在线编辑office文档(word、excel、powerpoint等)的实现方式可以归集为两种:
1、纯前端的在线编辑,如点聚WebOffice、金格WebOffice、PageOffice、ntko office、DSOFramer等,一般基于ActiveX控件实现,在各个浏览器逐步严控甚至禁止各类客户端控件的大背景下,这些解决方案的应用空间将会越来越小。当然近年也出现了一些基于云端office的解决方案,例如畅写office,前端不再依赖ActiveX控件,但云端服务器上的留痕始终让人不放心。
2、后端创建、前端预览方式,如果要修改后台创建的office文档,则可以采用前端下载后修改,然后在上传更新后台文档;当然也可以有限集成纯前端在线编辑功能,以对后台创建的文档进行编辑,虽然笔者不建议这么做,毕竟前端的在线编辑功能再强大,也没有在自己电脑上用office进行编辑来的方便、灵活。
本文主要介绍第二种方式,即“后端创建、前端预览”的相关实现方式,和注意事项。包括如下内容:
1、 开发环境
2、 后端创建方式一:新创建文档
3、 后端创建方式二:基于模板创建文档
4、 前端预览
5、 几个坑
一、 开发环境
前端,vuejs,UI是quasar
后端,nodejs
二、 后端创建方式一:新创建文档
基于officegen(https://github.com/Ziv-Barber/officegen)实现office(word、excel、powerpoint)文档的创建。
安装组件: npm i officegen --save-dev
实现代码:
import fs from 'fs'
import path from 'path'
import officegen from 'officegen'
module.exports = {
createpgbg:async (rwbh) => {
//创建word对象
let docx = officegen('docx') ;
docx.on('finalize', function(written){
console.log( '成功创建了word文件.' ) }) // Officegen calling this function to report errors:
docx.on('error', function(err) { console.log(err) })
let pObj = docx.createP() ;
pObj.addText('Simple')
pObj.addText(' with color', { color: '000088' })
pObj.addText(' and back color.', { color: '00ffff', back: '000088' })
pObj = docx.createP() pObj.addText('Since ')
pObj.addText('officegen 0.2.12', { back: '00ffff', shdType: 'pct12', shdColor: 'ff0000' }) // Use pattern in the background.
pObj.addText(' you can do ')
pObj.addText('more cool ', { highlight: true }) // Highlight!
pObj.addText('stuff!', { highlight: 'darkGreen' }) // Different highlight color.
pObj = docx.createP()
pObj.addText('Even add ')
pObj.addText('external link', { link: 'https://github.com' })
pObj.addText('!') pObj = docx.createP()
pObj.addText('Bold + underline', { bold: true, underline: true })
pObj = docx.createP({ align: 'center' })
pObj.addText('Center this text', { border: 'dotted', borderSize: 12, borderColor: '88CCFF' })
pObj = docx.createP()
pObj.options.align = 'right'
pObj.addText('Align this text to the right.')
pObj = docx.createP()
pObj.addText('Those two lines are in the same paragraph,')
pObj.addLineBreak()
pObj.addText('but they are separated by a line break.')
docx.putPageBreak()
pObj = docx.createP()
pObj.addText('Fonts face only.', { font_face: 'Arial' })
pObj.addText(' Fonts face and size.', { font_face: 'Arial', font_size: 40 })
docx.putPageBreak()
pObj = docx.createP()
pObj.addImage('assets/uploads/1.jpg')
let out = fs.createWriteStream('example1.docx')
out.on('error', function(err) { console.log(err) })
docx.generate(out)
}
}
三、后端创建方式二:基于模板创建文档
基于docxtemplater组件(https://github.com/open-xml-templating/docxtemplater)实现基于模板的office(word、excel、powerpoint)文档创建。
安装组件:npm i docxtemplater --save-dev
npm i [email protected] --save-dev
npm i docxtemplater-image-module-free--save-dev
实现代码:
import fs from 'fs'
import path from 'path'
import jszip from 'jszip'
import docxtemplater from 'docxtemplater'
import docximagetemplater from'docxtemplater-image-module-free'
module.exports = {
createpgbg:async(rwbh) => {
//打开word模板文件
let content =fs.readFileSync(path.resolve(__dirname,'../../assets/report/pgbgV2019.docx'),'binary');
let zip = newjszip(content) ;
let doc = newdocxtemplater() ;
let opts = {
centered:false,
fileType:'docx',
getImage:function(tagValue, tagName) {
returnfs.readFileSync(path.join(__dirname, '../../assets/uploads/' + tagValue));
},
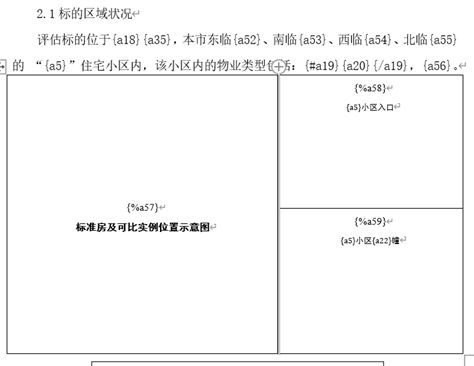
getSize:function(img, tagValue, tagName) {
if(tagName== "a57"){
return[350, 370];
}
elseif(tagName == "a58"){
return[240, 180];
}
elseif(tagName == "a59"){
return[240, 160];
}
else{
return[100, 100];
};
}
};
doc.attachModule(new docximagetemplater(opts)) ;
doc.loadZip(zip) ;
//装载数据
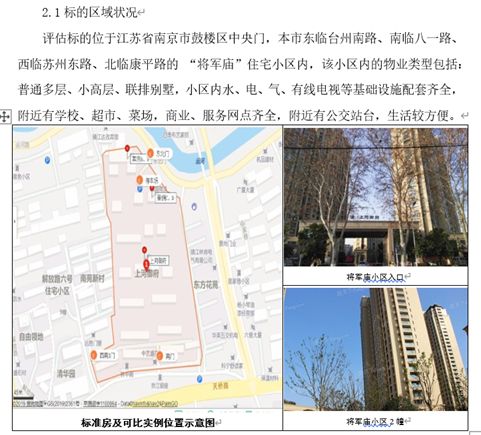
doc.setData({
a53:'八一路',
a54:'苏州东路',
a55:'康平路',
a56:'小区内水、电、气、有线电视等基础设施配套齐全,附近有学校、超市、菜场,商业、服务网点齐全,附近有公交站台,生活较方便',
a57:'img1.jpg',
a58:'img2.jpg',
a59:'img3.jpg'
}) ;
try{
//替换数据
doc.render();
}catch(error){};
//保存文件
let buf =doc.getZip().generate({type:'nodebuffer'}) ;
fs.writeFileSync(path.resolve(__dirname,'../../assets/report/pgbg.docx'),buf);
let filename ='2020-pgbg.docx' ;
return{fileurl:filename} ;
}
}
四、前端预览
前端预览的选择挺多,其中有三种方式经过笔者实际使用,感觉挺不错:
方式1: src='https://view.officeapps.live.com/op/view.aspx?src=你需要展示的word文档' /> 方式2: 方式3: 以上三种方式都要求“你需要展示的word文档”必须是互联网上能够访问的地址和文件名,此外一些使用心得如下: 1、方式1免费,的文档地址必须用encodeURIComponent进行编码、地址必须为域名(不能用ip地址)、端口貌似也只能为80,文件大小有限制(word、ppt文件小于10M,excel文件小于5M)。 2、方式2有限免费,使用前必须前在网站上注册(免费版单文件<5M、日访问量<500次)。但“你需要展示的word文档”支持IP地址访问,而且地址不需要编码。缺点就是每页都有一个OW365的LOGO,但不影响效果。 3、方式3免费,而且支持IP地址访问、地址也不需要编码、不需要注册账号。缺点就是,显示的时候实际上是自动转换成了HTML,所以没有office里的那种显示质感。另外还有一个小缺点就是显示的速度有些慢,不过只要耐心,还是可以接受的。 五、几个坑 1、word模板中的图形显示模块 Docxtemplater其实包含了images模块(即支持在word模板中插入图片的功能),但这个模块要收费,所以只能另找一个免费的images模块和Docxtemplater配合使用,而网上大部分文档都推荐使用open-docxtemplater-image-module,而且还提供了详细的实现代码,但经过笔者实际测试,不但显示不了图片,甚至还影响到Docxtemplater对文字模板的替换。 而用docxtemplater-image-module-free组件,就可以正常配合Docxtemplater显示出图片,以上代码就是经过运行验证的。 2、压缩解压组件 在word模板创建中需要用到压缩和解压组件,Docxtemplater只支持2.0版本的jszip,如果安装的是3.0+版本的jszip则在运行时就会报错,而且不能正确创建出word文档。这就是以上示例中强制安装2.0版jszip的原因。 但如果使用pizzip,就没有版本的限制,可以正常使用。