本文只讲述UITextView的一些常见问题以及对应的解决办法,废话不说直接开讲:
一、给UITextView设置一个placeholder,最简单的方法通过Runtime获取私有属性设置,当然你不嫌麻烦还可以通过代理方法或者给textView加label等方法实现。
UILabel *placeHolderLabel = [[UILabel alloc] init];
placeHolderLabel.text = @"请输入内容";
placeHolderLabel.numberOfLines = 0;
placeHolderLabel.textColor = [UIColor lightGrayColor];
// 必须要设置字体,否则会导致label位置不准确
placeHolderLabel.font = textView.font;
[textView addSubview:placeHolderLabel];
// 使用runtime赋值给私有属性
[textView setValue:placeHolderLabel forKey:@"_placeholderLabel"];
二、UITextView内边距问题
UITextView默认文本与边框之间会有间距,文本距离边距距离为8,如果你不想要或者想修改这个值,一句话搞定
textView.textContainerInset = UIEdgeInsetsMake(0, 0, 0, 0);
三、设置行间距和字间距
// 行间距
NSMutableParagraphStyle *paragraphStyle = [[NSMutableParagraphStyle alloc] init];
paragraphStyle.lineSpacing = 5;
NSDictionary *attributes = @{NSFontAttributeName:[UIFont systemFontOfSize:17],
NSParagraphStyleAttributeName:paragraphStyle,
NSKernAttributeName:@10 // 字间距
};
textView.attributedText = [[NSAttributedString alloc] initWithString:textView.text attributes:attributes];
四、光标大小修改
自定义textView,重写 - (CGRect)caretRectForPosition:(UITextPosition *)position 返回光标大小和位置即可
- (CGRect)caretRectForPosition:(UITextPosition *)position {
CGRect originalRect = [super caretRectForPosition:position];
originalRect.size.height = self.font.lineHeight + 2;
return originalRect;
}
五、富文本样式消失问题
如果给textView设置了富文本,一旦富文本被全部删除了,再输入文字便恢复成普通文本样式了,就不再有富文本的样式了。为了解决这个问题,我是在textView的代理方法 - (void)textViewDidChange:(UITextView *)textView 中检测文本重新修改样式(如果只是字体和颜色这样的可以通过设置UITextView的属性来达到的,就没必要这么麻烦了。但是需要设置行间距字间距或者实时解析项目里的表情,就可能需要这么做了)
- (void)textViewDidChange:(UITextView *)textView
{
NSMutableAttributedString *attString = [[NSMutableAttributedString alloc] initWithString:textView.text];
[attString addAttributes:@{NSFontAttributeName:[UIFont systemFontOfSize:14],
NSForegroundColorAttributeName:[UIColor redColor]
}
range:NSMakeRange(0, attString.length)];
textView.attributedText = attString;
}
六、系统中文输入法问题
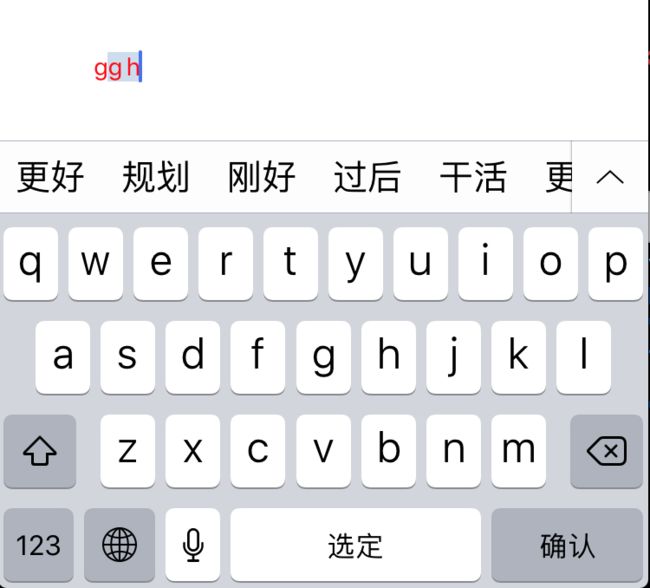
问题五中的解决方式存在一个问题,就是当键盘为系统默认中文键盘时,当你输入一个字母时,输入框中的内容会出现问题,以下截图是我分别输入了 g h 后的显示结果上面出现的情况就是苹果会将英文作为备选文字先填入输入框中,解决办法就是如果输入框有备选文字就不进行富文本处理,将问题五修改后如下:
- (void)textViewDidChange:(UITextView *)textView
{
UITextRange *range = [textView markedTextRange];
UITextPosition *position = [textView positionFromPosition:range.start offset:0];
if (!position) {
NSMutableAttributedString *attString = [[NSMutableAttributedString alloc] initWithString:textView.text];
[attString addAttributes:@{NSFontAttributeName:[UIFont systemFontOfSize:14],
NSForegroundColorAttributeName:[UIColor redColor]
}
range:NSMakeRange(0, attString.length)];
textView.attributedText = attString;
}
}
七、UITextView放在UITableView上
场景:UITableView上的多个Cell都有UITextView,类似于写文章页面(当然可以采用markdown编写,这里只是介绍用法)
1、光标始终需要显示在键盘上边
CGRect cursorRect = [textView caretRectForPosition:textView.selectedTextRange.end];
CGPoint point = [textView convertPoint:cursorRect.origin toView:self.tableView];
CGFloat offsetY = point.y - (self.tableView.size.height - keyboardHeight) + cursorRect.size.height + 10;
offsetY = MAX(0, offsetY);
[self.tableView setContentOffset:CGPointMake(0, offsetY) animated:NO];
2、如果键盘上需要放工具栏,跟随键盘移动。当textView在响应中,刷新列表,同时刷新结束时textView又需要成为响应者,这时候工具栏会莫名的从上下来。(这种情况不好截图,当你开发时遇到了知道怎么处理就好了)
// 刷新时关闭动画效果即可
[UIView setAnimationsEnabled:NO];
[self.tableView reloadData];
[UIView setAnimationsEnabled:YES];