字体样式:HTML5#xu{border:1px solid#ccc;}varcanvas = document.getElementById("xu");varxx = canvas.getContext("2d"); xx.lineWidth =5; xx.strokeStyle ="blue";varflag =false;//当鼠标按下时$("#xu").mousedown(function(e){alert("aa");varmouseX = e.pageX -this.offsetLeft;//获得当前页面的x坐标varmouseY = e.pageY -this.offsetTop;//yflag =true; xx.moveTo(mouseX,mouseY);//起始位置});//当鼠标抬起时$("#xu").mouseup(function(e){flag =false; });//当鼠标移动时$("#xu").mousemove(function(e){varmouseX = e.pageX -this.offsetLeft;//获得当前页面的x坐标varmouseY = e.pageY -this.offsetTop;//yif(flag){ xx.lineTo(mouseX,mouseY);//终止位置xx.stroke();//结束图形} });}
字体的分类:FontSquirrel网站提供了我们所用字体的各种格式,已经能很好的满足我们的需求
1、定义字体
1
2
3
4
5
6
7
8
@font-face{
/*定义你要用的字体家族*/
font-family:'GarogierRegular';
/*将需要的各种格式的字体下载下来放到stylesheets/fonts文件夹中*/
/*.eof文件的?#iefix前缀用于修复IE8中的一个严重的语法解析Bug,忽略该前缀将导致IE8在解析剩余规则时产生404错误,问号的作用是将让IE8把eot之后的内容作为查询参数*/
/*字体的链接位置是相对于样式表而不是HTMLd页面*/
src:url('fonts/garogier_unhinted-wetbot.eot?#iefix') format('embedded-opentype'),
url('fonts/garogier_unhinted-wetfont.woff') format('woff'),
1
2
3
4
5
url('fonts/garogier_unhinted-wetfont.ttf') format('ttf'),
url('fonts/garogier_unhinted-webfont.svg#garogierregular') format('svb');
font-weight:normal;
font-style:normal;
}
2、应用字体
1
2
3
body{
font-family:"GarogierRegular";
}
/*也可能存在浏览器不支持我们的字体的时候.因此要准备多个备用字体上面的代码可改为*/
1
1CSS中分为两种字体:通用字体系列和特殊字体系列
1CSS提供了5种通用字体系列
1
2
3
4
5
6
Serif 字体
Sans-serif 字体
Monospace 字体
Cursive 字体
Fantasy 字体
因此我们一般都会在特殊字体系列最后加上一个通用字体。
行间距:文字行间距属性:
line-height:18px;
文字间距属性:
letter-spacing:1px;
文本的样式:输入框景背景透明:
鼠标划过输入框,输入框背景色变色:
style="width: 106; height: 21"
onmouseout="this.style.borderColor='black';this.style.backgroundColor='#ffffff'" style="border-width:1px;border-color=black">
输入字时输入框边框闪烁(边框为小方型):
输入字时输入框边框闪烁(边框为虚线):
自动横向廷伸的输入框:
自动向下廷伸的文本框:
只有下划线的文本框:
软件序列号式的输入框:
—————
软件序列号式的输入框(完整版):
—————
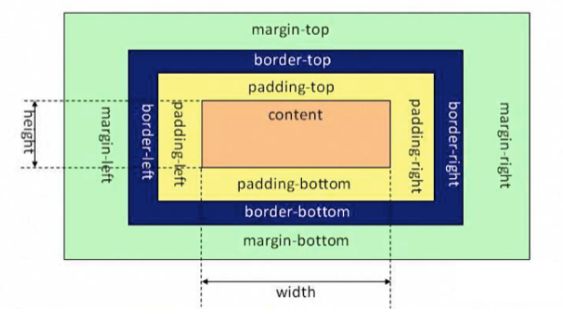
盒模型
边框:边框的样式:
solid 实线 dotted 点线 dashed 虚线 double 双线 inset 三维立体效果
边框有3个元素,用法是 border-top:10px soild red;
border-top:上边
border-bottom:下边
border-left:左边
border-right:右边
内边距:先将每个封装的页面设置边框,设置较鲜明的颜色,设置边框的像素,使其显眼,然后去判断是外边距,还是内边距
外边距是指边框与边框之间的距离
内边框是指边框与内容之间的距离
如果是外边距,可用margin:0px 除去四个方向的边距
如果是内边距,可用padding:0px除去四个方向的边距。
外边距重叠:
边界重叠是指两个或多个盒子(可能相邻也可能嵌套)的相邻边界(其间没有任何非空内容、补白、边框)重合在一起而形成一个单一边界。
两个或多个块级盒子的垂直相邻边界会重合。结果的边界宽度是相邻边界宽度中最大的值。如果出现负边界,则在最大的正边界中减去绝对值最大的负边界。如果没有正边界,则从零中减去绝对值最大的负边界。注意:相邻的盒子可能并非是由父子关系或同胞关系的元素生成。
但是边界的重叠也有例外情况:
1、水平边距永远不会重合。
2、在规范文档中,2个或以上的块级盒模型相邻的垂直margin会重叠。最终的margin值计算方法如下:
a、全部都为正值,取最大者;
b、不全是正值,则都取绝对值,然后用正值减去最大值;
c、没有正值,则都取绝对值,然后用0减去最大值。
注意:相邻的盒模型可能由DOM元素动态产生并没有相邻或继承关系。
3、相邻的盒模型中,如果其中的一个是浮动的(float),垂直margin不会重叠,并且浮动的盒模型和它的子元素之间也是这样。
4、设置了overflow属性的元素和它的子元素之间的margin不被重叠(overflow取值为visible除外)。
5、设置了绝对定位(position:absolute)的盒模型,垂直margin不会被重叠,并且和他们的子元素之间也是一样。
6、设置了display:inline-block的元素,垂直margin不会重叠,甚至和他们的子元素之间也是一样。
7、如果一个盒模型的上下margin相邻,这时它的margin可能重叠覆盖(collapse through)它。在这种情况下,元素的位置(position)取决于它的相邻元素的margin是否重叠。
a、如果元素的margin和它的父元素的margin-top重叠在一起,盒模型border-top的边界定义和它的父元素相同。
b、另外,任意元素的父元素不参与margin的重叠,或者说只有父元素的margin-bottom是参与计算的。如果元素的border-top非零,那么元素的border-top边界位置和原来一样。
一个应用了清除操作的元素的margin-top绝不会和它的块级父元素的margin-bottom重叠。
注意,那些已经被重叠覆盖的元素的位置对其他已经重叠的元素的位置没有任何影响;只有在对这些元素的子元素定位时,border-top边界位置才是必需的。
8、根元素的垂直margin不会被重叠。
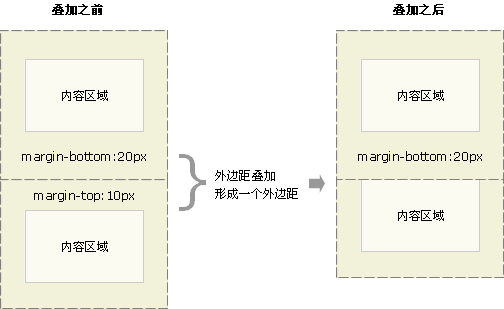
外边距(margin)重叠示例
外边距重叠是指两个垂直相邻的块级元素,当上下两个边距相遇时,起外边距会产生重叠现象,且重叠后的外边距,等于其中较大者。
图示:
另一个重叠现象是当一个元素包含在另一个元素之中时,子元素与父元素之间也会产生重叠现象,重叠后的外边距,等于其中最大者:
同理,如果一个无内容的空元素,其自身上下边距也会产生重叠。
浏览器的默认样式:边界重叠是指两个或多个盒子(可能相邻也可能嵌套)的相邻边界(其间没有任何非空内容、补白、边框)重合在一起而形成一个单一边界。
两个或多个块级盒子的垂直相邻边界会重合。结果的边界宽度是相邻边界宽度中最大的值。如果出现负边界,则在最大的正边界中减去绝对值最大的负边界。如果没有正边界,则从零中减去绝对值最大的负边界。注意:相邻的盒子可能并非是由父子关系或同胞关系的元素生成。
但是边界的重叠也有例外情况:
1、水平边距永远不会重合。
2、在规范文档中,2个或以上的块级盒模型相邻的垂直margin会重叠。最终的margin值计算方法如下:
a、全部都为正值,取最大者;
b、不全是正值,则都取绝对值,然后用正值减去最大值;
c、没有正值,则都取绝对值,然后用0减去最大值。
注意:相邻的盒模型可能由DOM元素动态产生并没有相邻或继承关系。
3、相邻的盒模型中,如果其中的一个是浮动的(float),垂直margin不会重叠,并且浮动的盒模型和它的子元素之间也是这样。
4、设置了overflow属性的元素和它的子元素之间的margin不被重叠(overflow取值为visible除外)。
5、设置了绝对定位(position:absolute)的盒模型,垂直margin不会被重叠,并且和他们的子元素之间也是一样。
6、设置了display:inline-block的元素,垂直margin不会重叠,甚至和他们的子元素之间也是一样。
7、如果一个盒模型的上下margin相邻,这时它的margin可能重叠覆盖(collapse through)它。在这种情况下,元素的位置(position)取决于它的相邻元素的margin是否重叠。
a、如果元素的margin和它的父元素的margin-top重叠在一起,盒模型border-top的边界定义和它的父元素相同。
b、另外,任意元素的父元素不参与margin的重叠,或者说只有父元素的margin-bottom是参与计算的。如果元素的border-top非零,那么元素的border-top边界位置和原来一样。
一个应用了清除操作的元素的margin-top绝不会和它的块级父元素的margin-bottom重叠。
注意,那些已经被重叠覆盖的元素的位置对其他已经重叠的元素的位置没有任何影响;只有在对这些元素的子元素定位时,border-top边界位置才是必需的。
8、根元素的垂直margin不会被重叠。
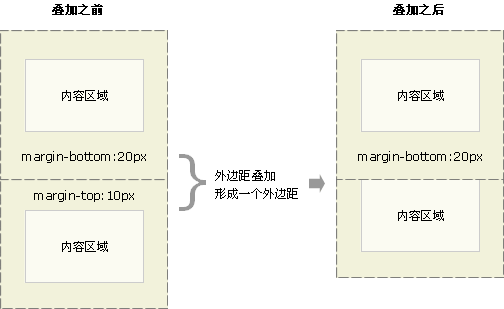
外边距(margin)重叠示例
外边距重叠是指两个垂直相邻的块级元素,当上下两个边距相遇时,起外边距会产生重叠现象,且重叠后的外边距,等于其中较大者。
图示:
另一个重叠现象是当一个元素包含在另一个元素之中时,子元素与父元素之间也会产生重叠现象,重叠后的外边距,等于其中最大者:
同理,如果一个无内容的空元素,其自身上下边距也会产生重叠。