一:查找字符串位置、截取字符串
需求1:有以下url字符串
http://www.520byte.com/rewardDetail?drawId=3&userId=2783,该字符串是动态的,现在要实现的是将userId=后面的动态的内容,截取(提取)出来。
做法1:
- 先利用
indexOf()函数查找userId=的位置,然后再利用substr(A,B)函数截取2783,代码如下
// 1.要处理的字符串url
var originalUrl = "http://www.520byte.com/rewardDetail?drawId=3&userId=2783";
// 2.字符串url的总长度
var urlTotalLength = originalUrl.length;
console.log("url的总长度为",urlTotalLength);
// 3.获取 userId= 在url中的索引值,实际上就是userId=中的u在url中的索引值。 注意:索引是从0开始
var letterLocation = originalUrl.indexOf("userId=");
console.log("userId= 在url中的索引值为", letterLocation); // 索引为45,所以从开始到u的总长度为46
// 4.截取的开始索引值,要从2783中的1开始截取,所以加上7,以保证索引是从2783中的2开始.
var startIndex = letterLocation + 7;
console.log("2783中的1在url中的索引位置为", startIndex);
// 5.截取的开始长度
var startLength = letterLocation + 1 + 6;
console.log("http://www.520byte.com/rewardDetail?drawId=3&userId= 的长度为", startLength);
// 6.截取的长度(我们要把2783截取出来)
var cutLength = urlTotalLength - startLength;
console.log("要截取的长度为", cutLength);
// 7.使用substr(A,B)函数,截取内容。A表示截取内容的开始索引,B表示从A开始截取的长度为B
var cutContent = originalUrl.substr(startIndex, cutLength);
console.log("截取的内容为", cutContent);
-
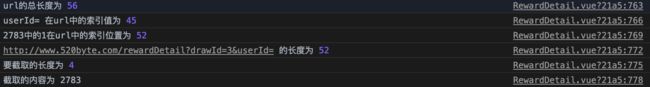
打印内容
做法2:
- 先利用
lastIndexOf函数查找最后一个=在url中的的位置,然后再利用substr(A,B)函数截取2783,代码如下
// 1.要处理的字符串url
var originalUrl = "http://www.520byte.com/rewardDetail?drawId=3&userId=2783";
// 2.字符串url的总长度
var urlTotalLength = originalUrl.length;
console.log("url的总长度为",urlTotalLength);
// 3.最后一个=在url中的索引
var lastSuitLetter = originalUrl.lastIndexOf( "=" );
console.log("最后一个指定的字符在url中的索引值为",lastSuitLetter);
// 4.截取的开始索引值,要从2783中的2开始截取,所以加上1,以保证索引是从2783中的2开始.
var startIndex = lastSuitLetter + 1;
console.log("2783中的1在url中的索引位置为", startIndex);
// 5.截取的开始长度
var startLength = lastSuitLetter + 1;
console.log("http://www.520byte.com/rewardDetail?drawId=3&userId= 的长度为", startLength);
// 6.截取的长度(我们要把2783截取出来)
var cutLength = urlTotalLength - startLength;
console.log("要截取的长度为", cutLength);
// 7.使用substr(A,B)函数,截取内容。A表示截取内容的开始索引,B表示从A开始截取的长度为B
var cutContent = originalUrl.substr(startIndex, cutLength);
console.log("截取的内容为", cutContent);
-
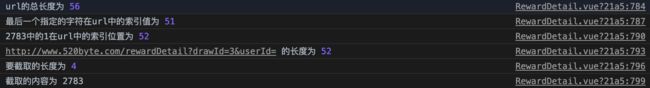
打印内容
总结需求1:
做法一和做法二相比:不同点是,获取指定字符串位置的做法不同(indexOf('')函数和lastIndexOf('')函数),殊途同归。
对于上面的需求,相比较而言,做法二更好一些。因为http://www.520byte.com/rewardDetail?drawId=3&userId=2783中有两个=。
做法一如果直接使用indexOf('='),默认只能查找到第一个=的索引位置,因此必须补全搜索关键字userId=,以确保查找的字符独一无二,但计算出的想要的内容的索引位置,必须后移7位,所以做法一加7。
做法二使用lastIndexOf('=')直接就可以计算出最后一个=的索引位置,计算出的想要的内容的索引位置,必须后移1位,所以做法二加1。
加7和加1当然是越小越好,毕竟有时候会数错嘛。
二、替换指定位置的字符串
需求2:现在要将做法一中的
http://www.520byte.com/rewardDetail?drawId=3&userId=2783动态的2783替换成1234
- 在需求1的七个步骤中,再附加一行
replace()函数,即可实现替换指定位置的字符串。
// 1.要处理的字符串url
var originalUrl = "http://www.520byte.com/rewardDetail?drawId=3&userId=2783";
// 2.字符串url的总长度
var urlTotalLength = originalUrl.length;
console.log("url的总长度为",urlTotalLength);
// 3.最后一个=在url中的索引
var lastSuitLetter = originalUrl.lastIndexOf( "=" );
console.log("最后一个指定的字符在url中的索引值为",lastSuitLetter);
// 4.截取的开始索引值,要从2783中的2开始截取,所以加上1,以保证索引是从2783中的2开始.
var startIndex = lastSuitLetter + 1;
console.log("2783中的1在url中的索引位置为", startIndex);
// 5.截取的开始长度
var startLength = lastSuitLetter + 1;
console.log("http://www.520byte.com/rewardDetail?drawId=3&userId= 的长度为", startLength);
// 6.截取的长度(我们要把2783截取出来)
var cutLength = urlTotalLength - startLength;
console.log("要截取的长度为", cutLength);
// 7.使用substr(A,B)函数,截取内容。A表示截取内容的开始索引,B表示从A开始截取的长度为B
var cutContent = originalUrl.substr(startIndex, cutLength);
console.log("截取的内容为", cutContent);
// 8.使用`replace()`函数
var replaceResult = originalUrl.replace(cutContent,'1234');
console.log('替换后的字符串url为',replaceResult);
-
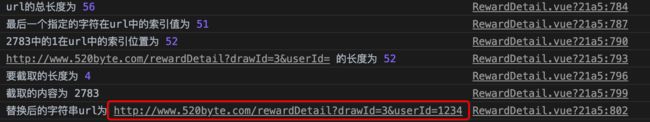
打印内容