- 深入剖析OpenJDK 18 GA源码:Java平台最新发展
想法臃肿
本文还有配套的精品资源,点击获取简介:OpenJDK18GA作为Java开发的关键里程碑,提供了诸多新特性和改进。本文章深入探讨了OpenJDK18GA源码,揭示其内部机制,帮助开发者更好地理解和利用这个版本。文章还涵盖了PatternMatching、SealedClasses、Records、JEP395、JEP406和JEP407等特性,以及HotSpot虚拟机、编译器、垃圾收集器、内存模型
- 22、文档:Google Docs的强大与易用性
pear55
探索云技术的无限可能GoogleDocs云端文档语音输入
文档:GoogleDocs的强大与易用性1.GoogleDocs简介GoogleDocs是Google提供的在线办公套件的一部分,它是一个基于云端的文字处
- Vue.js 过渡 & 动画
lsx202406
开发语言
Vue.js过渡&动画引言在Web开发中,过渡与动画是提升用户体验的关键元素。Vue.js作为一款流行的前端框架,提供了强大的过渡与动画功能,使得开发者能够轻松实现丰富的交互效果。本文将深入探讨Vue.js中的过渡与动画,包括其原理、应用场景以及实现方法。一、Vue.js过渡原理Vue.js过渡是利用CSS3的transition属性实现的。当Vue.js侦测到数据变化时,会自动触发过渡效果。过渡
- BOOT_KEY按键(学习笔记)
小高Baby@
学习笔记
先来让我们了解一下GPIO是什么吧,它在单片机中也有很重要的作用,接下来我们来看看吧。esp32C3是QFN32封装(一种集成电路(IC)封装类型),GPIO引脚一共有22个,从GPIO-0到GPIO-21。从理论上来说,所有的IO引脚都可以复用为任何外设功能,但有些引脚用作连接芯片内部FLASH或者外部FLASH功能时,官方不建议用作其它用途。esp32c3的GPIO,可以用作输入、输出,可以配
- jetson agx orin 刷机、cuda、pytorch配置指南【亲测有效】
jetsonagxorin刷机指南注意事项刷机具体指南cuda环境配置指南Anconda、Pytorch配置注意事项1.使用设备自带usbtoc的传输线时,注意c口插到orin左侧的口,右侧的口不支持数据传输;2.刷机时需准备ubuntu系统,可以是虚拟机,注意安装SDKManager刷机时,JetPack版本要选对,JetPack6.0的对应ubuntu22,cuda12版本,对应pytorch
- CSS和CSS3区别对比
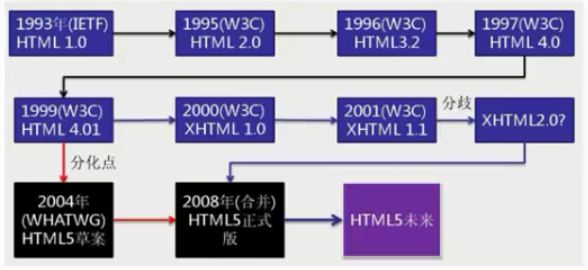
CSS(层叠样式表)与CSS3(CSS的第三个版本)的区别主要体现在功能扩展、语法特性以及应用场景等方面。以下是两者的核心对比:一、核心概念与版本关系CSS:是基础样式表语言,用于分离网页内容与样式,最初发布于1996年(CSS1),后续补充了CSS2(1998年),但功能较为基础,主要关注简单的布局和样式。CSS3:是CSS的最新版本(2005年起制定),向下兼容CSS2,并引入模块化设计(如F
- 跨越十年的C++演进:C++20新特性全解析
十年编程老舅
C++Linux后端c++c++20c++新特性c++11c++14c++17c++23
跨越十年的C++演进系列,分为5篇,本文为第四篇,后续会持续更新C++23~前3篇如下:跨越十年的C++演进:C++11新特性全解析跨越十年的C++演进:C++14新特性全解析跨越十年的C++演进:C++17新特性全解析C++20标准是C++语言的第四个正式标准,于2020年12月正式发布。首先先上C++20特性思维导图:接下来将从关键字、语法、宏、属性、弃用这5个类目来讲解~1、关键字1.1、c
- Xshell连接上服务器
知还215
服务器运维
1.首先打开Xshell2.点击左上角的新建如下图3.设置名称,服务器公网协议选SSH,端口号默认22即可主机就是服务器的公网4.点击左边用户身份验证用户名是服务器的用户名(默认root)密码是服务器的密码方法如图选择即可5.点击右上角的确定即可6.出现:Welcomto...即代表连接成功
- 小诗《苦》赏析(“诗人”我/智普清言/DeepSeek)
梦幻精灵_cq
笔记学习
苦有万千分好坏,人成百样须努力。 笔记模板由python脚本于2025-07-1107:22:06创建,本篇笔记适合喜欢中文诗的coder翻阅。学习的细节是欢悦的历程 博客的核心价值:在于输出思考与经验,而不仅仅是知识的简单复述。Python官网: 这里,才python前沿。英文原版,原汁原味,才是寻根溯源的正统。地址:https://www.python.org/Free: 大咖免费“圣
- 抽象类与接口:Java面向对象设计的两大支柱
一、学习抽象类与接口的必要性在Java面向对象设计中,抽象类和接口是构建可扩展、可维护系统的基石:抽象类:实现代码复用与框架设计的核心工具接口:定义系统契约与实现多继承特性的关键机制模板方法模式:通过抽象类实现算法框架的经典设计模式掌握这些概念能帮助开发者:设计灵活可扩展的系统架构实现代码复用与多态的优雅结合适应Java版本演进带来的新特性二、抽象类详解2.1抽象类核心特性publicabstra
- 【2025/07/10】GitHub 今日热门项目
Albert_Lsk
Github推荐github开源协议人工智能开源
GitHub今日热门项目每日精选优质开源项目|发现优质开源项目,跟上技术发展趋势报告概览统计项数值说明报告日期2025-07-10(周四)GitHubTrending每日快照数据时间22:35:44实时生成项目总数16个精选热门开源项目⭐总星数248.8K社区认可度指标今日热度+3.5K24小时新增关注数据洞察核心指标项目总览16个精选项目⭐社区认可248.8K总星标数今日热度3.5K新增关注平均
- 【氮化镓】低剂量率对GaN HEMT栅极漏电的影响
北行黄金橘
氮化镓器件可靠性GaNHEMT氮化镓可靠性辐照栅极漏电γ射线辐照损伤
2024年2月22日,中国科学院新疆理化技术研究所的Li等人在《IEEEACCESS》期刊发表了题为《DegradationMechanismsofGateLeakageinGaN-BasedHEMTsatLowDoseRateIrradiation》的文章,基于实验分析和TCAD仿真,研究了低剂量率辐照下基于GaN的p型栅高电子迁移率晶体管(HEMTs)的栅漏电退化机制。实验采用60Coγ射线源
- 简说scp命令
伊成
其它服务器linux运维
简单介绍scp的全称是:SecureCopyProtocol(安全复制协议),是Linux中用于在网络中安全传输文件的命令行工具。它基于SSH协议,用于在本地服务器和远程服务器之间,或者两台远程服务器之间复制文件或目录。scp基本语法格式如下:scp[选项]源路径目标路径常用选项说明:-r:递归复制整个目录。-P:指定非默认的SSH端口号,默认为22。这里注意为大写的P。-C:启用压缩,提高传输效
- 如何升级Node.js版本:详细指南
川星弦
node.js
Node.js作为JavaScript运行时环境,广泛应用于服务器端开发。随着Node.js的不断更新,及时升级到最新版本可以带来新特性、性能提升以及安全漏洞的修复。本文将详细介绍几种常见的Node.js升级方法,帮助你轻松完成版本更新。方法一:使用Node.js官方安装程序访问Node.js官方网站:打开Node.js官网,下载适合你操作系统的最新版本安装程序。运行安装程序:双击下载的安装程序,
- Java编程从入门到精通:全栈学习路径与实战案例指南
AI编程员
001AI传统&编程语言002AI编程工具汇总003AI编程作品汇总人工智能深度学习AI编程知识图谱需求分析
Java编程从入门到精通:全栈学习路径与实战案例指南一、入门基础:环境搭建与核心语法1.1开发环境配置(2025最新版)JDK17LTS:长期支持版本,提供模块化系统(JPMS)和文本块等新特性开发工具:IntelliJIDEA(智能代码补全)或VSCode+Java扩展包环境验证:java-version#输出:openjdk17.0.101.2基础语法精要数据类型与运算符://文本块(Java
- Java 17 新特性笔记
笑衬人心。
JAVA学习笔记java笔记开发语言
Java17是一个长期支持版本(LTS),于2021年9月发布,是继Java11之后的重要里程碑。它整合了Java12~16的众多特性,并引入新的语言增强、JDKAPI改进、性能优化和安全增强。Java17版本信息发布时间:2021年9月类型:LTS(长期支持)前一个LTS:Java11JDK编号:JEP306~JEP412等官网文档:https://openjdk.org/projects/jd
- Go 语言泛型用法详解
本文将带你从零开始,理解Go泛型的概念、语法、使用方式,并配有示例代码,帮助你快速上手。文章目录什么是泛型?1.泛型函数示例:一个求长度的泛型函数2.泛型结构体示例:一个通用的盒子3.泛型集合(Set)示例:一个通用的集合4.泛型通道(Channel)示例:一个通用的通道5.泛型方法示例:一个通用的栈6.泛型迭代器示例:一个通用的迭代器7.泛型工厂函数示例:一个通用的对象工厂8.Go1.24新特性
- TypeScript
两年半.倸枸
前端typescriptjavascript开发语言
一、简介1、TS是什么?以JS为基础构建的语言,一个JS的超集。可以在任何支持JS的平台中执行;TS扩展了JS,并添加了类型;TS不能被JS解析器直接执行,需要将TS编译为JS;2、TS增加了什么增加了类型、支持ES新特性、添加了ES不具备的新特性、配置选项。二、环境搭建1、安装Node.js2、安装TS:npmi-gtypescript3、创建一个TS文件4、使用TSC对TS文件进行编译:tsc
- Docker 镜像源不再难求!国内可用镜像源汇总!(解决docker无法拉取镜像拉取镜像缓慢等问题,国内可用镜像源汇总)
xiaoqiangclub
随记·2025✍️docker容器镜像源
文章目录介绍演示环境国内Docker镜像源汇总可用Docker镜像源汇总(22个)⚓️相关链接⚓️介绍由于某些原因,现在国内Docker镜像源的访问速度常常让人抓狂。你是否曾在拉取镜像时遇到超长时间的等待,甚至是直接失败的情况?特别是对于开发者来说,拉取镜像这一基本操作本应是快速且稳定的,但国内访问Docker官方镜像仓库经常因为网络问题或者限制,导致镜像拉取困难,给日常工作带来不小的麻烦。幸运的
- DIDCTF-22蓝帽杯初赛
小丑001.
DIDCTF网络安全
手机取证_1题目描述现对一个苹果手机进行取证,请您对以下问题进行分析解答。627604C2-C586-48C1-AA16-FF33C3022159.PNG图片的分辨率是?(答案参考格式:1920×1080)注意:中间为乘号×,不是字母xflag:360×360手机取证_2题目描述姜总的快递单号是多少?(答案参考格式:abcABC123)flag:SF1142358694796网站取证_1题目描述据
- js实现百度地图的自定义marker与css3动画的交互
沈大大520
css3动画扩展自定义百度地图makerjscss3javascript前端html5
使用过百度地图,业务需求需要对某些特定标记物进行高亮和动画标记,因此采用css3对百度地图的marker组件进行动态效果的调试,一:调用百度地图的apiDocument.map{width:100%;height:100%;background:#d5e6f5;position:absolute;float:left;}二:初始化百度地图创建实例varmap=newBMapGL.Map("map"
- ollama v0.9.6版本发布详解:修复启动屏幕样式及新增工具名称参数支持
福大大架构师每日一题
文心一言vschatgptollama
作为近年来备受瞩目的开源对话式人工智能框架之一,ollama持续更新优化其产品,致力于为开发者带来更稳定、高效的使用体验。2025年7月8日,ollama发布了v0.9.6版本,这一版本在用户界面和API的可用性方面做出了重要改进,进一步增强了开发和集成的便捷性。本文将对ollamav0.9.6版本的更新内容进行全面解析,详细介绍新特性、修复的具体问题、应用示例及最佳实践,帮助开发者快速掌握和应用
- 青少年编程与数学 02-022 专业应用软件简介 22 电子签名和合同管理平台:法大大
明月看潮生
编程与数学第02阶段青少年编程应用软件编程与数学电子签名合同管理
青少年编程与数学02-022专业应用软件简介22电子签名和合同管理平台:法大大引言一、法大大的背景与发展历程1.1公司概述1.2发展历程二、产品功能详解2.1核心功能介绍2.2特色功能展示三、应用场景案例分析3.1行业应用实例3.2成功案例分享四、技术安全保障措施4.1数据加密技术4.2风险控制体系4.3合规性审查五、市场地位与未来展望5.1市场份额与影响力5.2未来发展计划摘要:法大大是中国领先
- 408考研逐题详解:2010年第22题——显存带宽
CS创新实验室
考研复习408考研计算机考研408真题解析
2010年第22题假定一台计算机的显示存储器用DRAM芯片实现,若要求显示分辨率为1600×1200,颜色深度为24位,帧频为85Hz,显存总带宽的50%用来刷新屏幕,则需要的显存总带宽至少约为()A.245Mbps\qquadB.979Mbps\qquadC.1958Mbps\qquadD.7834Mbps解析本题主要考查显存总带宽的计算方法,涉及计算机显示系统的基本参数,包括分辨率、颜色深度、
- InVision:InVisionStudio全面指南_2024-07-22_04-13-13.Tex
chenjj4003
游戏开发服务器运维react.js前端前端框架figma交互
InVision:InVisionStudio全面指南InVisionStudio简介InVisionStudio的功能与优势InVisionStudio是一款强大的设计工具,它不仅提供了丰富的设计功能,还集成了原型制作、协作和反馈收集的能力,使得从设计到产品开发的整个流程更加流畅和高效。以下是InVisionStudio的一些关键功能和优势:设计功能:InVisionStudio支持矢量编辑、图
- Kafka最新版本(3.x/4.x)性能优化
在Kafka的最新版本(截至2025年,主流为3.x/4.x)中,性能优化需要从集群架构、Broker配置、Topic设计、生产者/消费者调优、存储层优化等多个维度综合考虑。以下是基于最新特性的核心优化措施:一、集群架构优化合理规划Broker数量与分布每个Broker承载的分区数:推荐每个Broker管理100-500个分区(超大规模集群可放宽至1000个),避免单Broker分区过多导致负载不
- APP测试手册
目录一、APP测试流程二、APP测试点1.功能测试2.UI测试3.软件权限4.数据安全性5.安装/卸载6.免登录7.运行8.APP更新9.数据更新10.离线浏览11.前后台切换12.用户体验测试13.图形测试14.交叉事件测试15.时间测试16.定位、照相机服务17.消息、通知测试18.异常测试19.兼容性测试20.适配性测试21.PUSH测试22.硬件环境测试23.网络环境24.性能测试25.安
- iOS 12.2 真机测试实战指南:全面掌握16E226测试要点
Ready-Player
本文还有配套的精品资源,点击获取简介:在iOS开发中,真机测试对于确保应用在不同设备上的性能和兼容性至关重要。本文深入解析了iOS12.2版本和特定的构建号16E226,包括新功能和改进点。重点介绍了开发者在进行真机测试时应关注的方面,如兼容性、性能、新特性集成、UI适配、错误和崩溃的修复、权限请求处理、网络连接稳定性及安全性。通过本文,开发者能够学习如何使用真机测试包16E226来优化应用,确保
- PDFArranger 1.12.0版本发布:专业PDF文档管理工具的新特性解析
PDFArranger1.12.0版本发布:专业PDF文档管理工具的新特性解析pdfarrangerSmallpython-gtkapplication,whichhelpstheusertomergeorsplitPDFdocumentsandrotate,cropandrearrangetheirpagesusinganinteractiveandintuitivegraphicalinter
- 22、鸿蒙学习——ArkTS中什么是对象字面量
青春路上的小蜜蜂
鸿蒙学习harmonyostypescript
在ArkTS中,对象字面量(ObjectLiteral)是一种通过简洁的语法直接创建类实例并初始化属性的方式,无需使用new关键字。1、基本概念与语法对象字面量通过花括号{}包裹属性名和值的键值对来创建对象,适用于需要快速初始化类实例的场景。例如:classPerson{name:string='';age:number=0;}//使用对象字面量创建实例letperson:Person={name
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
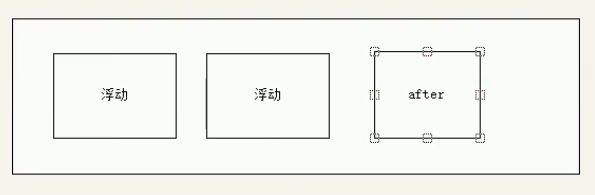
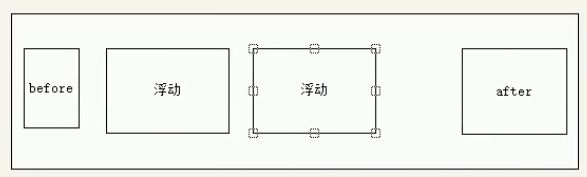
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号