摘要
最近在公司需要做培训,我打算把JavaScript中的原型与原型链讲给大家。但我在梳理原型与原型链的时候发现,需要储备一些必要的知识。其中this就是相当关键的一部分,接下来我就分章节结合《你不知道的JavaScript》一书讲解一下。希望对大家都有帮助。
1.为什么在JavaScript中使用this让代码更加优雅?
针对题目的这个问题,我们通过代码进行比较,来寻找为什么使用this的原因。
代码片段1
这段代码展示了我们在函数调用的时候,并没有将参数作为对象进行传递,而是通过函数特有的call隐式传递对象。接下来看通过参数传递的显示传递方式
//通用的,隐式传递对象
function identify() {
return this.name.toUpperCase();
}
function speak() {
var greeting = "Hello I'm " + identify.call(this);
console.log(greeting);
}
var me = {
name:'Mike'
};
var you = {
name:'Reader'
};
console.log(identify.call(me));
speak.call(me);
console.log(identify.call(you));
speak.call(you);
代码片段2
这段代码通过向函数传递参数当作对象在函数内部调用,这也是我们日常开发中常用的手段。
//传入对象,显示传入
function identify2(context) {
return context.name.toUpperCase();
}
function speak2(context) {
var greeting = "Hello I'm " + identify2(context);
console.log(greeting);
}
console.log(identify2(me));
speak2(me);
console.log(identify2(you));
speak2(you);
通过以上两段代码的比较,我们可以得出结论就是通过this隐式绑定传递对象比将参数当作对象在函数内部使用更加的优雅,而且随着代码的复杂程度增加,显示传递的方式会让代码变的越来越复杂,易复用性不高,后期很难去维护。因为到时候传递这么多对象,我们自己开发人员都会懵逼,这个对象是哪的,在哪里用的等等一系列的问题。而且,后期在原型与原型链当中,this的使用起到至关重要的作用。
2 关于this的误解
近期我读了一下《你不知道的JavaScript》一书以及我工作中遇到的问题,整理了一下关于this的误解,希望对大家有所帮助。
2.1 指向自身
这个误解理解为将this看成了指向函数自身,即通过this可以调用函数内的任意一个属性或者方法。这也是我们常见的误解之一。
我以《你不知道的JavaScript》书中1.2.1的代码为例,如下
function foo(num) {
console.log("foo:" + num);
this.count ++;
}
foo.count = 0;
var i;
for(i = 0; i < 10; i++){
if(i > 5){
foo(i);
}
}
console.log(foo.count);
运行结果如图:
那么我代码中明明声明了一个count属性并且初始值是0;通过for循环之后,count的预期值应该是4,可是为什么是0呢。那么4到底跑哪里去了呢。带着这两个疑问,接下来就一个一个的攻破。
2.1.1 count的值为什么是0,而不是4呢?
我们看一下foo这个函数的调用位置,他是在for循环的作用域内的if块级作用域内被调用的,那么一旦在代码中出现了块级作用域,this的指向就不在是函数自身了。因此,在foo函数内的this.count根本就找不到我们事先声明好的foo.count这个变量,两者是不相等的。所有最后foo.count根本就没有进行加加的操作。这是count的值为啥是0而不是4的原因。
2.1.2 那么4到底跑到哪里去了呢?
上一个问题我们说到了作用域的问题,让this不在指向函数自身。那么this指向了谁。我把代码在修改一下对比一下,仅仅在最后打印一下window
function foo(num) {
console.log("foo:" + num);
this.count ++;
}
foo.count = 0;
var i;
for(i = 0; i < 10; i++){
if(i > 5){
foo(i);
}
}
console.log(foo.count);
console.log(window);//修改
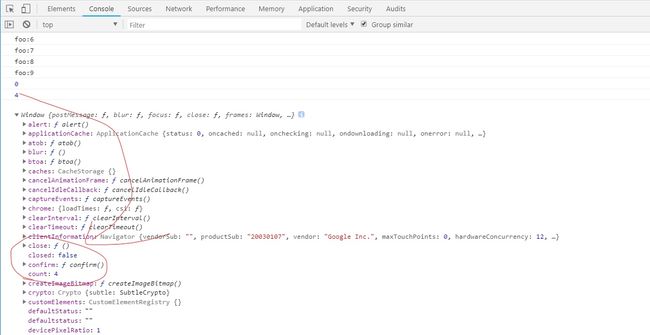
运行结果如下
我打印了一下window在它底下找到了一个count属性。那么问题来了,它是怎么加到window下面的呢。其实,还是因为块级作用域的问题,让本身this指向函数自身的问题结果this指向了window。因此,在foo函数内的this就是window,因为我们没有对window下的count进行初始化,所有count的值就为NaN。那么现在我们就很好将我们抛出的问题,4去哪里这个答案找到了,我们仅仅需要声明一下window.count一个初始值为0 我们就可以得到4。 在修改一下代码初始化window.count,最后打印window.count
function foo(num) {
console.log("foo:" + num);
this.count ++;
}
foo.count = 0;
window.count = 0;
var i;
for(i = 0; i < 10; i++){
if(i > 5){
foo(i);
}
}
console.log(foo.count);
console.log(window.count);
console.log(window);
运行结果
那么我们如何去让foo.count这个变量起到作用了呢,就是如何让它得到期望4的结果呢。
解决方案有多种,在我的认知范围里,我这里只去到B格的一种,如果大家有更好的方法欢迎留言学习。就是通过call方法强制改变this的指向。
function foo(num) {
console.log("foo:" + num);
this.count ++;
}
foo.count = 0;
window.count = 0;
var i;
for(i = 0; i < 10; i++){
if(i > 5){
foo.call(foo,i);
}
}
console.log(foo.count);//4
console.log(window.count);//0
通过以上代码,我把this指向函数自身的问题给说明了一下,同时指出为什么会产生这个问,以及如何找到正确答案的解决方案。产生这个问题的情况其实有很多,再比如匿名函数改变this的指向,这里就不一一列举,日后开发过程中遇到在总结。
2.2 它的作用域
这一部分我取自《你不知道的JavaScript》中的一段话来解释
第二种常见的误解是,this指向函数的作用域。这个问题有点复杂,因为在某些情况下它是正确的,但在其他情况下它却是错误的。
需要明确的是,this在任何情况下都不指向函数的词法作用域。在JavaScript内部,作用域确实和对象类似,可见的标识符都是它的属性。但是作用域对象那个无法通过JavaScript代码访问,它存在JavaScript引擎内部。
下面我贴上一段代码,供大家理解,给提一个问题,这段代码能否完美执行,同时this.a是否能取到。如果不明白的可以留言我给解答。提示一下如果你明白谁调用了foot就不难理解了
function foot() {
var a = 2;
this.bar();
}
function bar() {
console.log(this.a);
}
foot();
总结
这部分主要讲了为什么使用this和常见this的误区。this其实是在JavaScript中扮演很
的角色,接下来我将分多章节把他讲解一下。