字数统计和阅读时长(网站底部/文章内)
效果如图
文章内
网页顶部
安装插件
npm install hexo-symbols-count-time --save
修改 站点配置文件
symbols_count_time:
#文章内是否显示
symbols: true
time: true
# 网页底部是否显示
total_symbols: true
total_time: true
修改 主题配置文件
# Post wordcount display settings
# Dependencies: https://github.com/theme-next/hexo-symbols-count-time
symbols_count_time:
separated_meta: true
#文章中的显示是否显示文字(本文字数|阅读时长)
item_text_post: true
#网页底部的显示是否显示文字(站点总字数|站点阅读时长)
item_text_total: false
# Average Word Length (chars count in word)
awl: 4
# Words Per Minute
wpm: 275
文章底部添加版权信息
效果如图
修改 主题配置文件
# 把 enable: 设为true
post_copyright:
enable: true
license: CC BY-NC-SA 4.0
网页底部信息隐藏
只需要把 主题配置文件的相关数据改为false就行
footer:
since: 2018
# Icon between year and copyright info.
icon:
name: user
animated: false
color: "#808080"
powered:
# Hexo link (Powered by Hexo).
enable: true
# Version info of Hexo after Hexo link (vX.X.X).
version: true
theme:
# Theme & scheme info link (Theme - NexT.scheme).
enable: false
# Version info of NexT after scheme info (vX.X.X).
version: false
给文章增加阴影效果
效果如图
修改custom.styl 文件,具体为themes/next/source/css/_custom/custom.styl
// 为文章添加阴影效果
.post {
margin-top: 60px;
margin-bottom: 60px;
padding: 25px;
-webkit-box-shadow: 0 0 5px rgba(202, 203, 203, .5);
-moz-box-shadow: 0 0 5px rgba(202, 203, 204, .5);
}
为博客添加宠物
效果如图
安装依赖包,在站点根目录,打开Git Bash ,安装hexo-helper-live2d
npm install --save hexo-helper-live2d
在站点配置文件或者主题配置文件添加以下内容
live2d:
enable: true
scriptFrom: local
pluginRootPath: live2dw/
pluginJsPath: lib/
pluginModelPath: assets/
model:
use: live2d-widget-model-wanko
display:
position: right
width: 150
height: 300
mobile:
show: true
安装需要的宠物文件
npm install {packagename}
如效果图所示的宠物名为haruto, 则为 npm install live2d-widget-model-haruto,其他宠物包点击live2d-widget-models。如果需要修改宠物的位置,可以在display下添加
# 水平位置
hOffset: 0
# 垂直位置
vOffset: -20
详细内容可参考hexo-helper-live2d
添加网站已运行时间
效果如图
在themes/layout/_parrials/footer.swing 中添加
把代码放在你想要的位置,插入位置不同,效果显示的位置也会不同。若想要显示为简体或者英文,只要把对应的文字修改就行。
添加标签云
效果如图
在next/layout/page.swig中,找到
如果你想卷标页先显示标签云,再显示基本的卷标页,可以在这段代码之前添加
{% if site.tags.length > 1 %}
{% endif %}
如果是先显示默认的卷标页,再显示标签云,则把上面代码添加到后面。
如果你只想显示标签云就行,可以把
删掉就行。
修改界面内容显示区域宽度
Next主题默认的设置,两边留白的区域很大。当然我们可以修改设置
在themes\next\source\css\_custom的custom.styl添加下面参数
// 屏幕宽度小于1600px
$content-desktop = 700px
// 屏幕宽度大于或等于 1600px
$content-desktop-large = 900px
修改对应的参数就行,此方法不适用于Pisces主题。
添加文章时,自动打开markdown编辑器
找到博客根目录,打开scripts活页夹(没有的话,自己创建一个)。
创建一个JavaScript文件,可任意命名。
打开所创建的JavaScript文件,输入以下内容
var spawn = require('child_process').exec;
//根据自己安装的hexo版本选择
// Hexo 2.x 复制这段
hexo.on('new', function(path){
spawn('start "" "markdown编辑器绝对路径" ' + path);
});
// Hexo 3 复制这段
hexo.on('new', function(data){
spawn('start "" "markdown编辑器绝对路径" ' + data.path);
});
注意: markdown编辑器绝对路径 格式为(例如打开Typora)
C:\\Program Files\\Typora\\Typora.exe
添加在线联系功能
一个在线的联系功能:DaoVoice
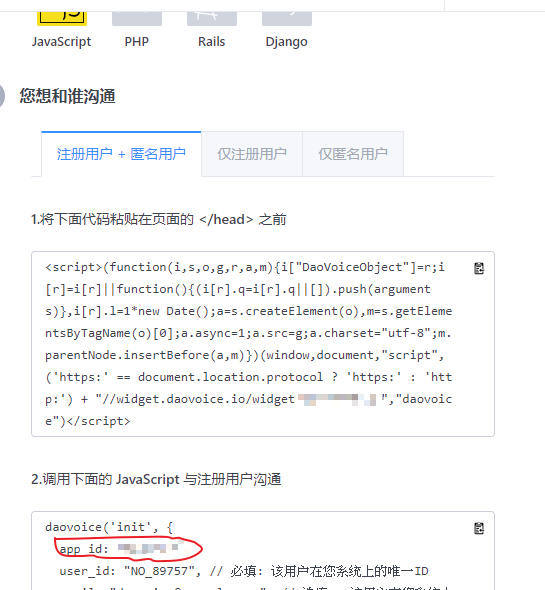
注册DaoVoice , 获取app_id
点击 http://www.daovoice.io/ ,并点击注册。可以填入邀请码:98657237
得到 app_id
修改head.swig
修改next\layout_partials\head\head.swig 文件, 添加以下内容
{% if theme.daovoice %}
{% endif %}
修改_config.yml
在主题配置文件中,添加以下内容
# daovoice 配置
daovoice: true
daovoice_app_id: # 填入刚才的app_id
部署到网站
hexo clean && hexo g && hexo d 就能看到效果了,网页右下角多了个 图标
具体修改图表的样式,位置。可以在daovoice网页中 应用设置-聊天设置 中配置