这些是从原文上总结出现实的开发环境中可能会用到的某些奇淫技巧
JavaScript 错误处理的方式的正确姿势
try {
something
} catch (e) {
window.location.href =
"http://stackoverflow.com/search?q=[js]+" +
e.message;
}
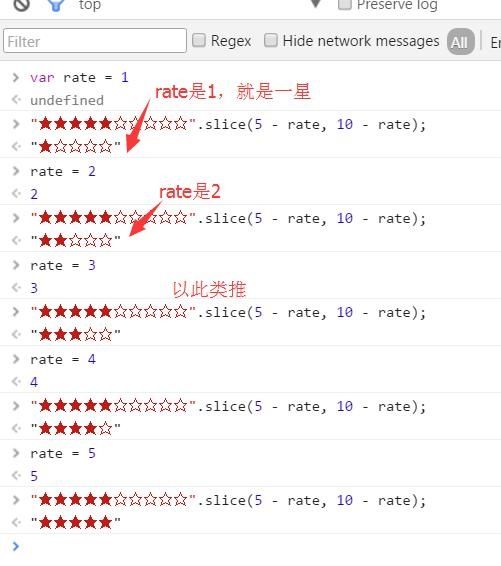
单行写一个评级组件
"★★★★★☆☆☆☆☆".slice(5 - rate, 10 - rate);
//定义一个变量rate是1到5的值,然后执行上面代码,看图
取一个随机颜色
parseInt(Math.random() * Math.pow(2,24)).toString(16)
优雅的取一个随机字符串
Math.random().toString(16).substring(2) // 13位
Math.random().toString(36).substring(2) // 11位
论如何优雅的取整
var a = ~~2.33 // 2
var b= 2.33 | 0 // 2
var c= 2.33 >> 0 // 2
如何优雅的实现金钱格式化:1234567890 --> 1,234,567,890
正则
var test1 = '1234567890'
var format = test1.replace(/\B(?=(\d{3})+(?!\d))/g, ',')
console.log(format) // 1,234,567,890
非正则的优雅实现:
function formatCash(str) {
return str.split('').reverse().reduce((prev, next, index) => {
return ((index % 3) ? next : (next + ',')) + prev
})
}
console.log(formatCash('1234567890')) // 1,234,567,890
论如何最佳的让两个整数交换数值
a ^= b;
b ^= a;
a ^= b;
或
let a = 1, b = 2;
[a, b] = [b, a];
哈哈:smile:,看不懂的童鞋建议去补习一下C语言的位操作,我就不去复习了,以前学嵌入式时候学的位操作都忘了
实现标准JSON的深拷贝
var a = {
a: 1,
b: { c: 1, d: 2 }
}
var b=JSON.parse(JSON.stringify(a))
不考虑IE的情况下,标准JSON格式的对象蛮实用,不过对于undefined和function的会忽略掉。
最短的代码实现数组去重
[...new Set([1, "1", 2, 1, 1, 3])]
短路表达式
var a = b && 1
// 相当于
if (b) {
a = 1
} else {
a = b
}
var a = b || 1
// 相当于
if (b) {
a = b
} else {
a = 1
}
将argruments对象转换成数组
var argArray = Array.prototype.slice.call(arguments);
或者ES6:
var argArray = Array.from(arguments)
很邪恶的让js脚本永远不报错的方法:
window.onerror = function(m, f, l){ return true }