Unity实现水果忍者切水果的刀痕效果教程(两种实现方式:TrailRenderer、LineRenderer)
文章目录
-
-
- 一、前言
- 二、资源准备
- 三、制作材质球
- 四、背景图
- 五、刀痕的实现,方式一:TrailRenderer
-
- 1、创建物体挂TrailRenderer组件
- 2、编写TrailRendererBehaviour脚本
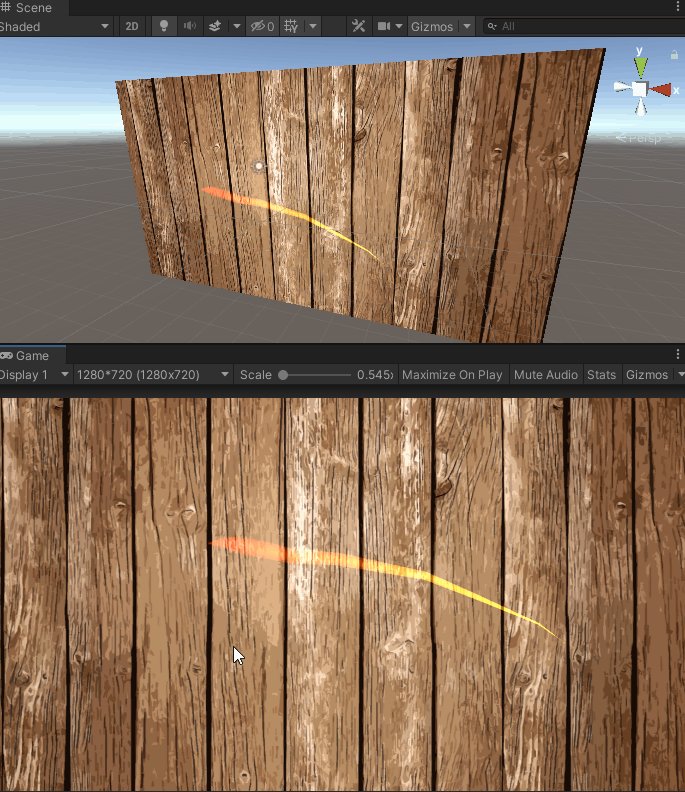
- 3、运行测试
- 六、刀痕的实现,方式二:LineRenderer
-
- 1、创建物体挂LineRenderer组件
- 2、编写LineRendererBehaviour脚本
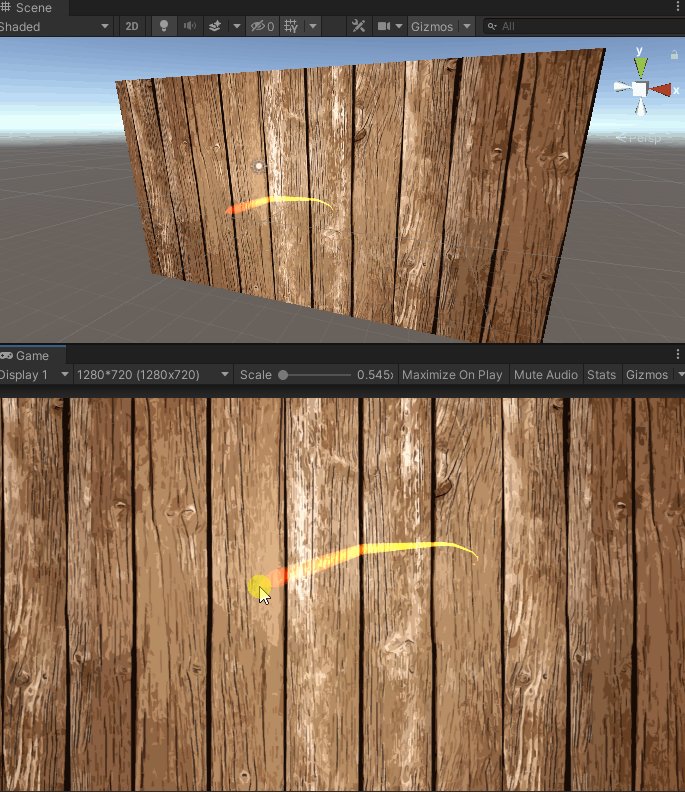
- 3、运行测试
-
一、前言
嗨,大家好,我是新发,相信很多人都玩过水果忍者,在屏幕上滑手指头切水果,效果如下:
这个手指头滑来滑去的刀痕效果,如果使用Unity如何实现呢?
今天我就来讲讲两种实现方式:
方式一:TrailRenderer;
方式二:LineRenderer。
最终两种方式的效果如下。


本Demo工程我已上传到GitHub,感兴趣的同学可以自行下载学习(注:我使用的Unity版本为:2019.4.17f1c1)
GitHub地址:https://github.com/linxinfa/UnityLineRendererAndTrailRendererDemo

二、资源准备
先把必要的资源导入到Unity工程中。一张背景图、两张刀痕素材图。
(注:两种刀痕素材图会分别用作用于下文中要说的TrailRenderer和LineRenderer)。


如下,

注意图片设置勾选Alpha Is Transparency。

三、制作材质球
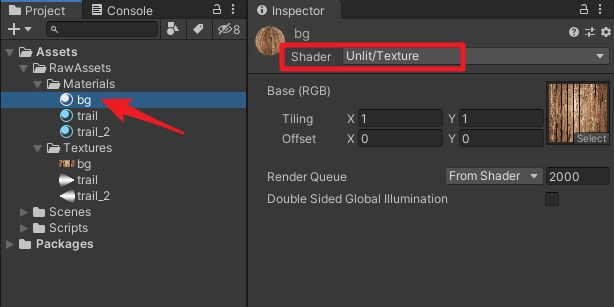
创建三个材质球:bg、trail、trail_2。
其中bg材质球使用的shader为Unlit/Texture。

trail和trail_2材质球使用的shader为Mobile/Particles/Additive。

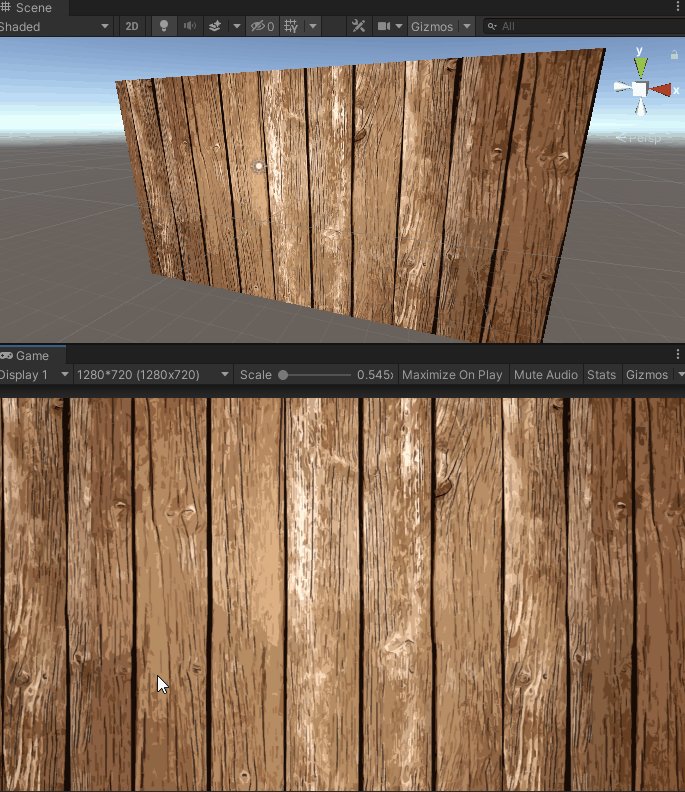
四、背景图
先在场景中创建一个平面,赋值bg材质球,这样背景的显示就完成了。
五、刀痕的实现,方式一:TrailRenderer
TrailRenderer组件可以很方便地实现一个拖尾效果,我们只需控制所挂的物体的移动即可出现拖尾效果。
1、创建物体挂TrailRenderer组件
首先,在场景中创建一个空物体,重命名为trailrenderer。

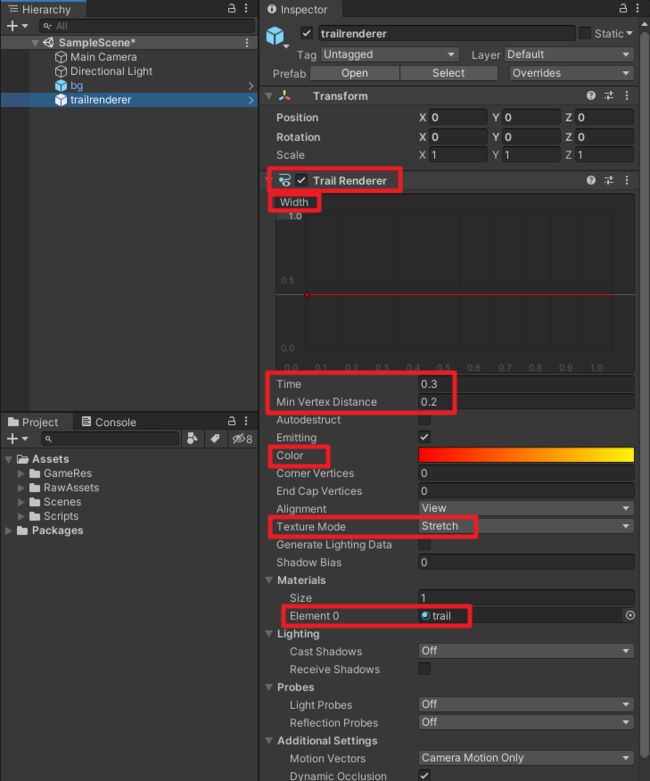
挂上TrailRenderer组件。并设置一下各个参数:
Width:线段宽度;
Time:线段持续时间;
Min Vertex Distance:点与点之间的最小距离;
Color:线段颜色;
Texture Mode:线段贴图填充模式;
Materials:材质球;

2、编写TrailRendererBehaviour脚本
接着就是使用脚本来获取鼠标的位置并控制物体的移动。
创建一个脚本:TrailRendererBehaviour,挂到物体上,

代码如下:
// TrailRendererBehaviour.cs
using UnityEngine;
public class TrailRendererBehaviour : MonoBehaviour
{
public TrailRenderer trailrenderer;
Transform mSelfTrans;
/// 3、运行测试
六、刀痕的实现,方式二:LineRenderer
LineRenderer组件可以很方便地实现划线功能,不过,不像TrailRenderer那样可以自动根据物体移动划出拖尾痕迹,需要我们自己去计算划痕的每个点的坐标并赋值给LineRenderer的点。
1、创建物体挂LineRenderer组件
首先,创建一个空物体,重命名为linerenderer。

挂上LineRenderer组件,并设置Positions的Size为10,即:我们使用10个点来画线。

记得设置一下材质球:

2、编写LineRendererBehaviour脚本
创建一个LineRendererBehaviour脚本,挂到物体上。

我们在LineRendererBehaviour脚本中去获取鼠标移动的位置并设置给LineRenderer组件的各个点的坐标。
代码如下,基本我都写了清晰的注释,大家应该能看懂。
// LineRendererBehaviour.cs
using UnityEngine;
public class LineRendererBehaviour : MonoBehaviour
{
public LineRenderer linerenderer;
///