- 何同学采访苹果CEO库克上热搜,网友表示自愧不如
程序员的店小二
昨日,22岁B站知名UP主“老师好我叫何同学”采访了苹果CEO蒂姆-库克,登上微博热搜榜,引起了网友们的热议。何同学是北京邮电大学学霸,22岁的大学生,出于兴趣的原因在B站注册账号发布数码产品的测评视频,他做的视频和别人不一样,称得上机圈顶流。因为在B站发了一个5G测评视频,让何同学彻底火了,仅有40个视频,在B站累计播放已超过1.7亿次,粉丝数达到了673万,何同学还作为嘉宾参加了央视一套的《开
- 【「暴富幻觉」与「圈层陷阱」的深层解构】
调皮的芋头
神经网络深度学习机器学习
「暴富幻觉」与「圈层陷阱」的深层解构:大祥哥事件背后的社会心理图谱一、认知错位:达克效应下的「圈层跃升」陷阱虚假能力曲线当普通人突然获得巨额财富时(如大祥哥B站年收入破千万),其社会地位感知曲线会陡峭上升,但实际认知能力仍处于原有水平。这种剪刀差导致**达克效应(D-Keffect)**显现——越是缺乏社会经验的人,越容易高估自身判断力。圈层符号的认知绑架骗子通过私人飞机合影(伪造)、米其林餐厅包
- Fyrox 游戏引擎教程
秋或依
Fyrox游戏引擎教程Fyrox3Dand2DgameenginewritteninRust项目地址:https://gitcode.com/gh_mirrors/fy/Fyrox项目介绍Fyrox是一个功能丰富的游戏引擎,使用Rust语言编写。它支持2D和3D游戏开发,并提供了一个场景编辑器,方便开发者进行游戏内容的创建和管理。Fyrox引擎的前身是rg3d,自2019年以来一直在积极开发中。项
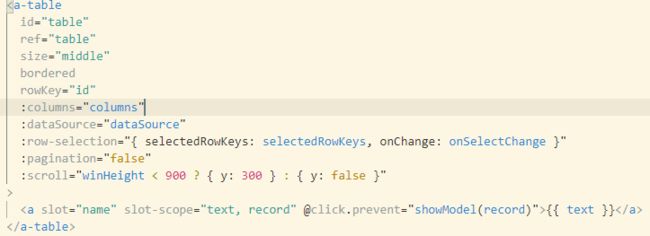
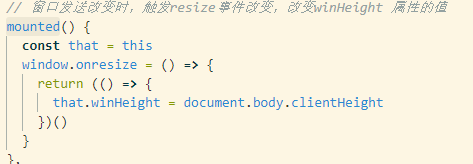
- Vue解析
chaitoufeng2002
vue.jsjavascript前端
父组件调用子组件的方法父组件:调用子组件方法import{ref}from'vue';importChildComponentfrom'./ChildComponent.vue';constchildRef=ref(null);constcallChildMethod=()=>{if(childRef.value){childRef.value.childMethod();}};子组件:const
- SAP-ABAP:SAP事务码SE14深度解析:数据库表管理核心工具
爱喝水的鱼丶
SAP-ABAP开发基础详解ABAP开发之必须知道的VIP详情查看专栏SAPABAP开发运维运维数据库
SAP事务码SE14深度解析:数据库表管理核心工具SE14是SAP中用于激活并调整透明表的数据库结构的工具,主要用于字段修改、主键变更或数据类型调整后同步数据库表结构,支持数据迁移及重建索引SE14核心功能
- LLM大模型提示工程Prompt Engineering
Langchain
promptlangchain私有化大模型人工智能产品经理ai大模型LLM
在LLM中影响词汇的分布主要通过两种方式,一种是通过提示(Prompting),另外一种就是通过训练(Training)。提示是影响词汇分布最简单的方法,通过给LLM输入提示文本(有时会包含指令和示例)使得词汇的分布概率发生变化。以上一篇中提到的例子说明,最初的语句是“我写信给农场,希望他们送我一个宠物,他们送给我一只()“词汇的分布如下:代码语言:javascript**复制牛0.1羊0.2狗0
- JC-6511 直流控制单元:充电桩的 “智慧大脑”
DZCY_
科技
在新能源汽车蓬勃发展的今天,充电桩作为电动汽车的能量补给站,其性能和智能化程度至关重要。而今天要给大家介绍的JC-6511直流控制单元,堪称直流充电桩的“智慧大脑”,为充电桩的高效、稳定运行提供了强大的核心支持。这一创新产品由南京简充电气科技有限公司精心打造,凝聚了该公司在电气科技和新能源领域的深厚expertise和创新精神。一、主控板的强大基石南京简充电气科技有限公司研发的JC-6511直流控
- 机器学习驱动的智能化电池管理技术与应用
满木悦
电池化学机器人化学电池机器学习人工智能硕博研究生
在人工智能与电池管理技术融合的背景下,电池科技的研究和应用正迅速发展,创新解决方案层出不穷。从电池性能的精确评估到复杂电池系统的智能监控,从数据驱动的故障诊断到电池寿命的预测优化,人工智能技术正以其强大的数据处理能力和模式识别优势,推动电池管理领域的技术进步。据最新研究动态,目前在电池管理领域的人工智能应用主要集中在以下几个方面:1.状态估计:包括电池的荷电状态(SOC)和健康状态(SOH)的实时
- C#中 String类API(函数)
幻想趾于现实
C#.NETc#开发语言
字符串属性stringstr="打工人";Console.WriteLine(str);chars=str[0];Console.WriteLine(s);字符串内置API(函数)1.Concat拼接字符串strings1="打";strings2="工";strings3="人";stringsth=string.Concat(s1,s2,s3);Console.WriteLine(sth);/
- 领域驱动新实践:COLA框架全解析——架构设计与实战案例解析
Java进阶八股文
后端
1.引言:为什么选择COLA实现DDD?——从“代码泥潭”到“领域清晰”的架构跃迁传统分层架构的痛点:当代码沦为“数据库操作说明书”在典型的MVC或三层架构中,业务逻辑常常被“撕碎”成零散的片段,散落在Service层的各个角落。以电商系统的订单管理为例,开发者可能会遇到这样的场景:java代码解读复制代码//传统Service层:贫血模型的典型代码publicclassOrderService{
- Excel 小黑第19套
荷包蛋大王iovo
excel
对应大猫19鼠标右键标签修改颜色将文本文件导入工作表中:数据-现有链接-浏览更多选择员工档案(若预览是乱七八糟的文字,将文件格式改成简体中文)分隔符号看题目要求注意:将身份证号设置为文本格式将一列数据分成两列显示:插入一个新的列,-数据-分列文件类型选择固定宽度,再建立分列线,分列完成再修改一下标题适当调整表格的行高和列宽:从A列选到N列,双击(列宽);Ctrl+A全选,开始-格式修改(行高)创建
- 用ACM模式模板刷hot100
boguboji
java
面试手撕给的模板基础上写给的模板一般是下面这样把while内容删除(一般刷hot100题目输入不需要同时输入几组)第一个方法里写处理输入输出自己再写一个方法,就是力扣里的核心代码(加上static)第一个处理输入输出的方法里面调用第二块的方法importjava.util.*;publicclassMain{publicstaticvoidmain(String[]args){Scannerin=
- 【开源宝藏】30天学会CSS - DAY6 第六课 流光文字动画
hikktn
开源宝藏开源css前端
第0步:项目结构lighting-text/├─index.html└─style.cssindex.html:包含列表,其中每个放一个字母或符号。style.css:设置背景、文字样式,以及关键帧动画(lighting)让文字逐个闪光。第1步:编写HTML结构在index.html中,核心就是一个无序列表,每个对应一个字母/符号:CSSAnimationDESAFIO♡CSS代码要点每个都是一个
- Centos7搭建Zabbix4.x监控HCL模拟网络设备:zabbix-server搭建及监控基础02
wusam
zabbixHCLSNMP网络监控
兰生幽谷,不为莫服而不芳;君子行义,不为莫知而止休。2.HCL网络设备的远程登录及snmp-agent配置华三网络设备的snmp-agent设置方法(1)配置Agent#配置Agent的IP地址为1.1.1.1/24,并确保Agent与NMS之间路由可达。(配置步骤略)#设置Agent使用的SNMP版本为v1/v2c、只读团体名为public,读写团体名为private。system-view[A
- 数据结构【红黑树模拟实现】
北方留意尘
C++数据结构数据结构
目录红黑树:基于AVL树改进红黑树的性质红黑树基本结构insert基本结构新增节点的默认颜色为红色节点性质总结情况一:cur为红,p为红,g为黑,u存在且为红情况二:cur为红,p为红,g为黑,u不存在/u存在且为黑(单旋+变色)情况三:cur为红,p为红,g为黑,u不存在/u存在且为黑(双旋+变色)insert代码实现验证是否为红黑树源码链接红黑树:基于AVL树改进AVL树控制平衡因子,严格要求
- 杨辉三角 II(js实现,LeetCode:119)
充气大锤
算法leetcode算法职场和发展javascript前端学习笔记
这题是杨辉三角的进阶版题目,所以直接在返回值那里返回整个三角的rowIndex行的数组就可以做出来/***@param{number}rowIndex*@return{number[]}*/vargetRow=function(rowIndex){letarr=[[1],[1,1]]for(leti=1;i0;--j){row[j]+=row[j-1];}}returnrow;};这样优化之后空间
- 设计模式:深度解析单例模式
WeiLai1112
设计模式单例模式设计模式面试java后端分布式中间件
深度解析单例模式:从理论到实践1.引言在软件开发中,设计模式是解决常见问题的经典解决方案。单例模式(SingletonPattern)作为创建型模式之一,广泛应用于需要全局唯一实例的场景。本文将深入探讨单例模式的定义、实现方式、优缺点以及应用场景,并结合实际项目经验,为大厂面试中的深度追问提供详细解决方案。2.单例模式的定义与结构2.1定义单例模式确保一个类只有一个实例,并提供一个全局访问点。它通
- k8s拉取镜像规则_dockerfile拉取阿里云镜像
weixin_39632291
k8s拉取镜像规则
当您对于命名空间数、私有仓库数、构建规则数等规格要求不高时,建议使用支持基础镜像功能的默认实例版。本文主要介绍如何为默认实例创建镜像仓库、设置构建规则以及构建镜像。功能特点代码变更时自动触发构建开启代码变更自动构建镜像后,每次提交代码将自动触发镜像构建,减少手动触发构建的繁琐工作。登录容器镜像服务控制台,在控制台页面的左上方,选择所需地域。在左侧导航栏中,选择默认实例>镜像仓库。在镜像仓库页面,单
- python电脑怎么打开任务管理器_利用Python调用Windows API,实现任务管理器功能
weixin_39778400
任务管理器具体功能有:1、列出系统当前所有进程。2、列出隶属于该进程的所有线程。3、如果进程有窗口,可以显示和隐藏窗口。4、强行结束指定进程。通过Python调用WindowsAPI还是很实用的,能够结合Python的简洁和WindowsAPI的强大,写出各种各样的脚本。编码中的几个难点有:1、API的入参是结构体时,怎么解决?答:Python内手动建立结构体。详见:https://baijiah
- 记一次MyBatis分页莫名其妙的失效,首次执行合适,后续执行分页失效且异常
废材是怎么养成的
mybatis
代码几乎一样,为啥这个xml配置的就会出现莫名其妙的问题呢org.mybatis.spring.MyBatisSystemException:nestedexceptionisorg.apache.ibatis.type.TypeException:Couldnotsetparametersformapping:ParameterMapping{property='mybatis_plus_fir
- Java Panama 项目:Java 与 AI 的融合
AI天才研究院
计算Java实战DeepSeekR1&大数据AI人工智能大模型人工智能javapython
JavaPanama项目:Java与AI的融合Java在AI领域的优势Java在AI领域的优势主要体现在以下几个方面:强大的生态系统:Java拥有丰富的库和框架,为AI开发提供了坚实的基础。跨平台性:Java的“一次编写,到处运行”特性,降低了AI应用的运维成本。高性能与稳定性:Java虚拟机(JVM)的优化和垃圾回收机制,确保了AI应用的高效运行和内存管理。实时数据处理能力:Java可以高效处理
- leetcode:15.三数之和
uncle_ll
编程练习-Leetcodeleetcode三数之和双指针算法训练营数组
15.三数之和来源:力扣(LeetCode)链接:https://leetcode.cn/problems/3sum给你一个包含n个整数的数组nums,判断nums中是否存在三个元素a,b,c,使得a+b+c=0?请你找出所有和为0且不重复的三元组。注意:答案中不可以包含重复的三元组。示例1:输入:nums=[-1,0,1,2,-1,-4]输出:[[-1,-1,2],[-1,0,1]]示例2:输入
- WebAssembly 与 JavaScript:高性能 Web 开发的未来
vvilkim
JavaScript现代WEB技术wasmjavascript开发语言
在现代Web开发中,性能始终是一个关键问题。随着Web应用变得越来越复杂,开发者需要更高效的工具和技术来满足用户对速度和响应能力的需求。WebAssembly(简称Wasm)正是为此而生。它是一种低级的二进制指令格式,旨在为Web提供接近原生代码的执行性能。与此同时,它与JavaScript的关系也备受关注。本文将深入探讨WebAssembly是什么,以及它与JavaScript如何协同工作。什么
- Windows操作系统部署Tomcat详细讲解
web15085415935
面试学习路线阿里巴巴windowstomcatjava
Tomcat是一个开源的JavaServlet容器,用于处理JavaWeb应用程序的请求和响应。以下是关于Tomcat的用法大全:一、安装Tomcat下载访问ApacheTomcat官方网站(https://tomcat.apache.org/),根据你的操作系统(如Windows、Linux、macOS)和需求选择合适的版本进行下载。例如,对于开发环境,通常选择较新的稳定版本。安装(以Windo
- 详细说明脚本评估和耗时较长的任务
混血哲谈
性能优化
在网页性能优化中,脚本评估和耗时较长的任务是两大关键性能瓶颈。它们直接影响页面的加载速度、交互响应以及用户体验。以下是对这两个概念的详细说明及优化策略:一、脚本评估(ScriptEvaluation)1.定义脚本评估指浏览器解析(Parsing)、编译(Compiling)和执行(Executing)JavaScript代码的全过程。这一过程通常包括:解析:将文本形式的JavaScript代码转换
- Kubernetes Init 容器:实现 Nginx 和 PHP 对 MySQL 的依赖检查
曹天骄
kubernetesnginxphp
在设计KubernetesPod时,如果需要在启动Nginx和PHP之前等待MySQL启动完成,可以通过初始化容器(initC)来实现。初始化容器可以用于检查MySQL是否可用,只有在MySQL可用后,才会继续启动主容器(Nginx和PHP)。设计思路初始化容器(initC):使用一个简单的脚本或工具(如mysql-client)来检查MySQL服务是否可用。如果MySQL可用,初始化容器成功退出
- 通过stm32最小系统板实现串口收发功能
超561
stm32学习笔记stm32嵌入式硬件单片机
使用时请确保系统时钟配置正确本文使用到两个串口其配置方式一样USART1初始化函数Usart1_InitvoidUsart1_Init(unsignedintbaud){GPIO_InitTypeDefgpio_initstruct;USART_InitTypeDefusart_initstruct;NVIC_InitTypeDefnvic_initstruct;RCC_APB2PeriphClo
- Latex 插入图片或表格导致页面空白过多
(??(#?)???(???/
论文阅读
如图所示:Latex插入图片或表格导致页面空白过多我们可以采用这个方式来减少空白。\documentclass{article}\usepackage{graphicx}%包含图形支持\usepackage{caption}%提供更多对caption的控制%设置标题上方和下方的间距\setlength{\abovecaptionskip}{0.cm}%上方\setlength{\belowcapt
- LeetCode第104题_二叉树的最大深度
@蓝莓果粒茶
算法leetcode算法职场和发展c++数据结构pythonc#
LeetCode第104题:二叉树的最大深度题目描述给定一个二叉树,找出其最大深度。二叉树的深度为根节点到最远叶子节点的最长路径上的节点数。说明:叶子节点是指没有子节点的节点。难度简单问题链接https://leetcode.cn/problems/maximum-depth-of-binary-tree/示例示例1:输入:root=[3,9,20,null,null,15,7]输出:3示例2:输
- Tomcat升级步骤
qq_33928223
软件部署tomcatjava
以下是ApacheTomcat升级的一般步骤,具体操作可能因环境和需求有所不同,请根据实际情况进行调整:1.确定当前版本和目标版本确认当前版本:查看当前正在运行的Tomcat版本。$CATALINA_HOME/bin/version.sh选择目标版本:根据需求选择要升级到的目标版本(如从8.x到9.x或更高版本)。2.备份现有安装备份配置文件:server.xmlweb.xmlcontext.xm
- 对于规范和实现,你会混淆吗?
yangshangchuan
HotSpot
昨晚和朋友聊天,喝了点咖啡,由于我经常喝茶,很长时间没喝咖啡了,所以失眠了,于是起床读JVM规范,读完后在朋友圈发了一条信息:
JVM Run-Time Data Areas:The Java Virtual Machine defines various run-time data areas that are used during execution of a program. So
- android 网络
百合不是茶
网络
android的网络编程和java的一样没什么好分析的都是一些死的照着写就可以了,所以记录下来 方便查找 , 服务器使用的是TomCat
服务器代码; servlet的使用需要在xml中注册
package servlet;
import java.io.IOException;
import java.util.Arr
- [读书笔记]读法拉第传
comsci
读书笔记
1831年的时候,一年可以赚到1000英镑的人..应该很少的...
要成为一个科学家,没有足够的资金支持,很多实验都无法完成
但是当钱赚够了以后....就不能够一直在商业和市场中徘徊......
- 随机数的产生
沐刃青蛟
随机数
c++中阐述随机数的方法有两种:
一是产生假随机数(不管操作多少次,所产生的数都不会改变)
这类随机数是使用了默认的种子值产生的,所以每次都是一样的。
//默认种子
for (int i = 0; i < 5; i++)
{
cout<<
- PHP检测函数所在的文件名
IT独行者
PHP函数
很简单的功能,用到PHP中的反射机制,具体使用的是ReflectionFunction类,可以获取指定函数所在PHP脚本中的具体位置。 创建引用脚本。
代码:
[php]
view plain
copy
// Filename: functions.php
<?php&nbs
- 银行各系统功能简介
文强chu
金融
银行各系统功能简介 业务系统 核心业务系统 业务功能包括:总账管理、卡系统管理、客户信息管理、额度控管、存款、贷款、资金业务、国际结算、支付结算、对外接口等 清分清算系统 以清算日期为准,将账务类交易、非账务类交易的手续费、代理费、网络服务费等相关费用,按费用类型计算应收、应付金额,经过清算人员确认后上送核心系统完成结算的过程 国际结算系
- Python学习1(pip django 安装以及第一个project)
小桔子
pythondjangopip
最近开始学习python,要安装个pip的工具。听说这个工具很强大,安装了它,在安装第三方工具的话so easy!然后也下载了,按照别人给的教程开始安装,奶奶的怎么也安装不上!
第一步:官方下载pip-1.5.6.tar.gz, https://pypi.python.org/pypi/pip easy!
第二部:解压这个压缩文件,会看到一个setup.p
- php 数组
aichenglong
PHP排序数组循环多维数组
1 php中的创建数组
$product = array('tires','oil','spark');//array()实际上是语言结构而不 是函数
2 如果需要创建一个升序的排列的数字保存在一个数组中,可以使用range()函数来自动创建数组
$numbers=range(1,10)//1 2 3 4 5 6 7 8 9 10
$numbers=range(1,10,
- 安装python2.7
AILIKES
python
安装python2.7
1、下载可从 http://www.python.org/进行下载#wget https://www.python.org/ftp/python/2.7.10/Python-2.7.10.tgz
2、复制解压
#mkdir -p /opt/usr/python
#cp /opt/soft/Python-2
- java异常的处理探讨
百合不是茶
JAVA异常
//java异常
/*
1,了解java 中的异常处理机制,有三种操作
a,声明异常
b,抛出异常
c,捕获异常
2,学会使用try-catch-finally来处理异常
3,学会如何声明异常和抛出异常
4,学会创建自己的异常
*/
//2,学会使用try-catch-finally来处理异常
- getElementsByName实例
bijian1013
element
实例1:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/x
- 探索JUnit4扩展:Runner
bijian1013
java单元测试JUnit
参加敏捷培训时,教练提到Junit4的Runner和Rule,于是特上网查一下,发现很多都讲的太理论,或者是举的例子实在是太牵强。多搜索了几下,搜索到两篇我觉得写的非常好的文章。
文章地址:http://www.blogjava.net/jiangshachina/archive/20
- [MongoDB学习笔记二]MongoDB副本集
bit1129
mongodb
1. 副本集的特性
1)一台主服务器(Primary),多台从服务器(Secondary)
2)Primary挂了之后,从服务器自动完成从它们之中选举一台服务器作为主服务器,继续工作,这就解决了单点故障,因此,在这种情况下,MongoDB集群能够继续工作
3)挂了的主服务器恢复到集群中只能以Secondary服务器的角色加入进来
2
- 【Spark八十一】Hive in the spark assembly
bit1129
assembly
Spark SQL supports most commonly used features of HiveQL. However, different HiveQL statements are executed in different manners:
1. DDL statements (e.g. CREATE TABLE, DROP TABLE, etc.)
- Nginx问题定位之监控进程异常退出
ronin47
nginx在运行过程中是否稳定,是否有异常退出过?这里总结几项平时会用到的小技巧。
1. 在error.log中查看是否有signal项,如果有,看看signal是多少。
比如,这是一个异常退出的情况:
$grep signal error.log
2012/12/24 16:39:56 [alert] 13661#0: worker process 13666 exited on s
- No grammar constraints (DTD or XML schema).....两种解决方法
byalias
xml
方法一:常用方法 关闭XML验证
工具栏:windows => preferences => xml => xml files => validation => Indicate when no grammar is specified:选择Ignore即可。
方法二:(个人推荐)
添加 内容如下
<?xml version=
- Netty源码学习-DefaultChannelPipeline
bylijinnan
netty
package com.ljn.channel;
/**
* ChannelPipeline采用的是Intercepting Filter 模式
* 但由于用到两个双向链表和内部类,这个模式看起来不是那么明显,需要仔细查看调用过程才发现
*
* 下面对ChannelPipeline作一个模拟,只模拟关键代码:
*/
public class Pipeline {
- MYSQL数据库常用备份及恢复语句
chicony
mysql
备份MySQL数据库的命令,可以加选不同的参数选项来实现不同格式的要求。
mysqldump -h主机 -u用户名 -p密码 数据库名 > 文件
备份MySQL数据库为带删除表的格式,能够让该备份覆盖已有数据库而不需要手动删除原有数据库。
mysqldump -–add-drop-table -uusername -ppassword databasename > ba
- 小白谈谈云计算--基于Google三大论文
CrazyMizzz
Google云计算GFS
之前在没有接触到云计算之前,只是对云计算有一点点模糊的概念,觉得这是一个很高大上的东西,似乎离我们大一的还很远。后来有机会上了一节云计算的普及课程吧,并且在之前的一周里拜读了谷歌三大论文。不敢说理解,至少囫囵吞枣啃下了一大堆看不明白的理论。现在就简单聊聊我对于云计算的了解。
我先说说GFS
&n
- hadoop 平衡空间设置方法
daizj
hadoopbalancer
在hdfs-site.xml中增加设置balance的带宽,默认只有1M:
<property>
<name>dfs.balance.bandwidthPerSec</name>
<value>10485760</value>
<description&g
- Eclipse程序员要掌握的常用快捷键
dcj3sjt126com
编程
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可以那么勤奋,每天都孜孜不倦得
- Android学习之路
dcj3sjt126com
Android学习
转自:http://blog.csdn.net/ryantang03/article/details/6901459
以前有J2EE基础,接触JAVA也有两三年的时间了,上手Android并不困难,思维上稍微转变一下就可以很快适应。以前做的都是WEB项目,现今体验移动终端项目,让我越来越觉得移动互联网应用是未来的主宰。
下面说说我学习Android的感受,我学Android首先是看MARS的视
- java 遍历Map的四种方法
eksliang
javaHashMapjava 遍历Map的四种方法
转载请出自出处:
http://eksliang.iteye.com/blog/2059996
package com.ickes;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Map.Entry;
/**
* 遍历Map的四种方式
- 【精典】数据库相关相关
gengzg
数据库
package C3P0;
import java.sql.Connection;
import java.sql.SQLException;
import java.beans.PropertyVetoException;
import com.mchange.v2.c3p0.ComboPooledDataSource;
public class DBPool{
- 自动补全
huyana_town
自动补全
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml&quo
- jquery在线预览PDF文件,打开PDF文件
天梯梦
jquery
最主要的是使用到了一个jquery的插件jquery.media.js,使用这个插件就很容易实现了。
核心代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.
- ViewPager刷新单个页面的方法
lovelease
androidviewpagertag刷新
使用ViewPager做滑动切换图片的效果时,如果图片是从网络下载的,那么再子线程中下载完图片时我们会使用handler通知UI线程,然后UI线程就可以调用mViewPager.getAdapter().notifyDataSetChanged()进行页面的刷新,但是viewpager不同于listview,你会发现单纯的调用notifyDataSetChanged()并不能刷新页面
- 利用按位取反(~)从复合枚举值里清除枚举值
草料场
enum
以 C# 中的 System.Drawing.FontStyle 为例。
如果需要同时有多种效果,
如:“粗体”和“下划线”的效果,可以用按位或(|)
FontStyle style = FontStyle.Bold | FontStyle.Underline;
如果需要去除 style 里的某一种效果,
- Linux系统新手学习的11点建议
刘星宇
编程工作linux脚本
随着Linux应用的扩展许多朋友开始接触Linux,根据学习Windwos的经验往往有一些茫然的感觉:不知从何处开始学起。这里介绍学习Linux的一些建议。
一、从基础开始:常常有些朋友在Linux论坛问一些问题,不过,其中大多数的问题都是很基础的。例如:为什么我使用一个命令的时候,系统告诉我找不到该目录,我要如何限制使用者的权限等问题,这些问题其实都不是很难的,只要了解了 Linu
- hibernate dao层应用之HibernateDaoSupport二次封装
wangzhezichuan
DAOHibernate
/**
* <p>方法描述:sql语句查询 返回List<Class> </p>
* <p>方法备注: Class 只能是自定义类 </p>
* @param calzz
* @param sql
* @return
* <p>创建人:王川</p>
* <p>创建时间:Jul