JavaScript学习笔记(一),js变量、以及函数的调用
一、 JavaScript的简介
1.简称为js。
JScript-------微软的脚本语言。
javaScript------网景公司的一个脚本语言。
2.javascript和java没有关系。他们是两种编程语言。
Java是服务器端的编程语言,js是前端的技术。
3.Js的代码可以减轻服务器端的压力。把要执行的一些代码分摊到浏览器上交给js去处理。
二、 Js的第一个案例
-
js代码要写在html的head里面。(开发规范)
-
打印:
a) Alert弹出框
b) Console.log();在控制台上打印。 F12打开js的控制台
c) Document.write(“hello world”);打印到html里面,用的少。
<!-- js代码书写的地方 -->
<script type="text/javascript">
alert("hello world");
console.log("hello world");
document.write("hello world");
</script>
</head>
三. 注释:
跟java一样,都用//和/**/
注意注释写在js的标签< script>里面。
四 Js的变量
Js是一种弱类型的语言。
- 所有的变量都用var声明。
- 一个变量可以被赋值为任意数据类型,并且可以在多个类型之间切换。
- Js的变量可以不声明,直接使用。(不建议这样做。)
- 每个指令后面的分号可以省略。(不建议省略)
注意:
- js不会提示编译错误,因为js不用编译。Js是解释一行运行一行。中间代码有错误了,上面的代码还是会运行出来的。
- 要时常观察控制台,页面不提示错误,并不表示没有错误。要看js的控制台。
4.2、 Js变量的类型
string类型
-
A.js中是不区分字符串和字符的。
’a’= = ”a” ,’abc’ ==”abc” -
B.Js中也不区分双引号和单引号。
-
C.不管是双引号还是单引号都表示字符串。
-
D.字符串比较使用 = =
Number类型,数字类型。
- Boolean:真和假。
0,””,null,undefine都是假
非0,非“”都是真
Object类型
- Undefined:只声明未赋值
- Null:声明了并且赋值为null了就是null。
函数可以查看变量类型typeof();
字符串跟数字的转换:
parseInt(“字符串”):可以把字符串转换为数字,进行运行。parseFloat()转换小数
parseInt可以找到第一个非数字位前面的数字。
parseInt(“123a”)= = = =123 parseInt(“a1234”)= = =nan parseInt(“12a3”)= = =12
parseInt(“12.3”)= = = =12 parseFloat(“12.3.4”)===12.3
Nan:not a number非数字。
isNaN():判断参数是不是非数字
<script type="text/javascript">
var a="hello world";
console.log(a+"的类型"+typeof(a));
var b=1;
console.log(b);
var d=new Date()
console.log(d)
var x=null;
alert(x);*/
//var a="a12bc";
//alert(a=='a12bc');
if(isNaN(a)){
alert("a是非数字")
}else{
alert("a是数字");
}
<script>
五、 函数
定义函数
语法:
function 函数名(参数名1,参数名2...){
函数体;
return 返回值;
}
Var 变量名=function(参数名1,参数名2...){
函数体;
return 返回值;
}
例如:
function add(n1,n2){
//console.log(n1+n2);
var result=n1+n2;
return result;
}
var r=add(1,2);
alert(r);
5.2 函数的调用
var result=函数名(实参);
例子:
Var result=add(1,1);
Alert(result);
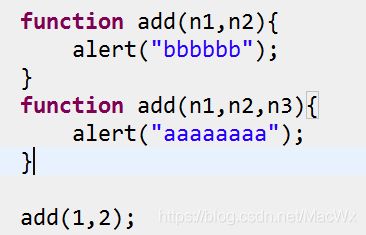
注意:
-
函数调用时,形参的个数和实参的个数可以不一致。
-
2.形参多的话,多出来的就是undefined。
-
3.形参少的话,多余的实参就会丢失。
-
5,调用函数和定义函数的位置没有关系
比如调用函数可以写在函数声明的上方
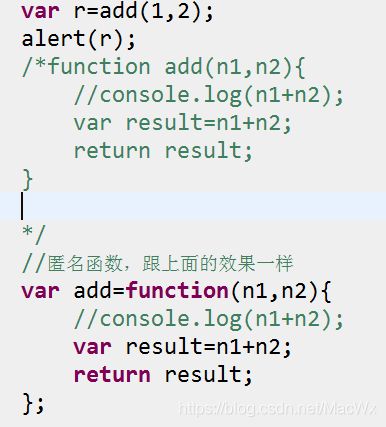
5.3 可以将一个函数赋值给一个变量
语法:
Var 变量名=function(){};
结论:
Js中没有对函数和变量进行严格的区分。一个函数可以转换为一个变量。

注意:
如果使用这种写法需要将add的赋值放在调用的上面。所以上面的代码提示add未定义。
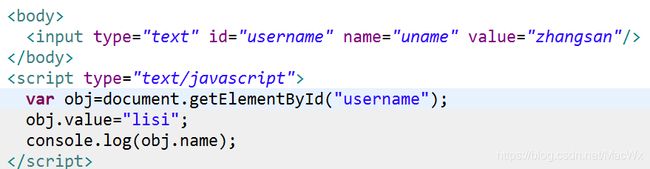
5.4 匿名函数的使用场景:
Html中的每一个标签都被js封装成了一个个对象。我们可以通过js代码获取到html的标签对象。Var obj=document.getElmentById(“id属性的值”);//dom对象
得到标签对象后,我们就可以对这个标签对象进行操作。操作包括获取标签的属性值,也包括修改标签的属性值。
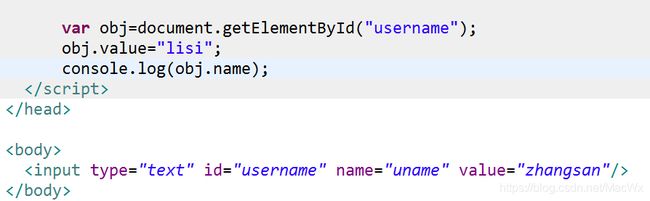
注意:
Js代码运行时是从上往下运行的。所以如果我把获取标签的代码写在head标签里面的话,是获取不到标签对象的。这时候就报错set property value of null

解决办法:有两个
Window.onload是等页面全部加载完之后再执行js中的代码,所以这时就已经获取到username的id值就不会再报错set property value of null了!
例如:
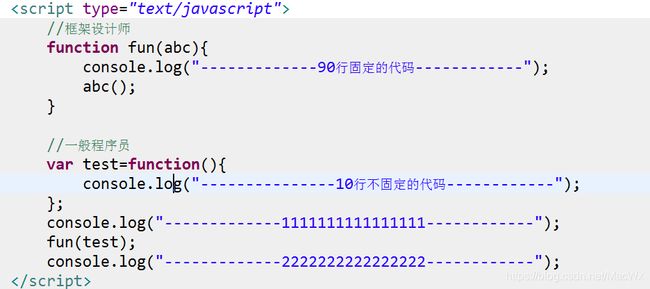
5.5 把一个函数作为另外一个函数的参数
对应的代码:
将函数作为另一个函数的参数,
其实框架技术,比如jQuery就是利用这种方式封装代码的
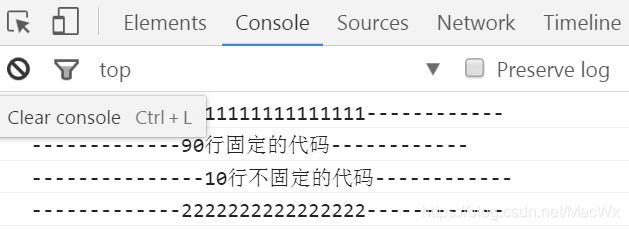
对应的效果:

简写为:

使用场景:
jquery框架中会有很多类似于fun的方法。已经写死到框架里面了。我们需要定义自己的函数,传给fun方法。这样fun方法里面就可以实现一些个性化的代码了。