HTTP
我们首先介绍简单介绍一下HTTP,HTTP全称HyperText Transfer Protocol,也就是超文本传输协议。可简单解释为两个电脑之间传输内容的协议。HTTP不像QQ聊天,一般是单向的访问。
- 浏览器负责发起请求
- 服务器在80端口接受请求,我们可以用别的端口,但一般不这么做)
- 服务器负责返回内容(响应)
- 浏览器负责下载响应内容
HTTP的作用就是指导浏览器和服务器如何沟通。
curl命令
举例1 (有响应头的GET请求):
curl -s -v -H "Frank: xxx" -- "https://www.baidu.com"
通过查询www.explainshell.com,
-
curl: transfer a URL -
-s: -silent, silent or quiet mode,不要显示进度条。 -
-v: -verbose, 要显示请求还是响应,如果没有则只显示响应。 -
-H: -header, 添加一个响应头。 -
--后面添加我要显示的网址。
请求内容:
> GET / HTTP/1.1
> Host: www.baidu.com
> User-Agent: curl/7.55.0
> Accept: */*
> Frank: xxx
>
我们逐行解释请求内容:
- 获取根目录的内容 和 HTTP协议及它的版本号
- 告诉访问的域名 (其实直接访问的是IP,这里是访问多服务器的时候才会理解)
- 用的是 7.55.0版本curl软件发起的当前响应
- 我接受你返回给我的任何(
*/*来表示)内容 - 单独写的一段话
- 空行
举例2(无响应头的GET请求):
curl -s -v -- "https://www.baidu.com"
请求内容:
> GET / HTTP/1.1
> Host: www.baidu.com
> User-Agent: curl/7.55.0
> Accept: */*
>
举例1和举例2(GET请求)得到的响应是一个正常的网页
举例3(有响应头的POST请求):
curl -X POST -s -v -H "Frank: xxx" -- "https://www.baidu.com"
请求内容:
> POST / HTTP/1.1
> Host: www.baidu.com
> User-Agent: curl/7.55.0
> Accept: */*
> Frank: xxx
>
举例4(带数据的POST请求):
curl -X POST -d "1234567890" -s -v -H "Frank: xxx" -- "https://www.baidu.com"
请求内容:
> POST / HTTP/1.1
> Host: www.baidu.com
> User-Agent: curl/7.55.0
> Accept: */*
> Frank: xxx
> Content-Length: 10
> Content-Type: application/x-www-form-urlencoded
>
我们逐行解释请求内容:
- 上传到根目录 和 HTTP协议及它的版本号
- 告诉访问的域名 (其实直接访问的是IP,这里是访问多服务器的时候才会理解)
- 用的是 7.55.0版本curl软件发起的当前响应
- 我接受你返回给我的任何(
*/*来表示)内容 - 单独写的一段话
- 上传内容的长度
- 上传内容的格式
- 空行
- 上传的内容:1234567890
总结3种请求:
-
GET请求 POST请求-
POST带数据的请求
GET 和 POST的区别:
-
GET为获取内容/信息 -
POST为上传内容/信息 - 用
GET来上传内容,一般服务器不接受
举例5 (特殊的响应头举例):
curl -s -v -H "Host: www.qq.com" -- "Https://www.baidu.com"
请求内容:
> GET / HTTP/1.1
> Host: www.qq.com
> User-Agent: curl/7.55.0
> Accept: */*
>
403报错
举例6(特殊的响应头举例):
curl -s -v -H "Accept: text/json" -- "Https://www.baidu.com"
请求内容:
> GET / HTTP/1.1
> Host: www.baidu.com
> User-Agent: curl/7.55.0
> Accept: text/json
>
请求的格式
1 动词路径协议/版本
2 Key1: value1
2 Key2: value2
2 Key3: value3
2 Content-Type: application/x-www-form-urlencoded
2 Host: www.baidu.com
2 User-Agent: curl/7.54.0
3
4 要上传的数据
- 请求最多包含四部分,最少包含三部分。(也就是说第四部分可以为空)
- 第三部分永远都是一个回车(
\n)用来区分第二部分和第四部分,分界线 - 动词有
GET POST PUT PATCH DELETE HEAD OPTIONS等-
GET:获取 -
POST:上传 -
PUT:整体更新 -
PATCH:局部更新 -
DELETE:删除
-
- 这里的路径包括「查询参数」,但不包括「锚点」,「锚点」是浏览器看的
- 如果你没有写路径,那么路径默认为
/ - 第 2 部分中的
Content-Type标注了第 4 部分的格式-
application:应用数据 -
x-:没有被写入规范的格式,实验数据 -
www:万维网 -
form:表单 -
urlencoded:用url encode/压缩的形式,因为支持中文,转译中文
-
- 如果不遵守协议格式,服务器无法判断,报错
举例7和8(查询参数和有无锚点比较):
curl -s -v -- "https://www.baidu.com/s?wd=JavaScript"
请求内容:
> GET /s?wd=JavaScript HTTP/1.1
> Host: www.baidu.com
> User-Agent: curl/7.55.0
> Accept: */*
>
curl -s -v -- "https://www.baidu.com/s?wd=JavaScript#4"
请求内容:
> GET /s?wd=JavaScript HTTP/1.1
> Host: www.baidu.com
> User-Agent: curl/7.55.0
> Accept: */*
>
举例9(不提供路径,默认为 /):
curl -s -v -- "https://www.baidu.com"
请求内容:
> GET / HTTP/1.1
> Host: www.baidu.com
> User-Agent: curl/7.55.0
> Accept: */*
>
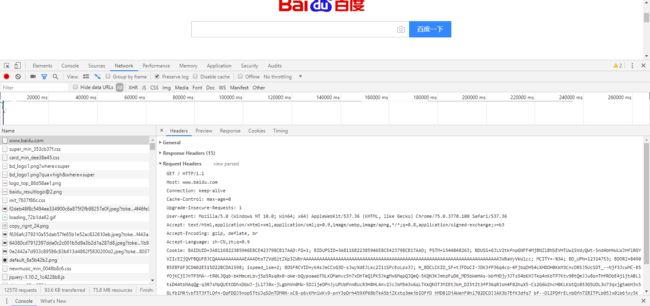
用Chrome发起请求
- 打开 Network
- 地址栏输入网址
- 在 Network 点击对应请求,查看Headers里的Request Headers,点击「view source」
- 如果有请求的第四部分,可以在 FormData 或 Payload 里看到
举例如下图:
响应
响应格式
1 协议/版本号 状态码 状态解释
2 Key1: value1
2 Key2: value2
2 Content-Length: 17931
2 Content-Type: text/html
3
4 要下载的内容
- 状态码是服务器对浏览器说的话
- 1xx 不常用
- 2xx 表示成功
- 200:OK,普通成功 (
GET) - 204:No Content,创建成功(
POST)
- 200:OK,普通成功 (
- 3xx
- 301:Moved Permanently,永久地搬走了,永久移动
- 302:Found/Moved Temporarily,临时搬走了,过几天回来,临时移动
- 304:Not Modified,表示资源在由请求头中的If-Modified-Since或If-None-Match参数指定的这一版本之后,未曾被修改。在这种情况下,由于客户端仍然具有以前下载的副本,因此不需要重新传输资源
- 4xx
- 403:Forbidden,禁止,服务器已经理解请求,但是拒绝执行它
- 404:Not Found,请求失败,请求所希望得到的资源未被在服务器上发现,但允许用户的后续请求。
- 5xx
- 500:Internal Server Error,服务器错误,通用错误消息,服务器遇到了一个未曾预料的状况,导致了它无法完成对请求的处理。没有给出具体错误信息
- 502:Bad Gateway,错误网关
- 状态解释其实没有什么实际作用
- 第 2 部分中的 Content-Type 标注了第 4 部分的格式
- 第 2 部分中的 Content-Type 遵循 MIME 规范
举例1(GET请求):
curl -s -v -H "Frank: xxx" -- "https://www.baidu.com"
< HTTP/1.1 200 OK
< Accept-Ranges: bytes
< Cache-Control: private, no-cache, no-store, proxy-revalidate, no-transform
< Connection: Keep-Alive
< Content-Length: 2443
< Content-Type: text/html
< Date: Tue, 10 Oct 2017 09:14:05 GMT
< Etag: "5886041d-98b"
< Last-Modified: Mon, 23 Jan 2017 13:24:45 GMT
< Pragma: no-cache
< Server: bfe/1.0.8.18
< Set-Cookie: BDORZ=27315; max-age=86400; domain=.baidu.com; path=/
<
……
举例2 (POST请求):
curl -X POST -s -v -H "Frank: xxx" -- "https://www.baidu.com"
< HTTP/1.1 302 Found
< Connection: Keep-Alive
< Content-Length: 17931
< Content-Type: text/html
< Date: Tue, 10 Oct 2017 09:19:47 GMT
< Etag: "54d9749e-460b"
< Server: bfe/1.0.8.18
……
- GET 请求和 POST 请求对应的响应可以一样,也可以不一样
- 响应的第四部分可以很长
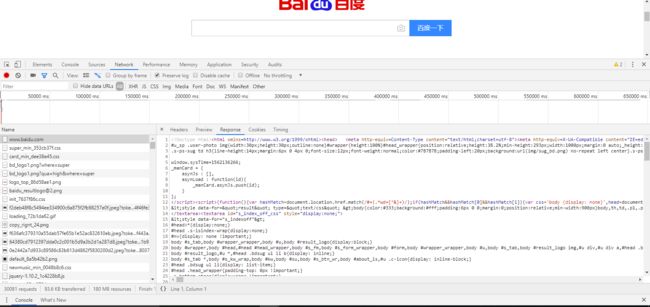
用 Chrome 查看响应
- 打开 Network
- 输入网址
- 选中第一个响应
- 查看 Response Headers,点击「view source」
- 你会看到响应的前两部分
- 查看 Response 或者 Preview,你会看到响应的第 4 部分
举例如下图: