搭建项目前端环境
搭建前端环境
- 1、vue-element-admin
-
- 1.1、简介
- 1.2、安装
-
- 1.2.1、将上边下载解压后的文件放到工作区
- 1.2.2、下载依赖
- 1.2.3、启动前端项目
- 2、vue-admin-template(精简版)
-
- 2.1、简介
- 2.2、安装
-
- 2.2.1、下载依赖
- 2.2.2、启动
- 3、前端框架讲解
-
- 3.1、目录结构
- 3.2、关键文件
-
- 3.2.1、package.js
- 3.2.2 、build/webpack.dev.conf.js
- 3.2.3、 index.html
- 3.2.4、 src/main.js
- 3.2.5、config/dev.env.js
-
- 3.2.6、 src/utils/request.js
- 3.2.7、 src/api/login.js
- 4、临时登录接口
-
- 4.1、前端登录问题
- 4.2、解决登录问题
-
- 4.2.1、修改登录方法
- 4.2.2、修改获取用户信息的方法
- 4.2.3、修改登出的方法
- 4.2.4、修改前端 登出方法
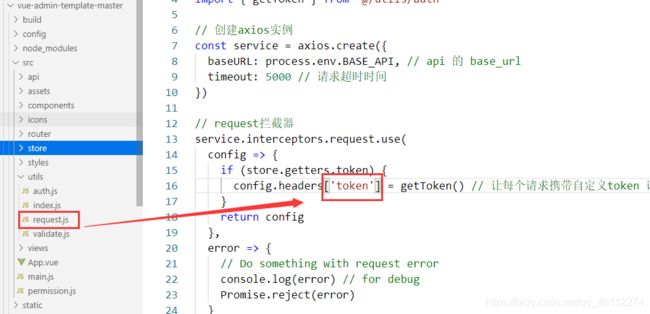
- 4.2.5、修改reques.js
1、vue-element-admin
1.1、简介
vue-element-admin是基于element-ui 的一套后台管理系统集成方案。
GitHub地址:https://github.com/PanJiaChen/vue-element-admin
百度与链接:https://pan.baidu.com/s/11aI_2SnIA6rmZLwTXVvvfQ
提取码:ihga
复制这段内容后打开百度网盘手机App,操作更方便哦
1.2、安装
1.2.1、将上边下载解压后的文件放到工作区
1.2.2、下载依赖
npm install
1.2.3、启动前端项目
npm run dev
执行后,浏览器自动弹出并访问http://localhost:9527/
2、vue-admin-template(精简版)
2.1、简介
vueAdmin-template是基于vue-element-admin的一套后台管理系统基础模板(最少精简版),可作为模板进行二次开发。
GitHub地址:https://github.com/PanJiaChen/vue-admin-template
建议:你可以在 vue-admin-template 的基础上进行二次开发,把 vue-element-admin当做工具箱,想要什么功能或者组件就去 vue-element-admin 那里复制过来。
百度云链接:https://pan.baidu.com/s/1XWHu5bOIMVv6QoEGZ2_U9A
提取码:gvll
复制这段内容后打开百度网盘手机App,操作更方便哦
2.2、安装
2.2.1、下载依赖
# 下载依赖
npm install
2.2.2、启动
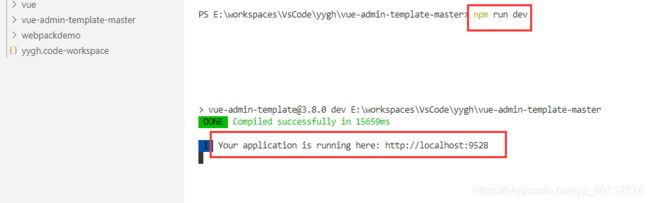
npm run dev
执行后,浏览器自动弹出并访问http://localhost:9528/


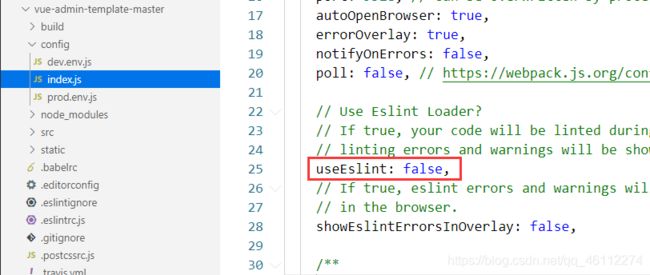
3、前端框架讲解
修改下面的值。该值默认为ture,意思是使用Eslint,即会检查语法。但其检查过于严格,建议将值改为false。

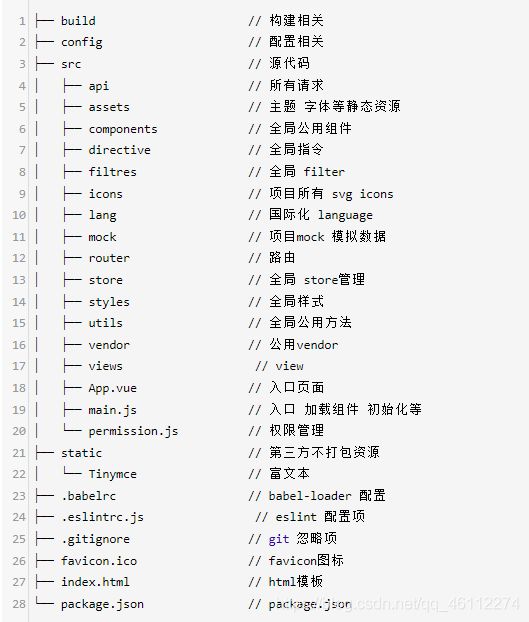
3.1、目录结构
vue-element-admin-master(拥有完整的功能的插件)

3.2、关键文件
vue-admin-template-master(源码相对简单,我们的后台管理系统基于这个版本)
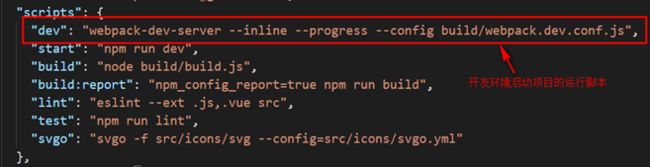
3.2.1、package.js
npm项目的核心配置文件,包含项目信息,项目依赖,项目启动相关脚本,相当于maven中的pom.xml文件。主要做依赖版本控制。
- 启动项目的命令: npm run dev
- dev脚本:webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
- webpack-dev-server:一个小型的基于Node.js的http服务器,可以运行前端项目
- –inline:一种启动模式
- –progress:显示启动进度
- –config build/webpack.dev.conf.js:指定webpack配置文件所在位置
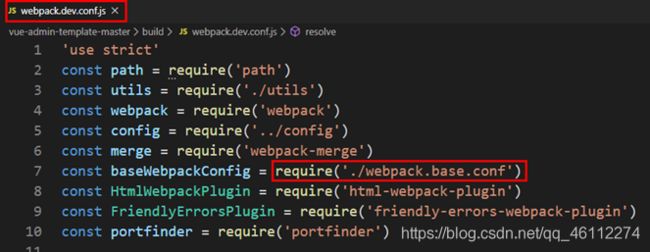
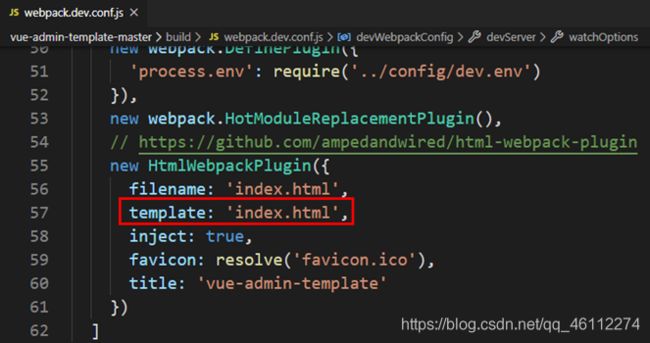
3.2.2 、build/webpack.dev.conf.js
webpack配置文件,包含项目在开发环境打包和运行的相关配置

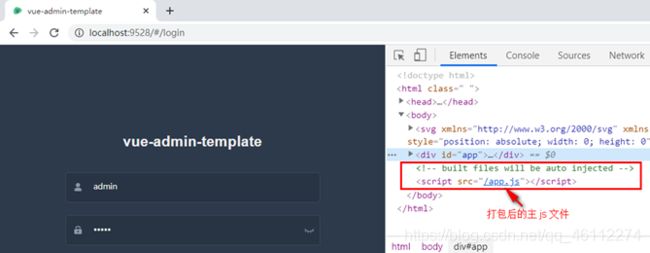
在HtmlWebpackPlugin配置html模板,生成的js就会自动插入到模板中,如下面的配置。
因此生成的js文件会被自动插入到名为index.html的页面中

3.2.3、 index.html
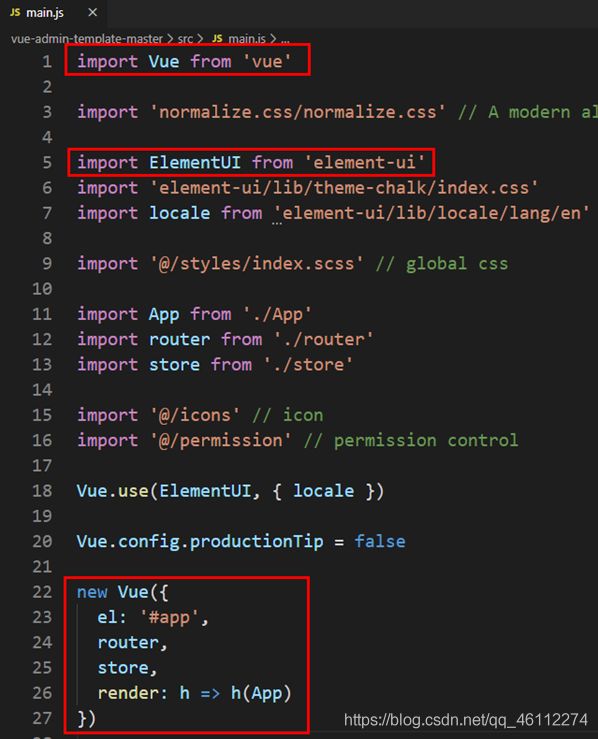
3.2.4、 src/main.js
项目js入口文件,项目的所有前端功能都在这个文件中引入和定义,并初始化全局的Vue对象
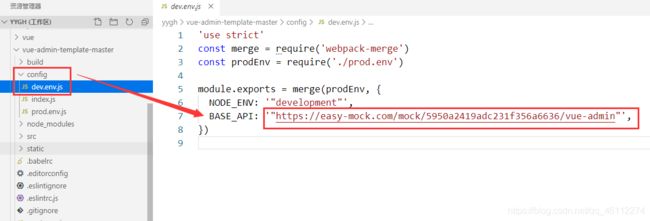
3.2.5、config/dev.env.js
定义全局常量值


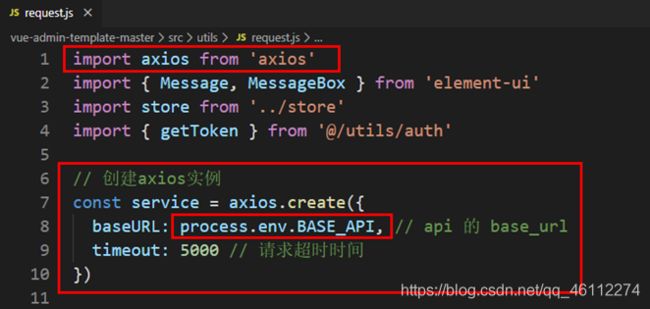
因此,在项目中的任意位置可以直接使用 process.env.BASE_API 常量表示后端接口的主机地址
3.2.6、 src/utils/request.js
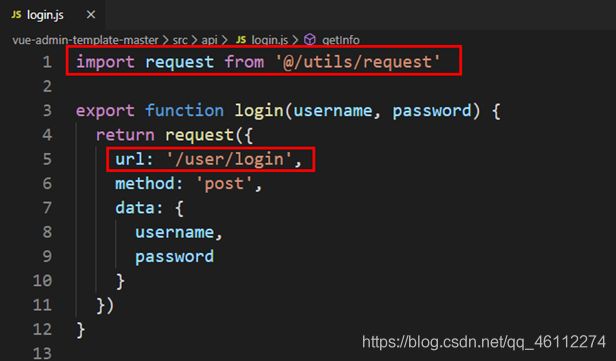
3.2.7、 src/api/login.js
4、临时登录接口
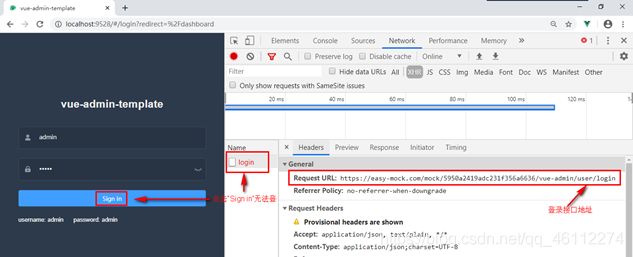
4.1、前端登录问题
默认情况下,前端项目已经实现了登录功能,后端连接到远程Mock平台的模拟数据接口进行登录,而Mock平台地址无效,导致前端的登录功能无法执行


4.2、解决登录问题
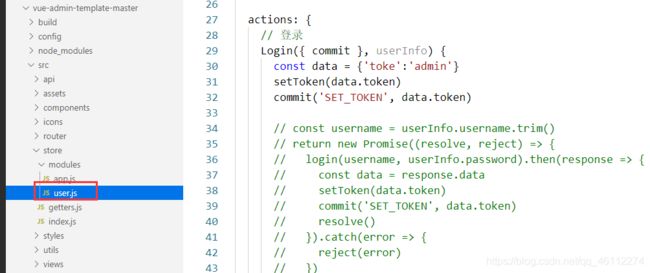
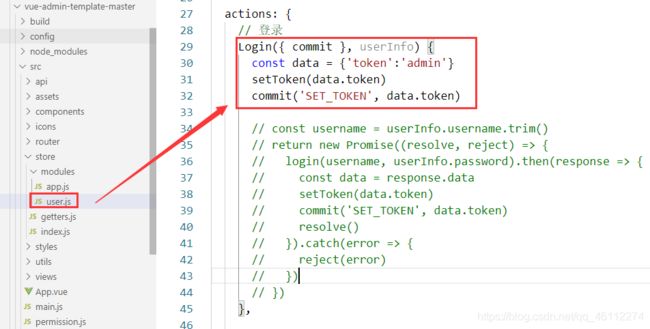
4.2.1、修改登录方法
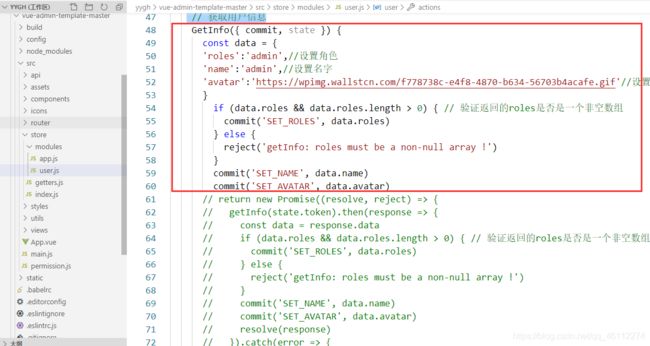
4.2.2、修改获取用户信息的方法
4.2.3、修改登出的方法
4.2.4、修改前端 登出方法
![```html
在这里插入代码片
代码如下
```html
actions: {
// 登录
Login({ commit }, userInfo) {
const data = {'token':'admin'}
setToken(data.token)
commit('SET_TOKEN', data.token)
// const username = userInfo.username.trim()
// return new Promise((resolve, reject) => {
// login(username, userInfo.password).then(response => {
// const data = response.data
// setToken(data.token)
// commit('SET_TOKEN', data.token)
// resolve()
// }).catch(error => {
// reject(error)
// })
// })
},
// 获取用户信息
GetInfo({ commit, state }) {
const data = {
'roles':'admin',//设置角色
'name':'admin',//设置名字
'avatar':'https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif'//设置头像
}
if (data.roles && data.roles.length > 0) { // 验证返回的roles是否是一个非空数组
commit('SET_ROLES', data.roles)
} else {
reject('getInfo: roles must be a non-null array !')
}
commit('SET_NAME', data.name)
commit('SET_AVATAR', data.avatar)
// return new Promise((resolve, reject) => {
// getInfo(state.token).then(response => {
// const data = response.data
// if (data.roles && data.roles.length > 0) { // 验证返回的roles是否是一个非空数组
// commit('SET_ROLES', data.roles)
// } else {
// reject('getInfo: roles must be a non-null array !')
// }
// commit('SET_NAME', data.name)
// commit('SET_AVATAR', data.avatar)
// resolve(response)
// }).catch(error => {
// reject(error)
// })
// })
},
// 登出
LogOut({ commit, state }) {
commit('SET_TOKEN', '')
commit('SET_ROLES', [])
removeToken()
// return new Promise((resolve, reject) => {
// logout(state.token).then(() => {
// commit('SET_TOKEN', '')
// commit('SET_ROLES', [])
// removeToken()
// resolve()
// }).catch(error => {
// reject(error)
// })
// })
},
// 前端 登出
FedLogOut({ commit }) {
// return new Promise(resolve => {
commit('SET_TOKEN', '')
removeToken()
resolve()
// })
}
}
}