css Cascading Style Sheet 层叠样式表。css初体验如下:
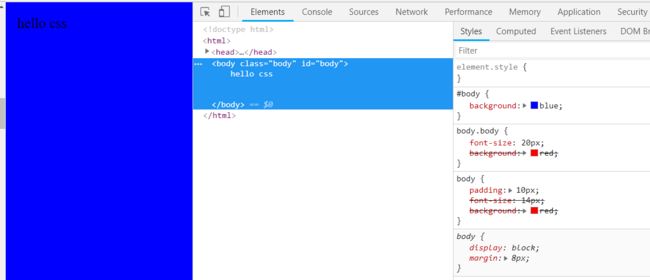
从浏览器截图总可看出层叠的样式,重合的部分根据选择器权重来决定。
基本规则:
选择器{ 属性:值;属性:值;}
选择器,用于匹配HTML元素,有不同的匹配规则,多个选择器是可以叠加的;分类和权重;解析方式和性能;值得关注的选择器。
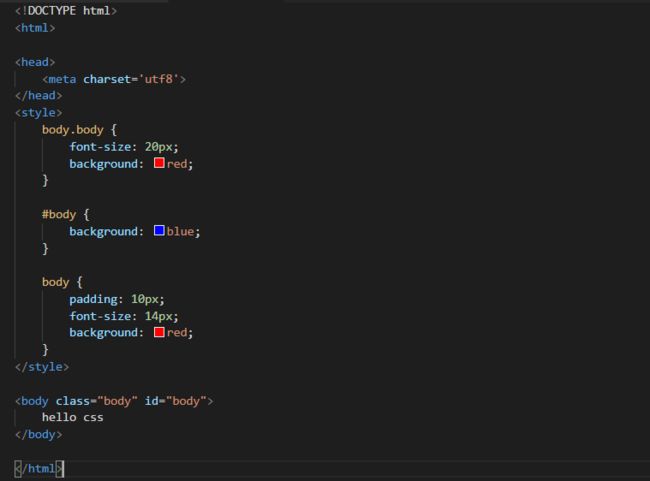
如下面一段style代码:
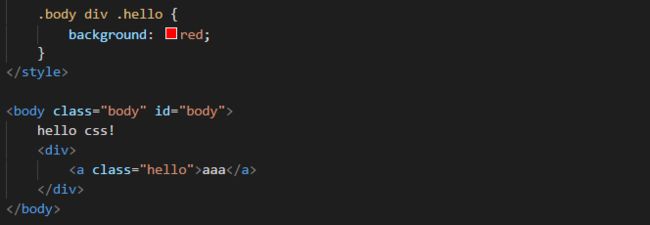
浏览器实际如何解析选择器 .body div .hello{}呢,并不是按照我们想象的从左到右,而是从右到左,加快浏览器解析css,这种方式更快能确定哪个不是选择的元素,找到需要的元素。
选择器的分类:
元素选择器 a{}
伪元素选择器 ::before{} ::after{} 不会出现在dom中,有样式有内容。以前老版本的ie,还是:而不是::。
类选择器 ,比如.link{}
属性选择器 ,比如 [type=radio]{} 选中单选框。
伪类选择器 ,比如:hover{} 是一个元素的状态,而伪元素是真实的显示在页面中的元素。
ID选择器 #id{}
组合选择器 ,比如[type=checkbox] + label{}
否定选择器 ,比如:not(.link){}
通用选择器 *{}
选择器权重:
ID选择器 #id{} +100
类 属性 伪类 +10
元素 伪元素 +1
其他选择器 +0
比如,#id .link a[href] :#id+100 , .link +10, a +1, [href] +10 总共121
计算时,计算一个不进位的数字,意思即使有11个类选择器,权重也不会查过id选择器,反应在css样式上,在有相同属性样式选择上,仍然是应用id选择器的样式。俗话说,‘官大一级,压死人’,这里是‘权重大一级,压死人’。
在选择器权重上,还需要遵守的规则是:!important 优先级最高;元素属性(内联的样式 style='') 优先级高;相同权重 后写的生效。
非布局样式:
字体、字重、颜色、大小、行高、背景、边框、滚动、换行、粗体、斜体、下划线、其它。
字体:字体族,serif sans-serif monospace cursive fantasy。多字体fallback,指定多个,有的话就渲染,否则就往后面找。网络字体、自定义字体。iconfont(文字当图片用)。
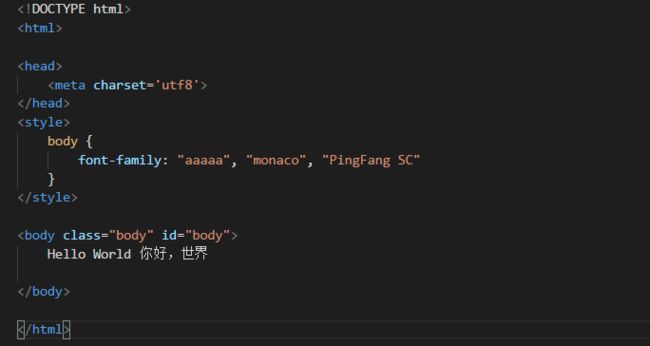
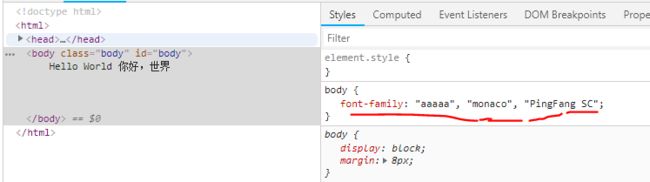
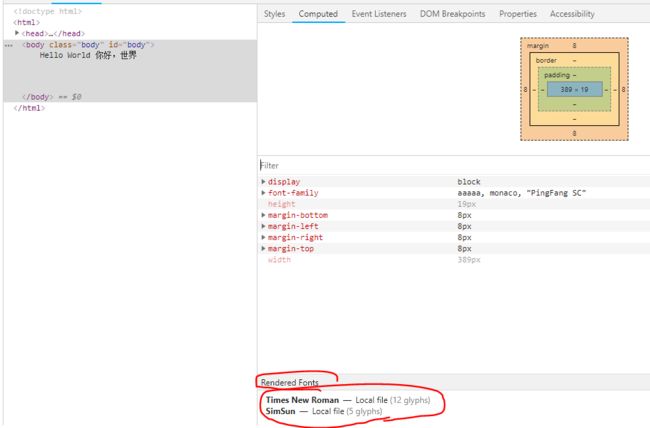
字体族是不写双引号,字体才加双引号。因为不同平台上安装和需要显示用的字体不一样,所以开发人员往往要写出很长的font-family。
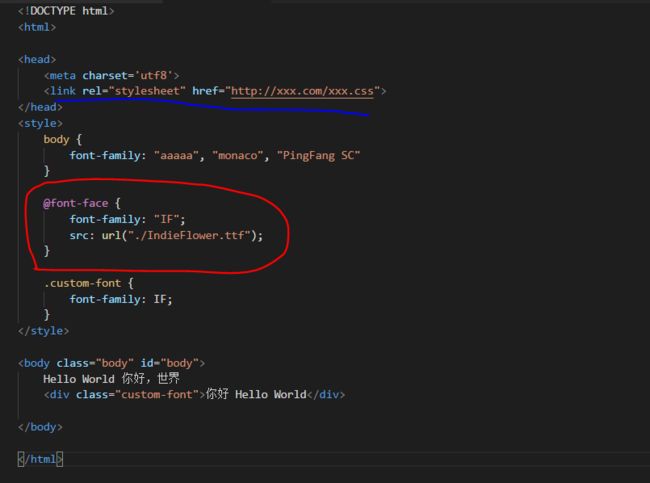
此外如何使用网络字体、自定义字体呢。例子如下:
这里要注意,如果src引用不在本地,存在跨域,还需要解决跨域的问题,可以让对方加上对应的header允许跨域,而link标签是不存在跨域的。
而iconfont如何用,可以看国内用的比较多的 阿里巴巴矢量图标库,上面有详细的教程和资源。
行高:布局时候,书写html渲染出来,是以行排版的,那么有多高,行高的构成,行高相关的现象和方案,关于行高的调整,就变得尤为重要。
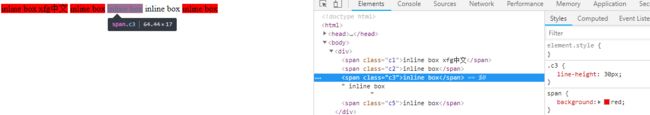
例子如下:
没有标签的是匿名inline box。行高是由line box决定,line box是由inline box的line-height决定的。所以这里是30px。
inline-box背景颜色background是根据字体大小font-size渲染的,根据底线和顶线,文字对齐的线是基线。可以看出,line -height比font-size大,则高度分布两侧,则这个元素在容器中垂直居中。
inline-box中默认按照基线对齐,如果想设置对齐方式,用vertical-align来设置,middle top bottom 也可以用像素px来调整,指离base line距离,这个不建议按照调整距离来做。
图片的3px问题,是因为默认image是inline元素,所以按照基线对齐,而不是底线,那么基线和底线之间就会出现缝隙。解决方案:vertical-align:bottom 或者display:block。(还有设置vertical-align:-3px;可以吗?因为既然题目指定了3px的缝隙问题)
另外一个非布局样式,背景:在容器中,作为一种铺垫,不会影响正文的排布。
背景颜色,渐变色背景,多背景叠加,背景图片和属性(雪碧图),base64和性能优化,多分辨率适配。
background:颜色的英文单词/rgb/rgba/hsl/hsla/16进制来表示(共6位,两位一样写一位,只要写三位就行,如#F00) hsla(色相,饱和度,亮度,透明度)用起来比较方便,容易调整。 16进制的比较精准,但是不那么直观。
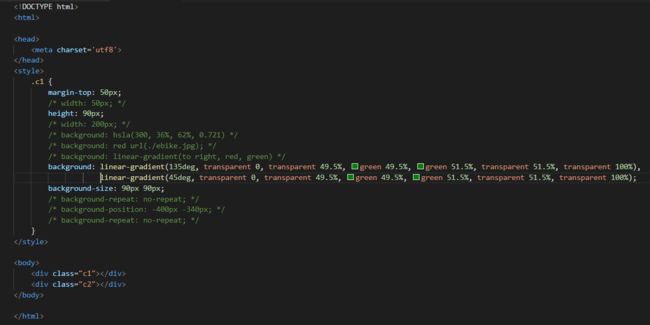
测试代码如上,url表示图片地址时,图片的大小和容器的大小决定了图片的显示,如果长度或者高度比图片的高度和长度大,则图片会平铺或竖铺。linear-gradient这个属性,函数(特性)接受的第一个参数是渐变的角度,他可以接受一个表示角度的值(可用的单位deg、rad、grad或turn)或者是表示方向的关键词(top、right、bottom、left、left top、top right、bottom right或者left bottom)。第二个参数是接受一系列颜色节点(终止点的颜色)。关于这个属性的详细介绍,尤其是角度变化时候,颜色是如何变化时候,‘https://www.w3cplus.com/css3/do-you-really-understand-css-linear-gradients.html’中有非常棒的介绍。还有background-position,background-repeat,background-size等了可以实现网格,波浪线,还有形成雪碧图来优化页面。图片转换成base64,放在url(在线编码的值或者交给构建工具来做),这样能减少http请求,但是图片转换成base64体积会增大三分之一左右,而且还有解码开销,所以是否使用它需要具体对待(小图标等)。
把上面 background-size的高度增大一倍,则成波浪线。
下面继续下一个非布局样式-边框,border:
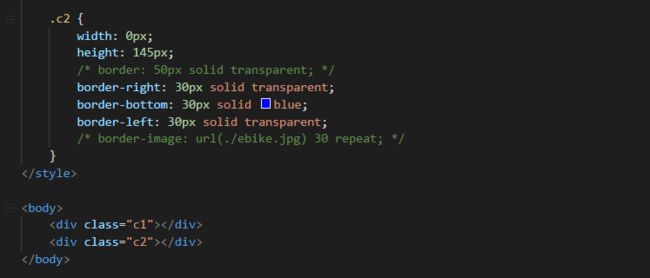
边框的属性:线性 大小 颜色
边框背景图
边框衔接(三角形)
利用的是border相切时候称斜线,同时盒子模型中width设置不包括border,上面加上border-radius:30px;则是扇形。上面呈现的是等边三角形,改变对应的border宽度,则得到对应锐角或者钝角三角形。
非布局样式-滚动:当容器装不下内容的时候,就会产生滚动。
滚动行为和滚动条。可设置对应属性overflow为visible hidden scroll auto。