“渝快办”自2018年上线以来,在鼓励和赞美的背后,批评与质疑也不绝于耳。(“渝快办”,重庆市一体化在线政务服务平台,这里特指“重庆市政府”App中的“渝快办”小程序)
相较于以前的浮浮泛泛,现在的意见建议越来越具体。比如:
注册验证环节多,下载后无法直接用;
办事入口不明显,找不到需要的服务;
人脸识别通不过,多刷几次居然闪退;
服务响应速度慢,页面总是在加载中;
智能客服不智能,问答牛头不对马嘴;
……
总之,不好用,体验差!
收到具体的意见,就有了改进的任务。后台的小伙伴梳理出80多项改进任务,形成清单,动态更新,限时完成。
事项梳理组开始分析事项办理情形、受理条件,系统对接组查找与第三方对接的接口问题,页面设计组收集不同手机型号和操作系统排查适配问题,运维小伙伴监控起系统的稳定性和响应时效,开发小伙伴也加班加点、马力全开,新版本接二连三发布……
可以看出,“渝快办”不好用、体验差,只是一个感受,导致问题的原因却是多方面的。
那么,当别人在说一个产品不好用的时候,到底是在说什么?我们怎样才能发掘出用户吐槽和埋怨背后的原因呢?特别是像“渝快办”这样服务多、受众广、目标用户不聚焦的产品。
如果了解过体验设计,那么可能听说过设计大师Ajax之父Jesse James Garrett在 2007 年出版的《用户体验要素:以用户为中心的产品设计》一书。Garrett逻辑性非常强。在这本书中,他提出了一个观点,从五个要素自下而上地建设用户体验。
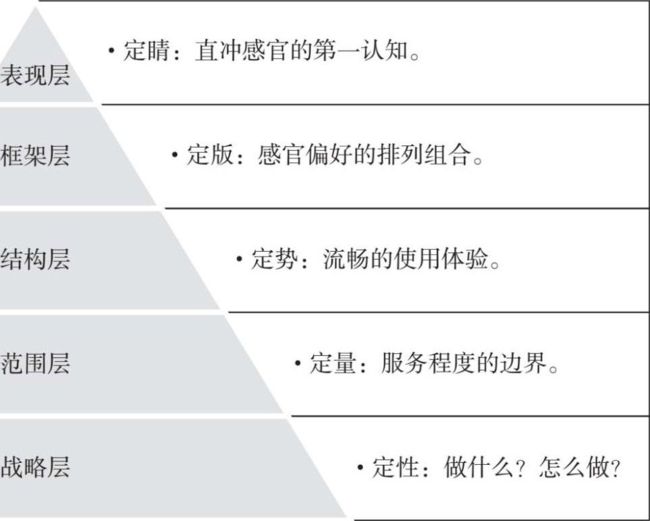
这五层由低到高、由抽象到具体,分别为“战略层”、“范围层”、“结构层”、“框架层”、“表现层”。
战略层是最核心的。产品之所以存在,不在于产品本身有多厉害、有多酷炫,而是为别人提供了什么需求,解决了什么问题,让别人需要它、持续依赖它。整个团队都要清楚,我们要通过这个产品提供什么?我们的用户要通过这个产品得到什么?这是定性。
范围层,也就是产品的能力圈层,要明确产品适用行业和用户范围,以及产品研发的边界和功能数量级。没有一种药包治百病,没有一款产品是万能的。这里就要明确,到底要做哪些事,提供哪些服务,而不做哪些事,就坚决不碰。这是定量。
结构层,这是对资源的整体组织,决定产品整体要素分布,包括产品应用场景规划和设计方案,整体交互关系确立和产品形态方向,就像房屋装修的动线设计,给用户流畅的使用体验。这是定势。
框架层,就是框定每个页面有多少元素,它们的链接关系、调用规则是什么。用户打开任何一个交互界面,能感知到的一切内容和功能,都是在这个框架内被框定。这是定版。
表现层,是用户对产品的最直观印象,包括画面、图标、颜色、指引、搭配、明暗、声音等带给我们五感的直观感受,是直冲感官的第一认知。这是定睛。
比如我们用外卖软件,点了外卖在等待的过程中,想知道商家是否接单、外卖小哥到底取货了没有,距离还有多远。这时候,我们看到手机弹出了这么一个提示,“商家接单了”,打开 App,找到了“我的 - 我的订单 - 查看配送”,嗯,还有10 分钟,外卖就快到了。
这个例子,App 告知“商家接单了”,这个提示信息是为了让用户看到,用弹窗或者某种更加亮眼的配色、动效等,这个体验设计属于表现层的设计;通过“我的 - 我的订单 - 查看配送”的路径查看配送详情,每个页面如何操作,页面的层次关系很清晰,这属于框架层;而App中有很多内容,我们知道是进入“我的”页面当中查找“我的订单”,这就是结构层,App的结构划分符合我们大多数用户的操作习惯。
范围层和战略层,虽然不会直接影响用户的操作体验,但是在大的方向上,决定了产品功能的好坏,产品改进的优先级。
熟悉用户体验五要素并运用到我们所遇到的每一个体验问题中,就可以很快地定位问题的所属层次,也会很快地就想到更加精准的解决办法。
知名产品经理、百度贴吧之父俞军讲过一个故事——
2004年,一批华尔街精英做搜索引擎的对比测评,测评结果Yahoo最好,但测评完之后,大家还是用Google。
为什么大家心口不一呢?俞军发现,华尔街精英的测试方法是选择十几个关键词,在各个搜索引擎中搜索,然后把所有搜索结果放在一起对比。为什么Yahoo胜出?其实当时Yahoo的后台搜索引擎也是Google的,但Yahoo对一些热门关键词做了人工优化,搜索结果优于Google。但是在界面展示上,Yahoo的分辨率很大,Banner很宽,第一屏只能看到两三个结果,而Google的搜索结果页第一屏能多看几十条结果。
在底层资源一致甚至Yahoo更优、表现层的差别不大的情况下,Yahoo就输在了框架层。
当用户向我们抱怨产品不好用的时候,我们要知道用户是在说什么,到底指向的是哪个层次的问题。也许是交互流程的问题,也许是资源组织的问题,也许对方本来就不是产品的目标用户。
回过头来看“渝快办”——
“渝快办”提供的是在线政务服务,国家对此已有明确的定位和要求,构建全流程一体化在线服务平台,更好解决企业和群众反映强烈的办事难、办事慢、办事繁的问题。
作为省级政务服务平台,“渝快办”的定位是重庆市政务服务的总门户、总平台、总枢纽,为全市政务服务提供公共入口、公共支撑和公共通道,那么就要做好重庆市服务事项的梳理,做好服务的汇聚展示,便于查找;做好身份认证、电子证照,提供开发环境,输出基础服务能力;做好收件、受理、分发,做好咨询回复。具体的业务审核办理,就交给部门业务系统。边界清晰、接口清晰。
“渝快办”不只一个服务页面,还和政务公开、互动交流等共存于一个App中。用户下载安装的目的是什么,下载后装后是否需要登录,是先认证还是先使用,如何引导用户从一个页面走向另一个页面。国家有一些严格要求,我们也可以按照用户使用的路径,从一个特定用户的角度出发(如开办企业的用户,办理生育补贴的用户,查询房产信息的用户),从一开始用户怎么进入,到每一步体验什么,最后怎么离开,记录下这些用户与“渝快办”进行接触、互动的完整过程,进行设计优化。
到了框架层,每个页面逐一定版,看看功能排布是否合理,是否容易混淆,提示信息是否清晰合理、指向明确,每个页面层层点击进去,是否流畅,是否符合用户预期。
最后才是表现层,这个地方其实已经不那么重要。政务App注重严谨、稳重,风格不那么活泼,简洁清晰就好。相比一个设计得非常精美的App,但找不到需要的内容,办不了事情;而企业和群众要解决的问题,在一个页面设计非常简陋,甚至打开速度也很慢的App上能搞定,估计后者的用户体验会更好一些吧。
如果再一次遇到用户对“渝快办”吐槽,我们可以这样分析:
这个用户是企业还是群众?
这个用户想通过“渝快办”做什么?
这个用户在吐槽的问题具体是什么?
他吐槽的这个问题是哪个层次的呢?
这反映了他有什么样的需求呢?
他是不是为了吐槽而吐槽,纯粹只是刷个存在感呢?
分析完,就有了一致的导向目标,把这些目标一步步拆解成可落地的执行方案,交给具体的职能部门或技术支撑单位,然后发挥各自的专业实力,最优化地解决问题。
把用户体验要素作为一种底层思维,把这五个要素看作一套思维模型,在面对生活或工作中的所有交互,都可以用这套思维模型去拆解用户、拆解体验、拆解遇到的问题。
看人亦如此,从一个人的身材外貌、行为习惯、说话方式,逐步深入到角色框架、职业身份,到家庭背景、人脉资源,再到能力圈层,到世界观人生观价值观……相投的层次往往也决定着交往的深度。
正如著名产品人梁宁所言,了解了一个人最内核的存在感,你就能明白一个人,为什么会变成你现在看到的样子。你也会明白,这个人的各种表现,又是因为哪一层的要素所决定的。
产品如人。