前言
iOS8之后,苹果推出新的管理图库资源框架Photos,相比于之前的ALAssetsLibrary框架来说,新框架更强大,功能更多,使得我们处理相册的选择性更多.下面,简单介绍一下,新框架的使用.
Photos的基本构成的介绍
-
和图库交互: 通过一个共享的图库对象,在用户授权的前提下可以获取图库资源,修改资源或者资源集合,监测图库资源的更新.
- PHPhotoLibrary: 一个可以用来获取或者改变用户的图库的共享对象.
-
获取和检查资源: 下面这些类代表着图库中的内容: 资源和集合,这些对象的实例都是只读的,只包含元数据.通过这些资源和集合,你可以抓取到特定条件的对象集合.
- PHAsset: 代表着图库里的一个图片,视频,Live Photo等
- PHAssetCollection: photos资源的集合,例如一个时刻,用户创建的相册,或者是智能相册
- PHCollectionList: PHAssetCollection的集合,例如一年的时刻集合,或者包含用户创建的相册的文件夹.
- PHObject: Photos模型对象的抽象类(资源和集合).
- PHFetchResult: Photos抓取方法返回的资源或集合的有序列表
- PHFetchOptions: 一些选项的集合,它影响过滤,排序和你抓取资源或集合时对返回结果的管理.
-
加载资源内容:使用这些类来请求和资源相关联的图片,Live Photo内容.Photos会自动下载或生成你指定的图片,缓存以便快速重用.你也可以请求预加载批量的图片以便处理加载大量图片资源的情况.
PHImageManager: 提供方法来获取或者生成与assets相关联的预览缩率图或者全尺寸图片.
PHCachingImageManager: 相对于PHImageManager,它会针对加载大量assets资源时做出优化.
PHImageRequestOptions: 一些选项的集合,它能影响你从assets获取静态图片资源
PHVideoRequestOptions: 一些选项的集合,它能影响你从assets获取Live Photo资源
PHLivePhoto: Live Photo的一个可以播放的展现形式 - 一个包含拍照前后时刻声音和动作的图片
-
请求改变: 为了修改assets或者collections, 你创建请求对象来描述你的编辑并且明确地把它提交给图库.这个结构使编辑变得简单,安全,并且在多线程或者多个APP,APP扩展之间编辑同样的assets更高效.
- PHAssetChangeRequest: 一个请求,用于创建,删除,改变源数据,或者编辑一个photo asset的内容,在图库修改block中使用.
- PHAssetCollectionChangeRequest: 一个请求,用于创建,删除,改变源数据,或者编辑一个Photo collection的内容,在图库修改block中使用.
- PHCollectionListChangeRequest: 一个请求,用于创建,删除,改变源数据,或者编辑一个Photo collection list的内容,在图库修改block中使用.
- PHObjectPlaceholder: 一个只读的代理,表示一个已经被创建用于change request的asset或者集合对象
-
监听改变: 无论是别的app,别的设备,或者你APP中的代码改变了asset或者集合中一系列asset的元数据,photos都会告诉你的app.
- PHPhotoLibraryChangeObserver: 你可以实现这个协议,当图库发生了变化时,你会被通知.
- PHChange: 描述了图库发生的改变
- PHObjectChangeDetails: 描述了一个asset或者集合对象发生的改变
- PHFetchResultChangeDetails: 描述了在一个获取结果中列举的一系列asset或者集合对象的改变.
-
操作asset资源: 一个或者多个asset resource对象代表着每个asset表面下储存的数据.使用这些对象来直接操作那些资源 - 例如, 备份或者保存asset
- PHAssetResource: 关联着图库中一个图片,视频或者Live Photo的数据资源.
- PHAssetCreationRequest: 一个请求,基于表面下的数据资源,来创建一个新的asset,在图库修改block中使用.
- PHAssetResourceCreationOptions: 一个选项的集合,这些选项影响着从隐藏资源创建一个新的asset.
- PHAssetResourceManager:提供方法来获取与asset相关联的数据资源.
- PHAssetResourceRequestOptions: 一个选项的集合,这些选项影响着你通过asset resource manager获取数据的传输.
Photos的使用
下面我们来看看Photos的使用,通过下面的代码,我们可以了解怎么使用这个框架,以及使用过程中的一些注意事项.
-
使用photos来获取图库中的相册.
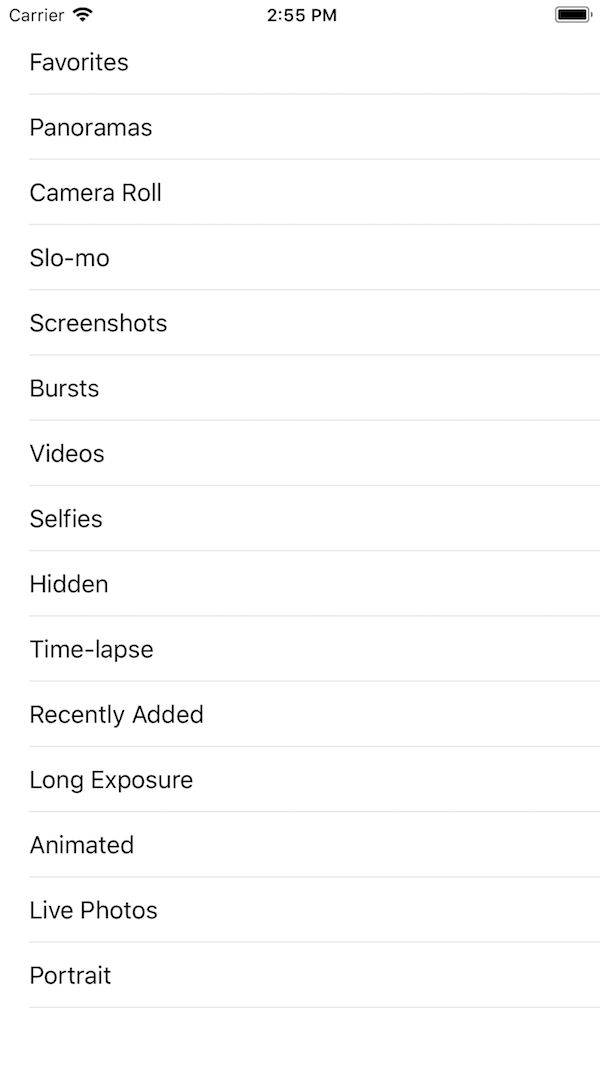
首先我们创建一个项目,然后这里我们遍历获取图库的相册,并把相册展示在界面.
效果如上图,这里我们获取相册数据,并展示它的名称信息.我封装了一个工具类用于执行获取相册,图片资源等操作.
主要的代码如下
//获取相册
- (void)requestCollectionWithHandler:(completion)handler {
__block completion operation = handler;
if ([self checkAuthorization]) {//授权成功
__block NSMutableArray *arr1 = [NSMutableArray new];
PHFetchResult *result1 = [PHAssetCollection fetchAssetCollectionsWithType:PHAssetCollectionTypeAlbum subtype:PHAssetCollectionSubtypeSmartAlbumTimelapses options:nil];
[result1 enumerateObjectsUsingBlock:^(id _Nonnull obj, NSUInteger idx, BOOL * _Nonnull stop) {
if ([obj isKindOfClass:[PHAssetCollection class]]) {
[arr1 addObject:(PHAssetCollection *)obj];
}
}];
__block NSMutableArray *arr2 = [NSMutableArray new];
PHFetchResult *result2 = [PHAssetCollection fetchAssetCollectionsWithType:PHAssetCollectionTypeSmartAlbum subtype:PHAssetCollectionSubtypeAny options:nil];
[result2 enumerateObjectsUsingBlock:^(id _Nonnull obj, NSUInteger idx, BOOL * _Nonnull stop) {
if ([obj isKindOfClass:[PHAssetCollection class]]) {
[arr2 addObject:(PHAssetCollection *)obj];
}
}];
[arr1 addObjectsFromArray:arr2];
if (operation) {
dispatch_async(dispatch_get_main_queue(), ^{
operation(YES, arr1);
});
}
}else {//授权失败
[PHPhotoLibrary requestAuthorization:^(PHAuthorizationStatus status) {
if (status == PHAuthorizationStatusAuthorized) {
[self requestCollectionWithHandler:operation];
}
}];
}
}
注意:
IDE环境:Xcode 9.2, 模拟器是iOS11.2的 iPhone8 plus, 由于iOS10对用户隐私更加看重,所以infoplist必须添加"Privacy - Photo Library Usage Description"这个key,并且描述你的app想要使用图库的意图.而且我们在获取图库资源之前应该先判断用户授权的状态,如果用户未授权是不能获取到数据的.
让我们看一下上面使用到的一些参数,首先,你获取相册的时候,需要指定相册的类型和子类型,关于相册的类型,请看下面的标注
typedef NS_ENUM(NSInteger, PHAssetCollectionType) {
PHAssetCollectionTypeAlbum = 1, //从 iTunes 同步来的相册,以及用户在Photos中自己创建的相册
PHAssetCollectionTypeSmartAlbum = 2, //经由相机得来的相册
PHAssetCollectionTypeMoment = 3, //Photos 为我们自动生成的时间分组的相册
} PHOTOS_ENUM_AVAILABLE_IOS_TVOS(8_0, 10_0);
typedef NS_ENUM(NSInteger, PHAssetCollectionSubtype) {
// PHAssetCollectionTypeAlbum regular subtypes
PHAssetCollectionSubtypeAlbumRegular = 2, //用户在 Photos 中创建的相册
PHAssetCollectionSubtypeAlbumSyncedEvent = 3, /使用 iTunes 从 Photos 照片库或者 iPhoto 照片库同步过来的事件。
PHAssetCollectionSubtypeAlbumSyncedFaces = 4, //使用 iTunes 从 Photos 照片库或者 iPhoto 照片库同步的人物相册。
PHAssetCollectionSubtypeAlbumSyncedAlbum = 5, //做了 AlbumSyncedEvent 应该做的事
PHAssetCollectionSubtypeAlbumImported = 6, //从相机或是外部存储导入的相册
// PHAssetCollectionTypeAlbum shared subtypes
PHAssetCollectionSubtypeAlbumMyPhotoStream = 100, //用户的 iCloud 照片流
PHAssetCollectionSubtypeAlbumCloudShared = 101, //用户使用 iCloud 共享的相册
// PHAssetCollectionTypeSmartAlbum subtypes
PHAssetCollectionSubtypeSmartAlbumGeneric = 200, //文档解释为非特殊类型的相册,主要包括从 iPhoto 同步过来的相册
PHAssetCollectionSubtypeSmartAlbumPanoramas = 201, //相机拍摄的全景照片
PHAssetCollectionSubtypeSmartAlbumVideos = 202, //相机拍摄的视频
PHAssetCollectionSubtypeSmartAlbumFavorites = 203, //收藏文件夹
PHAssetCollectionSubtypeSmartAlbumTimelapses = 204, //延时视频文件夹,同时也会出现在视频文件夹中
PHAssetCollectionSubtypeSmartAlbumAllHidden = 205, //包含隐藏照片或视频的文件夹
PHAssetCollectionSubtypeSmartAlbumRecentlyAdded = 206, //相机近期拍摄的照片或视频
PHAssetCollectionSubtypeSmartAlbumBursts = 207, //连拍模式拍摄的照片
PHAssetCollectionSubtypeSmartAlbumSlomoVideos = 208, //Slomo 是 slow motion 的缩写,高速摄影慢动作解析,在该模式下,iOS 设备以120帧拍摄。
PHAssetCollectionSubtypeSmartAlbumUserLibrary = 209, //这个命名最神奇了,就是相机相册,所有相机拍摄的照片或视频都会出现在该相册中,而且使用其他应用保存的照片也会出现在这里。
PHAssetCollectionSubtypeSmartAlbumSelfPortraits PHOTOS_AVAILABLE_IOS_TVOS(9_0, 10_0) = 210, //这个相册包含了用户使用前置摄像头拍摄的照片和视频
PHAssetCollectionSubtypeSmartAlbumScreenshots PHOTOS_AVAILABLE_IOS_TVOS(9_0, 10_0) = 211, //使用设备的截屏功能生成的照片
PHAssetCollectionSubtypeSmartAlbumDepthEffect PHOTOS_AVAILABLE_IOS_TVOS(10_2, 10_1) = 212, //在可兼容的设备上使用景深摄像模式拍的照片
PHAssetCollectionSubtypeSmartAlbumLivePhotos PHOTOS_AVAILABLE_IOS_TVOS(10_3, 10_2) = 213, //包含所有的Live Photo资源
PHAssetCollectionSubtypeSmartAlbumAnimated PHOTOS_AVAILABLE_IOS_TVOS(11_0, 11_0) = 214, //动图
PHAssetCollectionSubtypeSmartAlbumLongExposures PHOTOS_AVAILABLE_IOS_TVOS(11_0, 11_0) = 215, //长曝光
// Used for fetching, if you don't care about the exact subtype
PHAssetCollectionSubtypeAny = NSIntegerMax ////包含所有类型
} PHOTOS_ENUM_AVAILABLE_IOS_TVOS(8_0, 10_0);
注意,获取指定类型的相册时,主类型和子类型要匹配,不要串台。如果不匹配,系统会按照 Any 子类型来处理。对于 Moment 类型,子类型使用 Any。
1.获取用户自己建立的相册和文件夹(我称之为逻辑相册,非系统相册和从 iTunes 同步来的相册)有两种方法:
[PHCollection fetchTopLevelUserCollectionsWithOptions:nil];
[PHAssetCollection fetchAssetCollectionsWithType:PHAssetCollectionTypeAlbum subtype:PHAssetCollectionSubtypeAlbumRegular options:nil];
在没有提供PHOptions的情况下,返回的PHFetchResult结果是按相册的建立时间排序的,最新的在前面。
2.获取相机相册:
[PHAssetCollection fetchAssetCollectionsWithType:PHAssetCollectionTypeSmartAlbum subtype:PHAssetCollectionSubtypeSmartAlbumUserLibrary options:nil];
- 请求图像
使用PHImageManager这个类来获取资源,你应该使用它的单例对象,而不是重新初始化一个实例对象.
[[PHImageManager defaultManager] requestImageForAsset: targetSize: contentMode: options: resultHandler:];
这个方法默认是异步执行的,resultHandler可能会被多次调用,因为对于指定的尺寸,Photos可能会先提供低质量的图像以供临时显示,随后加载完指定尺寸的图像后再返回符合要求的图片.如果指定尺寸的高质量图片有缓存,那么就直接返回缓存,这些都可以通过options参数来指定.
俗话说得好,实践出真知,我们下面通过代码和模拟器来看一看这个图片请求过程.
在上面生成的相册中,我点击一个相册,进入一个新的控制器,在这个控制器里,我要展示相册里包含的PHAsset的缩率图,
请求图片的代码如下:
- (void)requestImgaeWithSize:(CGSize)size andAsset:(PHAsset *)asset andCompletionHandler:(void (^)(UIImage *))handler {
__block void (^ operation)(UIImage *) = handler;
PHImageRequestOptions *options = [PHImageRequestOptions new];
options.synchronous = YES;
options.resizeMode = PHImageRequestOptionsResizeModeExact;
options.deliveryMode = PHImageRequestOptionsDeliveryModeFastFormat;
options.normalizedCropRect = CGRectMake(0.25, 0.25, 0.5, 0.5);
[[PHCachingImageManager defaultManager] requestImageForAsset:asset targetSize:size contentMode:PHImageContentModeAspectFill options:options resultHandler:^(UIImage * _Nullable result, NSDictionary * _Nullable info) {
dispatch_async(dispatch_get_main_queue(), ^{
if (operation) {
operation(result);
operation = nil;
}
});
}];
}
然后我点击了Camera Roll这个相册,进去之后展示了这个相册里的图片;如下图:
我们接下来 做一个操作,点击某个item进入到详细的图片展示界面.然后我们把图片写入到本地桌面上,来分析请求图片传入的参数有啥影响.
我们点击海绵宝宝这张图片进入具体的图片展示界面,这里我们做了一个操作,把这个获取到的图片写到桌面了,
[[PhotosTool sharedTool] requestImgaeWithSize:CGSizeMake(_asset.pixelWidth, _asset.pixelWidth) andCropRect:CGRectMake(0, 0, 1, 1) andAsset:_asset andCompletionHandler:^(UIImage *result) {
_poster.image = result;
//把图片写入本地桌面
NSData *data = UIImagePNGRepresentation(result);
[data writeToFile:@"/Users/rjkfb2/Desktop/test.png" atomically:YES];
}];
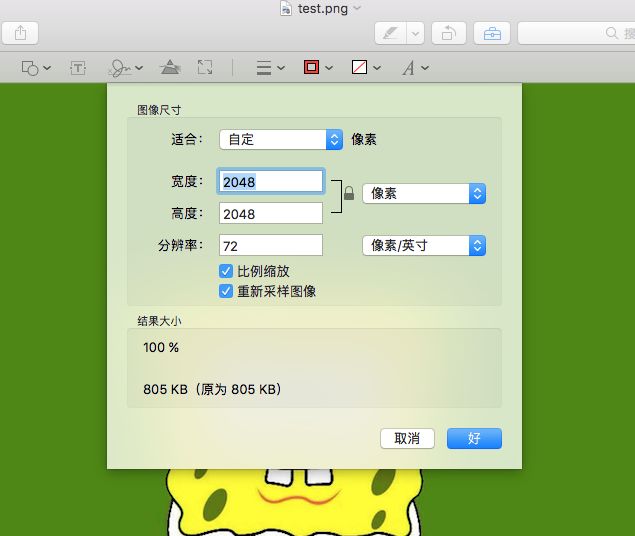
然后,我们来看一下这个写入到桌面的图片的尺寸大小
2048*2048,像素为单位,这里原图就是这个尺寸.
下面我们要仔细说下一PHImageRequestOptions这个类的作用.首先我们看一下这个类的实例对象有哪些属性
@property (nonatomic, assign) PHImageRequestOptionsVersion version; // version
@property (nonatomic, assign) PHImageRequestOptionsDeliveryMode deliveryMode; // delivery mode. Defaults to PHImageRequestOptionsDeliveryModeOpportunistic
@property (nonatomic, assign) PHImageRequestOptionsResizeMode resizeMode; // resize mode. Does not apply when size is PHImageManagerMaximumSize. Defaults to PHImageRequestOptionsResizeModeNone (or no resize)
@property (nonatomic, assign) CGRect normalizedCropRect; // specify crop rectangle in unit coordinates of the original image, such as a face. Defaults to CGRectZero (not applicable)
@property (nonatomic, assign, getter=isNetworkAccessAllowed) BOOL networkAccessAllowed; // if necessary will download the image from iCloud (client can monitor or cancel using progressHandler). Defaults to NO (see start/stopCachingImagesForAssets)
@property (nonatomic, assign, getter=isSynchronous) BOOL synchronous; // return only a single result, blocking until available (or failure). Defaults to NO
@property (nonatomic, copy, nullable) PHAssetImageProgressHandler progressHandler; // provide caller a way to be told how much progress has been made prior to delivering the data when it comes from iCloud. Defaults to nil, shall be set by caller
version: 设置版本
deliveryMode: 请求的图像质量.有三种选择: 1.PHImageRequestOptionsDeliveryModeOpportunistic: 在速度和质量中均衡,当调用方式为异步的,客户端可能会获得一些图片,(类似于先返回模糊图片,然后再返回清晰的图片), 如果调用时同步的,那么只会返回一个图片; 2.PHImageRequestOptionsDeliveryModeHighQualityFormat:不管花费多长时间,提供高质量图像; 3.PHImageRequestOptionsDeliveryModeFastFormat: 以最快的速度返回一个图片,这个图片可能会降低质量. 这个属性只有在 synchronous 为 true 时有效。
resizeMode:对请求的图像怎样缩放。有三种选择:None,不缩放;Fast,尽快地提供接近或稍微大于要求的尺寸;Exact,精准提供要求的尺寸。
normalizedCropRect:用于对原始尺寸的图像进行裁剪,基于比例坐标。只在 resizeMode 为 Exact 时有效。
基于上面那个获取图片的例子,我们来验证一下resizeMode 对于返回的图片的影响,如果上面那个请求图片的代码,我们修改一下,把resizeMode,改为
- (void)requestImgaeWithSize:(CGSize)size andCropRect:(CGRect)rect andAsset:(PHAsset *)asset andCompletionHandler:(void (^)(UIImage *))handler {
__block void (^ operation)(UIImage *) = handler;
PHImageRequestOptions *options = [PHImageRequestOptions new];
options.synchronous = YES;
options.resizeMode = PHImageRequestOptionsResizeModeFast;
options.deliveryMode = PHImageRequestOptionsDeliveryModeFastFormat;
[[PHCachingImageManager defaultManager] requestImageForAsset:asset targetSize:size contentMode:PHImageContentModeAspectFit options:options resultHandler:^(UIImage * _Nullable result, NSDictionary * _Nullable info) {
dispatch_async(dispatch_get_main_queue(), ^{
if (operation) {
operation(result);
operation = nil;
}
});
}];
}
这里再看看返回的图片大小
这时候就不是你指定的尺寸了.由此可以体会到resizeMode参数的作用,resizeMode为fast的时候会以最快速度返回一个大小和指定尺寸相近的图片,但是可能大小不一样.
接下来,我们来看看photos一个很实用的功能,就是通过指定normalizedCropRect这个参数,来返回裁剪好的图片,这个参数是基于比例坐标,类似于layer的锚点这个属性,X,Y轴最大值都是1,
代码如下:
- (void)requestImgaeWithSize:(CGSize)size andAsset:(PHAsset *)asset andCompletionHandler:(void (^)(UIImage *))handler {
__block void (^ operation)(UIImage *) = handler;
PHImageRequestOptions *options = [PHImageRequestOptions new];
options.synchronous = YES;
options.resizeMode = PHImageRequestOptionsResizeModeExact;
options.deliveryMode = PHImageRequestOptionsDeliveryModeFastFormat;
options.normalizedCropRect = CGRectMake(0, 0, 0.5, 0.5);
[[PHCachingImageManager defaultManager] requestImageForAsset:asset targetSize:size contentMode:PHImageContentModeAspectFit options:options resultHandler:^(UIImage * _Nullable result, NSDictionary * _Nullable info) {
if (operation) {
operation(result);
operation = nil;
}
}];
}
让我们来看一下返回的图片
这时候可以看到返回的图片就是原图片的左上角,然后像素是你给定的100* 100.
demo下载地址
好啦,以上就是PhotosKit的简单使用,第二篇文章也是有关Photoskit的使用以及使用过程中遇到的一些问题.