Nine——>Ten tornado操作之项目一些小改动(每页显示用户名;实现用户可以点击自己缩略图页面任一图片跳转至对应的具体图片详情页功能)
1.实现每个页面都显示用户信息功能(仅显示用户名即可!)
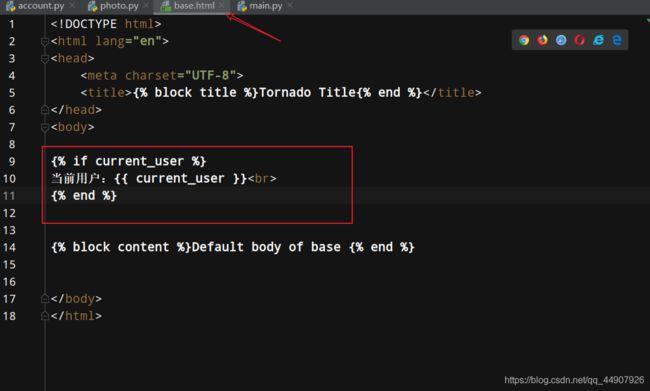
直接在父模板templates/base.html中添加即可!
2.实现用户可以点击自己缩略图页面的任一图片跳转至对应的具体图片页功能
之前缩略图展示页展示的是固定路径下的缩略图,而不是当前登录用户上传图片的缩略图,所以在实现此功能之前的准备工作——修改完善用户缩略图显示页面,使之显示对应用户上传图片的缩略图!
(1)准备工作——修改完善用户缩略图显示页面(访问路径是:/explore)
之前在主页显示用户上传图片页面的时候在utils/account.py文件中编写了get_all_post()方法,此方法返回了当前登录用户的posts表中所有数据(那肯定有图片缩略图路径),所以我们仍可以调用此方法,模仿主页显示用户上传图片页面的写法即可!
①重写ExploreHandler类:(handlers/main.py文件中)
class ExploreHandler(AuthBaseHandler):
"""
用户上传图片的缩略图显示页面
"""
@tornado.web.authenticated
def get(self, *args, **kwargs):
posts = get_all_post(self.current_user)
self.render('explore.html', posts=posts)
②重写用户缩略图展示页面前端代码:(templates/explore.html文件)
{% extends 'base.html'%}
{% block title %}explore page{% end %}
{% block content %}
I am explore<br>
{% for p in posts %}
<img src="{
{ static_url(p.thumb_url)}}"><br>
{% end %}
{% end %}
测试——完美实现:
(2)实现新功能——用户可以在缩略图展示页点击任一缩略图跳转至图片详情页(只展示此原图的页面)
之前在handlers/main.py中写过一个PostHandler类,功能——用以显示我们指定的图片。所以此处可以改写此类借以实现新功能。
第一步:先实现登录某一用户后自己手动输入路径/post/id展示对应id的图片详情页
①编写一个查询方法get_post_one()查询指定id的那条图片数据(utils/account.py文件中)
def get_post_one(post_id):
"""
传入图片id从posts表中查询出此整条数据
:param post_id:
:return:
"""
post = session.query(Post).filter_by(id=post_id).first()
return post
②重写PostHandler类:(handlers/main.py文件中)
class PostHandler(AuthBaseHandler):
"""
指定id的图片的原图显示页面
"""
@tornado.web.authenticated
def get(self, post_id):
posts = get_post_one(post_id)
self.render('post.html',posts=posts)
③重写指定id的图片展示页面前端代码:(templates/post.html文件)
{% extends 'base.html' %}
{% block title %} post page {% end %}
{% block content %}
I am post {
{ posts.id}}<br>
<img src="{
{ static_url(posts.image_url)}}" ><br>
{% end %}
测试——目前可以实现登录某一用户后自己手动输入路径/post/id展示对应id的图片详情页:
第二步:实现最终功能——用户可以在缩略图展示页点击任一缩略图跳转至图片详情页(只展示此原图的页面)
其实,在上面最关键的两个功能接口都已经实现了!现在要实现这个最终功能,我们只需要在用户缩略图展示页面的前端代码中,在图片标签img外嵌套一层a标签即可!
(templates/explore.html文件修改成如下:)
{% extends 'base.html'%}
{% block title %}explore page{% end %}
{% block content %}
I am explore<br>
{% for p in posts %}
<a href="/post/{
{ p.id }}">
<img src="{
{ static_url(p.thumb_url)}}"> <br>
a>
{% end %}
{% end %}
测试——完美实现:
登录任一用户后,进入缩略图展示页面:/explore