方寸之间的用户激活术
由于网站在线部署灵活机动,对其进行A/B测试的方法论相对成熟。而移动产品的需求验证流程通常要经过开发、上线、验证、迭代的漫长过程,由于官方市场审核与用户自行更新这两个环节相对不可控,因此整个周期较长,从提交应用到正式上线甚至可达数周,产品策划失误导致的犯错成本将极高。
究竟移动应用内是否有方法进行A/B测试?曾任百姓网高级产品经理的谭嘉明介绍说,现在很多C/S架构的客户端,越来越像一个纯粹的容器,接收来自服务端下发的内容然后在界面上展现出来。特别是引入HTML5特性后,许多功能不再需要借助原生控件就能实现,使服务端对客户端的控制更加游刃有余,基于此对移动应用进行A/B测试,快速验证某些需求成为了可能。
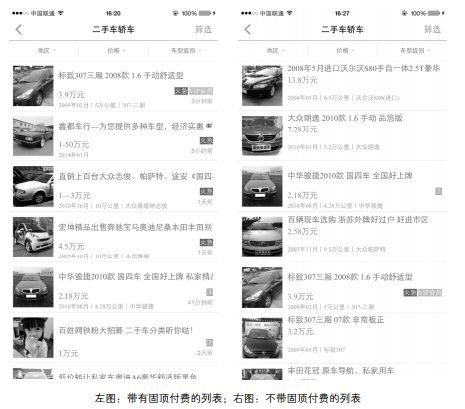
百姓网的后台核心架构就根据移动客户端的功能进行了高度抽象化,划分出分类、列表、详情三大模块,而前台则是纯HTML5容器,基于手机设备的特性进行相应的界面及交互设计。产品经理可以通过后台灵活配置三大模块内的元素组件,像搭积木一样生成千变万化的组合,实现特定的前台功能。例如图中所示的列表界面,里面的信息样式、筛选内容、显示标签等,都能在服务端配置。至于平台和硬件自身的特性,如地理位置、推送通知等,则以模块化的方法平滑地嵌入到调用它们的位置。这样做的好处很快显露出来。
某次广告部的同事提出需求,希望能将付费购买了增值服务的广告主信息在列表页面置顶。就此需求,百姓网内部产品团队分成两派展开了激烈争论。以谭嘉明为代表的甲方认为,这个增值服务信息在为期一个月的展示期内会始终存在,手机屏幕空间就那么大,用户每天进来都看到这个东西,会觉得没有新鲜感,为什么这里的信息长期不更新;以市场部为代表的乙方则觉得,用户一定会往下滚屏,滚下去就能看到更多信息了,操作其实很简单。
各自成理,一时间谁也说服不了谁。谭嘉明甚至在想,是否有必要大动干戈,直接把这里的交互改掉,例如根据免费与付费的区别将页面改为标签分栏,或是给用户提供强大但复杂的高级筛选工具。可广告部却等不起,他们希望尽快上线,因为这是对广告主的捆绑销售,丝毫不能怠慢。
经过一番思考,团队成员决定通过控制服务器下发的信息,对用户行为进行A/B测试。他们将用户根据UDID分为两组,一组下发带有固顶付费信息的列表,另一组则下发付费信息不固顶的列表,以此考察两个核心数据:一是从列表页面到付费信息详情页面的转化率,二是下拉获取下一屏列表条目的事件数。
结论让负责产品的同事大跌眼镜:固顶展示付费信息这一改动,对用户的影响几乎可以忽略不计。核心数据相差的量级在千分位之后,其他数据也同样如此。因此对产品而言,这一改动完全可以接受。但从商业角度考量,这却能为广告主带来更多的增值服务位置,提高盈收。
由此可见,在移动平台对联网产品进行A/B测试的思路,与网页内的测试思路其实是一样的,关键是如何基于现有业务去设计客户端产品的架构,以适应快速变化的业务,用高效手段验证。
但谭嘉明也特别强调,移动端的A/B测试不要过于依赖架构,否则看似灵活配置的架构也会束缚创造力或提供不够准确的结论。
他以百姓网曾走过的弯路举例。2014年年初,百姓网的招聘类目曾上线了一个简历功能。用户可以在此留下个人的详细信息,向雇主完整呈现自己的能力与价值。在此之前,“投递简历”按钮的位置摆放的是“拨打电话”,只需点一下就能立即给雇主拨过去。之所以这样改动,是因为A/B测试发现,将“拨打电话”换成“投递简历”后,同一个位置的按钮点击次数没有下降,而完整的简历比一通电话看上去更正式,提供的信息含金量也更高。
改动上线后,客服收到了大量的用户反馈,许多用户都抱怨“为什么不能直接拨打电话”。经过深入访谈,产品组理解了用户行为背后的动机:由于百姓网提供了面向大众的海量求职招聘岗位,从低端到高端职位都有所覆盖,有些门槛较低的职位如销售、厨师等,其实一个电话就能谈拢,让用户花时间填简历反而会贻误时机,担心职位被人抢走。而在此前的产品架构上,同样的位置只能摆放一个按钮,改为“投递简历”后用户不得不去点击,才会造成点击量与之前的“拨打电话”不相上下的假象。换句话说,由于需求量足够大、足够刚性,用户是被胁迫去点击的。
于是产品组对架构做了优化,允许在原先的位置摆放两个按钮,“拨打电话”和“投递简历”同时存在,这才让需求得以平衡。之后的数据显示,两个按钮的点击量相当,不同人群面向不同岗位时,有的人在意获取面试机会的效率,有的人则认为有简历更正规。之前的弯路正是由于架构限制了A/B测试的方法,使导出的结论无法反映出实际情况。
在复盘移动端的A/B测试方法对工作的帮助时,百姓网的移动产品负责人韩时佳说:“在移动产品开发过程中,当你提出一个开发代价略大的需求时,如何说服开发同事这是一件值得做的事情?除了刷脸抱大腿请吃饭之外,服务端可配置的A/B测试这个轻量级且快速有效的论证工具,将是一件利器。当然用好它的前提是,在设计产品的架构时,就要把各组件的灵活性都尽可能考虑周到。”
如何在移动场景下影响用户决策
移动应用的使用场景有别于传统端坐于电脑前的PC互联网使用,用户们时间更碎片、思考时间更短、注意力也更为涣散。于是也会出现与以往惯性思维认知相反的例子。一般我们都认为“少”即是“多”,给用户更多选项会让他们迷失方向,而呈现更少的内容能让他们的注意力保持聚焦,引导他们完成某些特定的转化行为,提升特定按钮的点击率和特定功能的使用活跃度。然而通过A/B测试发现,也存在某些意料之外却情理之中的情况。
在国外某款类似Tinder的交友应用的早期数据分析过程中,产品团队发现一个有趣的现象:当显示配对异性照片的主界面上只放有一个可点击的“喜欢”按钮时,该按钮平均每天的点击数约为7000次(不喜欢则直接滑走照片查看下一张);后来进行A/B测试,新增了一个“不喜欢”按钮,在其他因素维持不变的前提下,这个版本每天“喜欢”的点击数可以上涨到12000次左右。
看似画蛇添足的按钮,反而刺激了用户参与的活跃度。造成这一现象的背后原理,被称作“诱饵效应”。丹·艾瑞里在《怪诞行为学》一书中描述过类似的实验:《经济学人》杂志曾经制定了一个看似荒谬的定价规则——电子版59美元,纸质版125美元,电子版+纸质版合计125美元。猛一看,单独的纸质版似乎同样画蛇添足,根本没有人会放弃相同价位却额外增加了电子版的更优选择。但实际上,纸质版这一选项的存在打破了原本另外两项的平衡,让天性懒惰的人们下意识地跟着感觉走,倾向于选择看似更加“便宜”的电子版+纸质版,而完全忽略了理性的判断:我是否真的需要《经济学人》杂志?光买电子版能不能满足我?纸质版真的值额外的60多美元吗?
作为一种“诱饵”存在的额外选项,锚定了人们的心理评估标准,将思维局限在惯性框架之内,影响人们快速做出可能是与理性背道而驰的判断。人们吝啬于分配有限的认知能力,只想不费什么脑力就做出选择。这在移动应用的使用场景下尤其明显,并且为激发用户提供了更多可能。
在前面这款类似Tinder的应用中,当原本只有“喜欢”按钮时,用户看到相貌一般、模棱两可的照片时,会本着“看看再说”的心态滑到下一张,不产生按钮点击;当加入“不喜欢”按钮后,原本对某张照片秉持“无所谓”态度的人得到了更明确的行为召唤,产品的界面引导他在两种截然不同的评判之间快速做出选择,要么喜欢要么不喜欢,不存在什么中间状态,也不给你思考的时间。于是按钮的点击次数就上去了。
同理,迅雷在引导移动用户升级到“VIP尊享版”时,通过A/B测试发现,如果升级引导面板上仅有一个“华丽地变身”按钮,比同时有“华丽地变身”和“残忍地拒绝”两个按钮,点击率低了将近20%。仅仅是多出一个看似毫无意义的按钮,就将“选或不选”的问题巧妙转化为了“选哪个”,继而诱导用户“选这个”。
其实这个小技巧在日常生活中屡见不鲜。仔细回想一下,当路边小吃摊主热情洋溢地问你“鸡蛋灌饼是加一个蛋还是两个蛋”时,原本并不打算吃饼的你是否也曾因此莫名其妙就掏钱了呢?