JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。
JS作用:表单验证,减轻服务端的压力;添加页面动画效果;动态更改页面内容;Ajax网络请求。
下面简单介绍JS的基础知识:
基础知识
一、基本结构
二、使用JS的三种方式
1、直接在HTML标签中,使用事件属性,调用JS代码:
2、在页面的任意位置,使用script标签,插入JS代码。
3、引入外部JS文件:
[**注意事项]**
① JS代码可以放在页面的任意位置使用,但是放置的位置不同,将影响JS执行的顺序
② 引入外部JS的script标签中,不能再包含任何的JS代码。
三、JS中的变量
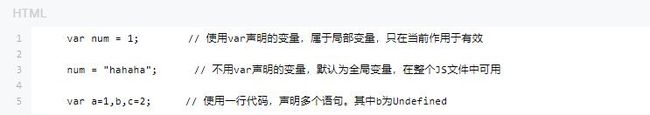
1、变量的声明
[JS中变量声明的注意事项]
① JS中声明变量的关键字只有一个var,变量的类型,取决于所赋的值;
如果声明后为赋值,则为Undefined类型。
② JS中同一个变量,可以在多次赋值中,被修改数据类型;
var num1=1;
num = "字符串";
③ 变量可以使用var声明,也可以直接赋值声明。(区别:使用var声明的作用域为局部变量)
④ 在JS中,一个变量可以多次使用var声明,后面的声明相当于直接赋值,没有任何作用;
⑤ JS变量区分大小写,大写和小写不是一个变量;
2、JS中的数据类型:
Undefined:使用var声明,但是没有赋值的变量
null:表示空的引用
Boolean:真假
Number:数值类型,包括整型和浮点型
Object:对象
3、常用数值函数
①isNaN:用于检测是一个变量,是不是非数值(Not a Number);
isNaN在检测时,会先调用Number函数,尝试将变量转为数值类型,如果最终结果能够转化为数值,则不是NaN。
②Number函数:用于将各种数据类型转为数值类型
>>>Undefined:无法转换,返回NaN;
>>>null:转为0;
>>>Boolean:true转为1,false转为0;
>>>字符串:
如果字符串是纯数值字符串,可以转换,"123"-->123
如果字符串包含非数值字符,不能转换,"123a"-->NaN
如果是空字符串,转为0,""-->0 " "-->0
③parseInt():将字符串转为数值类型
如果是空字符串,不能转," "-->NaN
如果是纯数值类型字符串,可以转换,且小数点直接舍去,不保留,"123"-->123 "123.9"-->123
如果字符串包含非数值字符,则将非数值字符前面的整数进行转换,"123a"-->123 "a123"-->NaN
④parseFloat():转换机制与java相同。
不同的是:转换数值字符串时,如果字符串为小数则可以保留小数点,"123.5"-->123.5 "123"-->123
⑤typeof():检测一个变量的数据类型。
字符串->String 数值->number true/false->boolean
未定义->undefined 对象/null->object 函数->function
四、JS中常用的输入输出语句
1、alert():弹窗输出
2、prompt():弹窗输入
接受两部分参数:① 输入提示内容;② 输入框的默认文本。(两部分都可以省略)
输入的内容默认都是字符串。
3、document.write("
12345
hahaha
");在浏览器屏幕上面打印。
4、console.log("hahaha");
浏览器控制台打印。
五、JS中的运算符
1、除号:无论符号两边是整数还是小数,除完后都将按照实际结果保留小数;
例如:22/10 --> 2.2
2、===:要求等号两边的数据、类型和值都必须相同。如果类型不同,直接返回false
==:只判断两边的数据,值是否相等,并不关心等式两边是否是同一种数据类型
!=:不等 !==:不全等
3、&、| 只能进行按位运算,如果两边不是数值类型,将转为数值类型再运算;
&&、|| 进行逻辑运算
4、各级运算符的优先级别表:
分支与循环
一、if判断
1、JS中的真假判断:
① Boolean类型:true为真,false为假;
② 数值类型:0为假,非0为真;
③ 字符串类型:""为假,非空字符串为真;
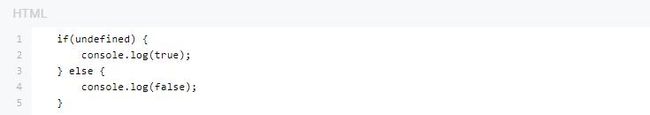
④ Null/Undefined/NaN:全为假;
⑤ Object:全为真。
2、if判断:
二、循环
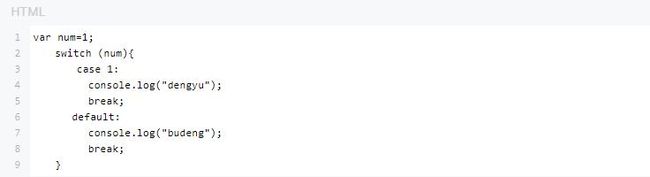
1、switch
switch结构的()中可以放各种数据类型:
比对时,采用 "===" 进行判断,要求数据类型完全相等
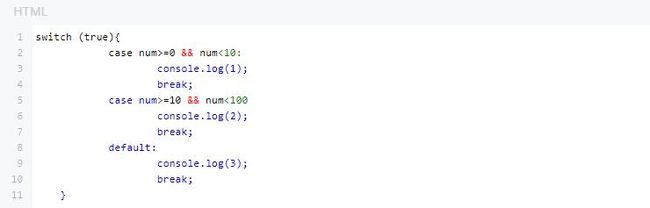
【JS中switch 与 Java中switch 的区别:】
Java中switch不能判断区间,而JS中switch可以判断区间
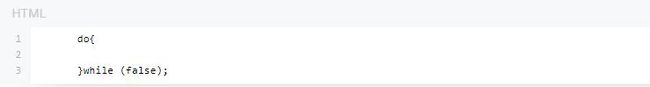
2、do-while
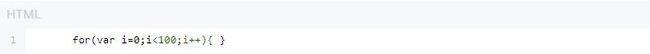
3、for循环
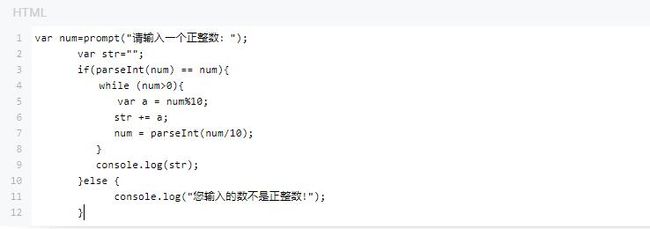
4、例:输入一个数,判断其是否是正整数,如果不是正整数,提示输入有误,请重新输入;如果是正整数,反转输出这个数。
最后:
“相信有很多想学前端的小伙伴,今年年初我花了一个月整理了一份最适合2018年学习的web前端干货,从最基础的HTML+CSS+JS到移动端HTML5到各种框架都有整理,送给每一位前端小伙伴,53763,1707这里是小白聚集地,欢迎初学和进阶中的小伙伴。”