Node_JS_环境安装,vue-cli2.x和vue-cli3.x的搭建
一、安装node环境
1.NodeJs是一个基于Chrome的V8引擎的Javascript运行环境。
2.官网:http://nodejs.cn/download/
3.下载步骤:一直下一步,
安装到这步之后直接点击next,无需勾选,勾选后会自动下载python2、 visual studio和chocolatey,有需要的可以勾选下载
安装完后使用window+r快捷键打开以下界面,输入cmd点击确定进入命令行工具
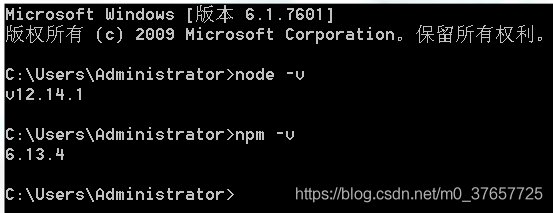
输入node -v回车后显示版本信息表示安装成功,因为node集成npm ,所以 npm -v则显示npm的版本
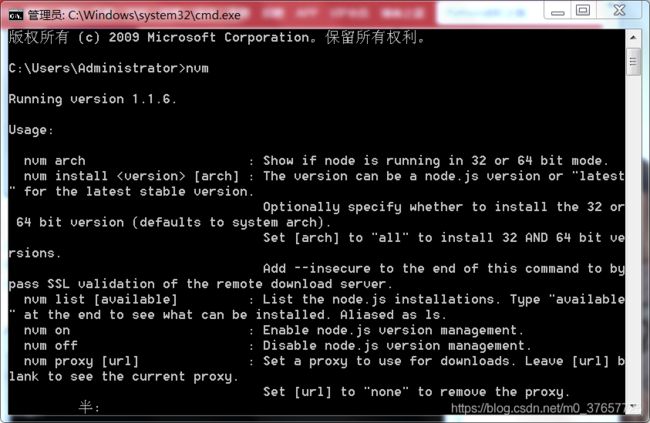
nvm管理工具:管理同一机器不同版本的node
nvm安装步骤:https://github.com/nvm-sh/nvm/blob/master/README.md
nvm安装命令:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.1/install.sh | bash
或者 wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.1/install.sh | bash
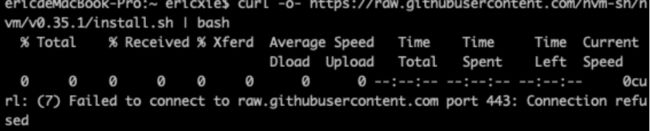
如安装出现以下错误,可使用复制下面这个命令安装nvm
git clone https://github.com/creationix/nvm.git ~/.nvm && cd ~/.nvm && git checkout `git describe --abbrev=0 --tags`
安装好后重启终端输入nvm,有信息打印出来则表示安装成功
更换淘宝镜像:export NVM_NODEJS_ORG_MIRROR=https://npm.taobao.org/mirrors/node
windows系统nvm安装:
nvm安装包地址:https://github.com/coreybutler/nvm-windows/releases
下载后直接安装即可使用,无需配置:
常用nvm命令:
nvm ls-remote 查看node存在的所有版本
nvm install node版本号 安装对应node版本 ,如nvm install 6.14.4
nvm use node版本号 使用指定node版本
nvm uninstall node版本号 删除已安装的指定版本
nvm ls 列出所有安装的版本
二、安装webpack 构建工具
运行:npm install webpack -g
![]()
三、安装vue-cli 2.x 脚手架
安装: npm install vue-cli -g 安装完成之后,测试版本:vue -V : 2.9.6
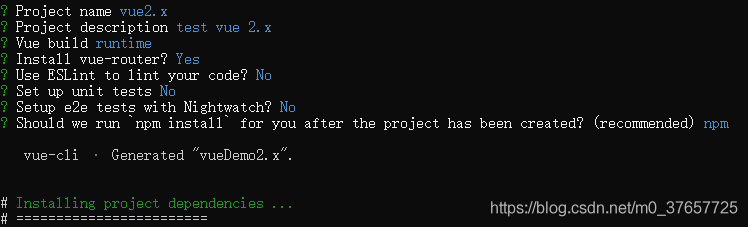
创建项目:vue init webpack vueDemo2.x(不要取中文名字)
- 项目名字:vueDemo2.x
- 项目描述: test vue-cli 2.x
- 作者: lijing
- 是否安装路由:y (可以要,也可以不要)
- 是否用ESLint检测代码:no
- 单元测试:no
- e2e端对端测试:no
- 安装npm :npm
四、安装vue-cli 3.x 4.x 一样的流程
安装:npm install @vue/cli -g 安装完成之后,测试版本:vue -V : 3.4.0
创建项目:vue create vuedemo3.x(不要取中文名字)
- 选择Manually:重新选择
- 选择:Babel,Router,Vuex,Css Precessors
- 选择历史路由:y
- 选择stylus 模式的css
- 配置文件:in dedicated config files 单独的配置文件
- 是否保存配置再未来的项目可以直接选择:n
在VS code启动程序:
- 在项目目录新建:vue.config.js
- 安装依赖包node_module:npm install
- 启动程序:cnpm run server
- ip地址输入:localhost:8080
修改端口在启动:编辑vue.config.js
module.exports = {
configureWebpack:{
devServer:{
port:8089,//端口号
open:true,
//Mock数据
before(app){
}
}
}
}vuecli3.x对比vuecli2.x的项目架构的区别:
- 去掉了`2.x` `build`和`config`等目录 ,大部分配置 都集成到`vue.config.js`这里了
- vue.config.js里大概包括了配置 常用的输出路径名、跟目录、预处理、devServer配置、pwa、dll、第三方插件等等
- 具体配置可参考(https://www.cnblogs.com/zjhr/p/9472648.html)
- 因为绝大部分的配置和扩展尤大大已经做好了封装的了,我们常用的开发基本可以满足,不满足的我们自己可以自行去扩展
- webpack的配置在这个属性里修改configureWebpack(Mock也是在这里面的)