第一步:项目配置
1、修改项目(testapp)的名字
Flutter 项目虽说是跨平台项目,但是项目的名称还是需要在不同的平台设置,不同平台的设置位置是:
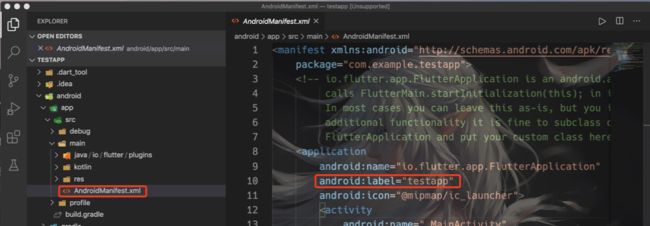
1、Android 项目名字配置是在 android/app/src/main/AndroidManifest.xml 文件中的 application 下的 android:label。如下图所示:
2、iOS 项目名字配置是在 ios/Runner/Info.plist 文件中的 dict 下的
2、修改项目 (testapp)的 Logo 图标
Flutter 项目虽说是跨平台项目,但是项目的 Logo 图标还是需要在不同的平台设置,不同平台的设置位置是:
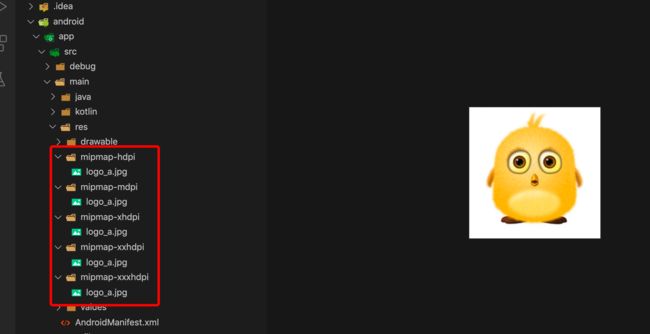
1、Android 项目 Logo 配置是在图片放置在 android/app/src/main/res 下的对应目录下:
mipmap-mdpi: 48 _ 48
mipmap-hdpi: 72 _ 72
mipmap-xhdpi:96 _ 96
mipmap-xxhdpi:144 _ 144
mipmap-xxxhdpi:192 * 192。如下图所示:
然后,在 android/app/src/main/AndroidManifest.xml 路径下的 AndroidManifest.xml 文件中的 android:icon。如下图所示:
2、iOS 项目 Logo的配置是在 ios/Runner/Assets.xcassets/AppIcon.appiconset 文件下,直接更换图片,名字不要改动 。如下图所示:
第二步:生成 keystore(app 签名)
1、使用指令生成 keystore 文件
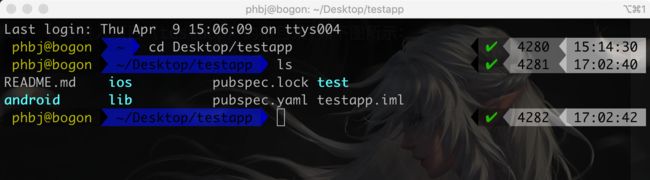
1、使用 cd 指令进入项目(testapp)的根目录(方便后面操作),如下图所示:
2、执行
keytool -genkey -v -keystore /Users/phbj/Desktop/testapp_release.jks -keyalg RSA -keysize 2048 -validity 10000 -alias key 生成一个
testapp_release.jks 文件。如下图所示:
注意:生成文件的路径。
然后进行下面的一系列操作,如图所示:
则生成的
testapp_release.jks 的路径是你设置的目录, 如上图红色框所示的位置。
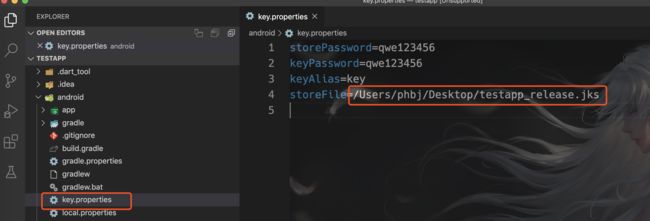
2、在 android 目录下创建 key.properties 文件,并编辑如下
storePassword=
keyPassword=
keyAlias=key
storeFile=/key.jks>
填写对应的值,如下图所示:
3、修改在 android/app/build.gradle 目录的build.gradle 文件。
1、build.gradle 文件的位置,如下图所示:
2、在 build.gradle 中配置key.propreties的全局变量,
def keystorePropertiesFile = rootProject.file("key.properties")
def keystoreProperties = new Properties()
keystoreProperties.load(new FileInputStream(keystorePropertiesFile))
如下图所示:
3、build.gradle文件中进行签名配置。
signingConfigs {
release {
keyAlias keystoreProperties['keyAlias']
keyPassword keystoreProperties['keyPassword']
storeFile file(keystoreProperties['storeFile'])
storePassword keystoreProperties['storePassword']
}
}
如下图所示:
注意: buildTypes 中的 signingConfig signingConfigs.debug 可以变更为 signingConfig signingConfigs.release ,这样在打包的时候,直接可以 flutter build apk ,否则就执行 flutter build apk --release。如图所示:
4、构建一个 apk
1、cd 进入功能(testapp) 的根目录,如下图所示:
2、执行 flutter build apk 指令,如下图所示:
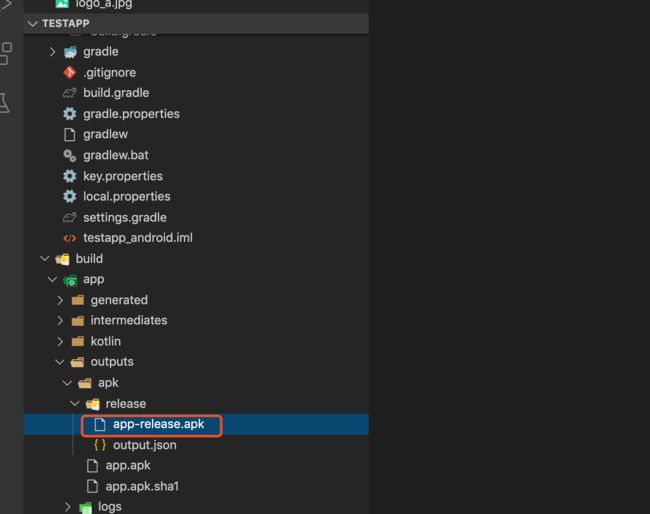
我们打包成功, 生成的 apk 包在 build/app/outputs/apk/release/app-release.apk 目录下,如下图所示:
5、将 apk 安装到真机上
1、将真机通过 USB 链接到电脑上,如下图所示:
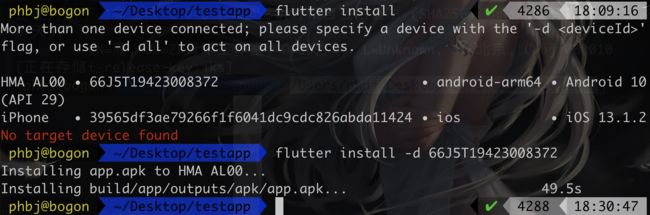
2、然后,在项目的根目录执行 flutter install , 如果出现电脑同时有多个设备时,就执行 flutter install -d deviceid 。如下图所示:
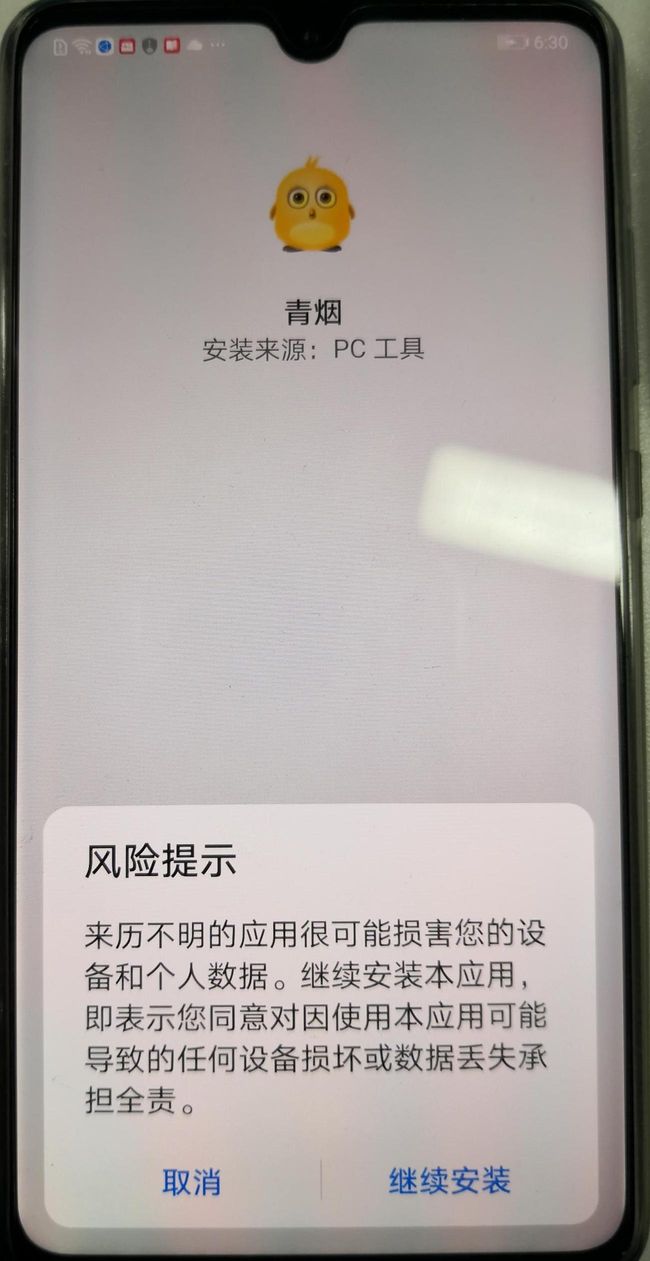
3、设备的安装过程如下:
第三步: ios 打包
1、准备工作
1、必须一个 Xcode 开发工具
2、如果是 Window 的电脑,请安装 Mac 虚拟系统,进行安装 Xcode.
2、打开项目的 ios 目录
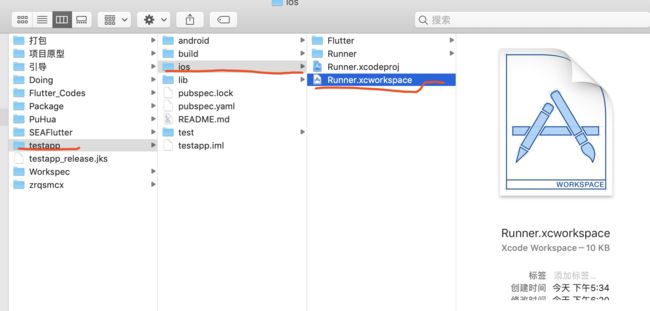
1、打开目录下的 Runner.xcworkspace 工程。
如下图所示:
2、在ios 工程中配置 Signing & Capabilities , 如下图所示:
3、执行 flutter ios 打包指令
1、进入项目的根目录
2、打包指令 flutter build ios --release
如图所示:
3、使用Xcode 工具进行打包
如图所示:
注意:进行该步骤,必须执行 flutter build ios --release 否则会报错。
打包成功,如下图所示: