本文是基于凡几多文章OpenGL基础渲染进行的二次学习笔记
1.什么是管线
管线来源于Rendering Pipeline的翻译。但是关于这个翻译,之前就有大佬吐槽过,Pipeline应该翻译成工厂流水线更合适,因为我们在使用Rendering Pipeline的目的是处理和组装图形数据,就像在工厂流水线上组装一样。Rendering Pipeline的作用在于提供一套API的组合,使用这套API生成并处理图形数据,并将图形数据提交给硬件执行渲染。
所以通常对OpenGL渲染管线的理解应该是
一套固定的API,通过这套API,组装图形渲染数据,并将数据提交给计算机硬件执行渲染
关于图像数据结构参考
图像数据结构
2 着色器
2.1 什么是着色器
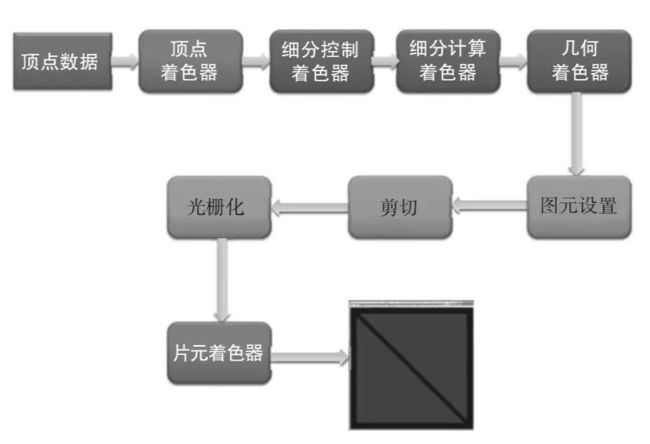
通过上面的图,发现渲染过程中,包含许多的着色器。着色器是渲染管线的基本处理单元。OpenGL封装了一系列着色器用来处理图形数据,并且在一些其他工具类的帮助下共同完成图形数据的组合生成。所以关于着色器的理解为:
着色器是使用GLSL编写的,分别用于处理不同图形图像数据的一类工具程序的统称
- 关于着色器,需要强调的是,着色器阶段只是用来组装数据。并不直接参与图形渲染
我们将参考OpenGL 4.3 版本的管线。管线处理流程图 介绍主要着色器。并且介绍图形数据的处理流程
2.2 顶点着色器
顶点着色器是用来处理从客户端输入的数据,顶点着色器擅长处理数学运算,他的作用是用来处理从客户端传来的输入数据。包括应用矩阵运算等数学计算来计算光照效果、位移、颜色值等。通常有多少数据,顶点着色器就执行多少次
顶点着色器(包括细分和几何着色)决定了一个图元应该位于屏幕的什么位置
通常可以理解为,这些着色器提供了需要绘制图形的起始信息。比如主要点的位置和数量
2.3 图元设置
图元设置本身并不属于着色器。但是它作为一个工具类相关信息。起到和着色器类似的功能。所以讲它归类为着色器中介绍
以顶点着色器为例。顶点着色器提供了4个顶点信息。而需要讲这四个点绘制成什么样的图形,就是由图元设置来控制了。
具体信息参考
图元
或者参考 原文 图元部分
基本图元信息类型如下
| 图元类型 | 枚举 |
|---|---|
| 点 | GL_POINTS |
| 线 | GL_LINES |
| 条带线 | GL_LINE_STRIP |
| 循环线 | GL_LINE_LOOP |
| 独立三角形 | GL_TRIANGLES |
| 三角形条带 | GL_TRIANGLE_STRIP |
| 三角形扇面 | GL_TRIANGLE_FAN |
2.4 光栅化
光栅化定义:
光栅化就是把顶点数据转换为片元的过程。片元中的每一个元素对应于一个像素。
在完成图元设置后。我们基本上也确定了不同绘制图形的区域划分。
光栅化的作用就是将这些区域数据进行进一步的拆分为一个一个栅格。并最终转换为片元
通俗的理解就是将屏幕上的图形都拆成一个一个的像素数组。等待片元着色器为这些图形贴上image
参考光栅化
2.5 片元着色器
作为渲染管线的出口。片元着色器是管线中决定最终颜色的功能。某个区域应该填充什么颜色,都会在片元着色器中最终确定。由于光栅化中已经将图形拆分成一个一个的片元信息。也可以说片元着色器决定某个片元的颜色应该是什么。
片元着色器决定片元最终颜色,并且生成提交给硬件的图像数据
片元着色器中除了决定颜色之外还包括很多功能。 包括颜色校正、后期处理、深度测试、颜色混合、颜色丢弃等功能都会在片元着色器中处理
我们以深度测试为例,来加深对片元着色器的了解
2.5.1深度测试
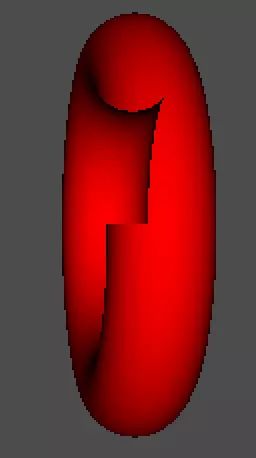
首先,我们的立体图形经过一系列的变换后。生成了一个3D数据模型,但是由于计算机屏幕只是一个2D屏幕,决定计算机屏幕上不可能渲染所有3D模型的点。所以需要开启背面剔除来去除多余的图像数据绘制防止出现错误。但是由于背面剔除不能准确的区分背面信息,就会会出现剔除多的现象
开启深度测试。片元着色器会在每次提交的图像数据结构上新增一个gl_FragDepth值。标明每次绘制像素的z轴的值。有了这个值。在渲染的时候,就能准确的区分正面和反面
2.6 着色器小总结
- 1 顶点着色器,用于处理数据,决定视图数据初始信息
- 2 图元设置区分不同的绘图区域。决定图形轮廓
- 3 光栅化,将所有图形像栅栏切割一样,切割成不同的片元(像素)
- 4 片元着色器最终决定每个像素点具体的渲染颜色以及相关信息,生成最终提交给硬件的数据信息
3 渲染管线过程中的数据流动
渲染管线过程中数据流动图如下
在整个OpenGL渲染管线过程中,使用以下几种数据
3.1Attributes 属性
Attributes 属性定义了0-15 16种格式数据。OpenGL 内部定义了部分参数样式,后续如果遇见会继续更新
enum GLT_SHADER_ATTRIBUTE {
GLT_ATTRIBUTE_VERTEX = 0,
GLT_ATTRIBUTE_COLOR,
GLT_ATTRIBUTE_NORMAL,
GLT_ATTRIBUTE_TEXTURE0,
GLT_ATTRIBUTE_TEXTURE1,
GLT_ATTRIBUTE_TEXTURE2,
GLT_ATTRIBUTE_TEXTURE3,
GLT_ATTRIBUTE_LAST
};
| 标识符 | 描述 |
|---|---|
| GLT_ATTRIBUTE_VERTEX | 3分量(x, y, z)顶点位置 |
| GLT_ATTRIBUTE_COLOR | 4分量(r, g, b, a)颜色值 |
| GLT_ATTRIBUTE_NORMAL | 3分量(x, y, z)表面法线 |
| GLT_ATTRIBUTE_TEXTURE0 | 第一对 2 分量(s ,t)纹理坐标 |
| GLT_ATTRIBUTE_TEXTURE1 | 第二对 2 分量(s ,t)纹理坐标 |
顶点着色器也能处理部分纹理信息。但是对应纹理信息,应该是符合属性标识的类型。这也就标志,顶点着色器可能不能解析所有的图片类型纹理。部分图片纹理需要片元着色器进行解析加载和计算。
3.2Uniform 标识符
Uniform 也是OpenGL规定的数据统称。
在固定管线中,提供给了一些封装好的绘图工具给开发者,即存储着色器。通常我们通过使用Uniform标识使用哪种着色器。着色器相关类型如下
enum GLT_STOCK_SHADER {
GLT_SHADER_IDENTITY = 0,
GLT_SHADER_FLAT,
GLT_SHADER_SHADED,
GLT_SHADER_DEFAULT_LIGHT,
GLT_SHADER_POINT_LIGHT_DIFF,
GLT_SHADER_TEXTURE_REPLACE,
GLT_SHADER_TEXTURE_MODULATE,
GLT_SHADER_TEXTURE_POINT_LIGHT_DIFF,
GLT_SHADER_TEXTURE_RECT_REPLACE,
GLT_SHADER_LAST
}
| 标识符 | 着色器类型 |
|---|---|
| GLT_SHADER_IDENTITY | 单位着色器 |
| GLT_SHADER_FLAT | 平面着色器 |
| GLT_SHADER_SHADED | 上色着色器 |
| GLT_SHADER_DEFAULT_LIGHT | 默认光源色器 |
| GLT_SHADER_POINT_LIGHT_DIFF | 点光源着色器 |
| GLT_SHADER_TEXTURE_REPLACE | 纹理替换着色器 |
| GLT_SHADER_TEXTURE_MODULATE | 纹理调整着色器 |
| GLT_SHADER_TEXTURE_POINT_LIGHT_DIFF | 纹理光源着色器 |
| GLT_SHADER_TEXTURE_RECT_REPLACE | |
| GLT_SHADER_LAST |
4 结语
本文是基于凡几多文章OpenGL基础渲染进行的OpenGL学习笔记。后续会附上代码。初学OpenGL,有一些理解不到位甚至理解错误的地方。如果有能帮忙指出的,不胜感谢!!!后续也将持续更新。