- SEO模板网站的wordpress主题最适合google外贸SEO
podoor
seo
在寻找最适合Google外贸SEO的WordPress主题时,有几个关键因素需要考虑:速度、SEO友好性、多语言支持、以及是否易于定制。以下是一些推荐的WordPress主题,它们不仅速度快,而且对SEO非常友好,非常适合外贸网站:–模板帝:MobanDi.com是一个完全可定制且免费的WordPress博客主题。它包括适用于个人博客、投资组合、商业博客甚至电子商务网站的入门网站。它反应灵敏,可与
- 江科大51单片机学习笔记(1)
悠闲漫步者
51单片机51单片机学习笔记
点亮一个LEDLED介绍中文名:发光二极管外文名:LightEmittingDiode简称:LED用途:照明、广告灯、指引灯、屏幕。如果想让LED发光,需要让发光二极管两端产生电位差。LED模块中串并联电阻是为了保护电路(限流)电阻的运算(上图电阻中所标注):102(1010^2=1000=1K)473(4710^3=47000=47K)1001(100*10^1=1000=1K)VCC:电源正极
- 通过nginx对arcgispro生成的矢量瓦片发布并调用(干货)
蓝布城发动机
nginxarcgis
一、矢量瓦片的制作与发布试验采用国土调查的土地利用现状的数据,制作的矢量瓦片的流程如图所示:图1矢量瓦片数据生产流程数据生产分为两个步骤:1、数据配图先在ArcMap软件中建立好工程并配图,土地利用现状的配图样式按照《规程》设计的土地利用符号保存为style文件,在ArcMap加载土地利用数据后,通过数据中DLBM字段与符号库做样式匹配,并保存为MXD格式工程。打开ArcgisPro新建工程,导入
- 使用LangChain与Clarifai模型进行交互
vaidfl
langchain交互python
在现代AI应用开发中,Clarifai提供了一个完整的AI生命周期管理平台,包括数据探索、数据标注、模型训练、评估和推理。本文将探讨如何使用LangChain库与Clarifai的模型进行交互。技术背景介绍Clarifai是一个全面的AI平台,专注于模型的构建和部署。要开始使用Clarifai,你需要一个账户和个人访问令牌(PAT)。确保先在Clarifai获取或创建你的PAT。核心原理解析通过L
- 深入理解Java的集合框架
一碗黄焖鸡三碗米饭
java
深入理解Java的集合框架Java集合框架(JavaCollectionsFramework,简称JCF)是Java语言中最常用的API之一,它为开发者提供了强大且灵活的数据结构支持。集合框架通过一系列的接口和实现类,帮助我们管理、存储和操作数据。Java集合框架包括常见的List、Set、Map等接口及其具体实现类,合理选择适当的集合类型,对于程序性能和代码可维护性至关重要。本文将深入解析Jav
- C++ STL容器大全 string vector stack queue list priority_queue set map pair
luckyyunji
C++数据结构c++
数据结构(容器)string类Vectorvector向量->不定长数组#include定义vector方法一vectorv1;vector>v2;vector>>v3;方法二vectorv1(5,10);vector>v2(5,vector(5,10));vector>>v3(5,vector(5,vector(5,10)))尾插尾删尾插v.push_back(123);尾删v.pop_back
- c++中的string、vector、list、stack、set、map等常用STL容器总结
子春_贰叁
C++c++stl
文章目录string类vectorliststackqueuepriority_queue(优先级队列)deque(双端队列)setmultisetmapunordered_mapstring类string类简介:1.string类是表示字符串的字符串类2.string在底层实际是:basic_string模板类的别名,typedefbasic_stringstring3.不能操作多字节或者变长字
- 【c++】容器:vector、list、map
大姨妈V
c++【c++从入门到精通】学习笔记
【c++】容器1.容器2.顺序容器3.向量4.双向链表5.关联容器6.映射参考:《c++从入门到精通》人民邮电出版社标准模板库STL的c++最有特色、最实用的部分之一。标准模板库包含了容器类、迭代器和算法三部分。容器:容器就是可以用于存放各种类型数据的数据结构。迭代器:迭代器可依次存取容器中的元素,在C++中称迭代器为指针,它们提供了访问容器、序列中每个元素的方法。算法:是用来操作容器中的元素的函
- STL-vector,set,string,map,queue,priority_queue,stack,pair算法笔记
cloudless_sky
STLc++stl
STL:standardtemplatelibrary标准模板库,封装了很多实用的容器。(一)vectorvector是一个容器。是个类。底层数据结构是数组。vector:向量,变长数组,即“长度根据需要而自动改变的数组”。使用前提:#includeusingnamespacestd;1、vector定义vectorname;以上是长度可以根据需要变化的一位数组,typename可以是任何基本类型
- Google Earth Engine:如何利用将海岸线进行偏移(shoreline-raster-chip数据为例)
此星光明
GoogleEarthEnginegeejavascript海岸线梯度偏移移动数据
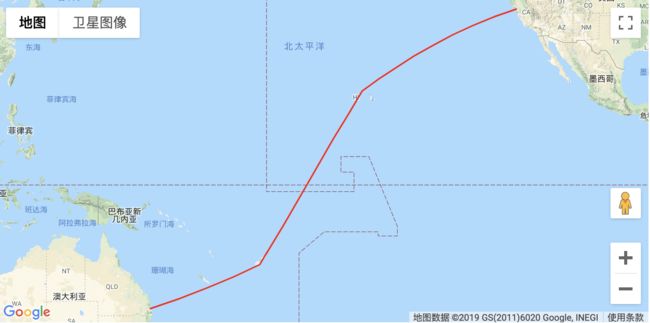
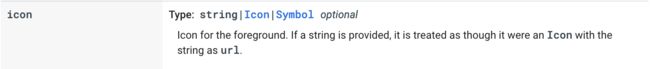
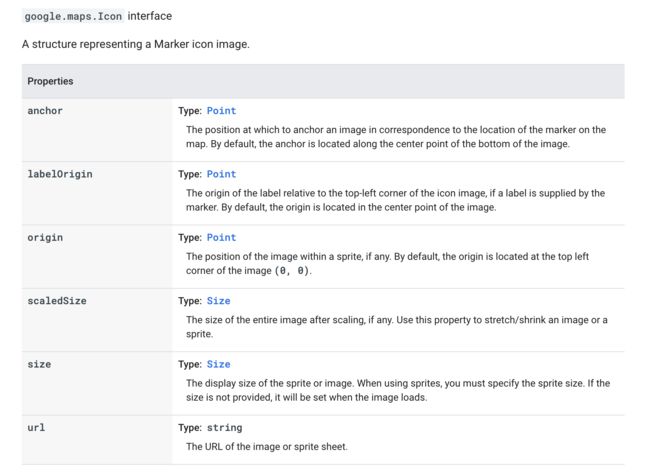
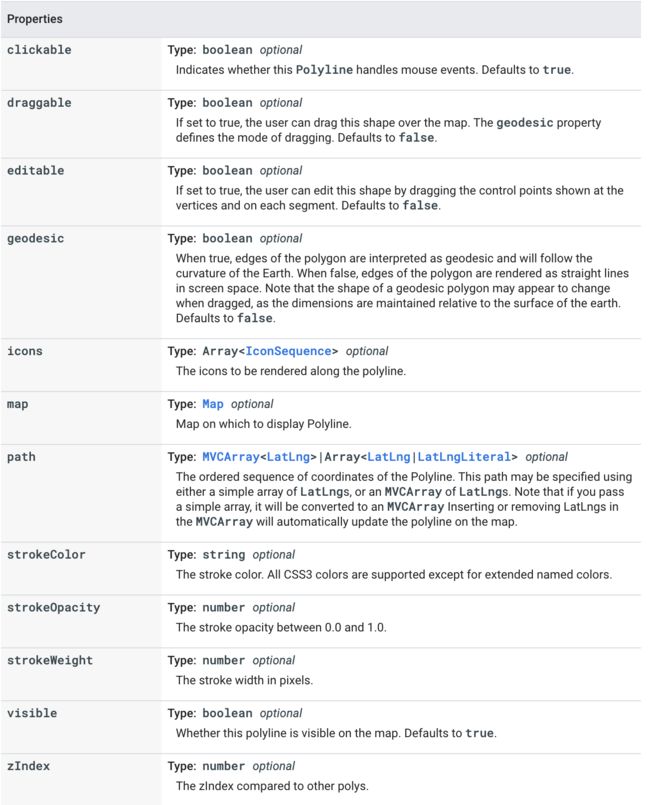
目录简介数据函数gradient()Arguments:Returns:Imagedisplace(displacement,mode,maxOffset)Arguments:Returns:Image代码结果简介如何利用将海岸线进行偏移(shoreline-raster-chip数据为例)数据sample-shoreline-raster-chip是一个用于沿海地区地图制作的示例数据集。它包含了
- Java开发实习面试笔试题(含答案)
小钊(求职中)
java面试开发语言springspringbootmaventomcat
在广州一家中大公司面试(BOSS标注是1000-9999人,薪资2-3k),招聘上写着Java开发,基本没有标注前端要求,但是到场知道是前后端分离人不分离。开始先让你做笔试(12道问答+4道SQL题),接着面试也是八股文之类的,没有问项目,没有做算法,现分享笔试和面试题目给大家做参考。(基础的没复习忘了不会,只会几道感觉已经寄了,最重要的是前端基本不会)一、笔试内容1.Java有哪些数据类型,什么
- mybatis存储过程返回list
&loopy&
mybatislist数据结构
在MyBatis中调用存储过程并返回列表(List)通常涉及以下几个步骤:定义存储过程:首先,在数据库中定义存储过程,并确保它返回结果集。配置MyBatis映射文件:在MyBatis的映射文件中配置调用存储过程的SQL语句和返回类型。编写Mapper接口:定义Mapper接口方法,该方法将调用存储过程并返回List。调用Mapper方法:在Service层或Controller层调用Mapper接
- MONAI 1.4新版本发布,抢先体验MAISI扩散模型以及VISTA交互式分割模型
Tina姐
Monai人工智能
MONAI1.4新版本发布,抢先体验MAISI扩散模型以及VISTA交互式分割模型上周,MONAI发布了备受期待的1.4版本,这是时隔一年的重大更新。新版本带来了一系列令人兴奋的新功能和改进,让我们一起来看看:MAISI:这是一个最先进的3D潜在扩散模型(3DLatentDiffusionModel),专为生成高质量的合成CT图像而设计,无论是否带有解剖标注。MAISI在数据增强和创建逼真的医学成
- 遍历HashMap,有6种方式,你学会了没?
程序员猫哥
pythonjava开发语言
在Java中,有多种方式可以遍历HashMap,下面为你详细介绍几种常见的遍历方法。1,使用keySet()遍历键,再通过键获取值创建一个HashMap对象,并向其中添加一些键值对。使用map.keySet()方法获取HashMap中所有键的集合。通过for-each循环遍历这个键的集合。在循环体中,使用map.get(key)方法根据当前键获取对应的值,并将键和值打印输出。packagecom.
- 从代码到专利:如何用自注意力机制实现高效序列转换?——深度解析Google的Transformer架构
CodePatentMaster
transformer深度学习人工智能AIGC架构
本文将从五个方面【技术问题、技术手段、技术效果、代码实现逻辑和工程落地建议】解读以下专利。US201816021971A,ATTENTION-BASEDSEQUENCETRANSDUCTIONNEURALNETWORKS一、技术问题:为什么需要自注意力机制?在传统的序列转换任务(如机器翻译、语音识别等)中,循环神经网络(RNN)和卷积神经网络(CNN)是常用的模型架构。然而,这些模型存在以下问题:
- Python代码规范:编写优雅且高效的Python代码
xl.liu
python代码规范开发语言
Python代码规范:编写优雅且高效的Python代码引言Python以其简洁和易读性而闻名,但即使是最简洁的语言也需要遵循一定的编码规范来确保代码的可读性和可维护性。良好的编码习惯不仅有助于个人项目的开发,更是在团队协作中不可或缺的一部分。本文将深入探讨Python代码规范,包括但不限于PEP8标准、GooglePython风格指南以及其他最佳实践。我们将从代码格式、命名规则、文档字符串、注释等
- Java命名规范
False12.0
java开发语言
1包(Package)全部小写字母:包名应该全部使用小写字母,避免使用大写字母或下划线。使用逆域名:通常采用公司或组织的域名的逆序作为包名的前缀。例如com.google.maps.navigation,com是常见的顶级域名后缀,表示商业组织;google是公司名称,逆序后放在前面;maps表明这是与地图相关的功能;navigation进一步明确是地图导航方面的应用。点分隔符:点分隔符之间有且仅
- AWS Lambda参考架构:MapReduce实现指南
郜逊炳
AWSLambda参考架构:MapReduce实现指南lambda-refarch-mapreduceThisrepopresentsareferencearchitectureforrunningserverlessMapReducejobs.ThishasbeenimplementedusingAWSLambdaandAmazonS3.项目地址:https://gitcode.com/gh_m
- 立足学术公益,互联网学术搜索镜像站:16个Google谷歌搜索镜像,谷歌学术镜像站科研学术学习更新
本站仅供互联网工作者学术研究Google搜索使用,Google镜像数据来自互联网,本站不对镜像内容负责。请不要在镜像网站上登录Google账户,也不要搜索敏感词汇,请遵守本地的法律法规。Google谷歌搜索镜像016直接http://154.12.61.55/可用Google谷歌搜索镜像015直接http://103.40.13.95:58881/可用Google谷歌搜索镜像014直接https:
- AI技术在音乐产品中有哪些应用场景?
大数据人工智能音乐大数据
自动标注、平滑过渡、音乐鉴权、AI创作,当AI技术应用于音乐行业为人类的精神文化与娱乐生活带来便利和更多选择时,也是一件让人激动不已的事情。随着深度学习算法的出现、大数据和5G技术的成熟,AI人工智能已逐渐融入我们的生产生活中,在教育、医疗、政务办公、城市管理等多个方面发挥作用。随着AI技术在音乐行业研究及应用的深入,音乐人工智能已经不新鲜,很多新的应用和产品已经惊艳亮相。基于对于音乐技术及产品的
- 哔哩哔哩APP的 AGP8 升级之旅
锐湃
Gradleandroidgitee
前言是的,2024年我还在做Android原生开发,没有kmp,没有遥遥领先。本次Android大仓的AGP8升级涵盖多个APP多个业务方,持续3个月;分各个三大步,若干小步完成升级迁移,以下为本次升级踩坑经历。升级与踩坑本次AGP升级计划从7.2.2升级到8.2.2,AGP中最大的变动点是TransformApi接口的废弃、以及默认编译特性的开启。同时也要顺带升级Gradle版本,部分Gradl
- 生成式AI如何重塑计算机视觉:自监督学习与稀疏计算的革命
ProgramHan
人工智能计算机视觉学习
生成式AI如何重塑计算机视觉:自监督学习与稀疏计算的革命引言:从“数据饥渴”到“智能涌现”传统计算机视觉高度依赖海量标注数据,但现实场景中标注成本高昂且覆盖范围有限。例如,医疗影像标注需专业医生耗时数月,工业缺陷检测需针对特定产线定制数据集。生成式AI(如Diffusion模型、自监督学习)的崛起,正在打破这一瓶颈——通过更高效的训练范式与计算架构,让机器学会“从无标注数据中看见世界”。(示意图:
- Spring Boot 实际开发中,对输入参数进行合法性校验的几种方案
在SpringBoot实际开发中,对输入参数进行合法性校验,确保其值是某个枚举类型中定义的值,常见的实现方案有以下几种:方案一:手动校验手动在业务逻辑中进行枚举值的合法性检查。//定义状态枚举enumStatus{ACTIVE,INACTIVE,PENDING}//控制器类importorg.springframework.web.bind.annotation.PostMapping;impor
- Spring Boot 中自动装配机制的原理
涛粒子
springbootjava后端
ringBoot的自动装配机制是其核心特性之一,它能够根据项目中引入的依赖,自动配置Spring应用程序所需的各种Bean,大大简化了开发人员的配置工作。下面详细介绍SpringBoot自动装配机制的原理。整体流程概述SpringBoot自动装配机制主要通过以下几个关键步骤实现:启动类注解触发:使用@SpringBootApplication注解标注启动类,该注解包含了多个重要注解,从而开启自动装
- Day07-(哈希表,双指针的使用,难度逐层升高)
xaiocQ
散列表数据结构java算法leetcode
一、454.四数相加II-力扣(LeetCode)a、暴力解法四个for循环嵌套!!!时间复杂度O(n^4),不推荐哈。b、分部循环将nums1和nums2凑一组,再将nums3和nums4凑一组,两两for循环得出一组数字,存入map容器(为什么要用map容器:算出的第一组数字里不仅需要记录数字的数值还要记录该数字的个数用以计算最后组合的个数)classSolution{publicintfou
- 记录小报错:“解决 LabelImg 软件闪退及 FileNotFoundError 错误:如何创建和配置 classes.txt 文件”
oiol
深度学习人工智能
解决FileNotFoundError错误:在Ubuntu上使用LabelImg时创建classes.txt文件在使用LabelImg进行图像标注时,用户可能会遇到类似以下的错误信息:FileNotFoundError:[Errno2]没有那个文件或目录:'/home/lix/yolo5/yolov5-mask-42/U/train/classes.txt'这个错误意味着LabelImg在加载YO
- 【LeetCode】49. 字母异位词分组
Liu_Meihao
leetcode算法
题目添加链接描述思路遍历字符串数组strs。对第一个字符串"eat"执行:将“eat”转换为字符数组[‘e’,‘a’,‘t’]对字符数组进行排序,得到[‘a’,‘e’,‘t’]使用排序后的字符数组创建key“aet”从map中获取key为“aet”的值,由于不存在,因此创建一个新的空列表list=[]将“eat”添加到list中,现在list=[“eat”]将key为“aet”,value为[“e
- 从开发一个插件看,安卓gradle插件适配AGP8.0
盛夏的凉
Androidgradleandroidgradle
transformAPI没学会?不用学了,AsmClassVisitorFactory更简单前言从零开始,构建一个兼容AGP8.0的插件插件发布为什么适配AGP8.0没用8.0.0版本?同一插件如何注册多个转换任务/顺序执行多个转换任务InstrumentationParameters,插件配置参数更新总结实例代码参考链接前言相信很多小伙伴项目还没有升级AGP7.0,可是最新的AGP已经到8.2了
- Hive的ReduceJoin/MapJoin/SMBJoin
for your wish
Hive面试Interviewhivehadoop
Hive中就是把Map,Reduce的Join拿过来,通过SQL来表示。参考链接:LanguageManualJoins-ApacheHive-ApacheSoftwareFoundation1.Reduce/Common/ShuffleJoinReduceJoin在Hive中也叫CommonJoin或ShuffleJoin它会进行把相同key的value合在一起,正好符合我们在sql中的join
- 基于 HanLP 的句子结构分析与关系抽取
梦落青云
知识图谱javaHanLP
一、引言自然语言处理(NLP)是人工智能领域的重要分支,旨在让计算机理解和处理人类语言。句子结构分析和关系抽取是NLP中的关键任务,它们可以帮助我们理解句子的语法结构和语义关系。HanLP是一款功能强大的中文自然语言处理工具包,提供了丰富的功能,包括分词、词性标注、依存句法分析等。本文将介绍如何使用HanLP进行句子结构分析与关系抽取。二、HanLP简介HanLP是由汉语言技术实验室开发的开源中文
- JAVA基础
灵静志远
位运算加载Date字符串池覆盖
一、类的初始化顺序
1 (静态变量,静态代码块)-->(变量,初始化块)--> 构造器
同一括号里的,根据它们在程序中的顺序来决定。上面所述是同一类中。如果是继承的情况,那就在父类到子类交替初始化。
二、String
1 String a = "abc";
JAVA虚拟机首先在字符串池中查找是否已经存在了值为"abc"的对象,根
- keepalived实现redis主从高可用
bylijinnan
redis
方案说明
两台机器(称为A和B),以统一的VIP对外提供服务
1.正常情况下,A和B都启动,B会把A的数据同步过来(B is slave of A)
2.当A挂了后,VIP漂移到B;B的keepalived 通知redis 执行:slaveof no one,由B提供服务
3.当A起来后,VIP不切换,仍在B上面;而A的keepalived 通知redis 执行slaveof B,开始
- java文件操作大全
0624chenhong
java
最近在博客园看到一篇比较全面的文件操作文章,转过来留着。
http://www.cnblogs.com/zhuocheng/archive/2011/12/12/2285290.html
转自http://blog.sina.com.cn/s/blog_4a9f789a0100ik3p.html
一.获得控制台用户输入的信息
&nbs
- android学习任务
不懂事的小屁孩
工作
任务
完成情况 搞清楚带箭头的pupupwindows和不带的使用 已完成 熟练使用pupupwindows和alertdialog,并搞清楚两者的区别 已完成 熟练使用android的线程handler,并敲示例代码 进行中 了解游戏2048的流程,并完成其代码工作 进行中-差几个actionbar 研究一下android的动画效果,写一个实例 已完成 复习fragem
- zoom.js
换个号韩国红果果
oom
它的基于bootstrap 的
https://raw.github.com/twbs/bootstrap/master/js/transition.js transition.js模块引用顺序
<link rel="stylesheet" href="style/zoom.css">
<script src=&q
- 详解Oracle云操作系统Solaris 11.2
蓝儿唯美
Solaris
当Oracle发布Solaris 11时,它将自己的操作系统称为第一个面向云的操作系统。Oracle在发布Solaris 11.2时继续它以云为中心的基调。但是,这些说法没有告诉我们为什么Solaris是配得上云的。幸好,我们不需要等太久。Solaris11.2有4个重要的技术可以在一个有效的云实现中发挥重要作用:OpenStack、内核域、统一存档(UA)和弹性虚拟交换(EVS)。
- spring学习——springmvc(一)
a-john
springMVC
Spring MVC基于模型-视图-控制器(Model-View-Controller,MVC)实现,能够帮助我们构建像Spring框架那样灵活和松耦合的Web应用程序。
1,跟踪Spring MVC的请求
请求的第一站是Spring的DispatcherServlet。与大多数基于Java的Web框架一样,Spring MVC所有的请求都会通过一个前端控制器Servlet。前
- hdu4342 History repeat itself-------多校联合五
aijuans
数论
水题就不多说什么了。
#include<iostream>#include<cstdlib>#include<stdio.h>#define ll __int64using namespace std;int main(){ int t; ll n; scanf("%d",&t); while(t--)
- EJB和javabean的区别
asia007
beanejb
EJB不是一般的JavaBean,EJB是企业级JavaBean,EJB一共分为3种,实体Bean,消息Bean,会话Bean,书写EJB是需要遵循一定的规范的,具体规范你可以参考相关的资料.另外,要运行EJB,你需要相应的EJB容器,比如Weblogic,Jboss等,而JavaBean不需要,只需要安装Tomcat就可以了
1.EJB用于服务端应用开发, 而JavaBeans
- Struts的action和Result总结
百合不是茶
strutsAction配置Result配置
一:Action的配置详解:
下面是一个Struts中一个空的Struts.xml的配置文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
&quo
- 如何带好自已的团队
bijian1013
项目管理团队管理团队
在网上看到博客"
怎么才能让团队成员好好干活"的评论,觉得写的比较好。 原文如下: 我做团队管理有几年了吧,我和你分享一下我认为带好团队的几点:
1.诚信
对团队内成员,无论是技术研究、交流、问题探讨,要尽可能的保持一种诚信的态度,用心去做好,你的团队会感觉得到。 2.努力提
- Java代码混淆工具
sunjing
ProGuard
Open Source Obfuscators
ProGuard
http://java-source.net/open-source/obfuscators/proguardProGuard is a free Java class file shrinker and obfuscator. It can detect and remove unused classes, fields, m
- 【Redis三】基于Redis sentinel的自动failover主从复制
bit1129
redis
在第二篇中使用2.8.17搭建了主从复制,但是它存在Master单点问题,为了解决这个问题,Redis从2.6开始引入sentinel,用于监控和管理Redis的主从复制环境,进行自动failover,即Master挂了后,sentinel自动从从服务器选出一个Master使主从复制集群仍然可以工作,如果Master醒来再次加入集群,只能以从服务器的形式工作。
什么是Sentine
- 使用代理实现Hibernate Dao层自动事务
白糖_
DAOspringAOP框架Hibernate
都说spring利用AOP实现自动事务处理机制非常好,但在只有hibernate这个框架情况下,我们开启session、管理事务就往往很麻烦。
public void save(Object obj){
Session session = this.getSession();
Transaction tran = session.beginTransaction();
try
- maven3实战读书笔记
braveCS
maven3
Maven简介
是什么?
Is a software project management and comprehension tool.项目管理工具
是基于POM概念(工程对象模型)
[设计重复、编码重复、文档重复、构建重复,maven最大化消除了构建的重复]
[与XP:简单、交流与反馈;测试驱动开发、十分钟构建、持续集成、富有信息的工作区]
功能:
- 编程之美-子数组的最大乘积
bylijinnan
编程之美
public class MaxProduct {
/**
* 编程之美 子数组的最大乘积
* 题目: 给定一个长度为N的整数数组,只允许使用乘法,不能用除法,计算任意N-1个数的组合中乘积中最大的一组,并写出算法的时间复杂度。
* 以下程序对应书上两种方法,求得“乘积中最大的一组”的乘积——都是有溢出的可能的。
* 但按题目的意思,是要求得这个子数组,而不
- 读书笔记-2
chengxuyuancsdn
读书笔记
1、反射
2、oracle年-月-日 时-分-秒
3、oracle创建有参、无参函数
4、oracle行转列
5、Struts2拦截器
6、Filter过滤器(web.xml)
1、反射
(1)检查类的结构
在java.lang.reflect包里有3个类Field,Method,Constructor分别用于描述类的域、方法和构造器。
2、oracle年月日时分秒
s
- [求学与房地产]慎重选择IT培训学校
comsci
it
关于培训学校的教学和教师的问题,我们就不讨论了,我主要关心的是这个问题
培训学校的教学楼和宿舍的环境和稳定性问题
我们大家都知道,房子是一个比较昂贵的东西,特别是那种能够当教室的房子...
&nb
- RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系
daizj
oraclermanfilespersetPARALLELISM
RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系 转
PARALLELISM ---
我们还可以通过parallelism参数来指定同时"自动"创建多少个通道:
RMAN > configure device type disk parallelism 3 ;
表示启动三个通道,可以加快备份恢复的速度。
- 简单排序:冒泡排序
dieslrae
冒泡排序
public void bubbleSort(int[] array){
for(int i=1;i<array.length;i++){
for(int k=0;k<array.length-i;k++){
if(array[k] > array[k+1]){
- 初二上学期难记单词三
dcj3sjt126com
sciet
concert 音乐会
tonight 今晚
famous 有名的;著名的
song 歌曲
thousand 千
accident 事故;灾难
careless 粗心的,大意的
break 折断;断裂;破碎
heart 心(脏)
happen 偶尔发生,碰巧
tourist 旅游者;观光者
science (自然)科学
marry 结婚
subject 题目;
- I.安装Memcahce 1. 安装依赖包libevent Memcache需要安装libevent,所以安装前可能需要执行 Shell代码 收藏代码
dcj3sjt126com
redis
wget http://download.redis.io/redis-stable.tar.gz
tar xvzf redis-stable.tar.gz
cd redis-stable
make
前面3步应该没有问题,主要的问题是执行make的时候,出现了异常。
异常一:
make[2]: cc: Command not found
异常原因:没有安装g
- 并发容器
shuizhaosi888
并发容器
通过并发容器来改善同步容器的性能,同步容器将所有对容器状态的访问都串行化,来实现线程安全,这种方式严重降低并发性,当多个线程访问时,吞吐量严重降低。
并发容器ConcurrentHashMap
替代同步基于散列的Map,通过Lock控制。
&nb
- Spring Security(12)——Remember-Me功能
234390216
Spring SecurityRemember Me记住我
Remember-Me功能
目录
1.1 概述
1.2 基于简单加密token的方法
1.3 基于持久化token的方法
1.4 Remember-Me相关接口和实现
- 位运算
焦志广
位运算
一、位运算符C语言提供了六种位运算符:
& 按位与
| 按位或
^ 按位异或
~ 取反
<< 左移
>> 右移
1. 按位与运算 按位与运算符"&"是双目运算符。其功能是参与运算的两数各对应的二进位相与。只有对应的两个二进位均为1时,结果位才为1 ,否则为0。参与运算的数以补码方式出现。
例如:9&am
- nodejs 数据库连接 mongodb mysql
liguangsong
mongodbmysqlnode数据库连接
1.mysql 连接
package.json中dependencies加入
"mysql":"~2.7.0"
执行 npm install
在config 下创建文件 database.js
- java动态编译
olive6615
javaHotSpotjvm动态编译
在HotSpot虚拟机中,有两个技术是至关重要的,即动态编译(Dynamic compilation)和Profiling。
HotSpot是如何动态编译Javad的bytecode呢?Java bytecode是以解释方式被load到虚拟机的。HotSpot里有一个运行监视器,即Profile Monitor,专门监视
- Storm0.9.5的集群部署配置优化
roadrunners
优化storm.yaml
nimbus结点配置(storm.yaml)信息:
# Licensed to the Apache Software Foundation (ASF) under one
# or more contributor license agreements. See the NOTICE file
# distributed with this work for additional inf
- 101个MySQL 的调节和优化的提示
tomcat_oracle
mysql
1. 拥有足够的物理内存来把整个InnoDB文件加载到内存中——在内存中访问文件时的速度要比在硬盘中访问时快的多。 2. 不惜一切代价避免使用Swap交换分区 – 交换时是从硬盘读取的,它的速度很慢。 3. 使用电池供电的RAM(注:RAM即随机存储器)。 4. 使用高级的RAID(注:Redundant Arrays of Inexpensive Disks,即磁盘阵列
- zoj 3829 Known Notation(贪心)
阿尔萨斯
ZOJ
题目链接:zoj 3829 Known Notation
题目大意:给定一个不完整的后缀表达式,要求有2种不同操作,用尽量少的操作使得表达式完整。
解题思路:贪心,数字的个数要要保证比∗的个数多1,不够的话优先补在开头是最优的。然后遍历一遍字符串,碰到数字+1,碰到∗-1,保证数字的个数大于等1,如果不够减的话,可以和最后面的一个数字交换位置(用栈维护十分方便),因为添加和交换代价都是1