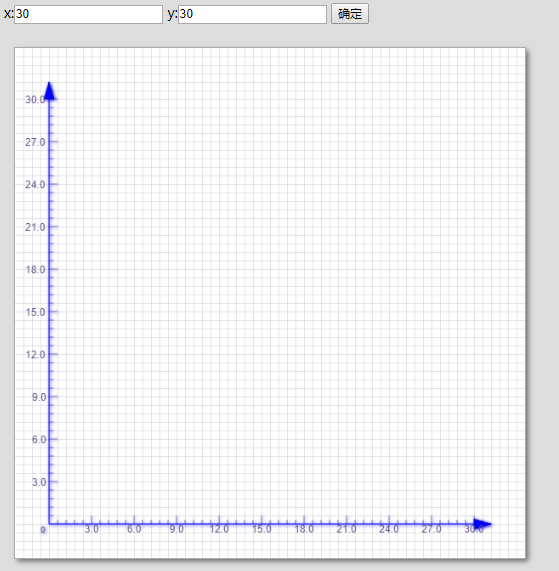
输入xy的值画出所对应的坐标轴
对“坐标系绘制”程序进行改进
(1)为横纵坐标线添合适的箭头;
(2)将横纵坐标线上的刻度线,长度减半,并且只画在线的一侧,而不是穿过线条;
(3)为坐标线及其刻度添加阴影等效果,使其更易观察。
(4)为“绘制坐标系”的函数添加2个输入函数:
a--正数,x轴的最大刻度值, b--正数,y轴的最大刻度值
并据此为x和y轴的刻度线对应添加上数字文本。
HTML
zbz
x:
y:
js
var canvas = document.getElementById('canvas'),
context = canvas.getContext('2d'),
AXIS_MARGIN = 40,//外边距
AXIS_ORIGIN = {x: AXIS_MARGIN, y: canvas.height - AXIS_MARGIN},//原点坐标,将坐标轴设置到画布左下区域
AXIS_TOP = AXIS_MARGIN,//纵轴的顶点位置
AXIS_RIGHT = canvas.width - AXIS_MARGIN,//横轴顶点位置
HORIZONTAL_TICK_SPACING = 10,//横向刻度线间距
VERTICAL_TICK_SPACING = 10,//垂直刻度线间距
AXIS_WIDTH = AXIS_RIGHT - AXIS_ORIGIN.x,//横轴长度
AXIS_HEIGHT = AXIS_ORIGIN.y - AXIS_TOP,//纵轴长度
NUM_VERTICAL_TICKS = AXIS_HEIGHT / VERTICAL_TICK_SPACING,//纵轴标尺的数量
NUM_HORIZONTAL_TICKS = AXIS_WIDTH / HORIZONTAL_TICK_SPACING,//横轴标尺的数量
TICK_WIDTH = 10,
TICKS_LINEWIDTH = 0.5,
TICK_COLOR = 'navy',
AXIS_LINEWIDTH = 1.0,
AXIS_COLOR = 'blue';
//Function……
// 背景网格的绘制
function drawGrid(color, stepX, stepY) {
context.save(); //保存画布的状态
context.strokeStyle = color;
context.lineWidth = 0.5;
// 网格竖线
for (var i = stepX + 0.5; i < context.canvas.width; i += stepX) {
context.beginPath();
context.moveTo(i, 0);
context.lineTo(i, context.canvas.height);
context.stroke();
}
// 网格横线
for (var i = stepY + 0.5; i < context.canvas.height; i += stepY) {
context.beginPath();
context.moveTo(0, i);
context.lineTo(context.canvas.width, i);
context.stroke();
}
context.restore();
}
// 绘制坐标轴
function drawAxis() {
context.save();//保持当前画布状态
context.strokeStyle = AXIS_COLOR;
context.lineWidth = AXIS_LINEWIDTH;
//阴影
context.shadowColor = AXIS_COLOR;
context.shadowOffsetX = 1;
context.shadowOffsetY = 1;
context.shadowBlur = 5;
drawHorizontalAxis();
drawVerticalAxis();
context.lineWidth = TICKS_LINEWIDTH;
context.strokeStyle = TICK_COLOR;
context.font = "10px Arial";
context.fillStyle = '#666666';
drawVerticalAxisTicks();
drawHorizontalAxisTicks();
drawarrow();
context.restore();//恢复最近的画布保存状态
}
var flag=0;
function getNumber() {
context.save();
if(flag==1){
context.clearRect(0, 0, canvas.width, canvas.height);
drawGrid('lightgray', 10, 10); //绘制网格
drawAxis(); //绘制坐标
}
var num_x = document.getElementById("max_x").value;
var num_y = document.getElementById("max_y").value;
context.lineWidth = TICKS_LINEWIDTH;
context.strokeStyle = TICK_COLOR;
context.font = "12px Arial";
context.fillStyle = '#5F4B8B';
if (num_x <= 0 || num_y <= 0){
alert("请输入正数!");
}
else{
axisX(num_x);
axisY(num_y);
flag=1;
}
context.restore();
}
// x轴数字
function axisX(num) {
var num_tick = num / (NUM_HORIZONTAL_TICKS - 2);
for (var i = 1; i < NUM_HORIZONTAL_TICKS; ++i) {
var numX=(num_tick * i).toFixed(1);
numXWidth = context.measureText(numX).width;
if (i % 5 == 0)
context.fillText(numX,
AXIS_ORIGIN.x + i * HORIZONTAL_TICK_SPACING - numXWidth / 2,
AXIS_ORIGIN.y + TICK_WIDTH);
}
}
// y轴数字
function axisY(num) {
var num_tick = num / (NUM_VERTICAL_TICKS - 2);
for (var i = 1; i < NUM_VERTICAL_TICKS; ++i) {
var numY=(num_tick * i).toFixed(1);
numYWidth = context.measureText(numY).width;
if (i % 5 == 0)
context.fillText(numY,
AXIS_ORIGIN.x - numYWidth * 1.2,
AXIS_ORIGIN.y - i * VERTICAL_TICK_SPACING + TICK_WIDTH / 2);
}
}
//绘制横轴
function drawHorizontalAxis() {
context.beginPath();
context.moveTo(AXIS_ORIGIN.x, AXIS_ORIGIN.y);
context.lineTo(AXIS_RIGHT, AXIS_ORIGIN.y);
context.stroke();
}
//绘制纵轴
function drawVerticalAxis() {
context.beginPath();
context.moveTo(AXIS_ORIGIN.x, AXIS_ORIGIN.y);
context.lineTo(AXIS_ORIGIN.x, AXIS_TOP);
context.stroke();
}
// 绘制纵坐标标尺及刻度数
function drawVerticalAxisTicks() {
//小刻度长度的临时变量
var deltaY;
context.fillText(0,AXIS_ORIGIN.x - TICK_WIDTH,AXIS_ORIGIN.y + TICK_WIDTH); //绘制原点
for (var i = 1; i < NUM_VERTICAL_TICKS; ++i) {
context.beginPath();
//每5个刻度的第五个刻度为长的小刻度
if (i % 5 === 0) {
deltaX = TICK_WIDTH;
}else deltaX = TICK_WIDTH / 2;
context.moveTo(AXIS_ORIGIN.x , AXIS_ORIGIN.y - i * VERTICAL_TICK_SPACING);
context.lineTo(AXIS_ORIGIN.x + deltaX, AXIS_ORIGIN.y - i * VERTICAL_TICK_SPACING);
context.stroke();
}
}
//横坐标标尺及刻度
function drawHorizontalAxisTicks() {
//小刻度长度的临时变量
var deltaY;
for (var i = 1; i < NUM_HORIZONTAL_TICKS; ++i) {
context.beginPath();
//每5个刻度的第五个刻度为长的小刻度
if (i % 5 === 0) deltaY = TICK_WIDTH;
else deltaY = TICK_WIDTH / 2;
context.moveTo(AXIS_ORIGIN.x+i*HORIZONTAL_TICK_SPACING, AXIS_ORIGIN.y-deltaY);
context.lineTo(AXIS_ORIGIN.x+i*HORIZONTAL_TICK_SPACING, AXIS_ORIGIN.y);
context.stroke();
}
}
function drawarrow(){
// 坐标轴中箭头的宽和高
var arrow = {
width: 12,
height: 20
}
// 画上顶点箭头
context.beginPath();
context.moveTo( AXIS_ORIGIN.x, AXIS_TOP );
context.lineTo( AXIS_ORIGIN.x - arrow.width / 2, AXIS_TOP + arrow.height );
context.lineTo( AXIS_ORIGIN.x + arrow.width / 2, AXIS_TOP + arrow.height );
context.closePath();
context.fillStyle = AXIS_COLOR
context.strokeStyle = TICK_COLOR
context.fill();
context.stroke();
// // 画右顶点箭头
context.beginPath();
context.moveTo( AXIS_RIGHT, AXIS_ORIGIN.y );
context.lineTo( AXIS_RIGHT - arrow.height, AXIS_ORIGIN.y - arrow.width / 2 );
context.lineTo( AXIS_RIGHT - arrow.height, AXIS_ORIGIN.y + arrow.width / 2 );
context.closePath();
context.fillStyle = AXIS_COLOR
context.strokeStyle = TICK_COLOR
context.fill();
context.stroke();
}
//Initialization……
drawGrid('lightgray', 10, 10);
drawAxis();
getNumber();