- 2018.7.29+09号艺艺+《身体知道答案》+21天阅读&写作自律计划
艺艺_666
今天继续阅读《身体知道答案》这本书。今天讲的大体内容是要如何破除内心藩篱的钥匙,做到真正的知行合一。在文中,作者给我们举了一位名叫小郑的人被他进行了心理催眠并走出心理障碍的例子。小郑一直很害怕坐过山车,但由于在一次作者在授课的作业中,小郑对于自己为什么怕坐过山车有了点眉目,于是,小郑就把自己的想法告诉了作者。作者得知了他的情况之后,便对他进行了催眠,刚开始的时候,发现他的害怕是由于一位工友从五层楼
- 用 Next.js 实现静态与动态渲染的完美平衡
荣华富贵8
程序员的知识储备2程序员的知识储备3前端
一、引言随着Web应用的复杂度不断提升,渲染性能与用户体验成为开发者与产品运营方关注的核心问题。静态站点生成(StaticSiteGeneration,SSG)与服务器端渲染(Server-SideRendering,SSR)各有优劣:前者在首屏加载速度和CDN分发方面表现卓越,而后者在动态内容更新和个性化体验上占据优势。Next.js作为React生态中领先的全栈框架,通过getStaticPr
- React源码6 三大核心模块之一:commit, finishConcurrentRender函数
gzzeason
ReactV18.2源码react.jsjavascript前端
Renderer工作的阶段在React内部被称为commit阶段。commit阶段流程图一、finishConcurrentRender函数functionfinishConcurrentRender(root,exitStatus,lanes){switch(exitStatus){caseRootInProgress:caseRootFatalErrored:{thrownewError('R
- 深入解析React Server Components:服务端组件技术革新
深入解析ReactServerComponents:服务端组件技术革新前言React团队提出的ServerComponents(服务端组件)是一项突破性的技术演进,它重新定义了React应用的架构模式。本文将全面剖析这一技术,帮助开发者理解其核心价值和应用场景。什么是ServerComponents?ServerComponents是React的一种新型组件,它们只在服务端执行,具有以下关键特性:
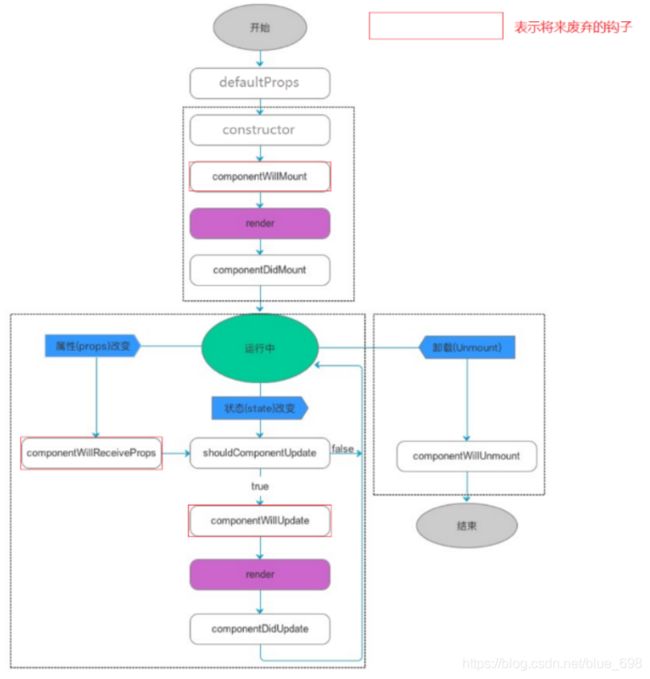
- React之旅-08 useEffect
概念useEffect是一个特殊的钩子,允许你在React中运行副作用。它与componentDidMount和componentDidUpdate类似,但它只在组件(或其部分属性)发生变化以及初始挂载时运行。原型useEffect(setup,dependencies?)用法在你的组件顶部调用useEffect来声明一个Effect。参数setup:具有Effect逻辑的函数。您的setup函数
- React Query 优化数据获取与缓存策略
大富大贵7
程序员知识储备1程序员知识储备2程序员知识储备3vim编辑器linux算法机器学习
引言随着前端应用规模与复杂度的不断提升,如何高效地获取、缓存以及同步服务端数据,成为提升用户体验和系统性能的关键课题。ReactQuery(现更名为TanStackQuery)凭借其轻量、灵活、可扩展的设计,已成为React社区管理服务端状态的事实标准库。本文将深入探讨ReactQuery在数据获取与缓存策略上的原理与实践,结合HTTP缓存理论、分布式系统一致性以及响应式编程等多学科知识,呈现一套
- React.js前端框架的性能优化的误区与解决方法
前端视界
前端大数据与AI人工智能前端艺匠馆前端框架react.js性能优化ai
React.js前端框架的性能优化的误区与解决方法关键词:React性能优化、虚拟DOM、渲染优化、组件设计、代码分割、状态管理、性能分析工具摘要:本文深入探讨React.js应用开发中常见的性能优化误区,分析其背后的原理和影响,并提供切实可行的解决方案。文章将从React核心机制入手,剖析虚拟DOM工作原理,揭示不当优化策略可能带来的反效果,并给出基于最佳实践的优化方案。通过实际代码示例、性能对
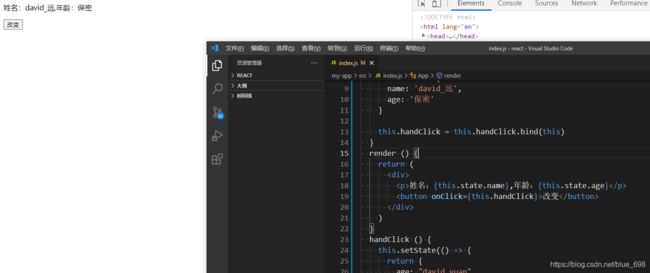
- React 实现人员列表多选、全选与取消全选功能
JiaLin_Denny
react.js前端人员列表选择人员选择人员多选全选通讯录人员选择
如图要实现的功能要求为:点击选择按钮,页面弹出抽屉的方式显示人员信息。人员信息选中时候,将人员信息显示在人员列表中。人员信息取消选中时候,人员信息不可显示在人员列表中。人员信息全部选中时,表头中的人员姓名前面的checkbox显示为选中状态,并将人员信息显示在人员列表中。人员信息全部取消选中时,表头中的人员姓名前面的checkbox显示为取消选中状态,并将人员信息不显示在人员列表中。点击翻页,加载
- 跑步大神 2017/12/13
Surprise旅程
图片发自App本不想跑,同学过来拿东西,冯丽萍过来吃完饭,回去,有点晚,本不想跑,但还是想自己的计划不要被打乱,还是去跑了,而且跑的比以往都快了些。给自己一个大大的赞
- 【泽宇读书会18】突发事件打乱所有计划,四大法则傍身,谁来也不怕!
暴富的小青
阅读《高效能人士的时间管理课:不可不知的8项黄金法则》P46-61第四天,进度只有20页。我们经常经常会碰到这样一种情况:花了很长时间制定好自己的一份完美的计划清单。当准备重新开始美好的一天时,却发现自己办公桌堆满新的任务,工作如大海波浪,一波未平一波又起,而且每一波都会被注明是“紧急任务”,看看计划清单,再看看堆积如山的新任务,瞬间更加焦虑了。元亨利在《高效能人士的时间管理课:不可不知的8项黄金
- 理财学习复盘(1)
媛小医
五月,我的关键词——理财五月,我给自己设立了一个目标,就是学习理财。想理财这件事已经酝酿很久,自己也有意识的去接触,终于在这个月正式提上日程。原因很简单:缺钱自从背上房奴的包袱后,又一直不肯增加父母的养老负担,只能一个人默默的抗下。还款日在工资日前两天,意味着每个月工资到账要小心翼翼的计算着,不要花超了,否则月底没钱还款了。这样揪心的日子过了几个月,完全崩溃了!不敢去逛街、不敢去下馆子、不敢去计划
- 永澄周计划课程的听课感受
上善若水在路上
今天听了永澄的周计划指导课程,我最大的感受是目标的制定是一个非常复杂和系统的工程,这种能力的掌握需要花费大量的时间。我在认知方面的最大的突破就是我终于明白了自己为什么,过去一直制定计划,但是很少有完成过计划的体验。这里面的主要原因是我过去的计划主要是停留在做计划的最低层。按照永澄老师的说法。目标的制定从低到高可以分为四个层次,第一层,简单的的把任务列在纸上面。第二层,重点任务突出,同时兼顾全局。第
- 国培培训学习心得体会
三元日记
2021年底,我有幸参加了河南师范大学组织的国培计划(党支部书记培训)。因疫情原因,此次培训分线下和线上两个阶段进行。现简要分享一下学习心得。1线下培训因疫情原因,我没能前往新乡参加两天的线下培训,但通过微信群里大家的信息交流,我深刻地感受到了此次培训的组织有序,扎实安排,以及同志们饱满的学习热情。这些都深深地打动着我,故我每天关注学习进度,下载学习培训内容,尽量跟上学习的步伐,以弥补不能亲历现场
- 〖Python 数据库开发实战 - Redis篇②〗- Linux系统下安装 Redis 数据库
哈哥撩编程
#⑤-数据库开发实战篇Python全栈白宝书python数据库数据库开发实战linux安装redis
订阅Python全栈白宝书-零基础入门篇可报销!白嫖入口-请点击我。推荐他人订阅,可获取扣除平台费用后的35%收益,文末名片加V!说明:该文属于Python全栈白宝书专栏,免费阶段订阅数量4300+,购买任意白宝书体系化专栏可加入TFS-CLUB私域社区。福利:加入社区的小伙伴们,除了可以获取博主所有付费专栏的阅读权限之外,还有机会加入星荐官共赢计划,详情请戳我。作者:不渴望力量的哈士奇(哈哥),
- 创造力是产生有价值的新颖想法,这是三个大脑神经网络的交互作用——《跨越不可能》精读分享36
峰哥读写思
创造力是神经网络的交互作用。这是《跨越不可能》一书,精读分享的第36篇。根据心理学的定义,创造力是产生有价值的新颖想法。在这个定义中,从大脑的结构来看,创造力总是与选择有关。大脑必须选择一个以前从未出现过的行动计划,并且要判断这个行动计划是否有效。这就要有赖于大脑中的三个神经网络的交互作用。第一个网络是注意网络。这个网络是信息选择器。创造力开始于大脑吸收新的信息。我们是用自己的注意力来吸收这些信息
- 每个人的愿景
依衣多
在办公室闲聊,同事说起他孩子可以背诵很多的古诗词和英语单词了,我很是羡慕,他孩子比我孩子只大了10个月左右。这让我很是羡慕,也让我有了紧迫感,确实要开始教点东西给宝宝了。每天要计划教点幼儿的知识,让孩子多听多看多学,多花时间陪伴孩子成长是我现在需要做的事情。隔壁村李大爷和大娘的愿景是希望他33岁的儿子早点结婚,家里的小儿子早早的已经结婚生子,二儿子的媳妇很顺利,家教又好,从湖北孝感市嫁到这个山沟沟
- 2020-02-09
阿诗玛_6209
公司:丛迪服装有限公司【日精进打卡第739天】【知~学习】《六项精进》大纲0遍,共406遍;《六项精进》通篇0遍,共172遍;《大学》0遍;共606遍【今年计划读10本书】《不抱怨的世界》《成功的真谛》ok《财务总监岗位工作标准》42《墨菲定律》86-100《弟子规》【经典名句】无论今天的路多难走,我们都要在心底默默鼓励自己,坚持不懈,等待那一场破茧的“魅力”。【~实践】一、修身:(对自己个人)1
- React--Fiber 架构
前端_学习之路
React.jsreact.js架构前端
React的Fiber架构是React16.x版本引入的核心更新,旨在解决大型应用中渲染性能瓶颈的问题。它重新设计了协调算法(Reconciliation),使渲染过程更加可控和高效。核心设计目标1.可中断渲染:将渲染工作拆分成多个小任务,允许浏览器中断渲染进程,优先处理高优先级事件(如用户输入、动画)。2.优先级调度:为不同类型的更新分配不同优先级,紧急更新(如动画)可以插队执行。3.增量渲染:
- React Native iOS 全栈开发:跨平台开发的最佳实践
AI天才研究院
ChatGPT计算AI人工智能与大数据reactnativeiosreact.jsai
ReactNativeiOS全栈开发:跨平台开发的最佳实践关键词:ReactNative、iOS开发、跨平台开发、全栈开发、最佳实践摘要:本文围绕ReactNativeiOS全栈开发展开,详细探讨了跨平台开发的最佳实践。从核心概念入手,介绍了ReactNative和iOS开发相关知识,阐述它们之间的联系。深入讲解核心算法原理和具体操作步骤,通过数学模型和公式进一步剖析。提供项目实战案例,包含开发环
- 人格魅力打磨之90天好习惯养成第3周总结
Alice_abdb
1.早起5:00打卡7次,计划达成率100%.2.早睡22:20打卡7次,计划达成率100%.3.运动:累计跑量11公里,累计用时2小时,计划达成率100%.4.学习学习音频3.5小时,看书3.5小时,达成率100%.5.学习感悟本周学习叶武滨时间管理第13~19课程中讲到:时间管理的基础是精力管理。精力就是你的能量,这里面就包括了我们的体能、情绪、精神、情感……一次只养成一个习惯。人的自控力有限
- 如果生活中心如此摇摆不定,我们的情绪难免起起落落,一会意气风发,一会颓废沮丧,没有稳固的方向,也没有稳定的力量。
丛培国
姓名:丛培国机构:丛迪服装公司【日精进打卡第193天】【知~学习】《六项精进》0遍共61遍《大学》0遍共60遍今年计划十五本书一、《活法》OK二、《OKR工作法》3遍OK三、《创造高收益》二OK四、《思维导图》记忆力与专注力训练OK五、《经营三十四问》P062六、《经营十二条》OK七、《调动员工积极性的七个关键》P027-P038【经典名言】如果生活中心如此摇摆不定,我们的情绪难免起起落落,一会意
- 「高效能人士的7个习惯」-读后感-01.改变,从思维方式开始
微笑的百合happyness
什么是七个习惯?不是速成计划,也不是每月精选。而是一个关于个人与人际成长和发展的过程。不但要求你全力以赴、持之以恒,同时也需要付出坚韧不拔的耐心。真正的成长和发展不能一蹴而就,必须经过时间的努力耕耘,才能从这些习惯中获益。在践行7个习惯的过程如同攀登险峰,需要有足够的勇气和耐心来面对各种挑战,但一定会收获喜悦和兴奋,让生命进入一个全新的境界,让生活充实而圆满。-----------史蒂芬·柯维写在
- 迪奥官网口红优惠码,乐分享注册邀请码63天陪跑计划是什么?
优惠券高省
迪奥口红优惠券从哪里买便宜强烈推荐,氧惠APP必须要邀请码才可以注册吗?查看更多关于迪奥口红优惠券从哪里买便宜强烈推荐,氧惠APP必须要邀请码才可以注册吗?的文章刚才我说了,一共9层,第九层的人买第一单东西的佣金第八层的人获得,买第二次东西的时候第七层的人获得佣金......同样的你第一层5人的第十笔推广奖励给你,也是9笔一循环。来氧惠,给你一个赚钱、省钱的机会没错,你1层5个人的第一笔推广奖励给
- 长沙周边游-武大户部巷长江轮渡两天两夜周边游全攻略!
有谱猫
交通长沙和武汉之间的交通主要以火车和高铁为主,并且都十分方便。每小时6趟车不怕你没得选择,单程票的费用是火车46.5,高铁165.5。看你自己的选择,去程火车来程高铁也可以,我选择去程来程都是高铁,虽然贵了一点,但是不累,很舒适。不累的旅程可以让你有更多的精力去旅行,因为旅行本身真的是一件非常累人的事。住宿我们住在光谷广场的德国风情街,价格适中,地铁和公交也比较方便。我们之前原计划是住民宿,但是民
- github push 失败解决方案
日不落000
问题1:之前一直很好用的Git,今天突然push失败,报错如下:YInit[master]⚡gitpushfatal:unabletoaccess'https://github.com/ribuluo000/react-native-boilerplate.git/':Emptyreplyfromserver问题2:github.com在Firefox访问也慢的不行,基本不可以使用了,Chrome
- 11月8日
秋水长天_2fad
事件:晚上三人小组会,国栋给我们讲了他的课件思路感受:感动幸福,小小的不安想法:这是一个敞开的人,能如此和盘托出,我如此被相信,我是幸运的,也是幸福的。为什么别人对我这么好?我什么都没做啊。期待:对自己:多消化,活学活用对别人:无我的应对:记录,多理解,看到思路,看自己如何去用,才不辜负我的渴望:与人联结我的模式:收获意外惊喜时诚惶诚恐我需要做的:少计划多行动,心怀感恩,传递生命力:绽放
- 自我认知
遇见未来的我
自我认知最重要。每个人都自然地认为自己与众不同。虽然不敢说天老大自已老二,但看看别人的成绩,都会说也就是他的运气好,如果是我,肯定比他做得更好。至于怎么能做得好,那得等运气轮到我身上再说。有一部美国影片《美国动物》根据真实的案件拍摄。四个大学生计划抢图书馆里的珍藏版图书,计划看起来也很周密,实施的却漏洞百出。根本无需警察费力,顺着他们留下的各种线索直接抓人。可见想象与实际之间的巨大差异。我们的大脑
- 团队合作~3A
Haven_5b28
物流与生产没必要成为朋友,只需要达成可行的计划就行啦。均衡化生产的计划:1按产品系列划分的每月均衡化生产量非专用设备的利用率;2必要的劳动力;3成品和在制品(WIP)的目标库存目标的班次数量。精益供应链,直送方式订购相同的数量,才用相同频率,并在计划发生变更前及时通知,不留空挡。(一周确认的订单,剩下几周为预测表),减少wip停滞要求:1.坏消息第一,要优先报告2.顺序沟通,计划好安全库存3.人员
- 前端:优秀架构的坟墓
你是否曾经见过那个设计精良的后端系统——界限分明、模式优雅、抽象层层递进——让人不禁感叹,这一定是极致享受的工作环境?然后,你打开了前端代码。顿时,你陷入了全局状态的迷宫,深度嵌套的组件,半途而废的Hooks,以及用十七种挫败方言“喊叫”的CSS之中。优秀的架构一路走过后端,经过DevOps的打磨,成功在云端扩展……却在React的某个上下文里因为一个下拉菜单绊倒,彻底崩溃。我干这一行够久了,见过
- 三妹妹(一)
彩云清扬
我一母同胞四姐妹,父母养育三个,最小的妹妹在出生12天后被一个远房亲戚抱养。关于三妹妹这件事,从我家立场看来是迫不得已,从三妹妹看来也许是罪不可赦。角度不一样,任谁有这样的经历有这种想法都情有可原。父母壮年之时恰恰是计划生育最严厉的阶段,而父母那代人又恰是深受重男轻女思想荼毒的一代。我不知道父亲的想法,只记得在二妹妹几个月时,母亲自作主张花600多块钱买回来一个男孩子,当天晚上父母二人大闹一场,母
- Enum用法
不懂事的小屁孩
enum
以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
- 【Spark九十七】RDD API之aggregateByKey
bit1129
spark
1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type
- hive创建表是报错: Specified key was too long; max key length is 767 bytes
daizj
hive
今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto
- Map 与 JavaBean之间的转换
周凡杨
java自省转换反射
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb
- java连接ftp下载
g21121
java
有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f
- web报表工具FineReport使用中遇到的常见报错及解决办法(二)
老A不折腾
finereportweb报表java报表总结
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S
- linux 系统cpu 内存等信息查看
墙头上一根草
cpu内存liunx
1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u
- Spring中的AOP
aijuans
springAOP
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb
- placeholder(HTML 5) IE 兼容插件
alxw4616
JavaScriptjquery jQuery插件
placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function
- Object类,值域,泛型等总结(适合有基础的人看)
百合不是茶
泛型的继承和通配符变量的值域Object类转换
java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo
- JDK1.5 Condition接口
bijian1013
javathreadConditionjava多线程
Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一
- 开源中国OSC源创会记录
bijian1013
hadoopsparkMemSQL
一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs
- 【Java范型七】范型消除
bit1129
java
范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在
- 【Spark九十四】spark-sql工具的使用
bit1129
spark
spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark
- js做的各种倒计时
ronin47
js 倒计时
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"
- java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接
bylijinnan
java
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){
- mongoDB安装
开窍的石头
mongodb安装 基本操作
mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
- [开源项目]引擎的关键意义
comsci
开源项目
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
- 软件度量的一些方法
cuiyadll
方法
软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的
- XSD中的targetNameSpace解释
darrenzhu
xmlnamespacexsdtargetnamespace
参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一
- 什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?
dcj3sjt126com
raid
RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir
- yii2 restful web服务快速入门
dcj3sjt126com
PHPyii2
快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误
- MongoDB查询(3)——内嵌文档查询(七)
eksliang
MongoDB查询内嵌文档MongoDB查询内嵌数组
MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu
- android4.4从系统图库无法加载图片的问题
gundumw100
android
典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */
- 网页特效大全 jQuery等
ini
JavaScriptjquerycsshtml5ini
HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate
- swift objc_setAssociatedObject block(version1.2 xcode6.4)
啸笑天
version
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
- Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO
MagicMa_007
javaPOJOxmlAegisxfire
Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果
- js get max value in (json) Array
qiaolevip
每天进步一点点学习永无止境max纵观千象
// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"
- XMLhttpRequest 请求 XML,JSON ,POJO 数据
Luob.
POJOjsonAjaxxmlXMLhttpREquest
在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP
- jquery
wuai
jquery
以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo