/104032392】
1)搜索jenkins
有很多Jenkins版本,推荐下载docker.io/jenkinsci/blueocean
docker search jenkins
2)安装Jenkins
docker pull docker.io/jenkinsci/blueocean
3)创建容器
映射端口写8088,映射目录写/var/jenkins_home(这个是Jenkins的工作目录),/svr/html(这个目录的作用下面会讲,这里先这么写)
docker run -d --name jenkins \
-u root \
--rm \
-p 8080:8080 \
-p 50000:50000 \
-v /var/jenkins_home:/var/jenkins_home \
-v /srv/html:/srv/html \
jenkinsci/blueocean
4) 访问Jenkins
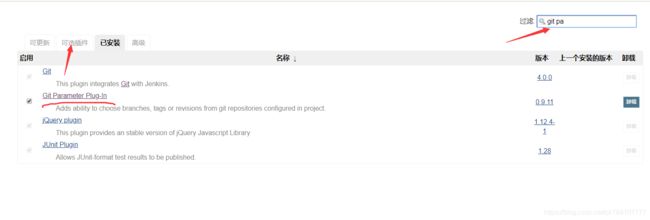
游览器上输入 http://本机ip:8088,返回成功后我们需要安装一个插件
我已经安装了,你们要点可选插件,然后筛选,直接安装
5)Jenkins新建项目
点击新建
选择构建一个自由风格的项目,由于我已经创建了一个叫myapp的项目,但是你要填myapp,如果你是按照我上面的实验来做的话。
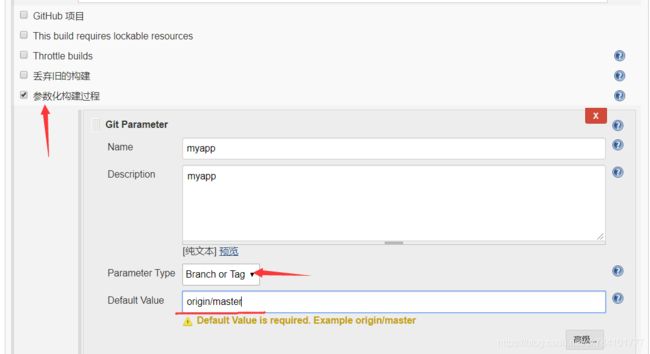
勾选参数化构建过程,以Git构建你的Jenkins软件项目,参数类型(Parameter Type)选择分支与标签,这里是什么意思呢,就是说你的项目是以你的标签命名的(git tag)
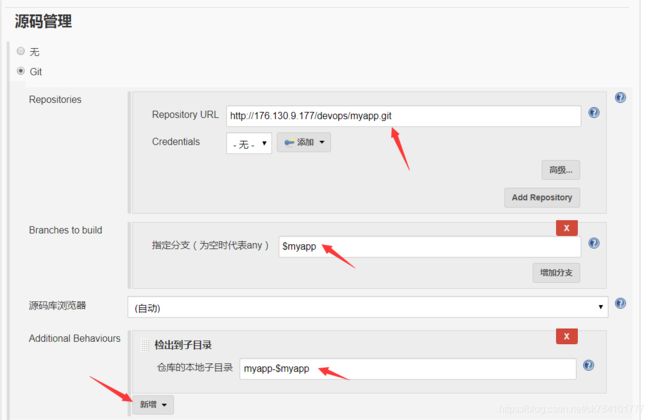
下面来配置git的来源,填写你的git项目http地址,分支填你上面构建的参数名,点击新增(add)添加一个子目录(check out to a sub-direcotry),填写项目名+分支参数(myapp-$myapp),完了之后点击保存。
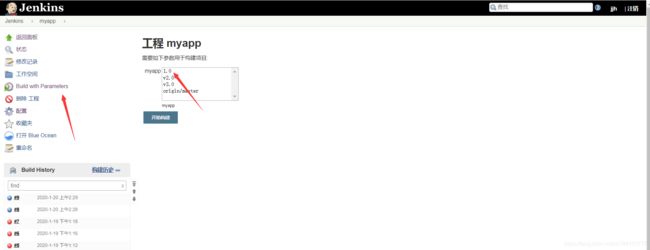
6)构建项目
回到首页后构建你的项目
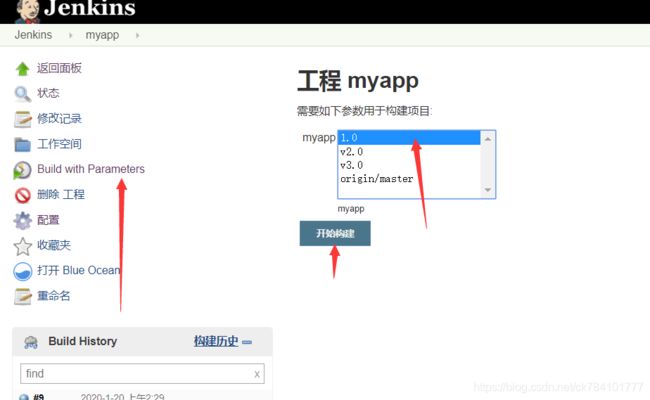
点击构建项目(Build with Parameters),选择一个分支,这里我做了三次修改,所以有三个分支,如果你安装我上面的步骤一步步到这里可能只有一个版本,你可以回去多去提交几次版本。点击开始构建。
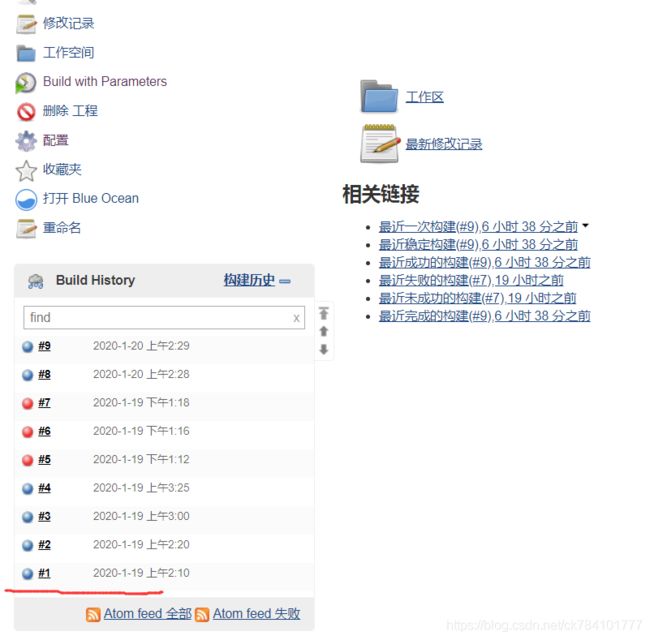
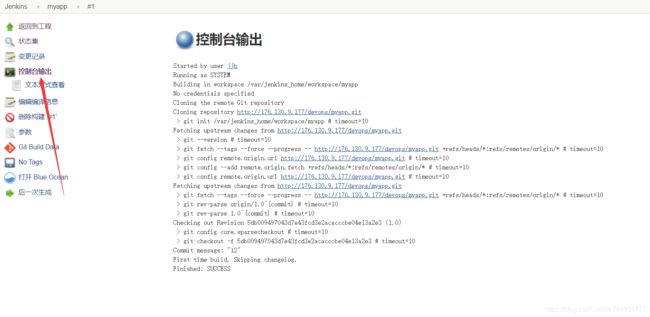
构建完成后 ,可以看得#1 变成灰蓝色,点进去可以查看构建过程
7)查看项目
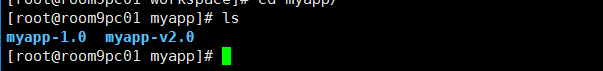
回到Linux系统,进入到/var/jenkins_home/workspace目录下(取决于你映射的目录),可以看到项目。
你构建几次就有几个,命名取决你之前在Jenkins中指定的git参数,如果按照我的步骤来的话应该是如下命名
5.部署Httpd服务器
1)下载httpd镜像
建议安装docker.io/httpd
docker search httpd
docker pull docker.io/httpd
2)启动容器
之前在配置gitlab的时候已经使用了80端口,所以这里要使用其他的端口;
/srv/html/目录我在配置Jenkins的时候提过,目的就是在这里使他们访问的是同一个目录,大概的思路是这样,Jenkins需要完成自动将项目打包到httpd服务器的目录下,但是他们都是基于容器的,为了让Jenkins能访问到这个目录(还需要改变目录的所有者),我们需要把在宿主机上做一个公共目录,并且为两个容器做映射。
mkdir -p /srv/html/deploy
chown -R jenkins.jenkins /srv/html/deploy
#centos的http目录/var/www/html
docker run -d --name httpd -p 8077:80 -v /srv/html/:/var/www/html docker.io/httpd
#ubuntu的http目录/usr/local/apache2/htdocs
docker run -d --name httpd -p 8077:80 -v /srv/html/:/usr/local/apache2/htdocs docker.io/httpd
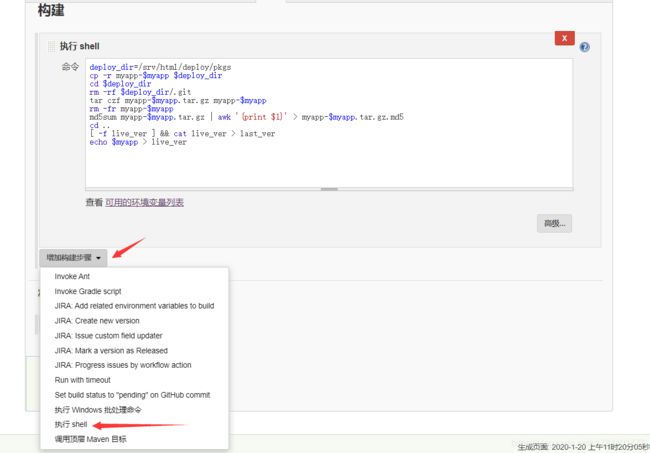
3)Jenkins配置参数修改
这里需要写一个脚本,实现Jenkins构建后自动将项目打包到httpd服务器上,需要做到将项目文件打包并记录当前版本,下面的内容会比较复杂并且难以理解,读者可以先自己做一遍实验看看效果,在体会每一步的含义。
在执行这个脚本之前,默认将在Jenkins的目录下,也就是/var/jenkins_home/workspace
实现思路如下:
①定义一个路径变量,为web服务器的发布目录
②将Jenkins目录下的目录拷贝到web服务器目录下
③进入到web目录
④删除.git隐藏文件,因为是将git项目拷贝过来,所以会有.git目录
⑤将项目打包成压缩文件
⑥删除项目,只保留压缩文件
⑦生成校验值,写到一个文件,校验值用于检验这个版本是否有损坏(将与完整的校验值比对,若不匹配即为损坏文件)
⑧回退到上一个目录,写下当前的版本文件
shell脚本如下
deploy_dir="/srv/html/deploy/pkgs"
cp -r myapp-${myapp} ${deploy_dir}
cd $deploy_dir
rm -rf ${deploy_dir}/.git
tar czf myapp-${myapp}.tar.gz myapp-${myapp}
rm -fr myapp-${myapp}
md5sum myapp${myapp}.tar.gz | awk '{print $1}' > myapp-${myapp}.tar.gz.md5
cd ..
[ -f live_ver ] && cat live_ver > last_ver
echo ${myapp} > live_ver
4)Jenkins发布测试
进入Jenkins的项目路径下,删除之前构建过的项目,重新测试构建一次。
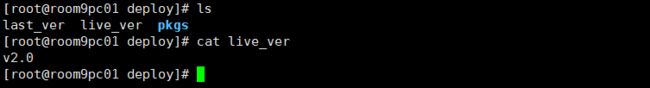
构建之后进入web服务器的目录(/srv/html/deploy/pkgs)
cd /srv/html/deploy/pkgs
进入到这个文件夹下后,可以看到我们发布并打包的项目和校验码,到这一步如果你没有出错就证明你在Jenkins中的配置没有错误,如果没有看到文件或者没有按照你的格式输出文件,你就需要去检查一下你的Jenkins配置文件的Shell脚本是否写错。
查看当前版本
游览器上输入 http://本机ip:8077/deploy/