H5与原生本是计算机邻域的专业名词,是程序猿之间的口头禅,但是作为一个产品汪去思考这些问题,也是有必要的。不一样的视角,才有不一样的价值。
如何把技术现实翻译成用户语言?
程序猿和产品汪之间就如同自然界的生物隔绝一样,两种生物说着不一样的语言,但两者又必须完成同一件事情,协同高效地工作;这就要保证两者之间对同一句话,有着落地意义上完全一样的理解,产品汪每天都要把业务逻辑翻译成技术语言,这也是很多互联网公司偏向于招有技术背景的产品的原因之一;关于产品岗究竟是技术理解重要还是业务能力/用户理解重要?这个问题就不在这里讨论;我想强调的是,如何把技术现实翻译成用户语言?从一个产品层面,去思考技术现实对于用户摸得着看得见的利与弊!最大可能上把用户体验这个抽象的名词定义到极致;
我口中的H5是你口中的H5吗?
现在不同业务的互联网产品为了产品的用户体验和流量,在有能力的情况下都会做原生和H5开发;原生开发指的是基于系统语言的软件开发,手机内通过安装包安装的应用基本都是原生开发,当然原生app里偶尔也会有H5页面;H5一词估计大家都不陌生,毕竟现在已经是一个被用滥的词,这个词在大众口中的意义远超出它本身,绝大多数人口中的H5指的是那些酷炫的小页面,依然记得腾讯和故宫合作和H5页面在朋友圈刷屏的时刻(故宫H5),之后H5就成了这些酷炫的小页面的代名词;而H5是一种技术标准而非技术,这种标准需要浏览器厂商做支持才能实现;H5一词刚火起来时,是网页技术的发展摆脱了插件的局限性,能够通过网页代码实现页面在无插件支持下预加载页面素材,播放音频等等功能,能够支持用户和页面之间更高级的交互;本人亦非码农,到此为止,就不再这里不懂装懂了!
原生vsH5孰利孰弊?
最近在做一个项目,原生与H5开发同时进行,从前端页面处理,到后端逻辑设计,在技术现实下,有两套不同的标准;踩了很多坑,最后还是把项目啃上线了。原生开发的app在页面交互、数据稳定性安全性、接口安全性、功能强大性、用户体验方面有着天然的优势;在当前普遍多包分发趋势现状下,更方便产品迭代和运营。但用户接触的成本较高,用户必须通过安装包才能使用,不便于初级用户、非强需求用户使用;H5页面用户可以通过多种场景使用,各种浏览器,微信、QQ、微博、第三方app,用户只要能够找到访问链接,就能在不同平台上使用;这满足了用户用后即走的习惯。同时便于与不同的合作方合作,获取宝贵的流量入口;也可以依据不同平台用户特征有交集的地方做精细化运营推广。但由于在不同平台上使用,就要与各平台现有技术现实结合,而用户打开链接的渠道很难预估,所以想做到与其他平台百分百兼容是不可能的,所以这就需要各平台之间共用一套标准。现在的H5标准还是一种前端意义上的标准,跨平台使用还有很大局限性,阿里现在在进行的一项APPos的研究,目的就在于能够使阿里的产品能够在不同的第三方合作平台使用,而建构一套联合登录的技术标准,当然这在某种程度上会涉及用户信息安全风险。对于一个产品而言,H5是大势所趋,但原生开发在当前技术现实下是不可替代的。
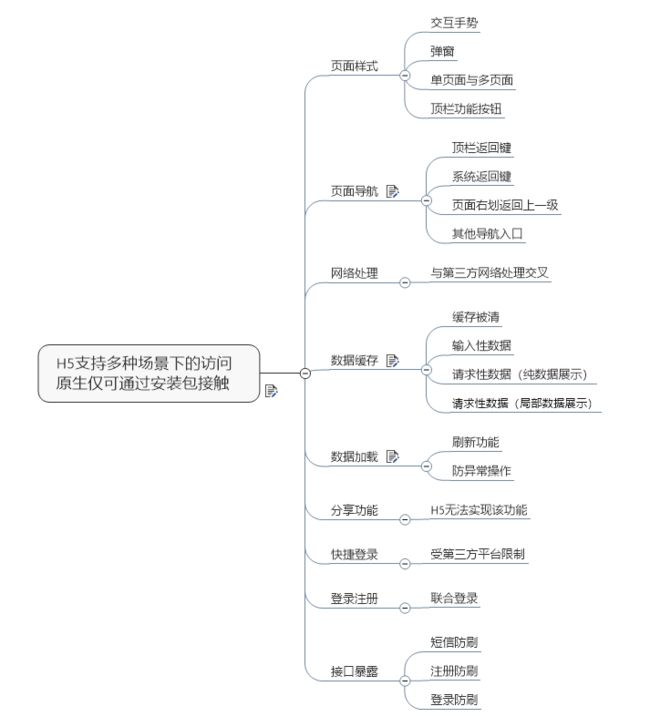
原生与H5开发功能差异点
如何去优化H5开发跨平台实现的功能?
一.页面样式
1.交互手势
APP端H5页面在pc设备打开时,是无法通过触屏操作,现在仅有极少数pc设备支持触屏操作;当pc端打开H5页面时,你的鼠标左键就相当于你的一根手指,所以在设计H5页面高频核心功能时,不要做复杂的交互手势,不要设计双指操作手势;当然用户通过PC设备访问APPH5页面的情况还是比较少见的;
2.弹窗
H5开发中,浏览器的返回与前进无法控制;当原生开发弹窗型强提示时,用户是无法跳转页面,操作页面功能按钮的,这避免了用户出现异常操作的可能;在H5页面设计中,用户可以通过浏览器返回上一级操作,跳转页面,如果弹窗的收起条件,是点击页面其他区域,这就会出现弹窗出现在错误页面的现象;
3.单页面与多页面
在把业务流程可视化为页面流程时,究竟是拆分成多个页面(多个URL)还是单个页面(单个URL)呢?还是通过单个页面的多种状态实现呢?在原生开发中使用系统返回键能够指定在同一页面多种状态,和不同URL之间的跳转,在某些页面也可以禁用返回键,或指定跳转到特定URL;但在H5开发中,返回键不可禁用,不能更改浏览器历史记录。这就要求在H5开发中,把业务流程不可中断,不可逆的页面流程处理成单个页面的多种状态(单个URL),这样既能保证页面的信息承载量合理,同时前端页面流程又不可逆;当用户中断任务流程时,必须重新开始完成任务。这样可以避免后端接收重复的数据请求和提交,如在充值流程和支付流程中,在生成订单号后,页面信息通过接口校验时,任务成功时,用户不会重复支付。单页面适合业务流程不可逆,信息校验程度高页面流程。但仅仅依靠前端技术限制用户误操作是不安全的,后端拦截必不可少。多页面,适合用户输入信息不需要校验,用户需要重复修改的页面流程设计。合理设计单页面和多页面,能够保证用户体验和开发进度上的最优化。
4.顶栏
在H5设计中,因为APP需要在不同用户场景下的第三方平台打开,而第三方平台(以微信、QQ、微博为主),第三方APP内顶栏除返回键外不可以操作。除非第三方平台为你的产品单独设计操作按钮,这就要求你们和第三方平台有很强的业务合作关系。所以在H5页面设计时,合理布局你的页面功能按钮是很有必要的。功能按钮置顶和置底的处理,是依据页面信息的承载量和重要性来设计的,如页面信息较多且在底部具有非必填信息时,一般会把提交等功能按钮放在顶部;这涉及到顶栏功能按钮和页面底部功能按钮的布局差异,在这里就不再赘述。
二.页面导航
顶栏返回键、系统返回键、页面右划返回上一级、特殊导航入口;是app设计中最常见的基础性功能,要保证使用不同的基础性功能时,导航逻辑必须完全一致,不然会对用户理解app造成很大影响;在原生开发中这些功能基本都具备,且处理容易效果好;在H5中基本不设计页面右划返回上一级功能1.这会与第三方平台的右划返回上一级功能冲突2.在特点页面我们不希望用户放弃任务3.该功能在流程不可逆页面都需要特殊处理且实现难道大。系统返回键只能返回上一级URL且不可被禁用,这一问题包括京东/淘宝处理的也不是很好 ;微信中顶栏返回键操作后直接返回第三方平台页面,支付宝中顶栏就同时返回上一级和返回第三方平台操作,这一点差异对用户体验有极大的影响,差异也是支付宝和微信对平台不同的定位和理解不同造成的;
三.网络处理
H5开发的页面是通过加载显示的,如果出现无网络,和网络异常的状况,第三方平台的网络异常处理有可能会和app设计的网络状态处理页面冲突;原生开发的页面网络异常是预设到安装包内的,H5页面在网络异常时是无法加载网络异常页面的;原生开发用户能够在无网络状态下访问缓存数据,和固定样式页面;H5中用户则完全失去对app的操作控制权;
四.数据缓存
H5是加载显示页面,优点在于页面更新迭代不需要发包可随时替换;缺点在于打开环境不确定,缓存会经常被第三方平台清理,这就导致了两个问题1.非联合登录情况下,用户会频繁退出2.页面在网络环境差时,页面会出现大面积不可访问和数据缺失的情况;(现在用户的网络环境都还不错,不过还有很多群体设备和网络更不上,你要对你们产品的使用者的设备现状有基本的了解)在原生开发中,数据缓存的稳定性和安全性就会好很多;
五.数据加载
下拉刷新功能一般在数据变动比较大的页面出现,在数据过期、数据更新快、用户对当前页面信息不感兴趣时,需要使用该功能。一般在内容平台该功能比较重要,不仅做下拉刷新,抖音、内涵段子等还会在页面做独立刷新按钮;在H5页面中,刷新功能在浏览器中会出现功能重叠,在微信、支付宝等第三方平台也会出现冲突下拉功能冲突的情况;在原生开发中就不会出现这类问题;设计一个好的下拉刷新交互效果和逻辑是一件很有挑战也很有意思的事情,在以后文章中会和大家探讨这个问题;
在做下拉刷新功能时,需要后端做很强大的功能支持,数据过期,导致接口崩溃,app闪退的情况在很多app中都发生过;排查和解决这类问题难度很大,且app必须重装后,才能使用,这就要求我们在不必要的页面不要做下拉刷新操作;
六.分享功能
在原生开发中,分享功能能够帮助将app信息,特定H5页面分享到不同平台,甚至可以做到在第三方平台直接使用;且支持分享到多个平台;在H5中仅可以在第三方平台内部流通,这就是很多H5开发没有分享功能的原因;
七.快捷登录
快捷登录功能与分享功能一致,原生开发支持多平台登录,H5在第三方平台打开时,仅可使用该平台快捷登录功能。快捷登录涉及到用户名、昵称等用户信息调用问题,各平台有各自的规则和逻辑,产品需要设计一个好的能够和多端平 台兼容的调用显示逻辑;有些平台还会涉及多个用户名同时存在的情况;
用户可能存在第三方平台未安装、未运行、未注册等情况,许多创业小公司在ios发包时踩过很多坑,这类问题需要前期就做出非常严谨的逻辑;避免账号系统的紊乱,产生多米诺骨牌效应;好的逻辑在前期就要考虑和可能合作的平台账号系统打通的问题;
八.接口暴露
在登录注册、更换手机号、忘记密码、一些涉及银行卡充值提现的业务流程中,输手机号并校验短信验证码是必不可少的功能;为了业务的安全性考虑各平台都会做短信防刷,短信防刷是不可能做到百分百天衣无缝的。在原生开发中接口不会暴露,短信被刷的风险小得多;在H5开发中,接口暴露,短信被刷的风险就大一点,技术难度更小;单纯依靠参数来做用户身份的唯一性识别,安全程度是不够,现在大多数平台都是将参数和图形验证码结合来做短信防刷的。对于一些竞争环境比较好的业务,为了用户体验考虑,也不必做图形验证码功能;如果你的业务为了安全性考虑,确定必须做短信防刷功能;一个好的防刷逻辑至关重要,不然用户的使用体验就会大打折扣;12306的接口防刷是做的最安全的,用户体验也是最无语,春节抢票时,大家肯定都深有体会!
1.平台短信验证码和图形验证码校验接口和注册接口是独立分开的;在短信防刷时,可以依靠图形验证码识别是否发送短信的请求是否是人工输入;但注册没有带图形验证码,这就导致可以通过机器重复试错短信验证码,冒用别人手机号注册的风险;京东在这一问题的处理上是一点出现此类错误请求,弹窗阻止用户操作,要求用户刷新页面,重新输入全部信息;实际用户犯错时,体验不好;可以通过接口逻辑,在注册接口中带图形验证码,这样用户犯错后的修改成本就会低很多;
2.在H5中因为接口暴露和可带的参数较少,所以有时候会要求用户每次提交信息都必须输图形验证码;在原生开发中一般会限制一定时间内仅前几次请求后,输图形验证码,图形验证码会做成隐藏触发时的,如果手机单页面信息过多时,可做成蒙版弹窗时的,但会出现蒙版弹窗上报错的情形,哪怕是强提示报错也不易再使用蒙版弹窗提示,影响用户使用;如果信息不是很多时,可处理成下拉弹出时的,这样报错提示,和信息修改就比较简单易懂,且使用舒畅,可大大减少用户的操作成本;H5页面和原生页面,一般共用相同接口;设计防刷逻辑时,要一个逻辑适应于不同的页面,减少开发成本;
用户在未登录状态下,并不具备唯一性不可修改的标识,图形验证码的意义在于确保请求是人为行为。而图形验证码并不是百分百安全的,这一切需要你对业务的安全需求理解,兼顾用户体验的同时,设计不同程度接口逻辑;
结语
H5与原生最主要区别在于应用的技术平台不同,H5不光前端开发所要适应的各种不同技术框架的平台,在数据缓存,接口支持等基础性功能方面也没有一套各平台广泛认同且提供的技术框架,这就导致了H5开发在各平台需要逐一处理,大大增加了开发成本和技术难度;但H5相对app的优势大势所趋,现在H5的规范也在一步步构建中,技术成熟之时,就是卸载app之期。