一、编程范式
在了解StatelessWidget和StatefulWidget之前,我们需要先了解Flutter如何调整一个部件(Widget),即UI编程范式
在Android和iOS中,UI的开发时命令式编程,而在Flutter中,UI开发时声明式编程,其核心设计思想是将视图和数据分离开,与React一样。我们需要转变一下编程思维:
- 命令式编程强调控制过程细节
- 生命是强调通过意图输出结果整体。
iOS中的SwiftUI中以及Flutter目前都采用了声明式编程。
Flutter中,对组件分为StatelessWidget和StatefulWidget两大类,当所要构建的用户界面不随任何状态信息的变化而变化时,使用StatelessWidget,反之则使用StatefulWidget。
1、StatefulWidget是“万金油”吗?
StatefulWidget不仅可以展示静态UI还可以响应状态变化,那StatelessWidget还有存在的必要吗?
事实是,StatefulWidget的滥用会直接影响Flutter应用渲染的性能,与其生命周期有很大的关系。
Widget 是不可变的,更新则意味着销毁 + 重建(build)。StatelessWidget 是静态的,一旦创建则无需更新;而对于 StatefulWidget 来说,在 State 类中调用 setState 方法更新数据,会触发视图的销毁和重建,也将间接地触发其每个子 Widget 的销毁和重建。
这意味着什么呢?如果我们的根布局是一个StatefulWidget,在其state中每调用一次更新UI,都将是一整个页面所有Widget的销毁和重建。
二、Flutter的Widget生命周期
2.1 生命周期的理解
什么是生命周期呢?
- 客户端开发:iOS开发中UIViewController从创建到销毁的整个过程,Android开发中Activity从创建到销毁的整个过程。以便在不同的生命周期方法中完成不同的操作;
- 前端开发中:Vue、React开发中组件也都有自己的生命周期;
Flutter小部件的生命周期:
- StatelessWidget可以由父Widget直接传入值,调用build方法来构建,整个过程非常简单;
- 而StatefulWidget需要通过State来管理其数据,并且还要监控状态的改变决定是否重新build整个Widget;
- 所以,我们主要讨论StatefulWidget的生命周期,也就是它从创建到销毁的整个过程;
2.2 StatefulWidget生命周期
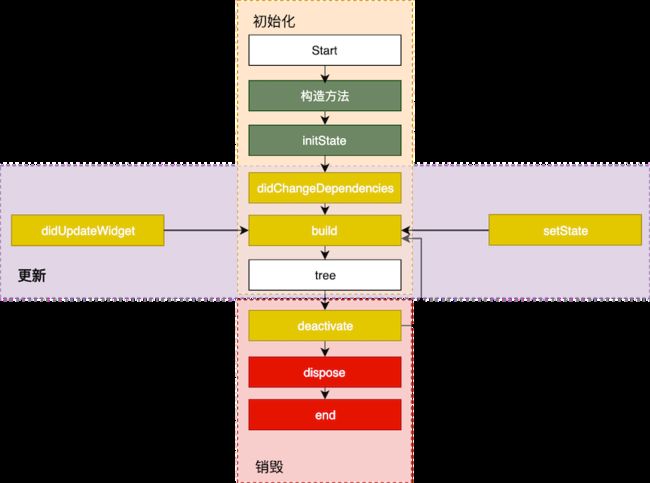
2.2.1 生命周期的简单版
StatefulWidget本身由两个类组成的:StatefulWidget和State
首先,执行StatefulWidget中相关的方法:
- 1、执行StatefulWidget的构造函数(Constructor)来创建出StatefulWidget;
- 2、执行StatefulWidget的
createState方法,来创建一个维护StatefulWidget的State对象;
其次,调用createState创建State对象时,执行State类的相关方法,分为3个阶段:
第一阶段:创建
- 1、执行State类的构造方法(Constructor)来创建State对象;
- 2、执行
initState,我们通常会在这个方法中执行一些数据初始化的操作,或者也可能会发送网络请求;
注意:
initState方法是重写父类的方法,必须调用super,父类中会进行一些其他操作;
在源码中,initState有注解(annotation):@mustCallSuper
- 3、执行
didChangeDependencies方法,这个方法在两种情况下会调用:
1、调用initState会调用; 2、从其他对象中依赖一些数据发生改变时,比如InheritedWidget;
- 4、执行build方法,构建视图;
第二阶段:更新
build方法执行有3种情况,
1、didChangeDependencies方法
2、手动调用setState方法
3、didUpdateWidget方法(父Widget触发重建(rebuild)时,系统会调用didUpdateWidget方法)
第二阶段:销毁
当组件的可见状态发生变化时,
deactivate函数会被调用,这时 State 会被暂时从视图树中移除。当前的Widget不再使用时,会调用
dispose进行销毁;
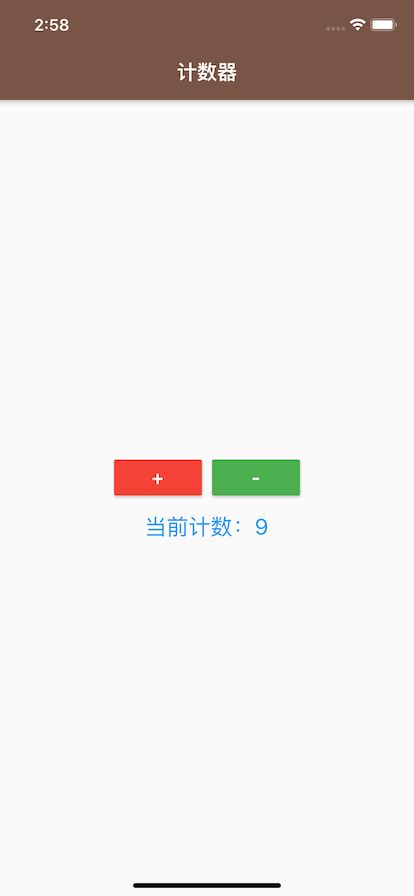
2.2.2 案例一 计数器 - StatefulWidget的实践
import 'package:flutter/material.dart';
main() => runApp(ZQLunchApp());
class ZQLunchApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: ZQHomePage()
);
}
}
class ZQHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('计数器'),
backgroundColor: Colors.brown,
),
body: ZQHomeContent(),
);
}
}
class ZQHomeContent extends StatefulWidget {
@override
State createState() {
return _ZQHomeContentState();
}
}
class _ZQHomeContentState extends State{
var _clickCount = 0;
@override
Widget build(BuildContext context) {
return Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
_getButtons(),
SizedBox(
height: 10,
),
Text(
'当前计数:$_clickCount',
style: TextStyle(
fontSize: 22,
color: Colors.blue,
),
)
],
),
);
}
Widget _getButtons(){
return Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
RaisedButton(
color: Colors.red,
child: Text(
"+",
style: TextStyle(
fontSize: 20,
color: Colors.white
),
),
onPressed: (){
setState(() {
_clickCount++;
});
}),
SizedBox(width: 10,),
RaisedButton(
color: Colors.green,
child: Text(
"-",
style: TextStyle(
fontSize: 20,
color: Colors.white
),
),
onPressed: (){
setState(() {
_clickCount--;
});
})
],
);
}
}
2.2.3 案例二 StatefulWidget的声明周期
import 'package:flutter/material.dart';
main() => runApp(ZQLunchApp());
class ZQLunchApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: ZQHomePage()
);
}
}
class ZQHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('计数器'),
backgroundColor: Colors.brown,
),
body: ZQHomeContent(),
);
}
}
class ZQHomeContent extends StatefulWidget {
ZQHomeContent(){
print('第一步,调用ZQHomeContent 的 constructor 方法');
}
@override
_ZQHomeContentState createState() {
print('第二步,调用ZQHomeContent 的 createState 方法');
return _ZQHomeContentState();
}
}
class _ZQHomeContentState extends State{
int _counter = 0;
_ZQHomeContentState(){
print('第三步,调用ZQHomeContent 的 constructor 方法');
}
@override
void initState() {
print("第四步,_ZQHomeContentState 的 initState 方法");
super.initState();
}
@override
Widget build(BuildContext context) {
print("第五步,_ZQHomeContentState 的 build 方法");
return Column(
children: [
RaisedButton(
child: Icon(Icons.add),
onPressed: (){
setState(() {
_counter++;
});
}),
Text("数字$_counter"),
],
);
}
@override
void dispose() {
print("第六步,_ZQHomeContentState 的 build 方法");//暂时不会走
super.dispose();
}
}
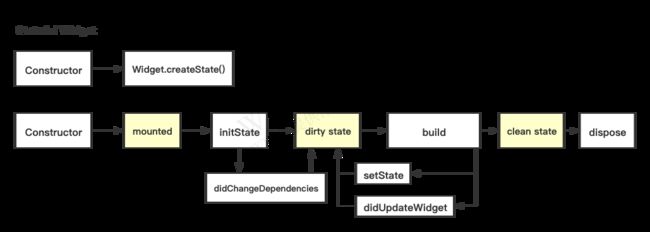
2.2.3 生命周期的进阶版
-
mounted是State内部设置的一个属性,事实上我们不了解它也可以,但是如果你想深入了解它,会对State的机制理解更加清晰;
很多资料没有提到这个属性,该属性是内部设置的,不需要手动修改;
- dirty state的含义是脏的State
- dirty state是通过一个Element属性标记;
- 将它标记为dirty会等待下一次的重绘检查,强制调用build方法来构建我们的Widget;
- clean state的含义是干净的State
- 表示当前build出来的Widget,下一次重绘检查时不需要重新build;