问题描述:
在写后台管理是 遇到用el-tree展示权限列表的情况,给角色分配权限时,选择了某一项目前全有的权限,如图:
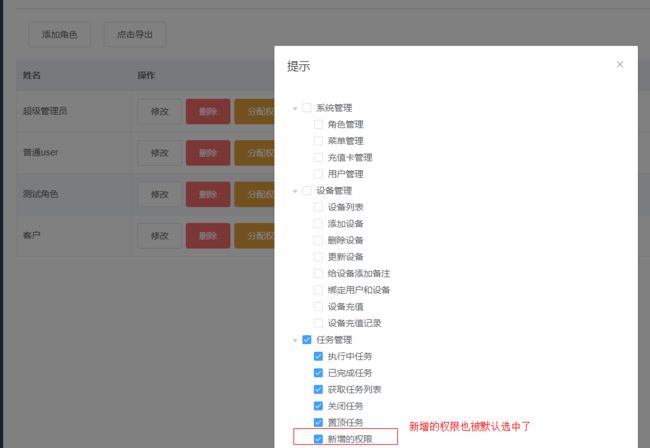
但是如果之后 我再新增一个子权限 这个子权限也会被默认选中,如图:
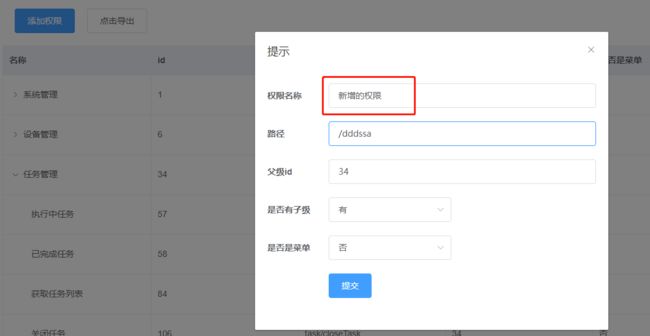
首先新增一个 但是我并没有去给任何角色分配此权限
但是:!!what the f**k??
产生原因:当我们在全部选中某一项权限时 权限的父级id也会被加入到我们已选择的权限中 当我们把含有父级id的权限数组传给后端,再请求权限列表时,el-tree检测到里面包含的父级权限的id,就会默认勾选上该父级权限及他下面的所有子权限。
解决办法:
办法1:取消父子级联动效果 使用 check-strictly 属性,
办法2,在添加权限和显示已有权限时 过滤掉父级id
第一步,在上传id的时候 过滤掉父级id 这样在之后请求权限列表时就不会有父级id存在,上述问题就不会存在了。但是,会有一个新的bug,如果有一个权限,情况一:他有子级,但是目前子级目前还没有添加上去,也就是他的haveChildFlag 为true,但是目前childList为[ ],或者,情况二:原本是子级,haveChildFlag 为false,后来子级变为父级,haveChildFlag 为true。那么这样的父级我们都应该先视为子级,等他变为父级之后,取消他的选中状态,等待管理员重新分配角色,否则,还是会出现有了父级id,子级(不论是否是新增)被全部选中的情况。
具体实现思路:在提交选中的权限的时候,过滤掉childList.length>0的父级。在请求到权限之后,过滤掉已有权限中childList.length>0的父级。
分配权限
另一种需求
如果后端要求在上传权限id时,不能过滤掉父级id,那么应该对代码做出修改。
经过调试发现,使用
var selectedRoleAll = this.$refs.tree.getCheckedNodes();
el-tree只有在子节点全选中时,父节点才是选中状态,selectedRoleAll 中才会有父节点id,当取消一个子节点,父节点就变成了半选状态,此时,应当使用:
var parentArr = this.$refs.tree.getHalfCheckedNodes()
来获取子父节点,然后将两者的id提出来,进行拼接,再将拼接后的数据上传
[半选节点(父级)id].concat([子节点id]),
注意再看一遍我的属性配置
这样就能在子元素非全选的情况下将父节点id上传,但是这样在请求到以后权限的时候,为了避免出现之前的bug,需要将父节点id过滤出来再绑定到
default-checked-keys上,方法与第一种情况中给的一样,不再赘述。
数据:
"content":{
"allPermissionList":[
{
"childList":[
{
"childList":[],//子级列表
"haveChildFlag":false,///根据这个字段判断是不是有没有子级
"menuFlag":true,
"modelAction":"admin/listRole",
"parentLevelId":1,
"permissionId":2,
"permissionName":"角色管理"
},
{
"childList":[],
"haveChildFlag":true,
"menuFlag":true,
"modelAction":"admin/listPermission",
"parentLevelId":1,
"permissionId":8,
"permissionName":"菜单管理"
},
],
"haveChildFlag":true,
"menuFlag":true,
"modelAction":"admin",
"parentLevelId":0,
"permissionId":1,
"permissionName":"系统管理"
},
{
"childList":[
{
"childList":[],
"haveChildFlag":false,
"menuFlag":false,
"modelAction":"terminal/listTerminal",
"parentLevelId":6,
"permissionId":7,
"permissionName":"设备列表"
},
],
"haveChildFlag":true,
"menuFlag":true,
"modelAction":"terminal",
"parentLevelId":0,
"permissionId":6,
"permissionName":"设备管理"
},
{
"childList":[
{
"childList":[
{
"childList":[],
"haveChildFlag":false,
"menuFlag":true,
"modelAction":"dispathTask/yinliu/follow",
"parentLevelId":61,
"permissionId":63,
"permissionName":"关注功能"
}
],
"haveChildFlag":true,
"menuFlag":true,
"modelAction":"executeTask/yinliu",
"parentLevelId":59,
"permissionId":61,
"permissionName":"引流功能"
},
{
"childList":[],
"haveChildFlag":false,
"menuFlag":true,
"modelAction":"dispathTask/danxiang",
"parentLevelId":59,
"permissionId":66,
"permissionName":"单项功能"
},
],
"haveChildFlag":true,
"menuFlag":true,
"modelAction":"dispathTask",
"parentLevelId":0,
"permissionId":59,
"permissionName":"任务下发"
},
{
"childList":[],
"haveChildFlag":false,
"menuFlag":false,
"modelAction":"admin/getCurrentUserInfo",
"parentLevelId":0,
"permissionId":78,
"permissionName":"获取当前用户信息"
},
]
},