作为一个原生开发,越来越感觉到自身所掌握的技能,已经无法在当今的社会大环境中生存下去了。因此,是时候掌握一些其他技术了,我选择的方向就是H5,也是为了能够融入大前端这个组织之中。
在刚接触H5的相关开发工作时,令我最头疼的就是H5的页面布局,往往一个控件的位置都能浪费大半天的时间。不过也是应为我没有对css的布局方法进行系统的学习,在最近系统学习了其布局方式之后,就觉得做起页面来轻松多了。这里就来做个简单的总结,希望对初学者能有所帮助。
CSS的三大特性
在此之前需要小伙伴自己去了解一下css的选择器是个什么玩意儿。
继承性:
作用: 给父元素设置一些属性, 子元素也可以使用, 这个我们就称之为继承性
注意点:
1.并不是所有的属性都可以继承, 只有以color/font-/text-/line-开头的属性才可以继承
2.在css的继承中不仅仅是儿子可以继承, 只要是后代都可以继承
3.继承性中的特殊性
3.1a标签的文字颜色和下划线是不能继承的
3.2h标签的文字大小是不能继承的
应用场景:
一般用于设置网页上的一些共性信息, 例如网页的文字颜色, 字体,文字大小等内容
body{}
层叠性:
作用: 层叠性就是css处理冲突的一种能力
注意点:
层叠性只有在多个选择器选中"同一个标签", 然后又设置了"相同的属性", 才会发生层叠性
优先级:
作用:当多个选择器选中同一个标签, 并且给同一个标签设置相同的属性时, 如何层叠就由优先级来确定
判断的三种方式
1.间接选中就是指继承
如果是间接选中, 那么就是谁离目标标签比较近就听谁的
2.相同选择器(直接选中)
如果都是直接选中, 并且都是同类型的选择器, 那么就是谁写在后面就听谁的
3.不同选择器(直接选中)
如果都是直接选中, 并且不是相同类型的选择器, 那么就会按照选择器的优先级来层叠
id>类>标签>通配符>继承>浏览器默认
!important 用于提升某个直接选中标签的选择器中的某个属性的优先级的, 可以将被指定的属性的优先级提升为最高。
CSS盒模型
意思就是在HTML中,所有的标签都是一个盒子。
如上图:
宽高:内容所在的区域
内边距(padding):内容到边框的区域
边框(border):盒子的框框。
外边距(margin):盒子与盒子之间的距离。
注意点:
1.设置内边距之后, 标签占有的宽度和高度会发生变化。
2.设置内边距之后, 内边距也会有背景颜色。
3.外边距的那一部分是没有背景颜色的。
4.在默认布局的垂直方向上, 默认情况下外边距是不会叠加的, 会出现合并现象, 谁的外边距比较大就听谁的。
设置padding和border之后想要保持盒子元素的宽度和高度不变
在实际开发中,我们经常会有这种需求,需要设置一个元素的宽高为100*100,而且内边距为10,这时候我们可能会直接设置width/height=100,padding=10,这时候就会发现不是你想要的效果,你会发现你元素的宽高应该是120,在这里就应该了解一下以下的几个概念:
在盒模型中的宽高有三种情况:
内容的宽度和高度:就是通过width/height属性设置的宽度和高度。
元素的宽度和高度:边框+内边距+width/height。(设置背景色的时能看到的东西)
元素空间的宽度和高度:外边距+边框+内边距+width/height。
看了上面的东西之后,我们应该做如下设置:
width/height=80
padding=10
这样就是我们想看到的效果了。
在css3之后,多了一个box-sizing属性,
box-sizing:content-box 元素的宽高 = 边框 + 内边距 + 内容宽高
box-sizing:border-box 元素的宽高 = width/height的宽高
因此在之后在设置padding和border之后想要保持盒子元素的宽度和高度不变,就可以设置box-sizing为border-box。
水平居中
设置盒子中存储的文字/图片水平居中:
text-align: center
让盒子自己水平居中:
margin:0 auto;
清空默认边距
在css中,很多标签有自己的默认边距,如果在自己不清楚的情况下,可能就会让自己陷入沉思,为啥我这个两个元素之间没有边距,他两就是不贴在一块儿呢?
所以在开发中,我们首先要做的就是要清空默认的边距:
1、通过通配符选择器,选中所有标签,设置其margin/padding为0。简单粗暴,性能不好。
*{
margin: 0;
padding: 0;
}
2、使用网上大神总结好的方法:
http://yui.yahooapis.com/3.18.1/build/cssreset/cssreset-min.css
直接复制链接中的css属性就好。
最后还有一点要说的就是,明明将边距设置为0了,为啥两个标签之前还是有边距呢?
比如下面的一段代码:
行内元素
行内元素
我们的想法应该是:两个元素应该是相连的,但是你得到的结果却是下面的样式:
内心是不是崩溃了,淡定淡定,这个中间的空隙是因为换行符造成的,只需要修改为下面的写法就OK了。
行内元素行内元素
CSS中的布局方法
在css里中的布局方法,大概有以下4中。
- 标准流
- 浮动流
- 定位流
- 伸缩布局(flex)
标准流:
浏览器默认的排版方式就是标准流的排版方式。
在css中,所有的标签分为三类,分别是块级元素和行内元素及行内块级元素。
块级元素
独自占据一行,可以设置宽高。
行内元素
不会独自占据一行,但是不能设置宽高。
行内块级元素
以上两种方式很明显满足不了在现实开发中的需求,比如,div做为一个块级元素,如果不能两个放在一行不就很难受么?
因此,为了元素能够设置宽高、同时又别独自占领一行的空间,就出现了行内块级元素。
在css中可以通过设置display来修改其类型:
block 块级
inline 行内
inline-block 行内块级
在标准流中有两种排版方式, 一种是垂直排版, 一种是水平排版
垂直排版:如果元素是块级元素, 那么就会垂直排版
水平排版:如果元素是行内元素/行内块级元素, 那么就会水平排版
浮动流:
浮动流只有一种排版方式, 就是水平排版. 它只能设置某个元素左对齐或者右对齐。
通过设置 float: left/right; 来确定元素是左浮动还是右浮动,浮动流中并居中对齐, 也就是没有center这个取值。
你可能想问,可以通过浮动,让元素居中么?我这边没有发现这种操作哦。
另外:
在浮动流中是不区分块级元素/行内元素/行内块级元素的,所有及元素都可以设置宽高,所有元素都是可以进行水平排版的。
浮动元素的脱标
这是啥意思呢?直接看一下下面的代码吧:
.box1{
/* float: left; */
width: 100px;
height: 100px;
background-color: red;
}
.box2{
width: 150px;
height: 150px;
background-color: blue;
}
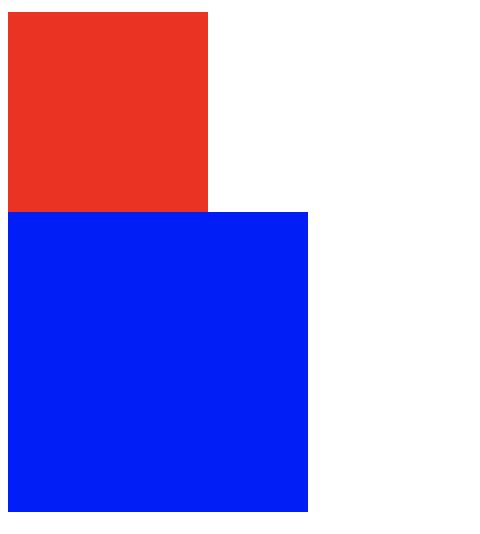
上面代码所呈现的结果应该很好理解的:
现在我们将红色的改成浮动流就会出现下面的结果:
我是这样理解的,这个标准流和浮动流就相当于画布上的两个层级,如图所示,
在这两个层级中浮动流在上,标准流在下:
隐藏这两个元素具体过程会分为下面几步:
1、红色的元素为浮动流布局,因此红色的元素会绘制在浮动流层级的第一个位置。
2、蓝色的元素为标准流布局,因此蓝色的元素会绘制在标准流层级的第一个位置。
这个就是浮动元素的脱标。
浮动元素的排序规则、字围现象、贴靠现象
大伙看一下下面代码所呈现出的样式:
.box1{
float: left;
width: 50px;
height: 50px;
background-color: red;
}
.box2{
width: 100px;
height: 100px;
background-color: pink;
}
.box3{
float: left;
width: 150px;
height: 150px;
background-color: yellow;
}
.box4{
float: left;
width: 200px;
height: 200px;
background-color: tomato;
}
1
2
3
4
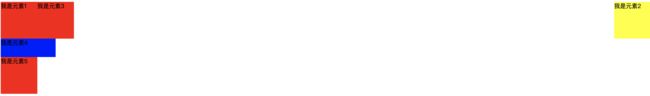
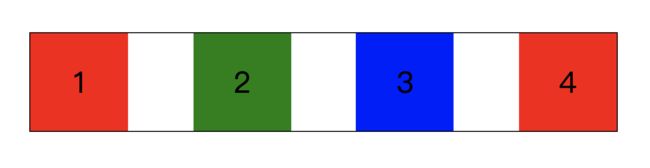
在这个实例中有以下几个知识点:
浮动元素排序规则
- 左浮动的排在左边,右浮动的排在右边,按顺序排列。
- 浮动元素浮动之后的位置, 由浮动元素浮动之前在标准流中的位置来确定。
第一点很好理解,这里要注意的是第二点,看了上面的文章可能会有同学认为标准流和浮动流完全无关,两类布局元素,在不同的层级进行各自的布局,通过上面的例子,可以发现,很明显不是这样子的,就如上面第二点所描述的。浮动元素的布局,还是会受标准流布局的影响的。
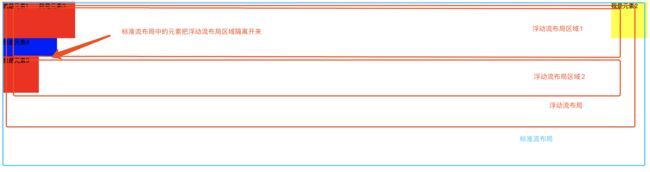
如下图所示,标准流中的元素会将浮动流布局层级分割为一块一块的。
字围现象
我们通过观察图中的元素4,我们可以发现他的文本内容并没有被浮动元素所遮挡。浮动元素不会挡住没有浮动元素中的文字, 没有浮动的文字会自动给浮动的元素让位置,这个就是浮动元素字围现象。
贴靠现象
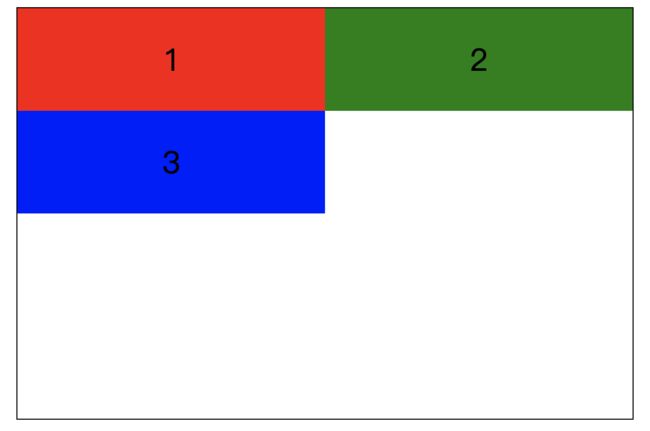
在浮动流中,元素默认是并排排列的,如下图
最开始时元素1后面是元素2最后是元素3;
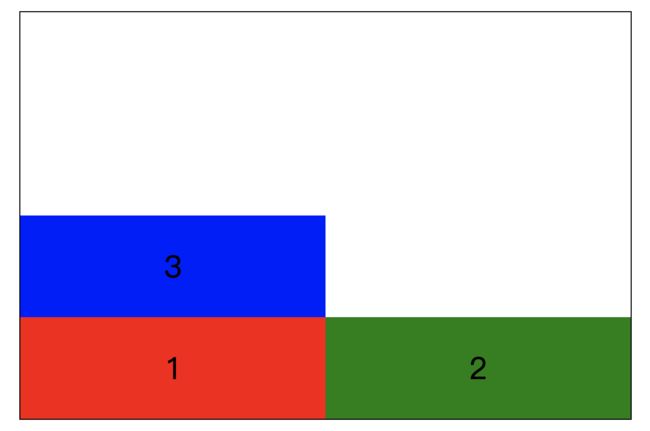
这时我们不断增加元素3的宽度,当它的宽度超过父视图时,就会换行显示;
换行之后继续增加3的宽度,当它的宽度再次超过父视图时,就会继续换行显示;
最后,当元素3达到父视图的边缘时,继续增加元素3的宽度,就算超出父视图的宽,也不会再改变位置了。
清除浮动
在标准流中,子元素是可以撑起父视图的高度的,但是在浮动流中是不可以的,这是如果需要实现标准流中的效果,就需要清除浮动,清除浮动的方式有很多,这里就只介绍一种:
设置父元素的overflow: hidden;属性即可。
overflow: hidden;除了有清除浮动的作用之外,还有以下两种作用:
1、可以将超出标签范围的内容裁剪掉;
2、可以通过overflow: hidden;让里面的盒子设置margin-top之后, 外面的盒子不被顶下来。
定位流:
定位流中又可以分为下面几类
- 相对定位
- 绝对定位
- 固定定位
- 静态定位
相对定位
这个布局要注意的地方就是元素是相对于自己在标准流中的位置进行布局的,也就是说坐标原点为元素在标准流中左上角那个位置的。
相对定位是不脱离标准流的,并且会占用在标准流中的位置,因此当给相对定位的元素设置margin/padding等属性的时会影响到标准流的布局。
在相对定位中同一个方向(left/right、top/bottom)上的定位属性只能使用一个。
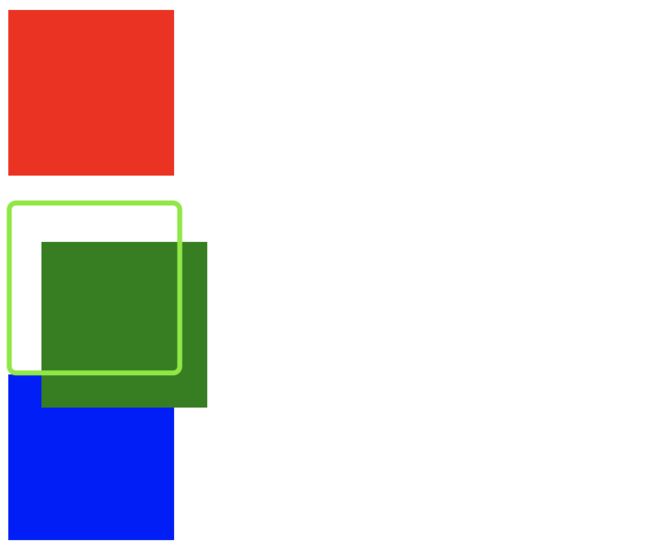
我们弄个图理解一下,
div{
width: 100px;
height: 100px;
}
.box1{
background-color: red;
}
.box2{
background-color: green;
position: relative;
top: 20px;
left: 20px;
margin-top: 20px;
}
.box3{
background-color: blue;
}
上图中,绿色的元素在标准流中的布局位置,应当是在绿色框框者的那部分。改为相对定位并设置相关属性之后,就会相对于绿色框进行偏移。
绝对定位
绝对定位是脱离标准流的。
绝对定位中的坐标原点怎么确立是要掌握的关键,坐标原点确立的过程是这样的,会在自己的祖先视图中找到一个离自己最近的且为定位流(相对、绝对、固定)的元素,以该元素的左上角为坐标原点。如果没有找到符合条件的元素,则以body的左上角为坐标原点。
如果以body为参考元素的话,是以网页首屏的宽度和高度作为参考坐标的。
在实际开发中,我们在使用绝对定位时,一般会设置其父元素为相对定位的方法,来确定该元素在父视图中的位置。
绝对定位的元素水平居中
只需要设置绝对定位元素的left:50%;
然后再设置绝对定位元素的 margin-left: -元素宽度的一半px;
固定定位
固定定位可以让元素不随着滚动条的滚动而滚动。
固定定位是脱离标准流的。
静态定位
这个就是默认值。
伸缩布局(flex)
这个网上有很详细的文章做教程的,我这里就只是简单总结一下:
在伸缩布局中首先要了解的就是flex布局的主轴与侧轴,主轴与侧轴永远是垂直的,默认情况下主轴是从左到右的。
flex-direction: 用于修改主轴起点的位置。
row: 从左到右 默认值。
row-reverse: 从右到左。
column: 从上至下。
column-reverse: 从下至上。
主轴
justify-content:主轴上的对齐方式
flex-start:放在前边(主轴的起点位置)
flex-end:放在后边(主轴的终点位置)
center:放在中间
space-between:两个元素之间的间隙等分。
space-around:每个元素左右都有等分的间隙。
在设置对齐方式时,元素的布局其实是分两布处理的,
1、按照主轴方向布局元素;
2、按照对齐方式对元素位置调整。
侧轴
align-items:侧轴上的对齐方式
flex-start:放在上边(侧轴的起点位置)
flex-end:放在下边(侧轴的终点位置)
center:放在中间
baseline:让所有元素的基线在一条直线上对齐(关于基线的概念大家可以自己去百度一下)
stretch:让所有的元素的高度变为侧轴的高度(元素不可设置高度,如果某元素设置了高度,那么就不会被拉伸)
当我们想单独设置伸缩布局中某个子元素在侧轴上的布局时,可以通过修改align-self来实现。
align-self:所有取值都和align-items一样,只是align-self是作用于当前元素的,align-items是作用于所有子元素的。
换行
默认情况下如果伸缩容器的一行放不下所有的元素, 那么系统会自动等比压缩所有的元素
flex-wrap:通过设置该属性可以控制是否换行。
nowrap:默认值,不换行进行等比压缩。
wrap:放不下就换行显示。
wrap-reverse:放不下就换行 , 以行为单位进行反转。(本来在第一行的会放在最后一行,这是什么操作...)
align-content:设置发生换行之后的元素在侧轴上的对齐方式
flex-start: 放在上面(侧轴的起点位置)
flex-end: 放在下面(侧轴的终点位置)
center: 放在中间
space-between: 换行之后在侧轴上两端对齐
space-around: 换行之后在侧轴上环绕对齐
stretch: 以行为单位进行拉伸, 拉伸的部分以空白填充, 保证拉伸之后所有的行加起来能够填满侧轴
排序、扩充、缩小、宽度
order:从小到大的排序, 越小的显示在越前面, 越大的显示在越后面。
flex-grow:默认是0及不进行伸缩;只有在所有元素的宽度总和小于容器的宽时才会生效。
计算公式:
剩余空间宽度 = 伸缩容器宽度 - 所有元素的宽度总和
每一份的大小 = 剩余空间宽度/总的份数
元素的真实宽度 = 当前元素的宽度 + 需要的份数的宽度(width + flex-grow*每一份的大小)
flex-shrink:默认是1,只有在所有元素的宽度总和大于容器的宽时才会生效。
溢出的宽度 = 所有元素的宽度总和 - 伸缩容器宽度
权重值 = 所有元素(元素的份数 * 当前元素的宽度)的和
元素的真实宽度 = 当前元素的宽度 - (溢出的宽度 * 当前伸缩项的宽度 * 当前伸缩项需要的份数 / 权重值 )
flex-basis:在伸缩布局中,可以通过设置该属性来确定元素的宽。
扩充或缩小的是宽度还是高度,要根据当前主轴的方向来确定的。主轴是水平方向的修改的就是宽度,主轴是垂直方向的,修改的就是高度。
本文到这里就结束了,希望可以给大家学习css提供帮助。