- 浏览器工作原理深度解析(阶段一):从 URL 到页面渲染的完整流程
码农的时光故事
javascript前端
一、浏览器工作流程概述作为前端开发者,我们每天都在与浏览器打交道,但多数人对其内部工作机制却知之甚少。实际上,浏览器的核心功能就是将用户输入的URL转换为可视化的网页。这一过程大致分为六个关键步骤:网络请求:通过HTTP/HTTPS协议获取页面资源构建DOM树:解析HTML代码生成文档对象模型样式计算:解析CSS规则并应用到对应元素布局渲染:计算元素位置和尺寸生成渲染树合成优化:将渲染层合并为位图
- 全面认识Web标准和浏览器内核引擎
天涯学馆
大前端&移动端全栈架构前端javascript前端框架
全面认识Web标准和浏览器内核引擎目录Web、网页、浏览器Web网页浏览器Web标准W3C组织Web标准浏览器常见的浏览器浏览器的组成浏览器工作原理Web、网页、浏览器WebWeb(WorldWideWeb)即全球广域网,也称为万维网。我们常说的Web端就是网页端。网页网页是构成网站的基本元素。网页主要由文字、图像和超链接等元素构成。当然,除了这些元素,网页中还可以包含音频、视频以及Flash等。
- 全栈笔记_浏览器工作原理篇(浏览器架构)
weiweivita
全栈笔记笔记
浏览器架构用户界面浏览器引擎网络模块浏览器主要由用户界面、浏览器引擎、渲染引擎、JavaScript解释器、网络模块组成,这些组件共同协作,使浏览器能够呈现网页内容、处理用户操作、与服务器通信,并实现丰富的交互功能,共同构成了现代浏览器的核心功能。用户界面提供操作界面,是用户与浏览器进行交互的界面,提供了用户操作浏览器的各种控件和功能按钮,使用户可以方便地导航网页、管理标签、收藏网页、执行浏览器操
- JavaScript相关(一)——作用域
sasaraku.
JS&TSjavascript开发语言ecmascript
本篇将从JS的执行上下文开始,去理解:变量提升、栈式调用、作用域和闭包。参考:浏览器工作原理与实践JS执行上下文执行上下文是JavaScript执行一段代码时的运行环境,比如调用一个函数,就会生成这个函数的执行上下文,确定该函数在执行期间用到的诸如this、变量环境、词法环境、外部环境引用等。JS引擎执行JS代码分为两部分,第一部分是编译、第二部分才是执行,在编译阶段,会做变量提升等操作,生成JS
- JavaScript相关(二)——闭包
sasaraku.
JS&TSjavascript开发语言ecmascript
了解闭包的前提必须得了解什么是作用域链。也就是(一)的内容。参考:浏览器工作原理与实践破解前端面试:从闭包说起闭包闭包是一个可以访问外部作用域中变量的内部函数,因为内部函数引用了外部函数的变量,导致这些变量无法被回收,将持久保存在作用域内,这就形成了一个闭包。这些被引用的变量直到闭包被销毁时才会被销毁。在JavaScript中,根据词法作用域的规则,内部函数总是可以访问其外部函数中声明的变量,当通
- <<浏览器工作原理与实践>>读书笔记
wen_文文
JavaScript计算机网络chromejavascript前端
1.进程和线程的区别概念:进程:操作系统进行资源分配和调度的基本单位;程序的运行实例;(在我们启动一个程序的时候,操作系统会为该程序创建一块内存空间,用来存放代码,运行数据,和执行任务的主线程,这样的运行环境称为进程)线程:是程序执行的最小单位;不能单独存在,由进行启动和管理;区别:1)进程中任务线程执行出错,都会导致整个进程崩溃;2)线程共享进程中的数据;3)当一个进程关闭后,操作系统会回收该进
- 初探浏览器工作原理
Vesuvius688
个人笔记前端javascript
目录初探浏览器工作原理1基础概念1.1主要功能1.2组件结构2工作流程2.1构建HTTP请求2.2查找缓存2.3解析URL2.4域名解析2.5等待TCP队列2.6建立TCP连接2.7发送HTTP请求2.8响应请求2.9关闭TCP连接2.10HTTP请求整体流程图2.11.1基本流程2.11.2不同渲染引擎的渲染流程2.11.3渲染流程详解1)解析HTML,构建DOM树1.1)解析HTML,构建DO
- 码农新闻】 像小说一样品读 Linux 0.11 核心代码......中国亲戚称呼计算器
顶子哥
码农新闻linux运维服务器游戏机正则表达式pythondjango
目录【码农新闻】像小说一样品读Linux0.11核心代码......中国亲戚称呼计算器中国亲戚称呼计算器视搭浏览器工作原理与实践10.9KStar!超酷的Linux桌面状态栏工具像小说一样品读Linux0.11核心代码文章所属专区码农新闻欢迎各位编程大佬,技术达人,以及对编程充满热情的朋友们,来到我们的程序员新闻专栏!这里是你获取最新、最全、最有趣的编程知识和技术资讯的绝佳平台。在这里,我们的专栏
- web测试基础知识(一)web基础
bala5569
11功能测试http搜索引擎webkit网络协议
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、CS和BS架构特点二、动态网页和静态网页浏览器内部结构浏览器工作原理DNS解析过程:OSI七层模型TCP/IP协议渲染过程http协议前言web测试的价值:a、挖掘测试深度,提高测试价值客户端/浏览器----应用服务器----数据库服务器数据从客户端/浏览器接收,经过http协议、tcp/ip协议传输,来到应用服务器,
- 浏览器的工作原理:新式网络浏览器幕后揭秘
风之盔
杂谈
本篇文章的英文原版:HowBrowsersWork:BehindtheScenesofModernWebBrowsers本文主要参考和更新自下面两篇译文:CSND:浏览器工作原理详解HTML5Rocks:浏览器的工作原理:新式网络浏览器幕后揭秘序言这v是一篇全面介绍WebKit和Gecko内部操作的入门文章,是以色列开发人员塔利·加希尔大量研究的成果。在过去的几年中,她查阅了所有公开发布的关于浏览
- 一篇搞懂浏览器的工作原理(万字详解)
搞前端的小菜
前端edge浏览器
摘要本文是学习极客时间上的课程,进而整理出的浏览器工作原理。第一部分:浏览器的进程和线程(1)进程和线程的区别?在浏览器中,各个进程负责处理自己的事情,而不同的进程中,也有线程之间相互配合,所以在了解浏览器的工作原理之前,要明白进程和线程之间的区别。线程不能单独存在,它要由进程来启动和管理一个进程就是一个程序的实例线程依附于进程,一个进程采用多个线程可以提高效率线程之间共享进程的数据当一个进程关闭
- 日更博客和学习方法的思考
VioletJack
最近在坚持日更技术博客,这里分享下我这段时间写博客思考。目标我之前也提到过,日更技术博客是我简化所有一切学习方法,最终想出了这么个法子。因为要让自己养成习惯,不断逼自己输出内容,从而倒逼自己学习、实践和思考。收获收获上,我最近对于JavaScript的基础知识和浏览器工作原理部分学习的非常扎实。在看书、查资料、写代码、验证知识点、边写作边思考的过程中,反复的学习、思考和验证某个特定的知识点,的确让
- 面试锦囊
九旬大爷的梦
面试锦囊前端内参:https://coffe1891.gitbook.io/frontend-hard-mode-interview/浏览器工作原理:https://blog.poetries.top/browser-working-principle/guide/part1/lesson01.html高级前端的面试题:https://blog.poetries.top/FE-Interview-
- chrome浏览器工作原理
咧咧0622
Chrome中主要的进程有四个:浏览器进程(BrowserProcess):负责浏览器的TAB的前进、后退、地址栏、书签栏的工作和处理浏览器的一些不可见的底层操作,比如网络请求和文件访问。渲染进程(RendererProcess):负责一个Tab内的显示相关的工作,也称渲染引擎。插件进程(PluginProcess):负责控制网页使用到的插件GPU进程(GPUProcess):负责处理整个应用程序
- 《浏览器工作原理与实践》学习笔记(二)
VioletJack
本文是极客时间上《浏览器工作原理与实践》课程的学习笔记。变量提升在JavaScript中变量的声明和赋值是两个分离的行为。所以,会出现变量提升和函数优先。所谓的变量提升,是指JavaScript代码执行过程中,JavaScript引擎将变量的声明和函数的声明提升到代码开头,或者说先遍历代码,定义变量和函数。再进行赋值。从行为上看就像是把声明部分的代码放到了代码的开头,而赋值部分还是在原来的位置。这
- 深入浏览器工作原理和JS引擎(V8引擎为例)
MomentYY
浏览器相关JS相关javascript前端
目录浏览器工作原理和JS引擎1.浏览器工作原理2.浏览器的内核3.浏览器的渲染过程4.JavaScript引擎5.浏览器内核和JS引擎的关系6.V8引擎6.1.V8引擎的原理6.2.V8引擎的架构6.3.V8引擎执行过程浏览器工作原理和JS引擎1.浏览器工作原理在浏览器中输入查找内容,浏览器是怎样将页面加载出来的?以及JavaScript代码在浏览器中是如何被执行的?大概流程可观察以下图:首先,用
- 浏览器工作原理和V8引擎
是泡沫呀
前端三剑客前端面试javascriptchromewindows
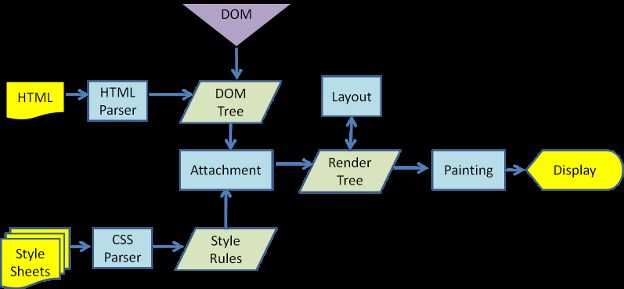
看图看图,看图一下就懂了一、浏览器渲染过程1.1首先会下载html,把html转化成dom树(dom操作后面再说,js引擎)1.2解析css形成样式规则,然后与1.1结合在一起1.3形成渲染树,然后再进行布局(不同的浏览器布局有差异)(回流)1.4最后进行绘制元素,展示效果(重绘)二、V8引擎2.1首先说一下常见的js引擎①spiderMonkey,第一代js引擎,是由js作者开发的(Brenda
- 01 浏览器工作原理和V8引擎
一只小忆白
笔记前端
1.浏览器渲染过程在浏览器中输入一个uri链接,然后会通过我们的dns解析,最后转换成一个ip地址,最后会把index.html下载下来,这个就不一定就是叫index.html看自己是怎么设置的,在解析indexl.html中如果遇到了css的引入文件他也会将他下载下来,包括js文件2.V8引擎的原理计算机本身是不认识我们写的JavaScript代码的,那么是通过什么让计算机认识呢,编辑器在执行代
- 前端 js 之 浏览器工作原理 和 v8引擎 01
夏夏好好哒
Js.前端javascript
嘿,老哥,来了就别跑!学完,不亏文章目录一、输入url之后做了什么二、简单了解下浏览器内核三、浏览器渲染过程(渲染引擎)四、js引擎五、chrome五、v8引擎原理八、浏览器性能优化九、前端性能优化关于浏览器的周边知识(以下)一、浏览器Chrome二、进程三、协议四、浏览器渲染一、输入url之后做了什么 我们再用百度都上网的时候,假设我们在地址栏输入我们想去的网址,然后就得到了我们想要的网站,输
- 2021-11-19 肝完《浏览器工作原理与实践》,我总结了这些
alanwhy
肝完《浏览器工作原理与实践》,我总结了这些Chrome架构:仅仅打开了1个页面,为什么有4个进程线程和进程区别:多线程可以并行处理任务,线程不能单独存在,它是由进程来启动和管理的。一个进程是一个程序的运行实例。线程和进程的关系:进程中任意一线程执行出错,都会导致整个进程的崩溃。线程之间共享进程中的数据。当一个进程关闭后,操作系统会回收进程所占用的内存。进程之间的内容相互隔离。单进程浏览器:不稳定。
- 使用 canvas 实现玩具浏览器的学习思考
VioletJack
在极客时间的《重学前端》的浏览器工作原理,最后winter提到了可以试着用canvas来实现一个玩具浏览器。所以了解下canvas。其实关于canvas的教学文章很多,特别是MDN中的canvas教程非常好。所以我这里写个基础教程意义也不大。简单说下我理解的canvas。我理解的canvascanvas说简单也简单,说复杂则非常复杂。简单是因为canvas的基础知识就是基于标签元素的context
- 浏览器渲染页面的性能优化
前端性能优化浏览器
由前文内容浏览器工作原理与事件循环引出的问题:当我们的页面足够复杂,足够大时,如何使页面更快展示内容呢?现在在本文来做一次抛砖引玉。若有其他加载优化,希望评论区不吝赐教。 首先,我们需要先了解的是浏览器网络进程和渲染进程。(具体内容参照文章:浏览器是如何渲染页面的?)接下来,我会根据每一个渲染阶段提出可以优化的内容。一.解析HTML阶段 解析HTML阶段,浏览器可能会遇到需要加载外部资源的
- 《浏览器工作原理与实践》学习笔记(三)
VioletJack
本文是极客时间上《浏览器工作原理与实践》课程的学习笔记。栈空间和堆空间如果想学好前端,那么就必须要搞清楚JavaScript的内存机制。JavaScript是什么类型的语言我们把使用之前需要确认其变量数据类型的称为静态语言。我们把运行过程中需要检查数据类型的语言称为动态语言。而JavaScript就是一种动态语言。我们把支持隐式类型转换的语言称为弱类型语言。我们把不支持隐式类型转换的语言称为强类型
- JS从编译到运行代码的过程
F-125
js高级知识点javascript前端开发语言
js运行分为两个阶段具体AST树以及bytecode等名词看我上一篇文章(浏览器工作原理)1.编译阶段(js代码---->AST树)代码被解析的过程,v8引擎内部会在堆内存帮助我们创建一个对象(GlobalObject->GO)简称GO,在编译阶段确定有哪些变量的定义(例如varname=test,age=18),在执行代码前,但是还不能赋值,此时值统一为undefined,待到执行代码时变量从全
- 浏览器渲染页面的性能优化
前端性能优化浏览器
由前文内容浏览器工作原理与事件循环引出的问题:当我们的页面足够复杂,足够大时,如何使页面更快展示内容呢?现在在本文来做一次抛砖引玉。若有其他加载优化,希望评论区不吝赐教。 首先,我们需要先了解的是浏览器网络进程和渲染进程。(具体内容参照文章:浏览器是如何渲染页面的?)接下来,我会根据每一个渲染阶段提出可以优化的内容。一.解析HTML阶段 解析HTML阶段,浏览器可能会遇到需要加载外部资源的
- 前端学习文档
pumpkin1024
1.浏览器工作原理浏览器的工作原理:新式网络浏览器幕后揭秘2.ES6教程《ECMAScript6入门教程》3.现代JavaScript教程现代JavaScript教程4.flutter教程《Flutter实战》电子书5.网道(包含HTML、JS、SSH、BASH等)网道
- 浏览器内核和浏览器工作原理
星繁~
前端
###浏览器的工作原理1、浏览器组成-人机交互(UI,浏览器的功能菜单,如:收藏夹)-网络请求部分(Socket,发起网络请求功能,接收响应返回功能。【无论什么编程语言深度学习都会有这个socket】)-JavaScript引擎部分(解析执行js,如:ChromeV8引擎)-渲染引擎部分(渲染HTML、CSS等)-数据存储部分(cookie、HTML5中的本地存储LocalStorage、Sess
- 深度解析浏览器工作原理与v8引擎
筱闯~
chromedevtools
1.浏览器中js如和被执行的当我们输入一个域名时会经历dns解析变成一个ip地址,然后浏览器会通过这个ip地址去访问服务器,服务器会放回一个index.html页面,浏览器开始解析这个inde.html文件,当解析到link标签时就开始下载对应的css文件,遇见script标签就开始下载对应的js文件。2.浏览器内核浏览器对各种html、css、js文件的解析都需要通过浏览器内核来完成,它是持浏览
- 知识订正:浏览器工作原理与事件循环
现代浏览器的复杂程度如同操作系统,只有日益完善的机制才能应对现今越来越复杂的网页交互。笔者前文曾述JS单线程引起的思考,如今看来错漏百出,知识内容早已过时。基于现在的知识积累,如今再发一文作为勘误,希望能加深印象,有所收货。 如同上文的“JS单线程”,笔者之前所学还是片面的知识,JS的单线程在哪个进程之内,交互操作,代码执行浏览器线程更侧重谁都是一知半解。现在重新系统学习了一遍知识后,有了新
- python网络爬虫指南一:网页基础(html/css/JavaScript)、网络请求(urllib/requests)、数据解析(XPath/BeautifulSoup)
神洛华
全栈python爬虫html
文章目录一、爬虫开发基础1.1浏览器工作原理1.2HTTP概述1.2.1HTTP简介1.2.2五层网络模型1.2.3HTTP组件系统1.2.4HTTP报文1.3爬虫工作原理1.4HTML基础1.4.1HTML简介1.4.2HTML文档结构1.4.3CSS层叠样式表1.4.3.1CSS的作用1.4.3.2CSS选择器1.4.3.3CSS文本和字体样式1.4.4HTML元素和标签1.5JavaScri
- Enum用法
不懂事的小屁孩
enum
以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
- 【Spark九十七】RDD API之aggregateByKey
bit1129
spark
1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type
- hive创建表是报错: Specified key was too long; max key length is 767 bytes
daizj
hive
今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto
- Map 与 JavaBean之间的转换
周凡杨
java自省转换反射
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb
- java连接ftp下载
g21121
java
有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f
- web报表工具FineReport使用中遇到的常见报错及解决办法(二)
老A不折腾
finereportweb报表java报表总结
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S
- linux 系统cpu 内存等信息查看
墙头上一根草
cpu内存liunx
1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u
- Spring中的AOP
aijuans
springAOP
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb
- placeholder(HTML 5) IE 兼容插件
alxw4616
JavaScriptjquery jQuery插件
placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function
- Object类,值域,泛型等总结(适合有基础的人看)
百合不是茶
泛型的继承和通配符变量的值域Object类转换
java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo
- JDK1.5 Condition接口
bijian1013
javathreadConditionjava多线程
Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一
- 开源中国OSC源创会记录
bijian1013
hadoopsparkMemSQL
一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs
- 【Java范型七】范型消除
bit1129
java
范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在
- 【Spark九十四】spark-sql工具的使用
bit1129
spark
spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark
- js做的各种倒计时
ronin47
js 倒计时
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"
- java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接
bylijinnan
java
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){
- mongoDB安装
开窍的石头
mongodb安装 基本操作
mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
- [开源项目]引擎的关键意义
comsci
开源项目
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
- 软件度量的一些方法
cuiyadll
方法
软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的
- XSD中的targetNameSpace解释
darrenzhu
xmlnamespacexsdtargetnamespace
参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一
- 什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?
dcj3sjt126com
raid
RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir
- yii2 restful web服务快速入门
dcj3sjt126com
PHPyii2
快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误
- MongoDB查询(3)——内嵌文档查询(七)
eksliang
MongoDB查询内嵌文档MongoDB查询内嵌数组
MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu
- android4.4从系统图库无法加载图片的问题
gundumw100
android
典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */
- 网页特效大全 jQuery等
ini
JavaScriptjquerycsshtml5ini
HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate
- swift objc_setAssociatedObject block(version1.2 xcode6.4)
啸笑天
version
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
- Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO
MagicMa_007
javaPOJOxmlAegisxfire
Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果
- js get max value in (json) Array
qiaolevip
每天进步一点点学习永无止境max纵观千象
// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"
- XMLhttpRequest 请求 XML,JSON ,POJO 数据
Luob.
POJOjsonAjaxxmlXMLhttpREquest
在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP
- jquery
wuai
jquery
以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo