1.小程序对vue的支持程度api
不支持--
Vue.extend,
Vue.complie
v-html v-cloak
keep-alive
transition
slot
支持:--
Vue.filter,
Vue.user,
Vue.component
ref
2.页面跳转
a.uni.navigateBack(非tabBar)
返回上个页面,返回时上个页面onLoad事件不会触发
uni.navigateBack({
delta: 1 //1就是上一页 2就是两页
});
b.uni.navigateTo (非tabBar)
保留当前页面,跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面
uni.navigateTo({
url:""
})
注意:navigateTo 不可跳转tabBar页面,并且使用navigateTo跳转到另一个页面,
另一个页面得onLoad事件会触发,只有tabBar页面的onLoad在第一次调用才触发
c. uni.redirectTo(非tabBar)
关闭当前页面,跳转到应用内的某个页面(非tabBar的页面)
uni.redirectTo({
url:''
})
d.uni.reLaunch
关闭所有页面,打开到应用内的某个页面,此页面可以是任意页面,一般在登录成功之后使用此方法可回到任意上一级页面
uni.reLaunch({
url:""
})
e.uni.switchTab
跳转到tabBar页面,并且不可携带参数
uni.switchTab({
url:""
})
3.设置全局数据
可以使用vuex,和app.vue中globalData
4.支持配置全局组件,
需要在main.js中进行全局注册,注册后即可在所有页面中直接使用该组件
//在main.js中注册
import Vue from 'vue'
import pageHead from './components/page-head.vue'
Vue.component('page-head',pageHead)
//在index.vue中使用
5.使用字体图标
小程序中使用字体图标必须加上协议头 ``https``
小程序中不支持在css中使用本地文件,包括背景图和字体图标,需以base64方式方可使用
6. 和
:条件渲染
7.page.json
page.json文件用来对uni-app进行全局配置。
pages : 页面路径,
globalStyle:窗口样式
tabBar:底部的tarbar
subPackages:分包加载
preloadRule:分包预下载规则
8.分享onShareAppMessage需要注意的细节
a.分享到微信好友
1.如果需要button点击的时候传递参数,只能通过data-id这种传参,然后在onShareAppMessage中的res.target.dataset可以看到我们想要的参数
2.onShareAppMessage必须写在页面中,与methods同级,不能定义在组件,会触发不了
if (res.from === 'button') { // 来自页面内分享按钮
return {
title: "轻松砍一砍,快乐赚一赚",
imageUrl: '/static/tabs/car.png',
path: '/pages/PackageMine/myOrder/toBargain/index?order_no=' + res.target.dataset.id,
}
}
},
b.分享到微信朋友圈
onShareTimeline(){
return {
title: getApp().globalData.shareTitle,
imageUrl: getApp().globalData.shareImg,
path: getApp().globalData.sharePath,
}
},
9.获取code码
uni.login({
provider: 'weixin',
success: function(res) {
resolve(res.code)
}
})
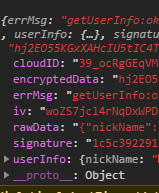
10.获取用户信息 uni.getUserInfo
uni.getUserInfo({
success: (res) => {
console.log(res)
}
})
11.获取openid ,unionid
注意,openid是服务端获取的,而前端是通过调服务端接口去拿的,我以下所写仅供大家看看,前端是不需要自己写如下方法去获取,即便本地获取成功了,后期项目上线也是不行的
// 微信获取openid
getOpenId() {
return new Promise((resolve, reject) => {
uni.login({
success: (data) => {
const appId = getApp().globalData.appid
const secret = getApp().globalData.secret
uni.request({
url: 'https://api.weixin.qq.com/sns/jscode2session?appid=' + appId + '&secret=' + secret + '&js_code=' +
data.code + '&grant_type=authorization_code',
data: {},
header: {
'content-type': 'json'
},
success: (res) => {
this.openid = res.data.openid
resolve(res.data.unionid) //返回openid
}
})
},
fail: function(err) {
reject(err)
}
})
})
},
},
注意,如果你关注了此项目关联的公众号,你使用以下方法可以获取到unionid,但是如果你未关注公众号,那么你是获取不到unionid的 因此,通常获取unionid的方法是
uni.getUserInfo({
success: (res) => {
const params = {
encrypted_data: res.encryptedData,
iv: res.iv,
openid: openid,
authcode: authcode
}
WechatUserInfo(params).then(res => { //WechatUserInfo这个是后台的接口,我们通过传递参数给后台,后台可以获取到unionid
uni.hideLoading()
})
}
})
12.获取容器的高度并设置
如下这种方法可用于在某些情况下,需要设置某个元素距离顶部高度时可用到
onReady() {
uni.createSelectorQuery().select('#demo').boundingClientRect((rect) => {
this.marginTop = rect.height
}).exec()
},
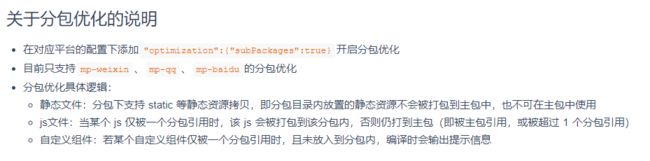
13.uniapp分包优化方法
1.配置"optimization":{"subPackages":true}
在HBuilderX中文件manifest.json中选择源码视图,找到mp-weixin添加“optimization”:{"subPackages":true}开启分包优化
2.在分包中新建static静态资源目录,把一些分包用到的图片,js文件,都可放到里面,注意,分包内的静态资源,不可被主包使用
13.px和rpx的互转
rpx 转 px uni.upx2px()
14.v-model.number
之前用vue做pc端项目的时候,经常这样写,
但是后来用uniapp的时候,发现这样写就会有bug,如果先输入0再输入数字,0就会被覆盖,所以在做手机端的数字框,建议一下写法
15.获取设备信息
uni.getSystemInfoSync()
brand 品牌信息
model 手机型号
pixelRatio 设备像素比
screenWidth 屏幕宽度
screenHeight 屏幕高度
windowWidth 可使用窗口宽度
windowHeight 可使用窗口高度
windowTop 可使用窗口顶部位置
windowBottom 可使用窗口底部位置
statusBarHeight 状态栏的高度
navigationBarHeight 导航栏的高度
titleBarHeight 标题栏的高度
language 应用设置语言
version 引擎版本号
storage 磁盘容量
currentBattery 当前电量百分比
system 操作系统版本
platform 客户端平台
16.返回上一页面,并调用上一页面的事件
const pages = getCurrentPages(); //页面指针数组
const prepage = pages[pages.length - 2]; //上一页面指针
uni.switchTab({
url: `../../exchange/index`,
success:()=>{
prepage.$vm.keywords = item
prepage.$vm.resetData()
prepage.$vm.initGoods()
}
})
17.分包预加载
先上图,如图下所示
再上代码
"preloadRule": {
"pages/index/index": {
"network": "all",
"packages": ["pages/PackageIndex/"]
},
"pages/exchange/index":{
"network": "wifi",
"packages": ["pages/PackageExchange/"]
},
},
"globalStyle": {
"navigationBarTextStyle": "white",
"navigationBarTitleText": "小程序",
"navigationBarBackgroundColor": "#E00041",
"backgroundColor": "#E00041",
"onReachBottomDistance": 300
},
注意点
1.preloadRule 和globalStyle 为同级并列数据
2.分包预加载,不能具体到只加载分包的某个页面,而是由框架进行判断预加载可能需要的包
3.pages/index/index 和pages/exchange/index 是主包路径,packages里面放置的是需要加载的分包名称,而network是指在网速在什么情况下进行分包预加载
18.uni.pageScrollTo 控制滚动条位置
uni.pageScrollTo({
scrollTop: 0, //距离页面顶部的距离
duration: 300 ,//多少秒内
});