我们先以这个超级链接为例子来 逐步 了解
超级链接
private void addUrlSpan() {
// 参数source:这个参数支持字符串 但不是String 类型的 是 CharSequence类型的
SpannableString spanString = new SpannableString("超链接");
// 参数 URL / src : 这个参数支持一个链接 或者是一个地址
URLSpan span2 = new URLSpan("tel:0123456789");
URLSpan span = new URLSpan("www.baidu.com");
//参数1:什么类型的? 这个参数的默认类型是 Object
//参数2:字符串下标 自由定义 从第一个 char 开始?
//参数3:字符串下标 自由定义 如果你想让你的整个字符串都生效 那就要length()了 具体去亲测就知道了
//参数4:flag 这个参数我也没搞懂
//常量以下4中常用
//SPAN_EXCLUSIVE_EXCLUSIVE 不包括前面,不包括后面
//SPAN_EXCLUSIVE_INCLUSIVE 不包括前面,包括后面
//SPAN_INCLUSIVE_EXCLUSIVE 包括前面,不包括后面
//SPAN_INCLUSIVE_INCLUSIVE 包括前面,包括后面
spanString.setSpan(span, 0, spanString.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
mTv1.setText(spanString);
}
有了上述的铺垫 以下的效果供大家参考
/**
* 文字背景颜色
*/
private void addBackColorSpan() {
SpannableString spanString = new SpannableString("背景颜色");
BackgroundColorSpan span = new BackgroundColorSpan(Color.YELLOW);
spanString.setSpan(span, 0, spanString.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
mTv2.setText(spanString);
}
/**
* 文字颜色
*/
private void addForeColorSpan() {
SpannableString spanString = new SpannableString("字体色");
ForegroundColorSpan span = new ForegroundColorSpan(Color.BLUE);
spanString.setSpan(span, 0, spanString.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
mTv3.setText(spanString);
}
/**
* 字体大小
*/
private void addFontSpan() {
SpannableString spanString = new SpannableString("48号大小");
AbsoluteSizeSpan span = new AbsoluteSizeSpan(48);
spanString.setSpan(span, 0, spanString.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
mTv4.setText(spanString);
}
/**
* 粗体,斜体
*/
private void addStyleSpan() {
SpannableString spanString = new SpannableString("粗体&斜体");
StyleSpan span = new StyleSpan(Typeface.BOLD_ITALIC);
spanString.setSpan(span, 0, 2, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE); //尝试用固定下标
mTv5.setText(spanString);
}
/**
* 删除线
*/
private void addStrikeSpan() {
SpannableString spanString = new SpannableString("删除线");
StrikethroughSpan span = new StrikethroughSpan();
spanString.setSpan(span, 0, 3, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE); //尝试用固定下标
mTv6.setText(spanString);
}
/**
* 下划线
*/
private void addUnderLineSpan() {
SpannableString spanString = new SpannableString("下划线");
UnderlineSpan span = new UnderlineSpan();
spanString.setSpan(span, 0, 3, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE); //尝试用固定下标
mTv7.setText(spanString);
}
/**
* 图片
*/
private void addImageSpan() {
SpannableString spanString = new SpannableString(" ");
Drawable d = getResources().getDrawable(R.drawable.ic_launcher_foreground);
d.setBounds(0, 0, d.getIntrinsicWidth(), d.getIntrinsicHeight());
ImageSpan span = new ImageSpan(d, ImageSpan.ALIGN_BASELINE);
spanString.setSpan(span, 0, 1, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
mTv8.setText(spanString);
}
/**
* 混合
*/
private void addConbine() {
SpannableStringBuilder spannable = new SpannableStringBuilder("混合运用~");
CharacterStyle span1 = new BackgroundColorSpan(Color.BLUE);
CharacterStyle span2 = new ForegroundColorSpan(Color.RED);
spannable.setSpan(span1, 0, 2, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
spannable.setSpan(span2, 2, 4, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
mTv9.setText(spannable);
}
BackgroundColorSpan : 文本背景色
ForegroundColorSpan : 文本颜色
MaskFilterSpan : 修饰效果,如模糊(BlurMaskFilter)浮雕
RasterizerSpan : 光栅效果
StrikethroughSpan : 删除线
SuggestionSpan : 相当于占位符
UnderlineSpan : 下划线
AbsoluteSizeSpan : 文本字体(绝对大小)
DynamicDrawableSpan : 设置图片,基于文本基线或底部对齐。
ImageSpan : 图片
RelativeSizeSpan : 相对大小(文本字体)
ScaleXSpan : 基于x轴缩放
StyleSpan : 字体样式:粗体、斜体等
SubscriptSpan : 下标(数学公式会用到)
SuperscriptSpan : 上标(数学公式会用到)
TextAppearanceSpan : 文本外貌(包括字体、大小、样式和颜色)
TypefaceSpan : 文本字体
URLSpan : 文本超链接 ClickableSpan : 点击事件
延伸拓展
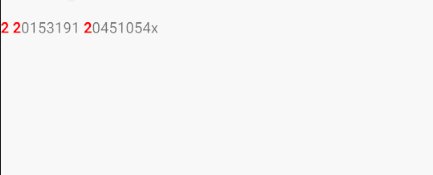
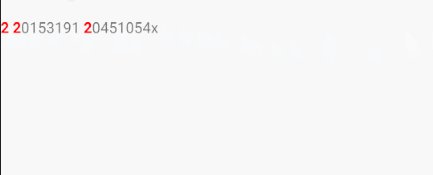
利用这个富文本 我们可以 做一些 实际的 功能 比如:我们在一些模糊查询的功能的时候 可以用到
private void setIdCode() {
String mIdCode = "22015319120451054x"; //编一个18位根本不存在的某人身份证号码
String mSearch = "2"; //虚拟一个查询条件
/*
这里有很多需要注意的地方 亲测
比如:color中的属性 可以写成 单引号 ''
我们的颜色值无法简写 FF0000 写成F00 会没有效果~
不可以外部拼接
mTv10.setText( "hellow world"+ Html.fromHtml(replace2)); 这种写法也不会有效果
换而言之 如果你想要效果 那么就在setText 前 把你想实现的效果都设计好!!
*/
String replace = mIdCode.replace(mSearch, " " + mSearch + "");
String replace2 = mIdCode.replace(mSearch, " " + mSearch + "");
mTv10.setText(Html.fromHtml(replace2));
}