前言
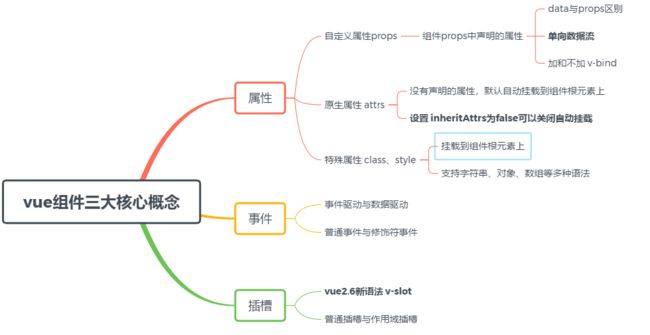
本文主要介绍属性、事件和插槽这三个vue基础概念、使用方法及其容易被忽略的一些重要细节。如果你阅读别人写的组件,也可以从这三个部分展开,它们可以帮助你快速了解一个组件的所有功能。
本文的代码请猛戳github博客,纸上得来终觉浅,大家动手多敲敲代码!
一、属性
1.自定义属性props
prop 定义了这个组件有哪些可配置的属性,组件的核心功能也都是它来确定的。写通用组件时,props 最好用对象的写法,这样可以针对每个属性设置类型、默认值或自定义校验属性的值,这点在组件开发中很重要,然而很多人却忽视,直接使用 props 的数组用法,这样的组件往往是不严谨的。
// 父组件
// 子组件
props: {
name: String,
type: {
//从父级传入的 type,它的值必须是指定的 'success', 'warning', 'danger'中的一个,如果传入这三个以外的值,都会抛出一条警告
validator: (value) => {
return ['success', 'warning', 'danger'].includes(value)
}
},
onChange: {
//对于接收的数据,可以是各种数据类型,同样也可以传递一个函数
type: Function,
default: () => { }
},
isVisible: {
type: Boolean,
default: false
},
list: {
type: Array,
// 对象或数组默认值必须从一个工厂函数获取
default: () => []
}
}
从上面的例中,可以得出props 可以显示定义一个或一个以上的数据,对于接收的数据,可以是各种数据类型,同样也可以传递一个函数。通过一般属性实现父向子通信;通过函数属性实现子向父通信
2.inheritAttrs
这是2.4.0 新增的一个API,默认情况下父作用域的不被认作 props 的特性绑定将会“回退”且作为普通的 HTML 特性应用在子组件的根元素上。可通过设置 inheritAttrs 为 false,这些默认行为将会被去掉。注意:这个选项不影响 class 和 style 绑定。 上个例中,title属性没有在子组件中props中声明,就会默认挂在子组件的根元素上,如下图所示:
3. data与props区别
- 相同点
两者选项里都可以存放各种类型的数据,当行为操作改变时,所有行为操作所用到和模板所渲染的数据同时都会发生同步变化。
- 不同点
data 被称之为动态数据,在各自实例中,在任何情况下,我们都可以随意改变它的数据类型和数据结构,不会被任何环境所影响。
props 被称之为静态数据,在各自实例中,一旦在初始化被定义好类型时,基于 Vue 是单向数据流,在数据传递时始终不能改变它的数据类型,而且不允许在子组件中直接操作 传递过来的props数据,而是需要通过别的手段,改变传递源中的数据。至于如何改变,我们接下去详细介绍:
4.单向数据流
这个概念出现在组件通信。props的数据都是通过父组件或者更高层级的组件数据或者字面量的方式进行传递的,不允许直接操作改变各自实例中的props数据,而是需要通过别的手段,改变传递源中的数据。那如果有时候我们想修改传递过来的prop,有哪些办法呢?
- 方法1:过渡到 data 选项中
在子组件的 data 中拷贝一份 prop,data 是可以修改的
export default {
props: {
type: String
},
data () {
return {
currentType: this.type
}
}
}
在 data 选项里通过 currentType接收 props中type数据,相当于对 currentType= type进行一个赋值操作,不仅拿到了 currentType的数据,而且也可以改变 currentType数据。
- 方法2:利用计算属性
export default {
props: {
type: String
},
computed: {
normalizedType: function () {
return this.type.toUpperCase();
}
}
}
以上两种方法虽可以在子组件间接修改props的值,但如果子组件想修改数据并且同步更新到父组件,却无济于事。在一些情况下,我们可能会需要对一个 prop 进行『双向绑定』,此时就推荐以下这两种方法:
- 方法3:使用.sync
// 父组件
父组件msg:{{ msg }}
父组件数组:{{ arr }}
// 子组件
子组件msg:{{ msg }}
子组件数组:{{ arr }}
// 子组件
值得注意:v-bind:style 的对象语法十分直观——看着非常像 CSS,但其实是一个 JavaScript 对象。CSS 属性名可以用驼峰式 (camelCase) 或短横线分隔 (kebab-case,记得用引号括起来) 来命名。
2.v-slot新语法
在 2.6.0 中,我们为具名插槽和作用域插槽引入了一个新的统一的语法 (即 v-slot 指令)。它取代了 slot 和 slot-scope 。 我们通过一个例子介绍下默认插槽、具名插槽和作用域插槽的新语法:
// 父组件
2.6 新语法
默认插槽:default slot
具名插槽:title slot1
具名插槽:title slot2
作用域插槽:item slot-scope {{ props }}
// 子组件
作者:浪里行舟
链接:https://juejin.im/post/5cef2f5e6fb9a07ea712f41a
求点赞,求关注~