前言:
目前我的android studio的版本是2.3.3,所以每次新建项目时,都会主动导入" compile'com.android.support.constraint:constraint-layout:1.0.2' ",使得项目中布局直接改成“android.support.constraint.ConstraintLayout”,这就使得本身还停留在使用LinearLayout和RelativeLayout布局的我懵了,于是耐下性子来学习ConstraintLayout,记录下学习过程。
以下把ConstraintLayout简化为CL,RelativeLayout简化为RL,LinearLayout简化为LL。
本文参考的文章:
Google官方文档的:解析ConstraintLayout的性能优势 详细介绍了CL如何优化了性能
郭霖郭神的:Android新特性介绍,ConstraintLayout完全解析
鸿洋大神的:ConstraintLayout 完全解析 快来优化你的布局吧
CL是android studio2.2的新特性,相比较于RL和LL在性能方面有很大的提升。
CL顾名思义,约束布局。相比较于RL和LL,它的使用不需要向RL和LL这样一层嵌套一层,而是通过控件与控件间的约束来完成布局的摆放。
本文主要记录 ConstraintLayout的主要属性:(如当前的控件为控件A)
(一) 相对约束属性
app:layout_constraintLeft_toLeftOf="@+id/B" 实际作用和字面意思一样,控件A的左侧是在控件B的左侧,即A和B左侧对齐
app:layout_constraintTop_toBottomOf="@+id/B" 控件A的顶部在控件B的底部,即A在B的下边
app:layout_constraintRight_toLeftOf="@+id/B" 控件A在控件B的左边
app:layout_constraintBottom_toBottomOf="parent" 控件A与位于屏幕最底端
注意:当B这个id在A之前定义的话可以直接写成"@id/B",如果不是则需写成"@+id/B",否则会因为找不到id为B的控件儿编译报错。
还有其他的:
app:layout_constraintTop_toBottomOf=" "
app:layout_constraintLeft_toRightOf=" "
app:layout_constraintLeft_toRightOf=" "
布局和字面意思一致。
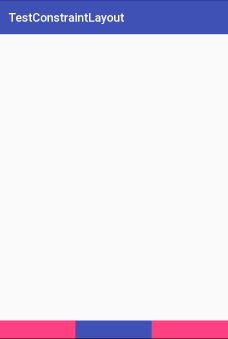
(二) 没有layout_weight这个属性
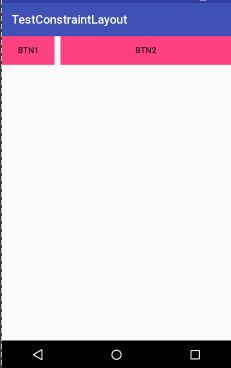
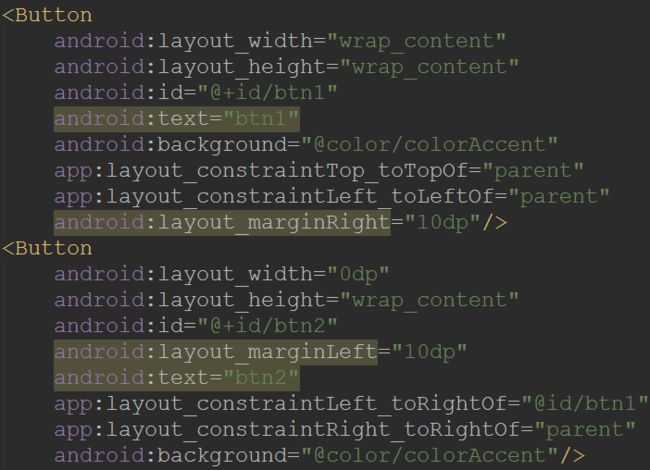
使用 android:layout_width="0dp" , 效果图为:
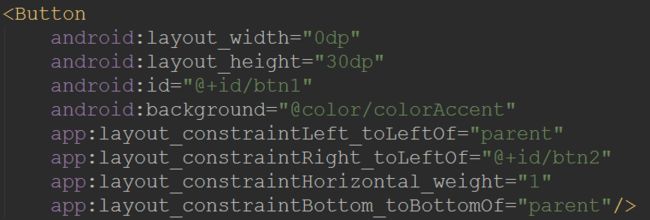
实际代码为:
相比较RL,把button2的android:layout_width设为了0,所以效果直接出来,不需要layout_weight这个属性
(三) GuideLine
GuideLine是分隔线,在实际的界面上不会显示。
定义时必须要的两个属性:
android:orientation="vertical"
app:layout_constraintGuide_percent="0.8"
表示定义了一个竖直方向上的分隔线,它的位置在占据屏幕竖直方向80%的地方
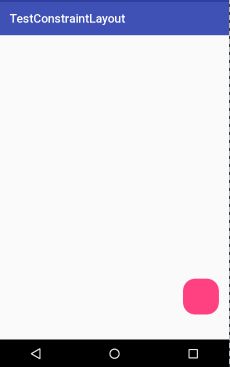
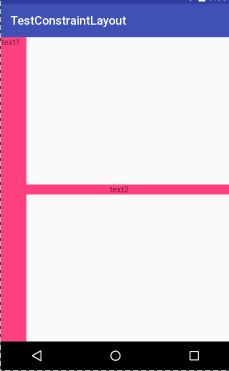
一般会定义两个GuideLine,在它们交汇的地方放置一个控件,如:
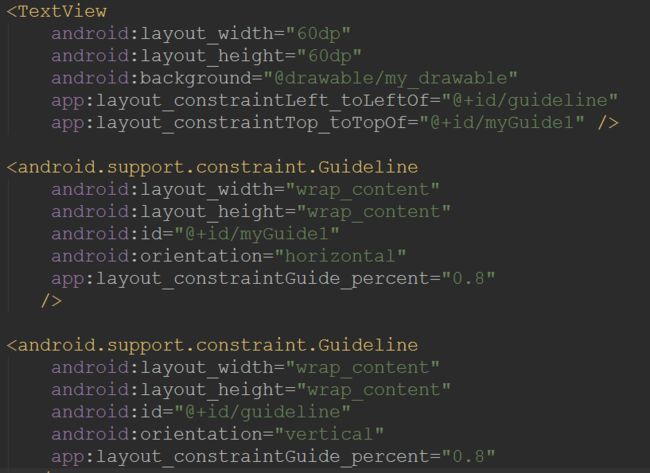
红色Button的左侧有一条竖直的GuideLine,顶部有一条水平的GuideLine,代码为:
加了个自定义的drawable命名为"my_drawable"
顺便复习下ShapeDrawable
(四)还有两个属性
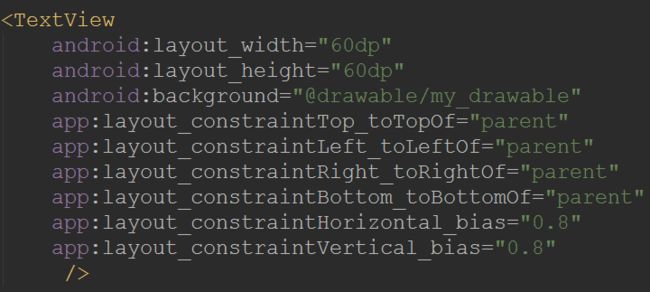
app:layout_constraintVertical_bias=" " 和app:layout_constraintHorizontal_bias=" "
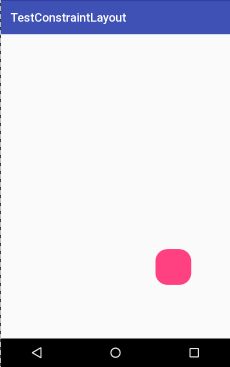
先看个效果:
代码为:
图3和图2很像,但最大的区别是它的位置比图2要偏左上,实际是因为调用的属性代表的都是80%的位置,只是图2的中心点在两个80%的交汇处,而上图2件的左上角的那个点在80%交汇处。
(五) app:layout_constraintHorizontal_chainStyle
上图代码如下:
注意:这种效果的实现,首先需要把每一个控件的左右约束全部完成,不能缺少,其次所有控件的宽度设置为0dp,再设置layout_constraintHorizontal_weight这个属性,如果layout_constraintHorizontal_weight这个属性设置的不全为1,则哪个值大,相应的控件就比较长。
把layout_constraintHorizontal_weight这个属性换成:layout_constraintHorizontal_chainStyle="spread"也可以实现上图效果。
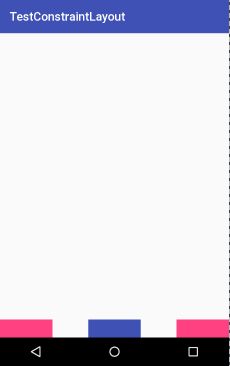
当3个控件的layout_width="wrap_content"时,效果为:
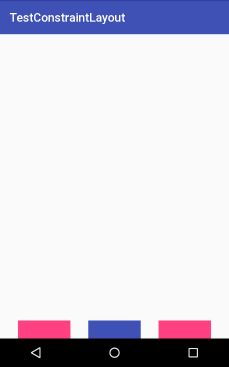
layout_constraintHorizontal_chainStyle还有其他属性值可以选:当值为"spread_inside",且每一个控件的layout_width="wrap_content"时,效果为:
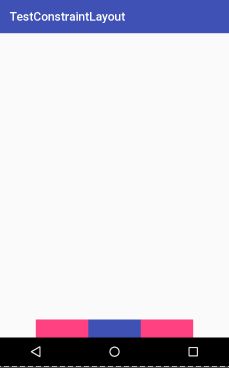
当layout_constraintHorizontal_chainStyle的值为"packed",且每一个控件的layout_width="wrap_content"时,效果为:
packed的英文意思是打包,所以3个控件都聚集在一起,spread是蔓延的意思,所以当控件的宽度为0dp时,每个控件都会努力占据整个屏幕,最终三个控件把整个界面占满,当控件的宽度为wrap_content时,此时就像控件的gravity,把整个界面均分3份,每个控件都位于占据的空间的中间,spread_inside则是在spread的基础上,左侧的往左移,右侧的往右移,中间的不变。
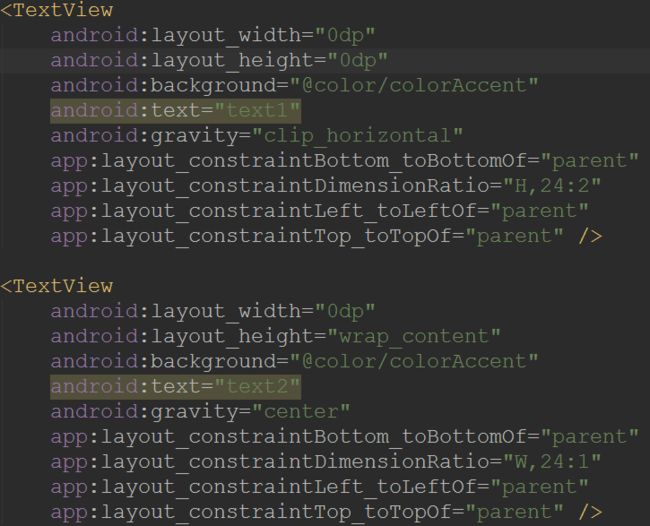
(六) 有时候界面上展示的控件是按比例来的,在以前的RL中,通常需要通过在代码中设置控件的比例,现在可以通过app:layout_constraintDimensionRatio这个属性,直接在布局文件设置控件的宽高比,如下图:
代码如下:
app:layout_constraintDimensionRatio这个属性的值设置为:"W,24:1" 是指 " 宽:高=24:1 "所以看到横向的那条textview,相应的有H的就是" 高:宽 ",默认情况下是"宽:高"。