乐鑫Esp32学习之旅28 安信可 ESP32-Cam 摄像头开发板二次开发 C SDK编程,实现MQTT远程拍照传输到私有服务器。(附带源码)
- 本系列博客学习由非官方人员 半颗心脏 潜心所力所写,仅仅做个人技术交流分享,不做任何商业用途。如有不对之处,请留言,本人及时更改。
1、 爬坑学习新旅程,虚拟机搭建esp32开发环境,打印 “Hellow World”。
2、 巧用eclipes编辑器,官方教程在在Windows下搭建esp32开发环境,打印 “Hellow World”。
3、 认识基本esp32的GPIO接口,开始点亮您的第一盏 LED和中断回调实现按键功能 。
4、体会esp32的强大的定时器功能, 实现定时2s闪烁一盏LED灯。
5、接触实践esp32的pwm宽度脉冲功能, 实现呼吸效果闪烁一盏LED灯。
6、smartConfig和微信airKiss在esp32的实现,一键配网轻松快捷连接路由器。
7、利用GPIO中断做一个按键的短按和长按的回调事件,再也无须担心触发源。
8、esp32上实现本地 UDP 客户端和服务端角色,在局域网内实现通讯。
9、esp32上实现本地 TCP 客户端和服务端角色,可断线重连原路返回数据。
10、乐鑫esp32 SDK编程利用rmt驱动ws2812七彩灯,实现彩虹渐变效果。
11、入门 乐鑫esp-adf 音频框架开发,esp32造一个蓝牙耳机,实现切换歌曲,获取歌曲信息等功能。
12、开源一个微信公众号airkiss配网esp32以及局域网发现功能的工程,分享一个airkiss配网小工具。
13、esp32 内置 dns 服务器,无需外网访问域名返回指定网页。
14、esp32 sdk编程实现门户强制认证,连接esp32热点之后,自动强制弹出指定的登录界面。
15、认识本地离线语音唤醒识别框架 esp-skainet ,实现较低成本的硬件语音本地识别控制。
16、学习本地语音唤醒离线识别框架 esp-skainet ,如何修改唤醒词? 如何自定义命令词?如何做意图动作?
17、全网首发,乐鑫esp32 sdk直连京东微联·小京鱼 · IoT开放平台,实现叮咚音响语音智能控制。
18、入门京东微联·小京鱼的控制面板H5开发,读懂vue语法,做自己的控制页面。
19、重磅开源,如何在微信小程序上ble蓝牙配网esp32,blufi的那些事!
20、一篇好文,开发过程中编译esp32固件太大,无法正常启动?教你如何自定义分区表partitions.csv。
21、 esp32蓝牙配网blufi的高度封装,集成简单、使用简单、容易上手,提高开发效率!
22、讨论下程序员 “青春饭” 那些事,分享在esp32实现多种加密算法md5 |AES CBC-ECB| Sha1 | Sha256 等!
23、安信可 esp32-a1s 音频开发板移植最新 esp-adf 音频框架,小试牛刀如何实现在线文字转语音播放。
25、分享在 esp32 SDK实现冷暖光色温平滑调节的封装,轻松集成到您的项目去。
26、分享下如何在window下使用CMake编译,编译速度提高传统 make 编译一个档次。
27、windows10平台下自带的Linux安装 ESP8266/ESP32 环境,再无需额外安装虚拟机了。
28、安信可 ESP32-Cam 摄像头开发板二次开发 C SDK编程,实现MQTT远程拍照传输到私有服务器。
文章目录
- 一、前言
- 二、准备
-
-
- 硬件
- 软件
-
- 三、服务器准备
- 四、嵌入式代码详解
- 五、私有云看到的效果
-
- 另外,不要把我的博客作为学习标准,我的只是笔记,难有疏忽之处,如果有,请指出来,也欢迎留言哈!
一、前言
今天凌晨,乐鑫微信公众号发布了一篇文章,正式发布 ESP32-S3的芯片,与ESP32-S2对比,主要多了一个蓝牙协议栈。而与ESP32芯片对比,增强了很多;
ESP32-S3 拥有 44 个可编程 GPIO(比 ESP32 多 10 个),支持所有常用外设接口,如 SPI、I2S、I2C、PWM、RMT、ADC、DAC、UART、SD/MMC 主机控制器和 TWAI 控制器等。用户可将其中的 14 个 GPIO 配置为用于 HMI 交互的电容触摸输入端。此外,ESP32-S3 搭载了超低功耗协处理器 (ULP),支持多种低功耗模式,广泛适用于各类低功耗应用场景。
不过令我失望的是,依然不支持 5G WiFi 频段。
今天给大家带来东家的摄像头开发板,自己学习的方向多种多样,整理之前的项目,给大家做下参考,挺好玩的,特别是一些很常见的需求,比如今天给大家带来的是:摄像头开发板实现MQTT远程拍照传输到私有服务器。
二、准备
硬件
-
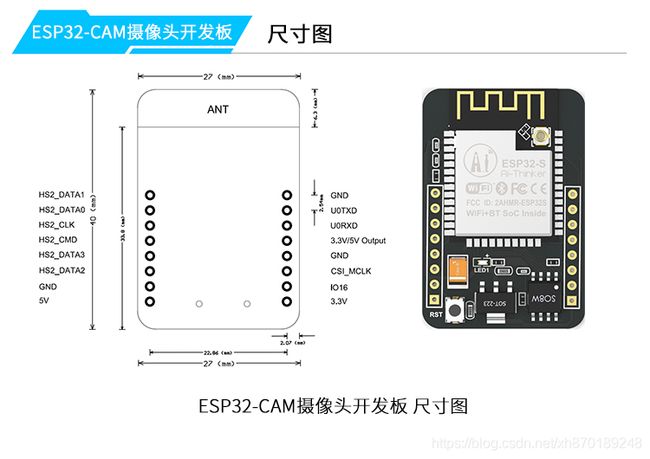
安信可 ESP32-Cam 开发板。
-
TTL-USB 调试工具(推荐使用 CP2102串口芯片的 ,保证足够的电压电流)。
软件
- 环境搭建:Linux环境搭建 /relese/v3.3.2 分支
- 工具链设置:下载 toolchain,博主使用的版本是:
gcc version 5.2.0 (crosstool-NG crosstool-ng-1.22.0-97-gc752ad5) - Python版本:
Python 2.7.17
三、服务器准备
本代码以HTTP 协议POST提交 ,二进制形式把图片上传到服务器。其格式如下:
POST /index.php HTTP/1.1
Host: www.domain.com
Content-Type: image/jpeg
Content-Length: 12540
""
因此,服务器要以数据流接收,以 PHP语言为例:
//接受数据流
$stream = file_get_contents('php://input');
//数据流转化为png格式,并保存在指定的位置
$len = file_put_contents('/www/wwwroot/static/' . time() . ".png", $stream);
四、嵌入式代码详解
文件目录说明:
├─1_take_pic_http_to_cloud
│ ├─components 摄像头驱动代码组件
│ ├─main 用户程序
│ │ ├─app_wifi.c/h 连接路由器的逻辑实现
│ │ ├─main.c 主文件程序入口
这里主要熟悉下 HTTP请求,我以最简单的形式上传,设置 header 为 image/jpeg,把图片buff放在body里面即可;
主文件逻辑代码协议详解:
static void http_test_task(void *pvParameters)
{
//等待Wi-Fi连接成功
app_wifi_wait_connected();
ESP_LOGI(TAG, "Http Start");
size_t _jpg_buf_len;
uint8_t *_jpg_buf;
camera_fb_t *pic = NULL;
esp_err_t res = ESP_OK;
size_t fb_len = 0;
//配置服务器相关信息
esp_http_client_config_t config = {
.url = "http://www.domain.com/index.php",
.method = HTTP_METHOD_POST,
.event_handler = _http_event_handler,
.buffer_size = 4096,
.timeout_ms = 10000,
};
esp_http_client_handle_t client = esp_http_client_init(&config);
//开始拍照
pic = esp_camera_fb_get();
if (!pic)
{
ESP_LOGE(TAG, "Camera capture failed");
}
else
{
//拍照成功,获取其大小、尺寸等信息
ESP_LOGI(TAG, "Camera capture OK , Its size was: %zu bytes", pic->len);
ESP_LOGI(TAG, "Camera capture OK , Its width was: %d", pic->width);
ESP_LOGI(TAG, "Camera capture OK , Its height was: %d ", pic->height);
//设置HTTP请求头为image/jpg表示图片类型
res = esp_http_client_set_header(client, "Content-Type", "image/jpg");
if (res != ESP_OK)
{
ESP_LOGE(TAG, "esp_http_client_set_header result code : [%s]", esp_err_to_name(res));
goto end;
}
//把图片放在body里面
res = esp_http_client_set_post_field(client, (const char *)pic->buf, pic->len);
if (res != ESP_OK)
{
ESP_LOGE(TAG, "esp_http_client_set_post_field result code : [%s]", esp_err_to_name(res));
goto end;
}
vTaskDelay(1000 / portTICK_RATE_MS);
//开始执行请求服务器
res = esp_http_client_perform(client);
//判断是否请求成功
if (res == ESP_OK)
{
ESP_LOGI(TAG, "HTTPS Status = %d, content_length = %d",
esp_http_client_get_status_code(client), esp_http_client_get_content_length(client));
}
else
{
ESP_LOGE(TAG, "perform http request %s", esp_err_to_name(res));
}
}
end:
{
esp_camera_fb_return(pic);
esp_http_client_cleanup(client);
free(buffer);
}
ESP_LOGI(TAG, "Http End");
vTaskDelete(NULL);
}
- 收到
MQTT信息后,立刻拍照上传;
case MQTT_EVENT_DATA:
ESP_LOGI(TAG, "MQTT_EVENT_DATA");
printf("TOPIC=%.*s\r\n", event->topic_len, event->topic);
printf("DATA=%.*s\r\n", event->data_len, event->data);
//开始拍照上传
xTaskCreate(&http_test_task, "http_test_task", 8192, NULL, 5, NULL);
printf(" esp_get_free_heap_size : %d \n", esp_get_free_heap_size());
break;
五、私有云看到的效果
- 关注本人微信公众号 “徐宏blog” ,发送 210101 获取源码!
另外,不要把我的博客作为学习标准,我的只是笔记,难有疏忽之处,如果有,请指出来,也欢迎留言哈!
- 玩转
esp8266带你飞、加群QQ群,不喜的朋友勿喷勿加:434878850 - 个人邮箱:[email protected] 24小时在线,有发必回复!
- esp8266源代码学习汇总(持续更新,欢迎star):https://github.com/xuhongv/StudyInEsp8266
- esp32源代码学习汇总(持续更新,欢迎star):https://github.com/xuhongv/StudyInEsp32
- 关注下面微信公众号二维码,干货多多,第一时间推送!
![]()